实现图片放大镜效果,其实就是一个比例放大的效果
以下通过纯javascript方式对图片进行等比例放大,等比倍数和出界判断可自行实现
文章后面会附上全部代码
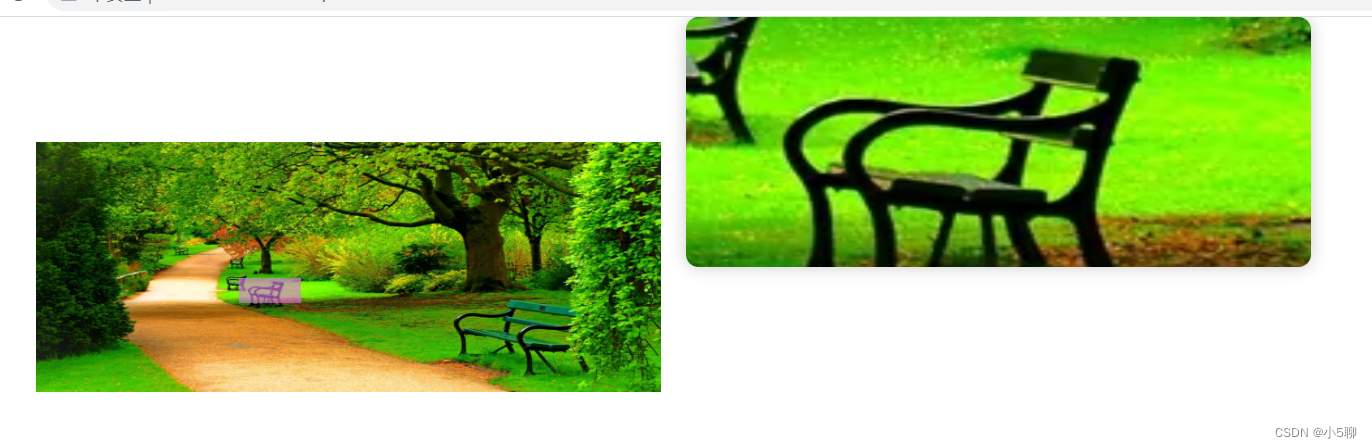
放大镜效果
1、 放大镜组成
1)目标图片,一般是小图
2)鼠标移动上去的一个等比例小框框图
3)弹窗显示一个等比例的大图
2、实现分析
1)假如目标图片为宽度为500px,高度为200px,500:200的比例
2)那么定位遮罩就是,50:20
小方框遮罩和目标区域是50:500,10倍的关系
3)所以放大镜设置10倍比例就是,5000:2000
当然也可以设置动态比例参数,+-加减符号来调整
4)目标图片到浏览器顶部距离
关键点:targetObj.getBoundingClientRect().top,这个是到可视范围的浏览器顶部
特别注意:targetObj.offsetTop,这个值是指实际的距离,就是获取父元素的距离
5)获取class元素方法
querySelector和querySelectorAll
6)
3、布局设计
1)设置3张图片,统一设置class为targetImage
2)每张图片区域对应一个小方框遮罩,class为positionMask
当然这个遮罩也可以动态追加,此处不做实现
3)设置一个放大镜区域,样式class设置为enlargeArea
区域内就是具体的img标签,可以设置样式class为enlargeImage
<ul>
<li>
<img class="targetImage" src="" width="500" height="200" />
<div class="postionMask"></div>
</li>
<li>
<img class="targetImage" src="" width="500" height="200" />
<div class="postionMask"></div>
</li>
<li>
<img class="targetImage" src="" width="500" height="200" />
<div class="postionMask"></div>
</li>
</ul>
<div class="enlargeArea">
<img class="enlargeImage" src="img/1200543.jpg" />
</div>完整代码
<style>
* { padding: 0; margin: 0; list-style: none; border: 0; }
ul { width: 500px; height: 200px; overflow: hidden; margin-left: 100px; position: relative; }
ul li { float: left; }
.enlargeArea { box-shadow: 0 0 13px #ccc; height: 200px; width: 500px; overflow: hidden; position: fixed; top: 0; left: 0; background: #fff; border-radius: 10px; display: none; }
.enlargeArea img { position: absolute; height: 2000px; width: 5000px; top: 0; left: 0; }
.targetImage { position: relative }
.postionMask { position: absolute; left: 0; top: 0; width: 50px; height: 20px; display: none; background-color: rgb(224, 117, 240, 0.6); }
</style>
<div style="width:100%;height:100px;"></div>
<ul>
<li class="targetImageParent">
<img class="targetImage" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F2%2F54699bf470c9a.jpg&refer=http%3A%2F%2Fpic1.win4000.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1672062275&t=fa53ab442a8f11449e2c565745388654" width="500" height="200" />
<div class="postionMask"></div>
</li>
<li class="targetImageParent">
<img class="targetImage" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F2%2F57a2b93424164.jpg&refer=http%3A%2F%2Fpic1.win4000.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1672062275&t=c270d62648a24edcd927f319b677d93a" width="500" height="200" />
<div class="postionMask"></div>
</li>
<li class="targetImageParent">
