一、基础对象
1.1基础对象简介
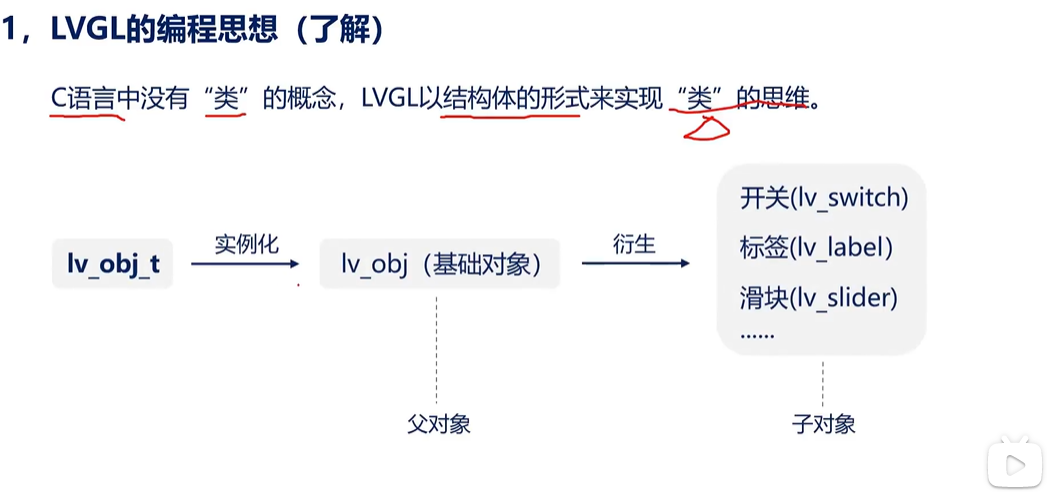
lvgl 库是纯 c 语言编写的,使用结构体实现类的操作。其所有组件都继承字lv_obj_t,可以使用他的属性和方法。
创建一个基本对象非常简单:
lv_obj_t* obj1 = lv_obj_create(lv_scr_act());其中填入的 lv_scr_act() 是他的父对象,这个值可以是其他的实例化的基础对象,在这里 lv_scr_act() 是值屏幕窗口,告知 lvgl 直接在窗口创建一个对象,不继承自其他对象。
1.2 基本对象大小与位置 (size&position)
lv_obj_t* obj1 = lv_obj_create(lv_scr_act()); //创建对象
lv_obj_set_height(obj1, 200); //只设置高度
lv_obj_set_width(obj1, 300); //只设置宽度
lv_obj_set_size(obj1, 300,200); //设置宽高
lv_obj_set_x(obj1, 10);//设置x
lv_obj_set_y(obj1, 20);//设置y
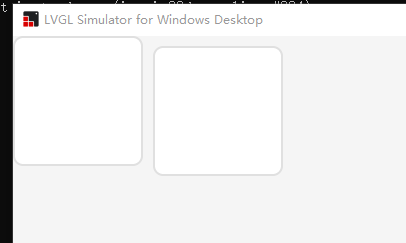
lv_obj_set_pos(obj1, 10,20);//设置xy在 lvgl 中,左上角坐标为 (0,0),上侧代码效果如下:

1.3 基本对象 继承关系
基本对象之间可以互相继承,其坐标对其也会根据父坐标偏移。
lv_obj_t* obj1 = lv_obj_create(lv_scr_act()); //创建对象
lv_obj_t* obj2 = lv_obj_create(obj1); //继承obj1
lv_obj_set_size(obj2, 50, 50); //设置宽高
lv_obj_set_pos(obj2, 20, 20);//设置xy继承后则会叠在被继承的对象之上:

1.4 基本对象对齐
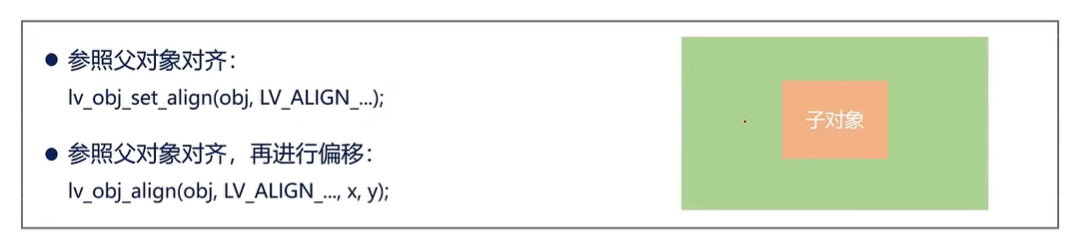
1.4.1 参考父对象对齐

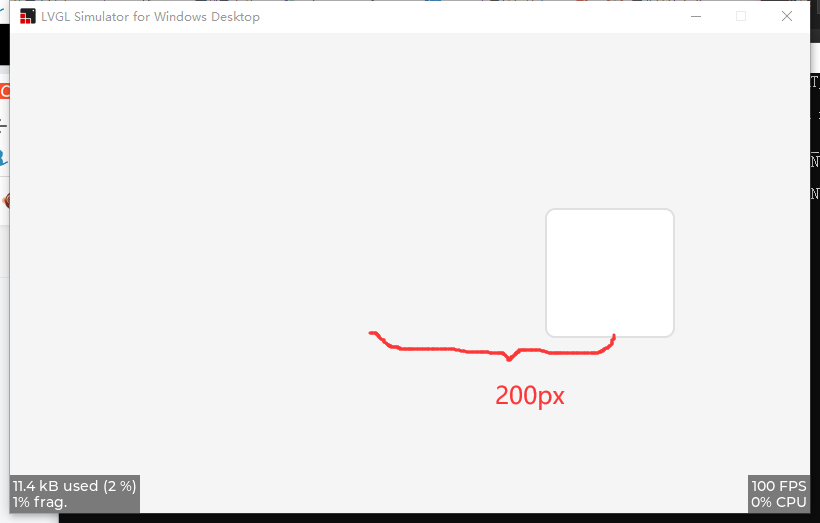
lv_obj_t* obj1 = lv_obj_create(lv_scr_act()); //创建对象
lv_obj_set_align(obj1, LV_ALIGN_CENTER); //剧中对齐
lv_obj_align(obj1, LV_ALIGN_CENTER, 200, 0); //剧中对齐后再偏移200,0效果如下:

其中,对齐的参数都是以 LV_ALIGN_XXXX来 表示的,共有这些参数,子对象对齐只能选择中间的深色区域内的九种:

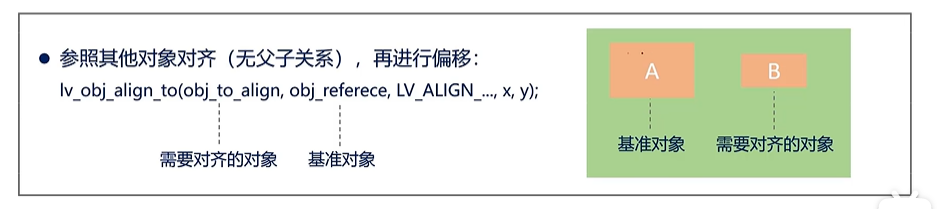
1.4.1 参考其他对象对齐(无父子关系)

lv_obj_t* obj1 = lv_obj_create(lv_scr_act()); //创建对象
lv_obj_t* obj2 = lv_obj_create(lv_scr_act()); //创建对象
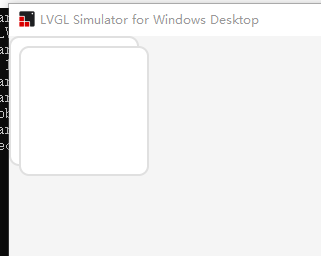
lv_obj_align_to(obj2, obj1, LV_ALIGN_CENTER, 10,10); //obj1为基准对象,obj2为需要对齐的对象效果如下:因为 obj1 先被创建,obj2 后被创建,所以会叠在他之上。

