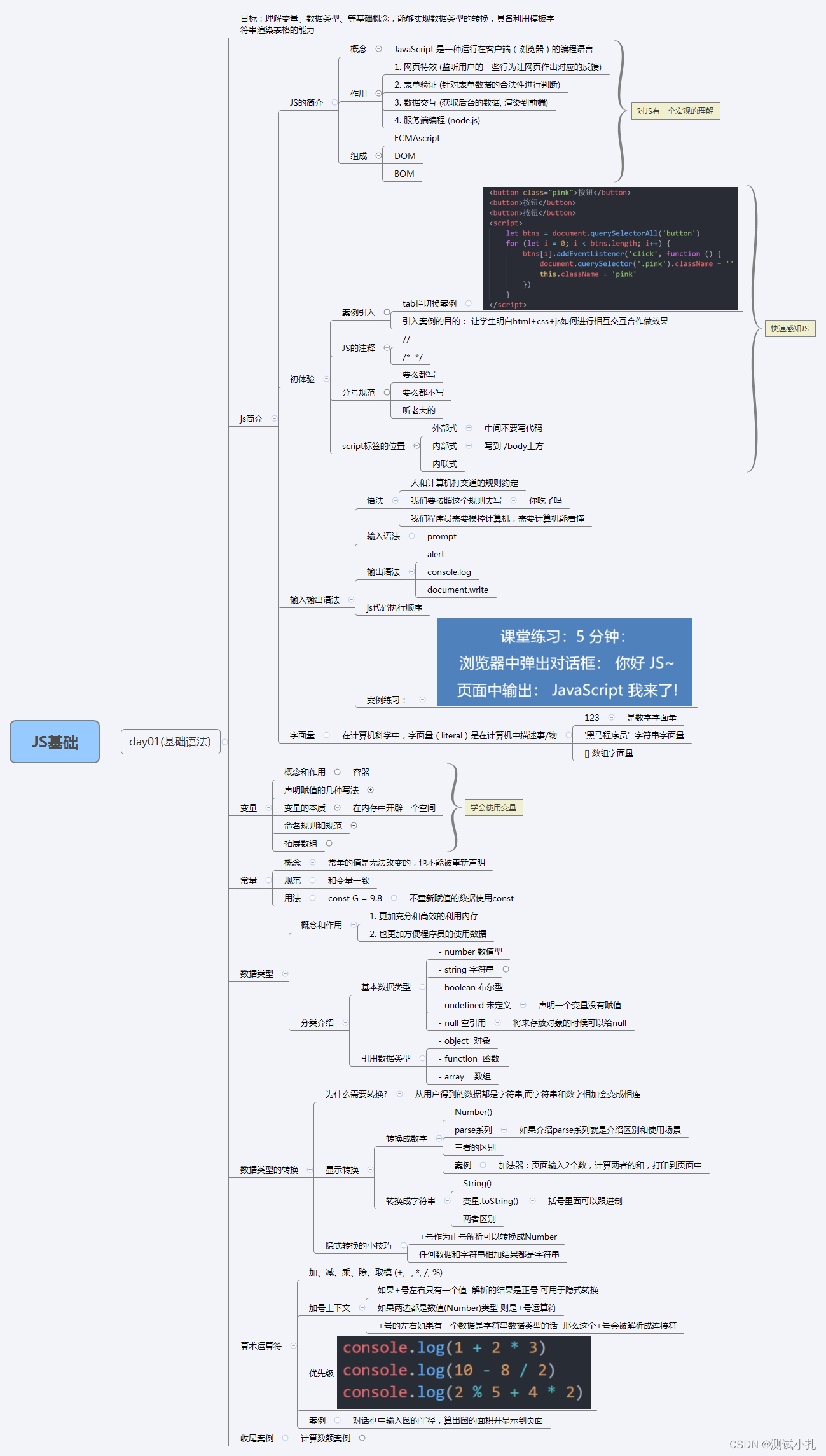
你肯定没有尝试归纳,可以把每天学习的内容,用思维导图整理归类,这样看着就清晰多了。把基础入门做成5天的学习计划,其实很简单,你可以参考以下内容
第一天学习目标:
1. 理解变量是存储数据的“容器”
2. 理解什么是数据并知道数据的分类
3. 知道 JavaScript 数据类型转换的特征
具体学习内容:
🔷 JavaScript介绍
🔷 变量
🔷 常量
🔷 数据类型
🔷 类型转换
🔷 实战案例
学习内容整理:

第二天学习目标:
1. 掌握常见运算符,为程序“能思考”做准备
2. 掌握分支语句,让程序具备判断能力
3. 掌握循环语句,让程序具备重复执行能力
具体学习内容:
🔷 运算符
🔷 语句
🔷 综合案例
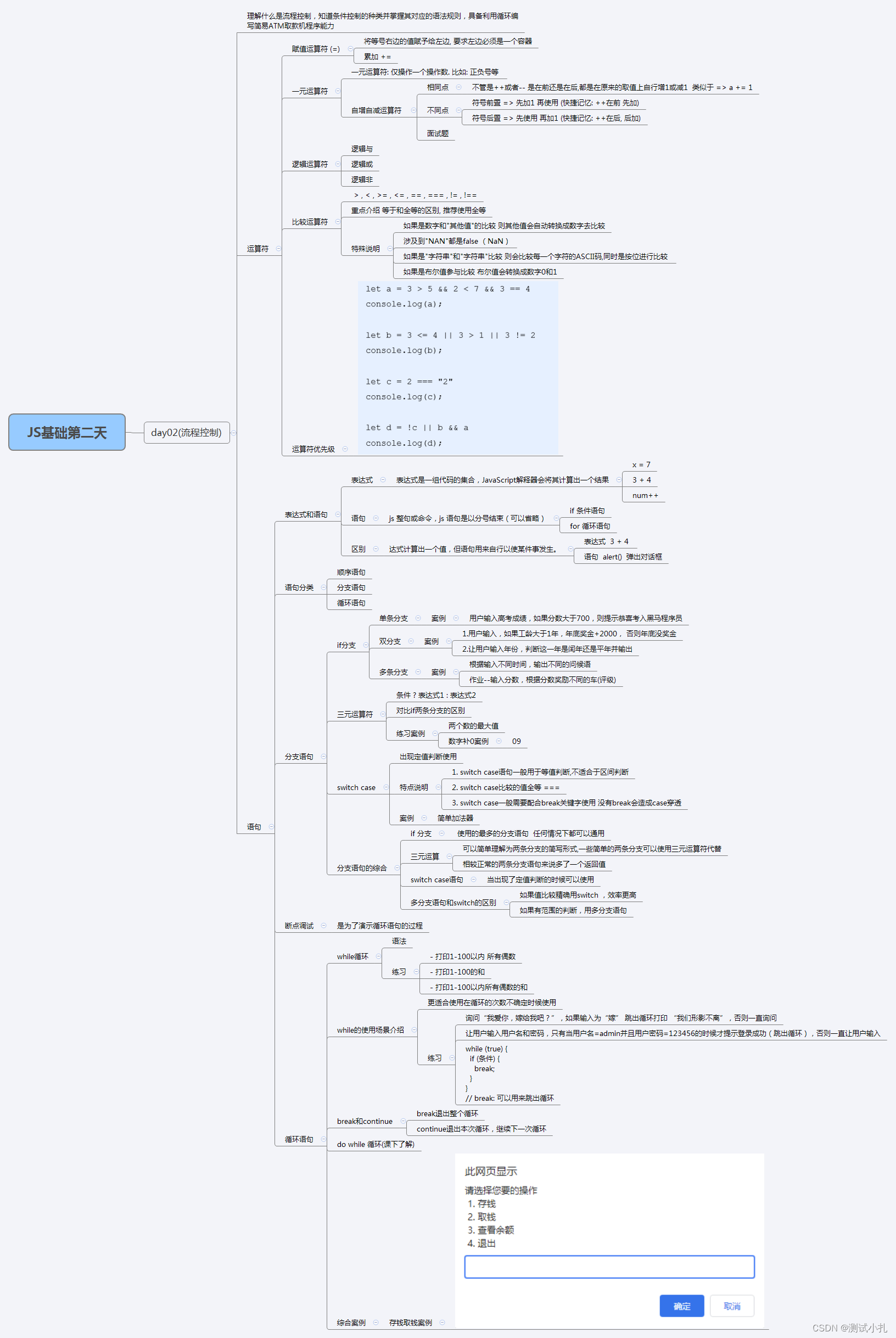
学习内容整理:

第三天学习目标:
1. 掌握循环语句,让程序具备重复执行能力
2. 掌握数组声明及访问的语法
具体学习内容:
🔷 循环-for
🔷 数组
🔷 综合案例
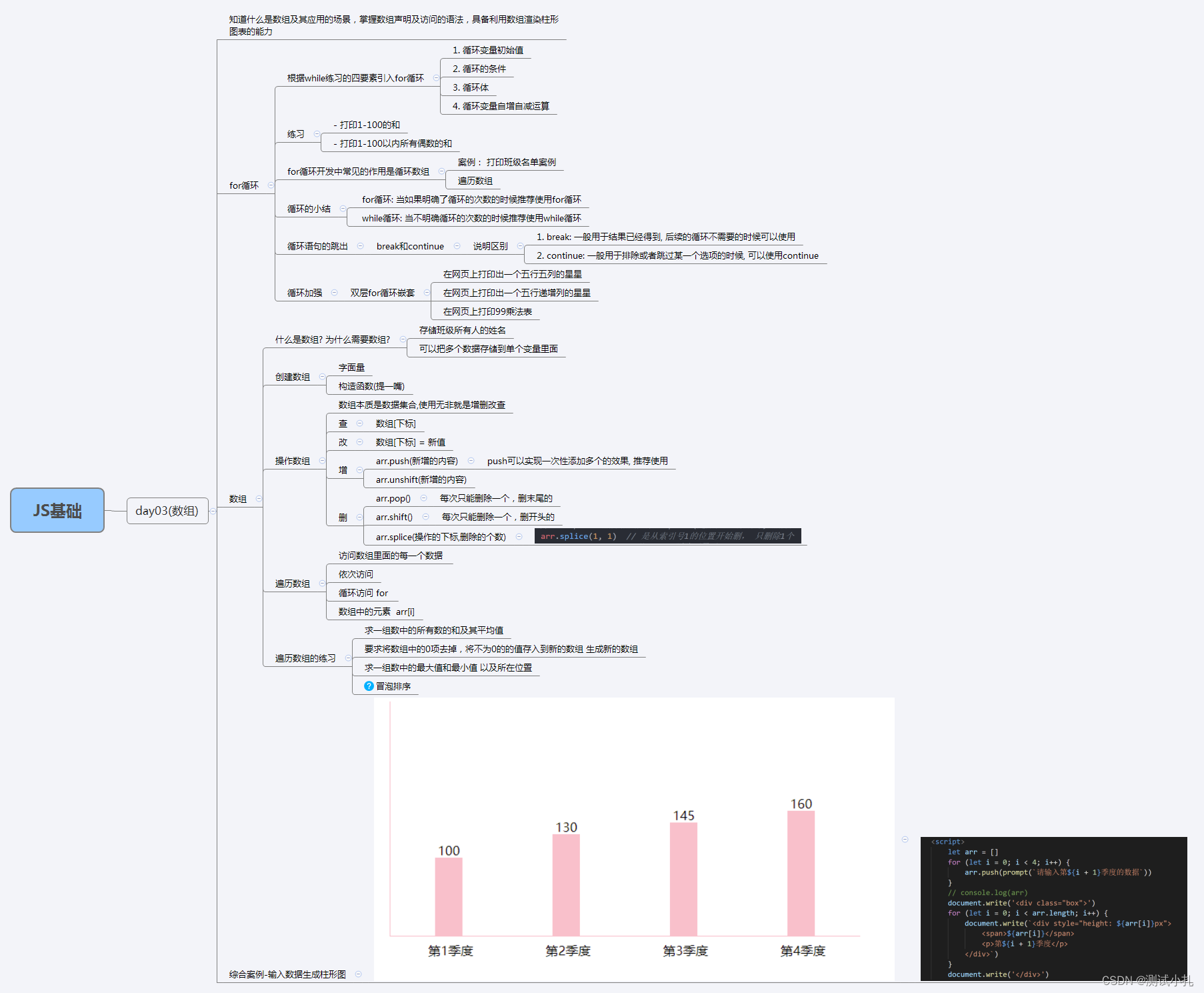
学习内容整理:

第四天学习目标:
1. 掌握函数的基本使用,让代码具备复用能力
2. 理解封装的意义,能够具备封装函数的能力
具体学习内容:
🔷 函数
🔷 综合案例
