持续学习&持续更新中…
学习态度:守破离
【雷丰阳-谷粒商城 】【分布式基础篇-全栈开发篇】【01】
- 分布式基础概念
- 微服务
- 集群&分布式&节点
- 远程调用
- 负载均衡
- 服务注册/发现&注册中心
- 配置中心
- 服务熔断&降级
- API网关
- 虚拟机环境搭建
- 安装vagrant和virtualbox
- 配置允许账号密码登录
- 虚拟机网络设置
- Docker的使用
- 什么是Docker
- 安装Docker
- 启动Docker
- 安装MySQL
- Docker容器的文件挂载
- 安装redis
- 开发环境统一
- Java
- Maven
- IDEA
- VSCode
- 数据库
- 人人开源—快速开发
- Node.js
- 参考
分布式基础概念
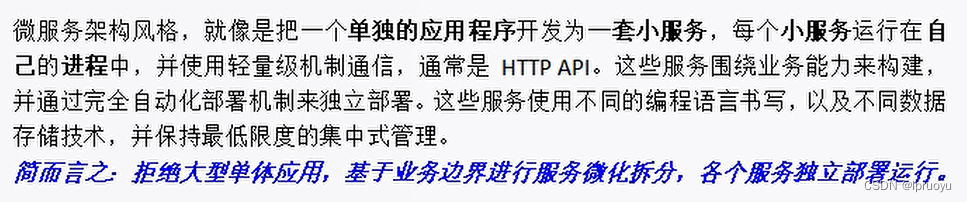
微服务

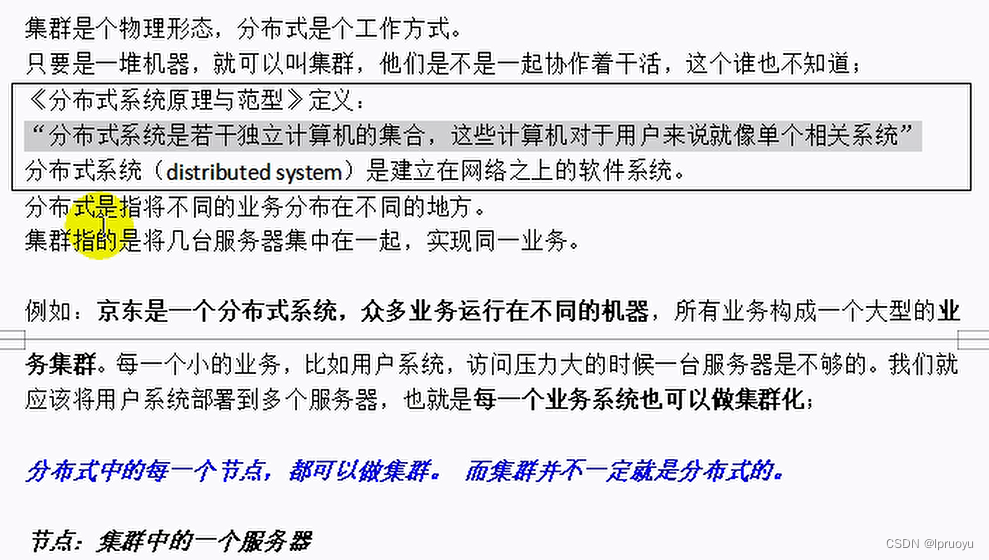
集群&分布式&节点

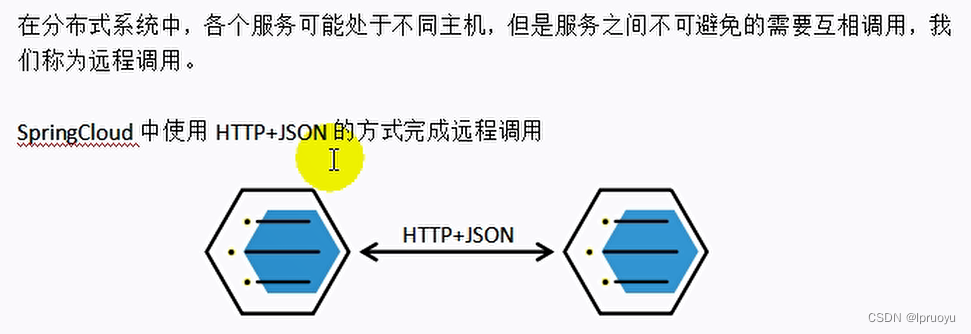
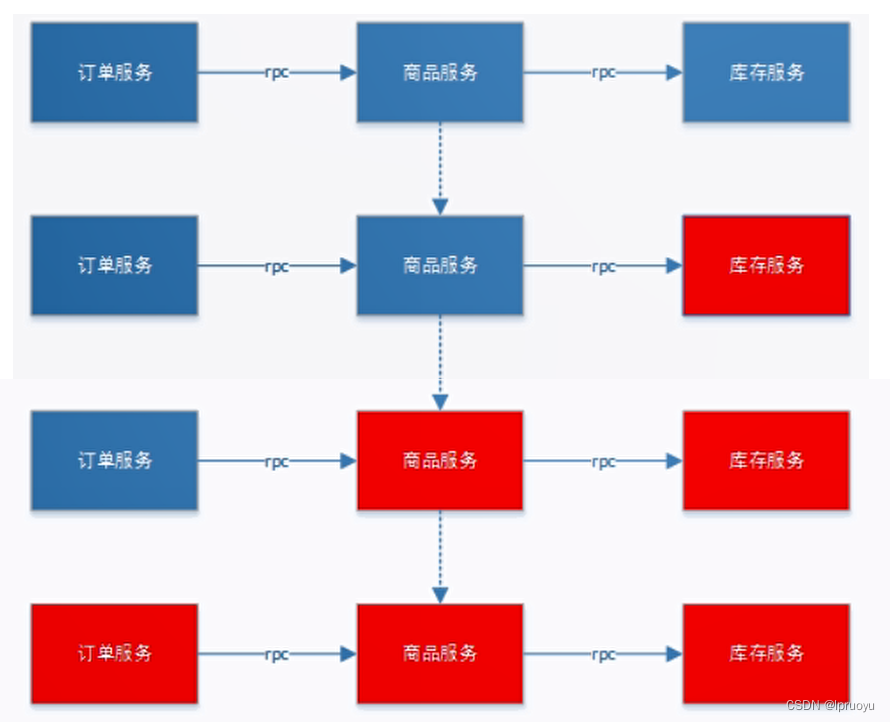
远程调用