<img class="targetImage" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2Fb%2F568e0e5a339f9.jpg&refer=http%3A%2F%2Fpic1.win4000.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1672062275&t=62fcbf112e7c0b3fb9ebc197c725c2a2" width="500" height="200" />
<div class="postionMask"></div>
</li>
</ul>
<div class="enlargeArea">
<img class="enlargeImage" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F2%2F54699bf470c9a.jpg&refer=http%3A%2F%2Fpic1.win4000.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1672062275&t=fa53ab442a8f11449e2c565745388654" />
</div>
<script type="text/javascript">
// 获取目标图片有多少张
var length = document.querySelectorAll('.targetImage').length;
for (var i = 0; i < length; i++) {
//给每张图片绑定事件
bind(i);
}
// 绑定事件
function bind(i) {
let targetImageParent = document.querySelectorAll(".targetImageParent")[i]; // 目标图片所在的父级对象
let postionMask = document.querySelectorAll(".postionMask")[i]; // 小方框遮罩对象
let enlargeArea = document.querySelector(".enlargeArea"); // 放大镜区域
let enlargeImage = document.querySelector(".enlargeImage"); // 放大镜区域图片
// 鼠标移开目标区域,隐藏放大镜弹窗和小方框遮罩
targetImageParent.onmouseleave = function () {
postionMask.style.display = "none";
enlargeArea.style.display = "none";
}
// 设置参数
var starty = 0 // 鼠标进入目标区域的y轴坐标,也就是top值
var startx = 0 // 鼠标进入目标区域的x轴坐标,也就是left值
var maskStartTop = 0; // 小方框遮罩左上角的x轴坐标值
var maskStartLeft = 0; // 小方框遮罩左上角的x轴坐标值
// 鼠标进入目标区域,显示放大镜弹窗和小方框遮罩
targetImageParent.onmouseenter = function (e) {
starty = e.clientY;
startx = e.clientX;
var parent = this.parentElement; // 这个需要注意,根据自己设定的固定区域来
maskStartTop = parent.getBoundingClientRect().top;
maskStartLeft = parent.getBoundingClientRect().left;
postionMask.style.display = "block";
// 放大镜图
enlargeArea.style.display = "block";
enlargeArea.style.top = maskStartTop - 100 + "px";
enlargeArea.style.left = maskStartLeft + this.clientWidth + 20 + "px";
// 获取src图片路径值
enlargeImage.setAttribute('src', targetImageParent.getElementsByTagName('img')[0].getAttribute('src'));
}
// 鼠标在目标区域移动
targetImageParent.onmousemove = function (e) {
let x = e.clientX - startx - postionMask.clientWidth / 2;
let y = e.clientY - starty - postionMask.clientHeight / 2;
var mY = e.clientY - maskStartTop - 5;
//if (mY <= 0) mY = 0; // 可扩展移动到边界小方框遮罩不出借,此处暂不实现
var mX = e.clientX - maskStartLeft - 25;
//if (mX <= 0) mX = 0;
// 小方框位置
postionMask.style.top = mY + "px";
postionMask.style.left = mX + 'px';
// 放大镜图片对应显示,实际上就是等比定位
enlargeImage.style.top = -(mY - 0) * 10 + 'px';
enlargeImage.style.left = -(mX - 0) * 10 + 'px';
}
}
</script>