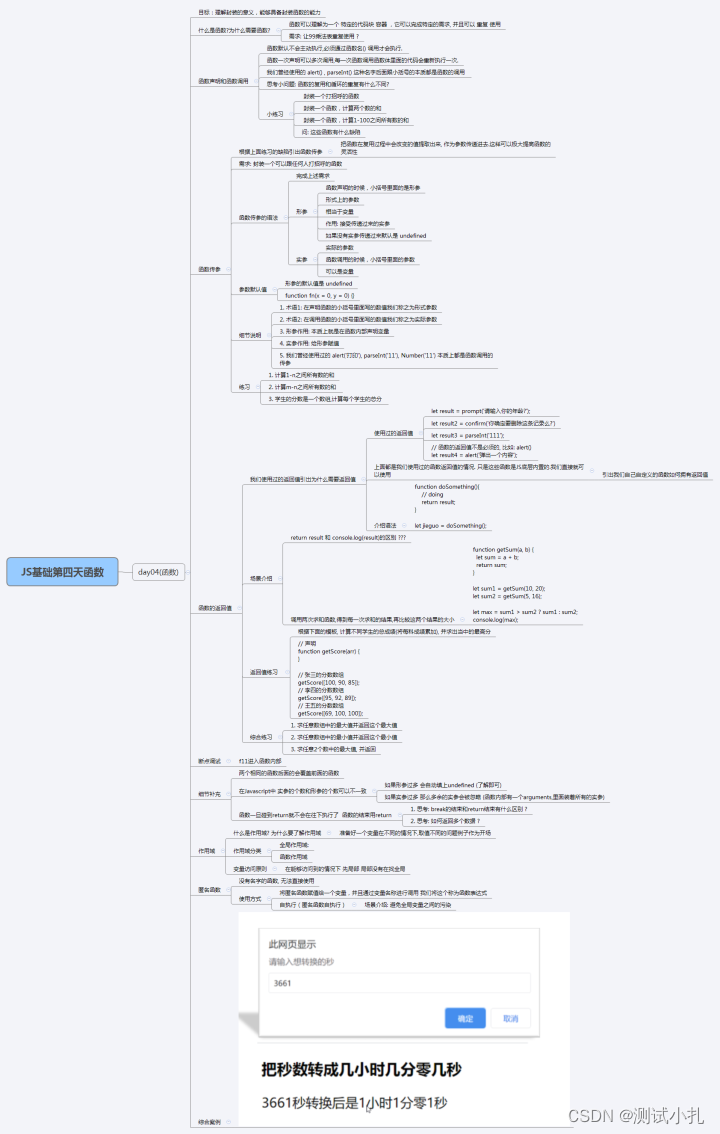
学习内容整理:

第五天学习目标:
1. 知道对象数据类型的特征,具备对象数组数据渲染页面的能力。
具体学习内容:
🔷 对象
🔷 综合案例
学习内容整理:

想攻破JavaScript,先知道它有什么难点:
1. 语法复杂度较高: JavaScript的语法比较复杂,需要掌握许多概念和知识,才能更好地理解它。
2. 没有静态类型: JavaScript使用静态类型,比如字符串、元组和函数等,这使得代码更易于维护和修改。
3. 没有动态类型: JavaScript不支持动态类型,这意味着它只能在特定的时间执行操作,不能像C++或 Java等其他语言那样可以创建复杂的程序。
4. 缺乏灵活性: JavaScript缺乏对接口和方法的支持,这意味着它不能像C++或 Java那样可以创建复杂的程序。
5. 缺乏内置对象: JavaScript没有内置的对象和函数,这意味着它需要自己创建对象和函数。
javascript经典书籍
-
《javascript语言精粹》--豆瓣评分 9.1
-
《JavaScript DOM编程艺术(第2版)》-- 豆瓣评分 8.7
-
《JavaScript权威指南》
-
《JavaScript高级程序设计》
-
《你不知道的JavaScript 上中下》
-
《ES6 标准入门(第3版)》--豆瓣评分 8.9