负载均衡

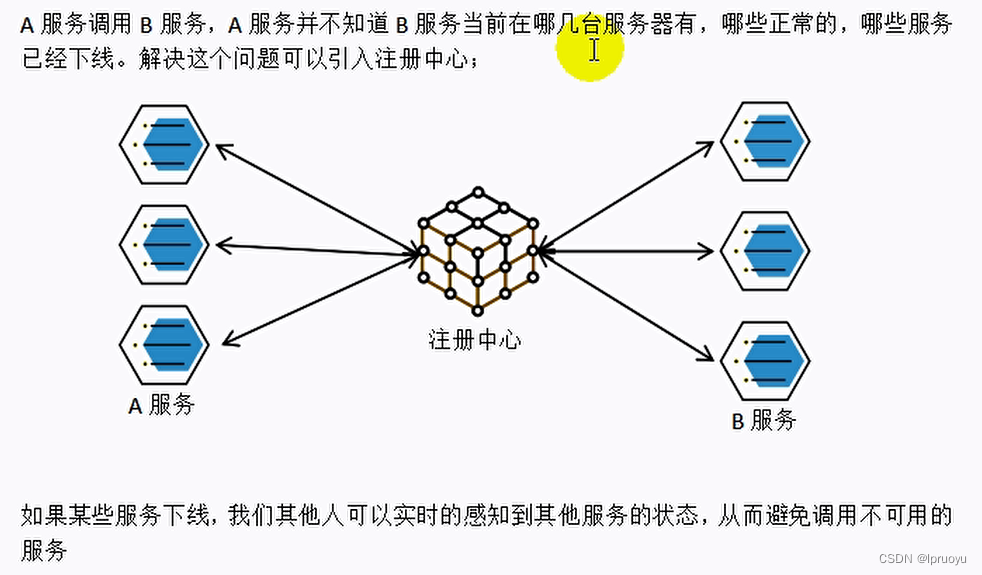
服务注册/发现&注册中心

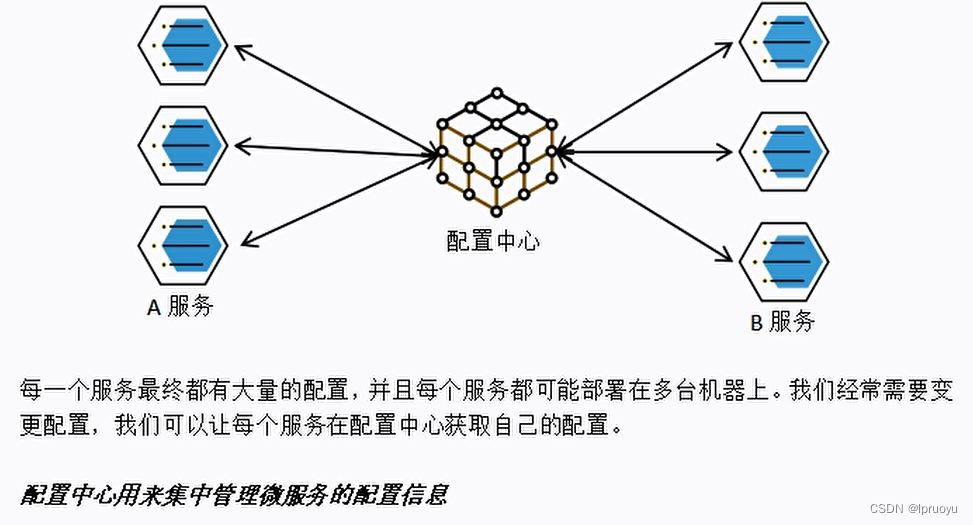
配置中心

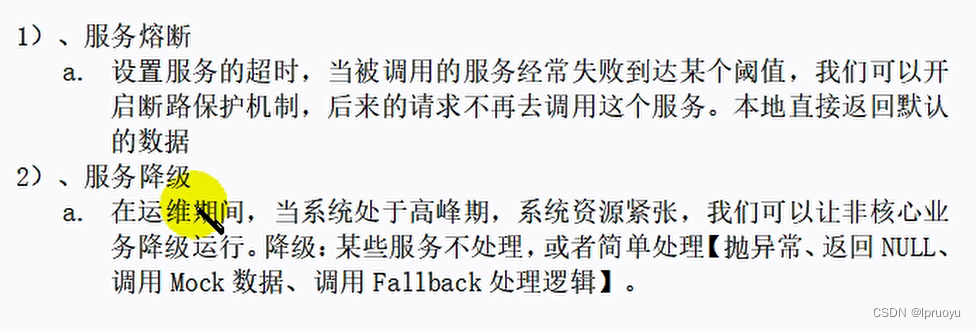
服务熔断&降级



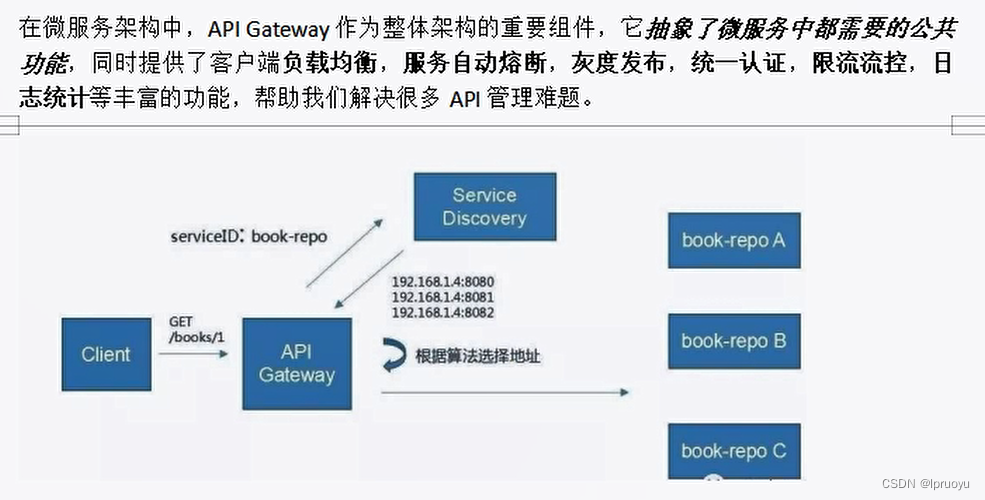
API网关

虚拟机环境搭建
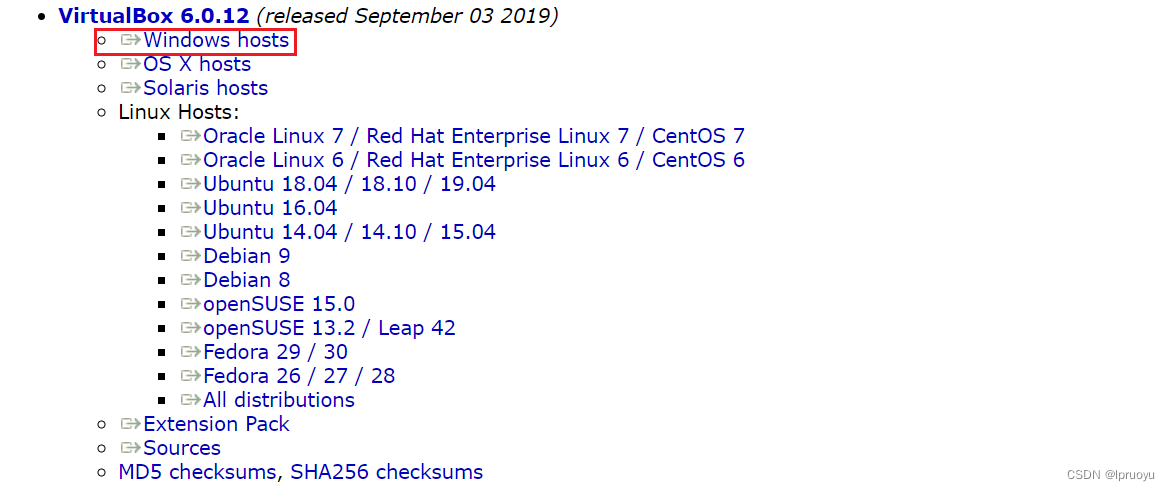
安装vagrant和virtualbox
-
下载virtualbox,下载地址:
https://www.virtualbox.org/wiki/Download_Old_Builds_6_0