我们可以使用之前这张图中浅色区域的值,这样就不会发生重叠

lv_obj_t* obj1 = lv_obj_create(lv_scr_act()); //创建对象
lv_obj_t* obj2 = lv_obj_create(lv_scr_act()); //创建对象
lv_obj_align_to(obj2, obj1, LV_ALIGN_OUT_RIGHT_MID, 10,10); //obj1为基准对象,obj2为需要对齐的对象 
1.4 基本对象样式 (styles)
1.4.1 普通样式配置
void test(void) {
static lv_style_t style; //创建样式
lv_style_init(&style); //初始化
lv_style_set_bg_color(&style, lv_color_hex(0xfb3d3d)); //配置颜色
lv_obj_t* obj1 = lv_obj_create(lv_scr_act()); //创建部件
lv_obj_add_style(obj1, &style, LV_STATE_DEFAULT); //配置部件颜色
}

1.4.2 添加本地样式
lv_obj_t* obj1 = lv_obj_create(lv_scr_act()); //创建部件
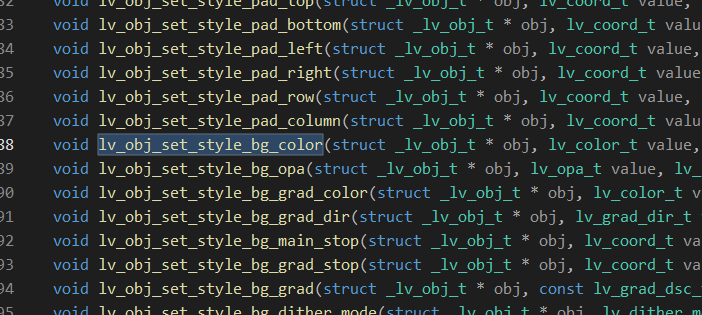
lv_obj_set_style_bg_color(obj1, lv_color_hex(0xfb3d3d), LV_STATE_DEFAULT); //配置部件颜色效果与上图相同,当我们右键查看这个函数声明时,lvgl 已经给出很多单独配置的函数:


具体可以函数根据提示参数和官方文档进行配置。
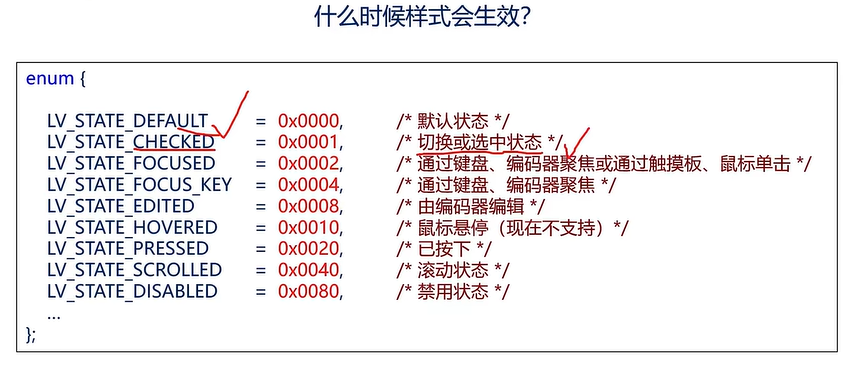
1.4.4 什么时候会生效?