-
《深入理解 ES6》--豆瓣评分9.5。
-
《JavaScript设计模式与开发实践》--豆瓣评分 9.1
-
《高性能JavaScript》--豆瓣评分9.0。
javascript教程
Html5+css:
前端开发入门教程,web前端零基础html5 +css3+前端项目视频教程
web 进阶:web前端进阶教程,前端html5+css3+移动端项目实战(含华为新闻,b站移动端等)
技术进阶
JavaScript:前端JavaScript入门到精通全套视频教程,javascript核心进阶ES6语法、API、js高级等基础知识和实战教程
DOM BOM:JavaScript核心教程,前端基础教程,JS的DOM BOM操作教程
jQuery:前端基础教程|jQuery网页开发案例精讲
Ajax:AJAX零基础到精通_整合Git核心内容全套教程(2022年已更新优化)
Vue 开发
Node.js: Node.js全套入门教程,nodejs新教程含es6模块化+npm+express+webpack+promise等_Nodejs实战案例详解
Vue2+Vue3全套:Vue全套视频教程,从vue2.0到vue3.0一套全覆盖,前端学习核心框架教程
React &小程序开发
React:前端React视频教程,react零基础入门原理详解到好客租房项目实战
零基础玩转微信小程序:前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)
有用记得收藏哦说不定什么时候就失效了
javascript项目
01 Reaction:用JavaScript编写的由事件驱动的实时反应式商务平台。
[GitHub上7520个star] 项目地址:https://github.com/reactioncommerce/reaction
02 deeplearn.js:通过硬件加速的web用机器智能库,TensorFlow.js生态系统的一部分。
[GitHub上7580个star] 项目地址:https://github.com/tensorflow/tfjs-core
03 Luxon:一个处理JavaScript中日期和时间的程序库。
[GitHub上5900个star] 项目地址: https://github.com/moment/luxon
04 Reason:应用了JavaScript和 OCaml生态系统的简单、快速和安全代码。
[GitHub上6185个star] 项目地址: https://github.com/facebook/reason
05 G 2:JavaScript语法可视化库。具有高度的实用性和可扩展性。
[GitHub上5707个star] 项目地址:https://github.com/antvis/g2