-
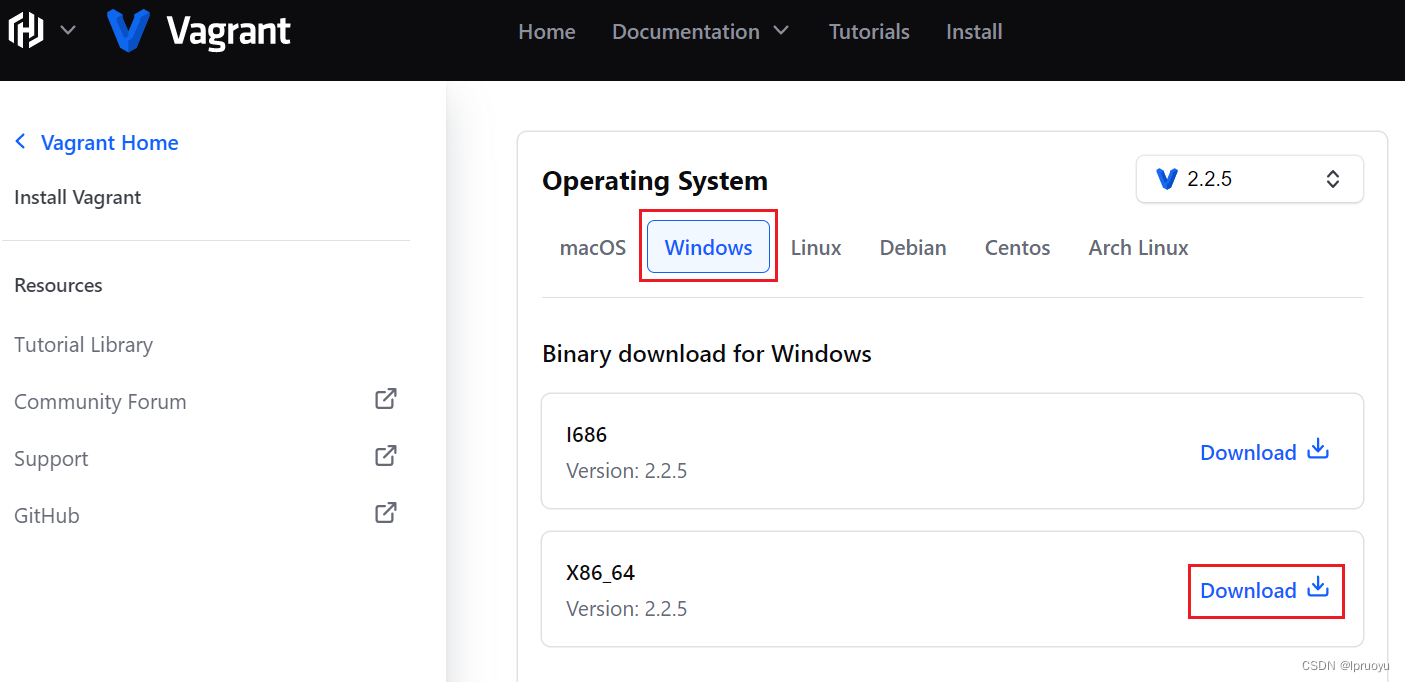
下载vagrant:
https://developer.hashicorp.com/vagrant/downloads,https://releases.hashicorp.com/vagrant/2.2.5/vagrant_2.2.5_x86_64.msi

-
下载完成后,先安装virtualbox,再安装vagrant,然后重启电脑。

-
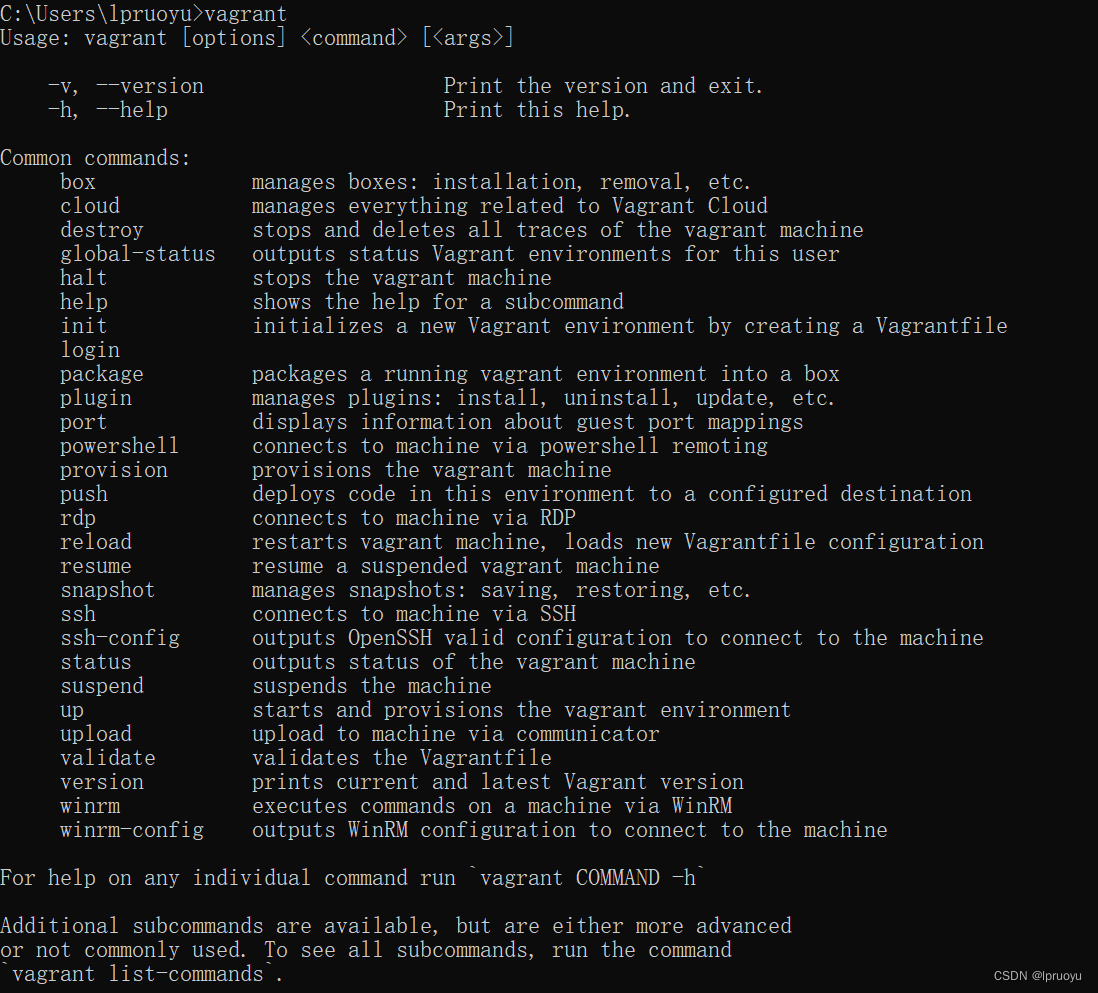
重启电脑后,在cmd窗口输入vagrant,如果有如下命令提示那么就安装成功了