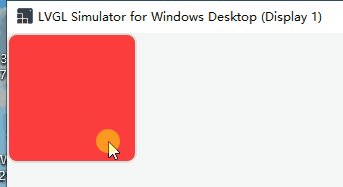
其中 lv_obj_add_style() 函数可以配置触发场景,我们之前一直写的是 LV_STATE_DEFAULT,如果我们把它换成按下触发:
static lv_style_t style;
lv_style_init(&style);
lv_style_set_bg_color(&style, lv_color_hex(0xfb3d3d));
lv_obj_t* obj1 = lv_obj_create(lv_scr_act());
lv_obj_add_style(obj1, &style, LV_STATE_PRESSED); //按下触发 
1.4.5 配置对象的部分样式
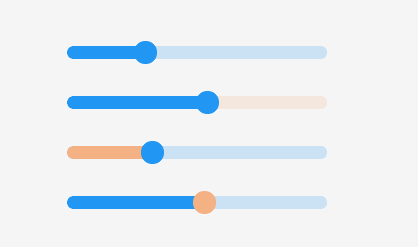
对于一个 slider 拖拽条来说,可以单独配置背景色,选中色,和滑块色。


比如要实现以上效果,只需要在 lv_obj_set_style_bg_color() 之后与上需要设置的配置即可。
lv_obj_t* slider = lv_slider_create(lv_scr_act());
lv_obj_set_align(slider,LV_ALIGN_CENTER);
lv_obj_t* slider1 = lv_slider_create(lv_scr_act());
lv_obj_set_align(slider1, LV_ALIGN_CENTER);
lv_obj_set_pos(slider1, 0, 50);
lv_obj_set_style_bg_color(slider1, lv_color_hex(0xf4b183), LV_STATE_DEFAULT);
lv_obj_t* slider2 = lv_slider_create(lv_scr_act());
lv_obj_set_align(slider2, LV_ALIGN_CENTER);
lv_obj_set_pos(slider2, 0, 100);
lv_obj_set_style_bg_color(slider2, lv_color_hex(0xf4b183), LV_STATE_DEFAULT | LV_PART_INDICATOR);
lv_obj_t* slider3 = lv_slider_create(lv_scr_act());
lv_obj_set_align(slider3, LV_ALIGN_CENTER);
lv_obj_set_pos(slider3, 0, 150);
lv_obj_set_style_bg_color(slider3, lv_color_hex(0xf4b183), LV_STATE_DEFAULT | LV_PART_KNOB);1.5 基本对象事件(events)
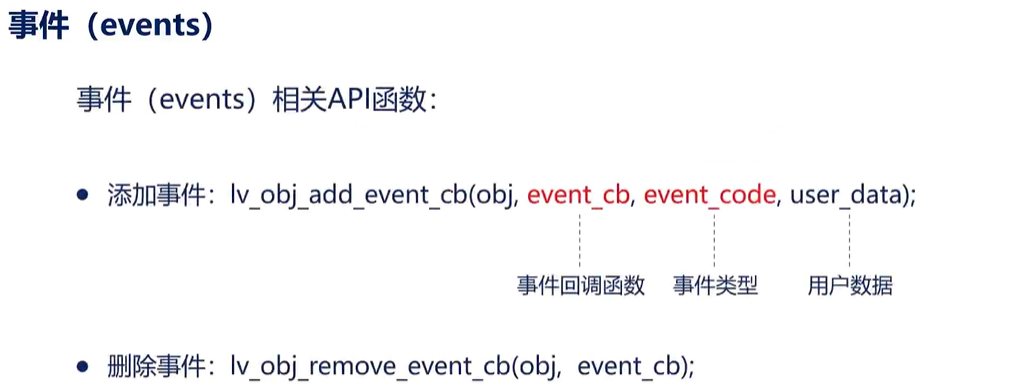
以下是两个关于事件的函数:

lv_obj_t* obj1; //创建两个基本对象
lv_obj_t* obj2;
static void my_event_cb(lv_event_t* e) {
lv_event_code_t code = lv_event_get_code(e); //获得触发事件
if (code == LV_EVENT_CLICKED) {
printf("LV_EVENT_CLICKED \n");
}
else if (code == LV_EVENT_LONG_PRESSED) {
printf("LV_EVENT_LONG_PRESSED \n");
}
lv_obj_t* target = lv_event_get_target(e); //获得触发的基本对象
if (target == obj1) {
printf("obj1 \n");
}else if(target == obj2){
printf("obj2 \n");
}
}
void test(void) {
obj1 = lv_obj_create(lv_scr_act()); //创建基本对象
lv_obj_add_event_cb(obj1, my_event_cb, LV_EVENT_CLICKED,NULL); //绑定单击事件
lv_obj_add_event_cb(obj1, my_event_cb, LV_EVENT_LONG_PRESSED, NULL); //绑定长摁事件
obj2 = lv_obj_create(lv_scr_act()); //创建基本对象
lv_obj_set_pos(obj2,300,0);
lv_obj_add_event_cb(obj2, my_event_cb, LV_EVENT_CLICKED, NULL); //绑定单击事件
lv_obj_add_event_cb(obj2, my_event_cb, LV_EVENT_LONG_PRESSED, NULL); //绑定长摁事件
}
其中:这两个函数可以获得触发的事件和对象
lv_event_code_t code = lv_event_get_code(e); //获得触发事件
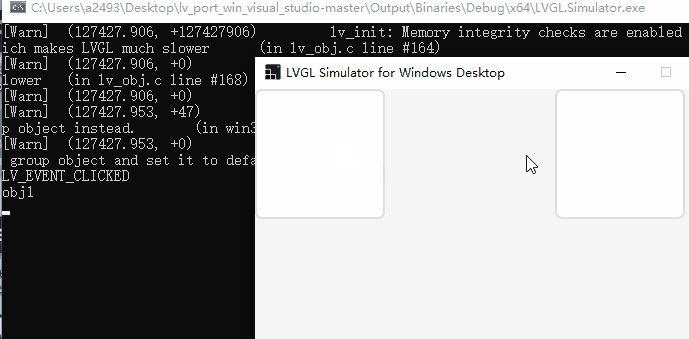
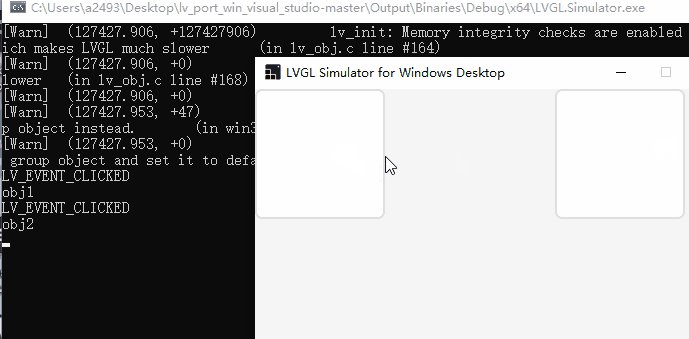
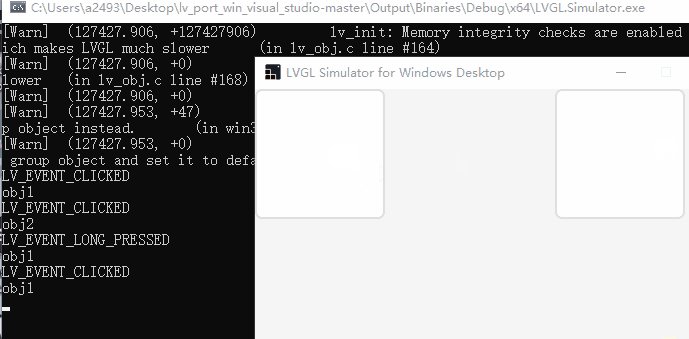
lv_obj_t* target = lv_event_get_target(e); //获得触发的基本对象 效果如下:




![buuctf-web-[SUCTF 2018]MultiSQL1](https://img-blog.csdnimg.cn/img_convert/cae351a223b84d3da12ef6ce1e875747.png)