-
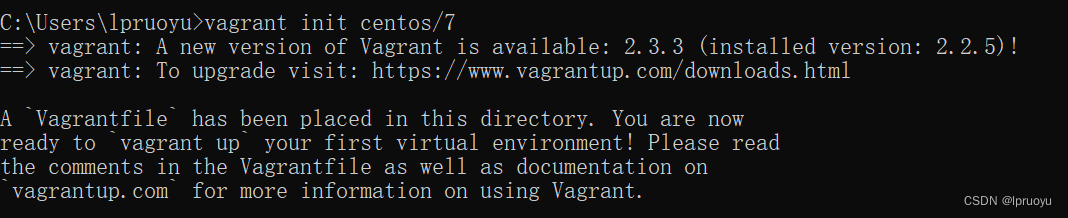
在命令行窗口执行
vagrant init centos/7,创建一个centos7虚拟机的Vagrantfile(在C:\Users\用户名这个目录下)

-
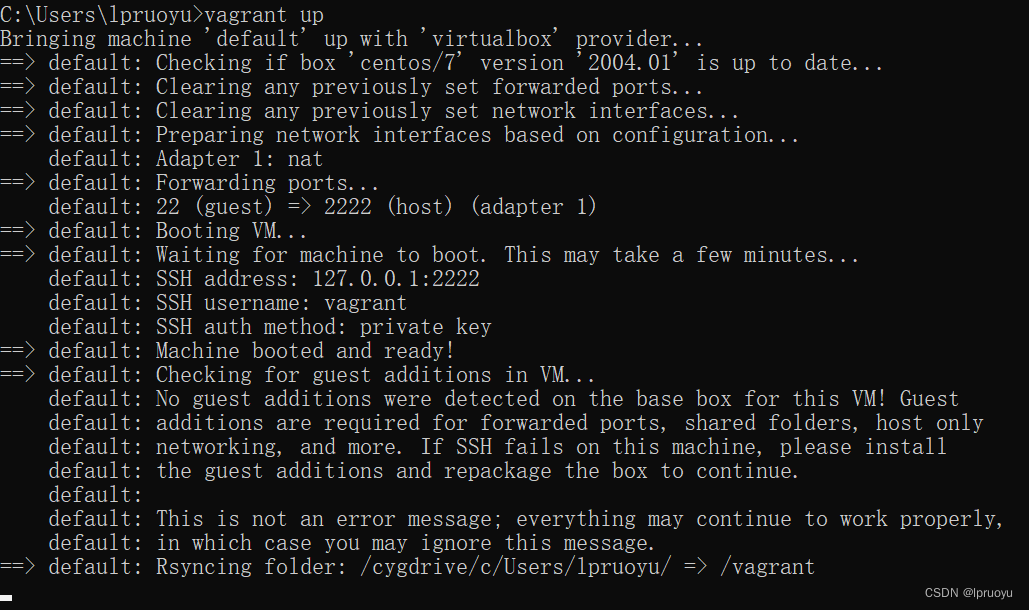
按照提示输入
vagrant up来启动虚拟机。
-
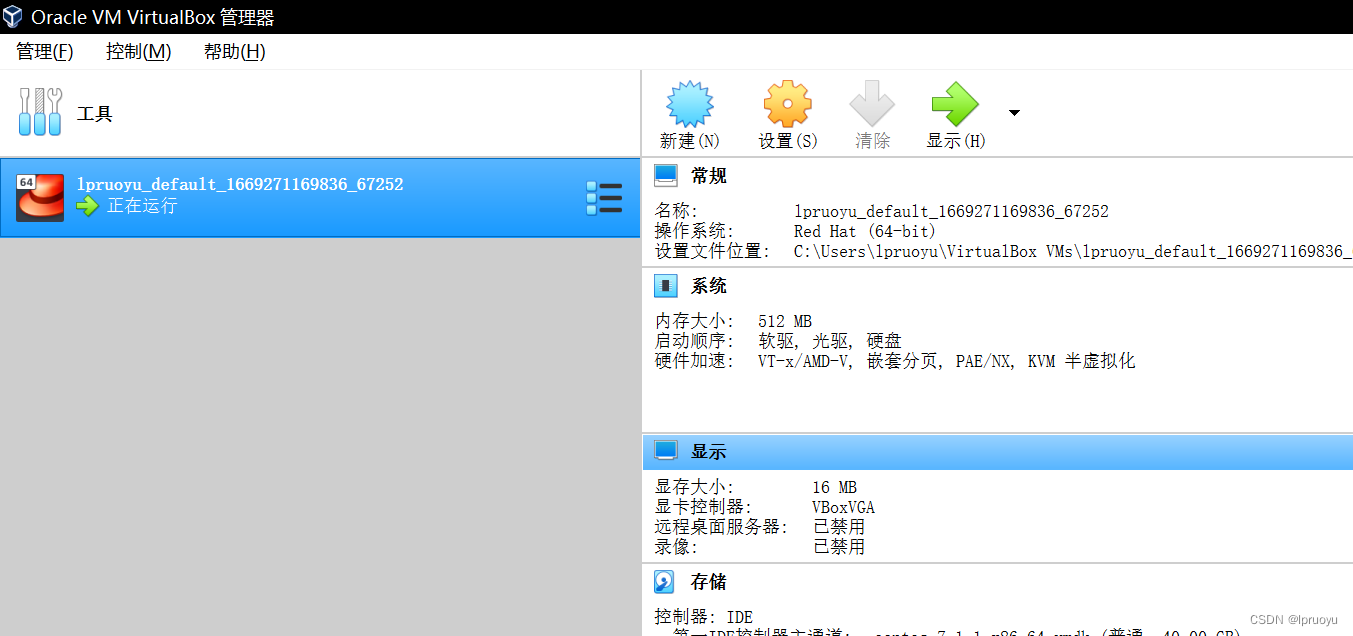
启动成功后,virtualbox就可以看到虚拟机了。

-
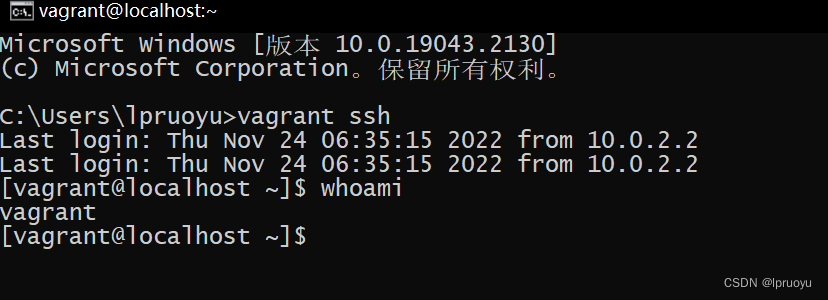
这时,我们可以再打开一个cmd窗口,然后输入
vagrant ssh连接到该虚拟机。

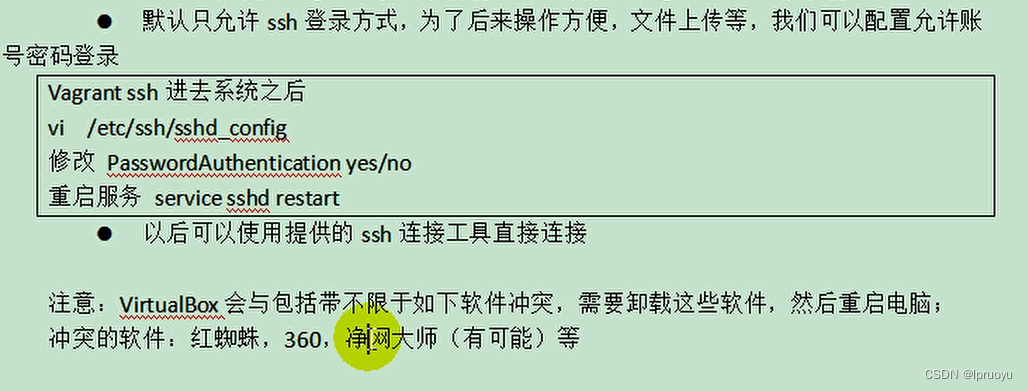
配置允许账号密码登录
该虚拟机的密码是vagrant,我们可以使用su root来切换至root用户

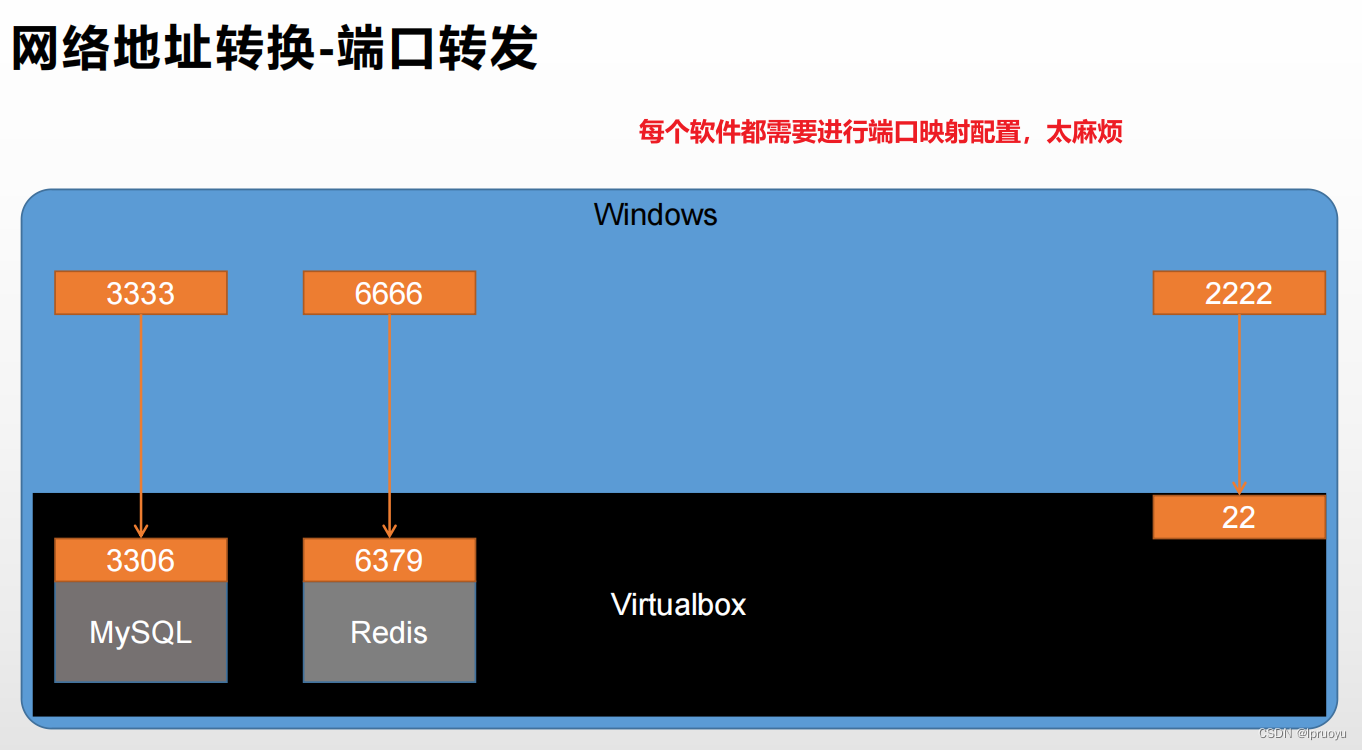
虚拟机网络设置
有一个问题:

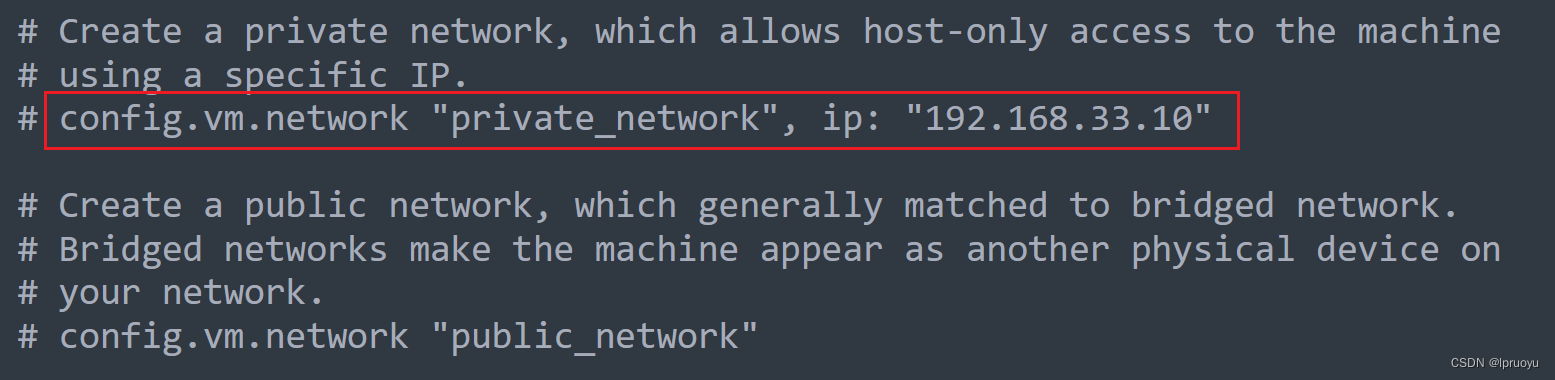
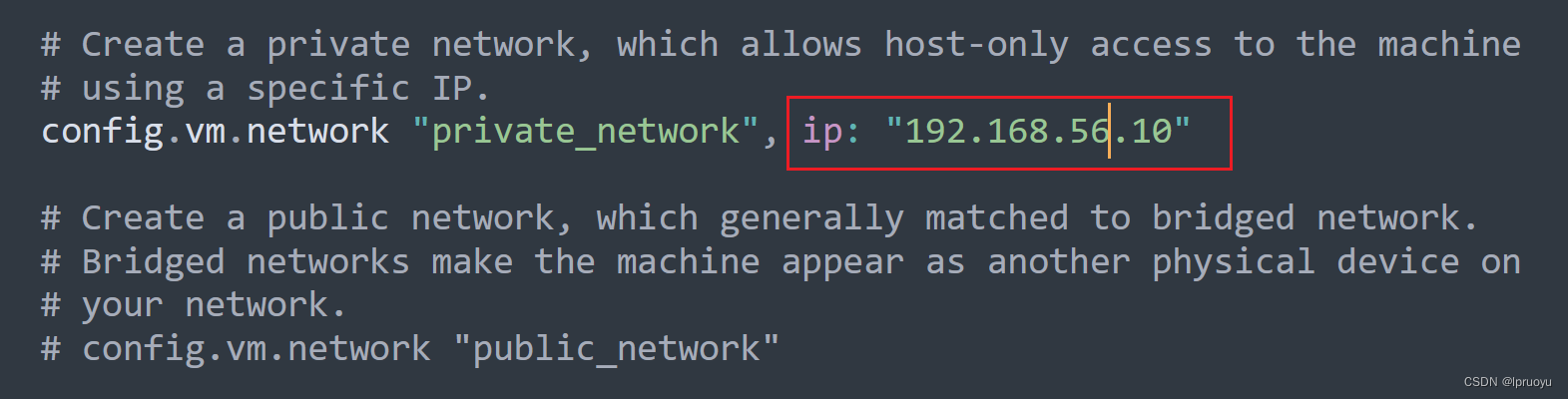
修改Vagrantfile:



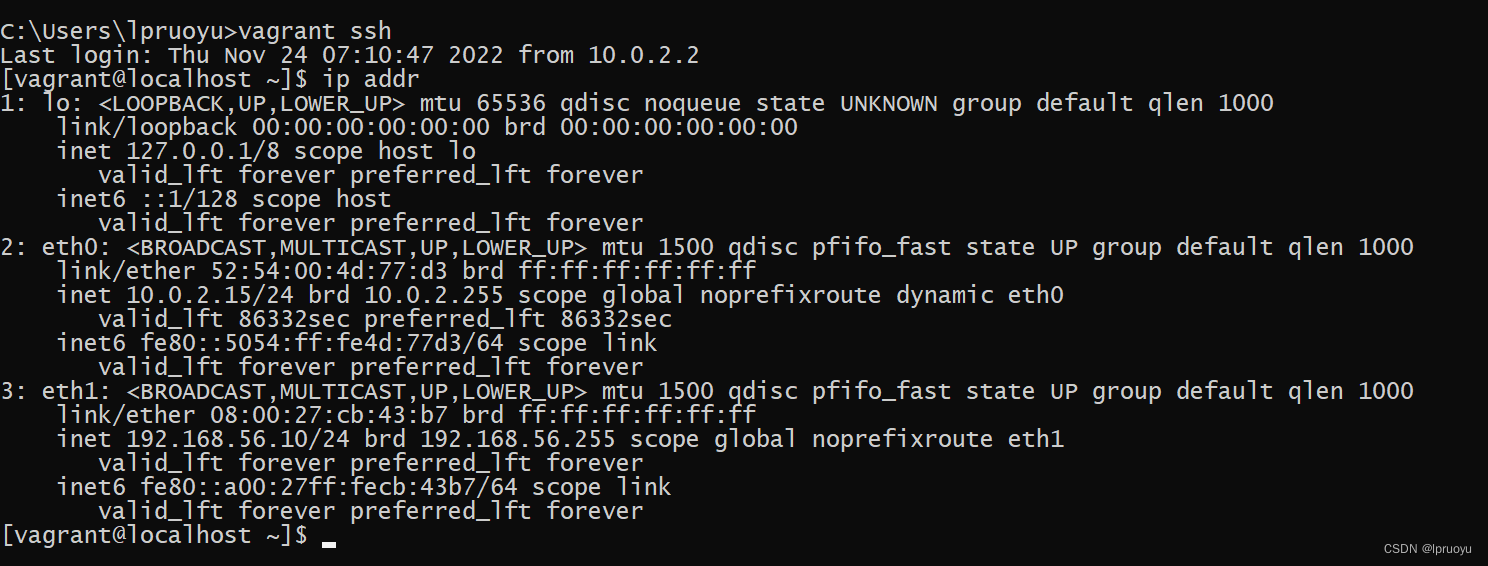
然后重启虚拟机:vagrant reload,重启完虚拟机之后,再次查看虚拟机的ip地址:

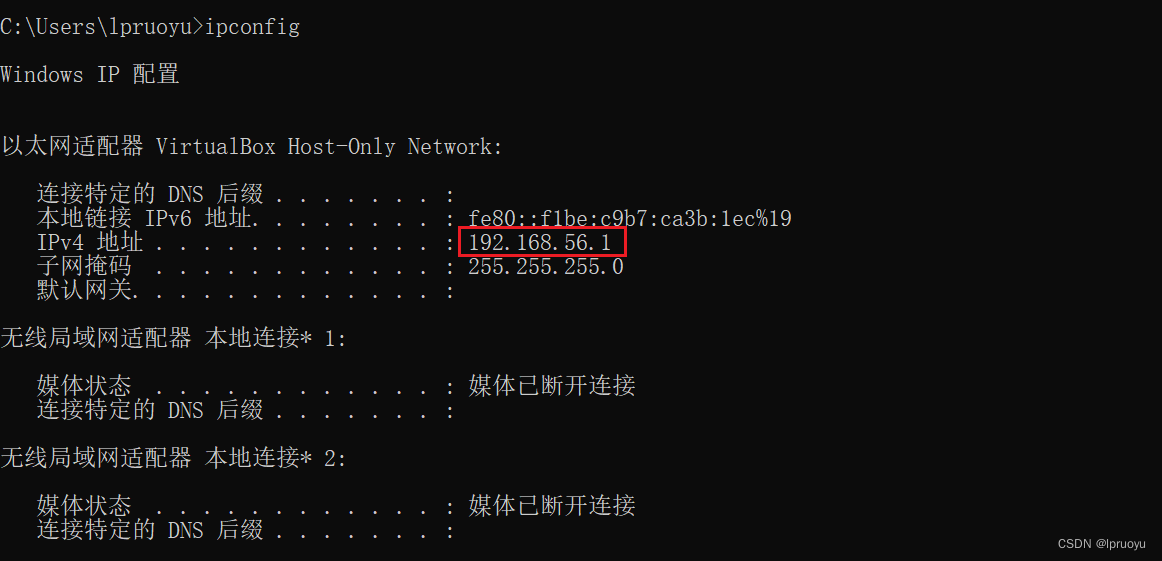
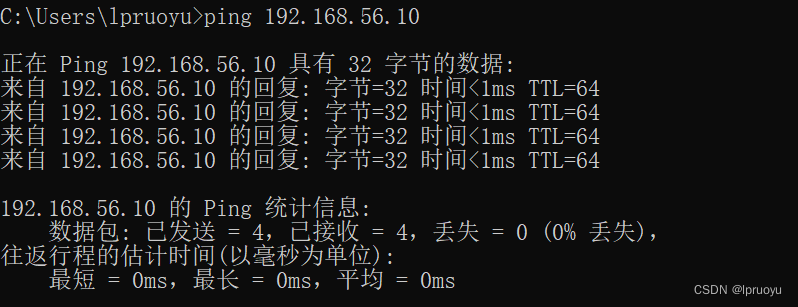
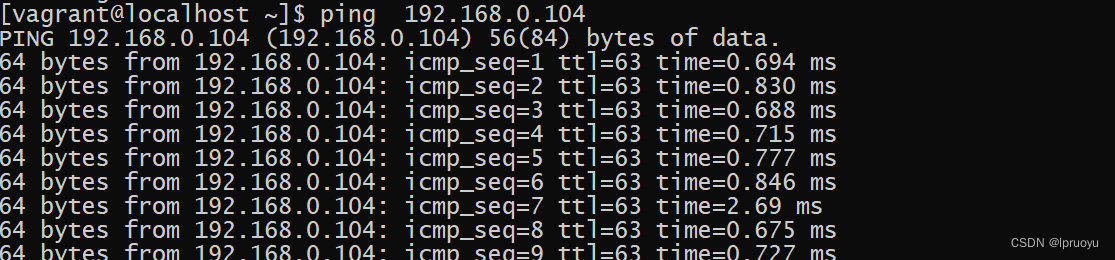
然后再喝虚拟机互相ping一下,看能不能ping通:(windows的ip地址用ipconfig查看)


Docker的使用
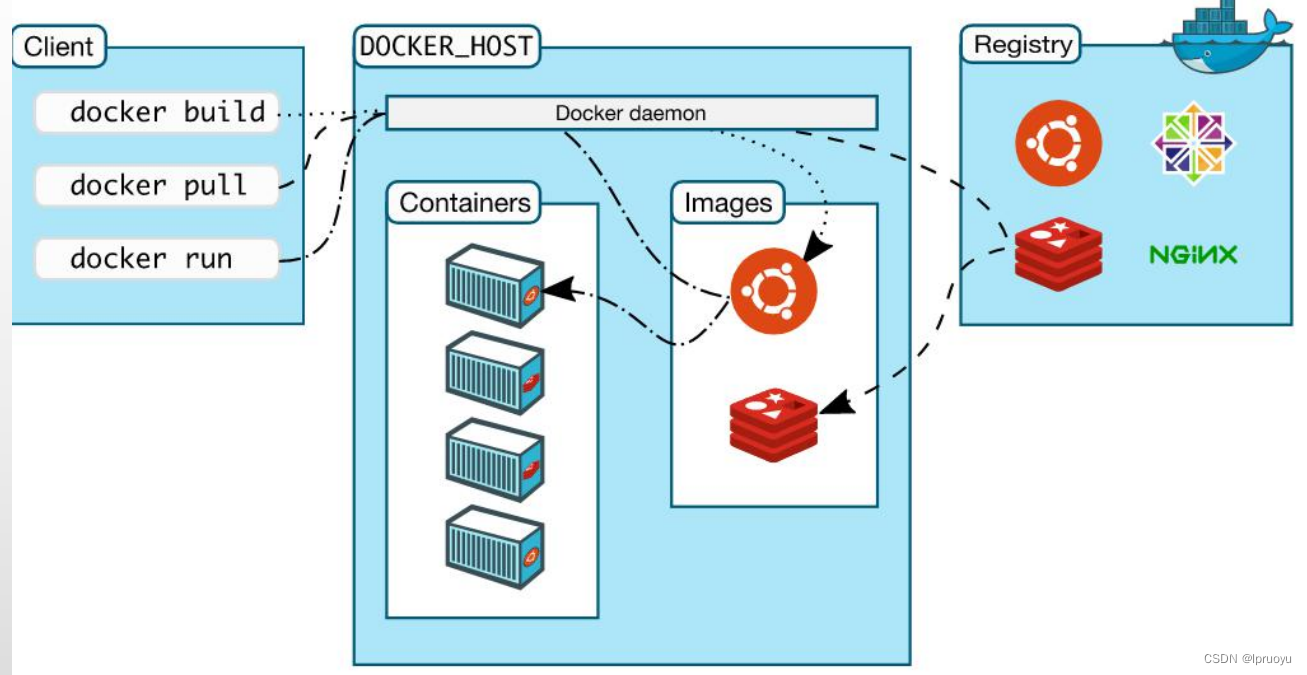
什么是Docker
虚拟化容器技术。Docker基于镜像,可以秒级启动各种容器。每一个容器都是一个完整的运行环境,容器之间互相隔离。

安装Docker
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-selinux \
docker-engine-selinux \
docker-engine \
docker-ce
sudo yum install -y yum-utils \
device-mapper-persistent-data \
lvm2 --skip-broken
# 设置docker镜像源
sudo yum-config-manager \
--add-repo \
https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
sudo sed -i 's/download.docker.com/mirrors.aliyun.com\/docker-ce/g' /etc/yum.repos.d/docker-ce.repo
sudo yum makecache fast
sudo yum install -y docker-ce docker-ce-cli containerd.io
docker官方镜像仓库(Docker Hub)网速较差,我们需要设置国内阿里云镜像服务:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors
启动Docker
# 关闭防火墙
sudo systemctl stop firewalld
# 禁止开机启动防火墙
sudo systemctl disable firewalld
sudo systemctl start docker # 启动docker服务
sudo systemctl stop docker # 停止docker服务
sudo systemctl restart docker # 重启docker服务
# 设置开机自启Docker
sudo systemctl enable docker
docker -v #查看docker版本
安装MySQL
sudo docker pull mysql:5.7
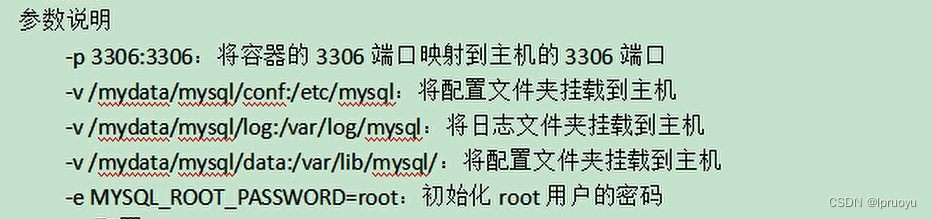
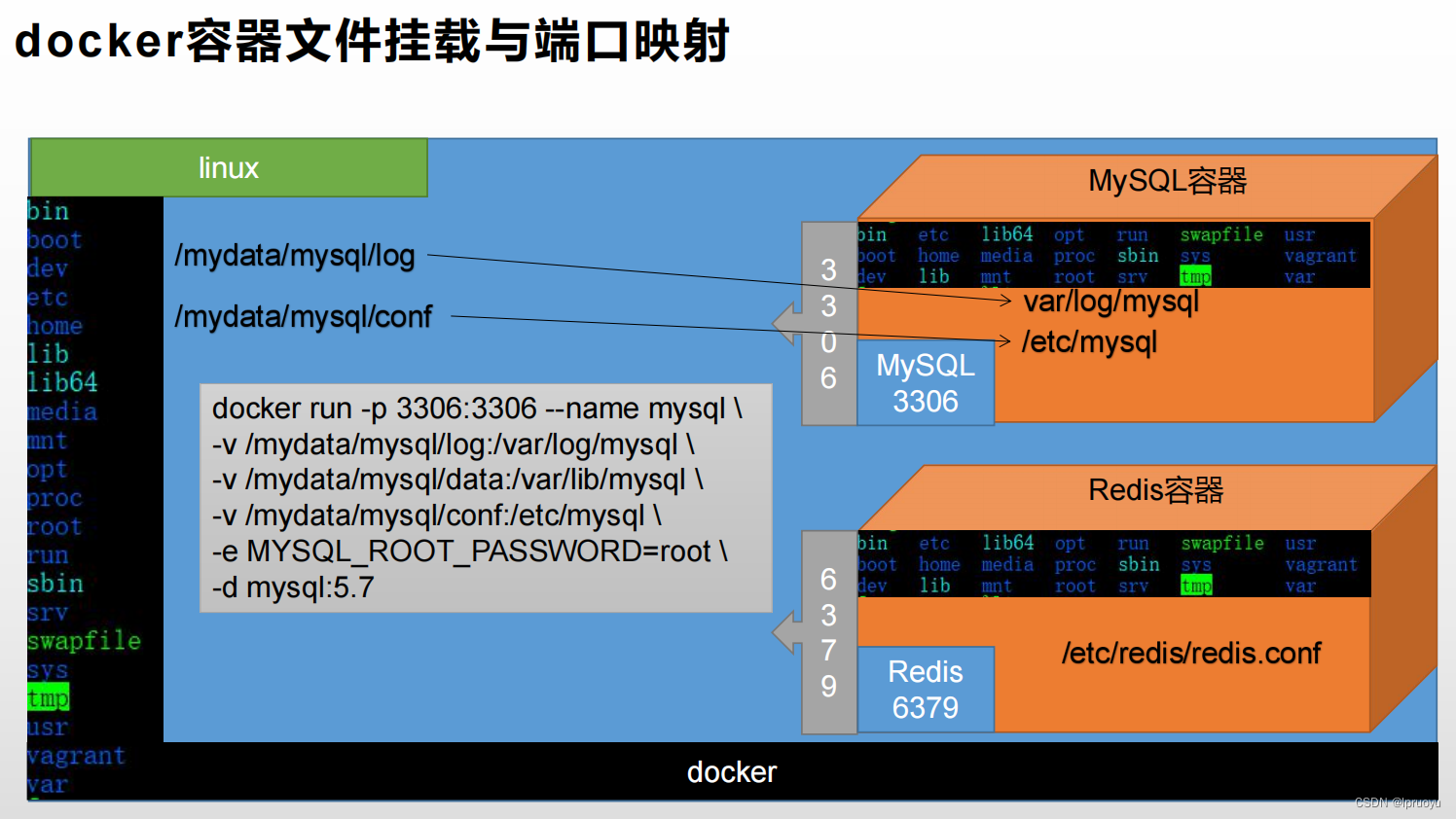
sudo docker run \
-p 3306:3306 \
--name mysql \
-v /mydata/mysql/log:/var/log/mysql \
-v /mydata/mysql/data:/var/lib/mysql \
-v /mydata/mysql/conf:/etc/mysql \
-e MYSQL_ROOT_PASSWORD=root \
-d mysql:5.7

Docker容器的文件挂载

修改配置:sudo vi /mydata/mysql/conf/my.cnf
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init_connect='SET collaction_connection = utf8_unicode_ci'
init_connect='SET NAMES utf8'
character_set_server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-resolve
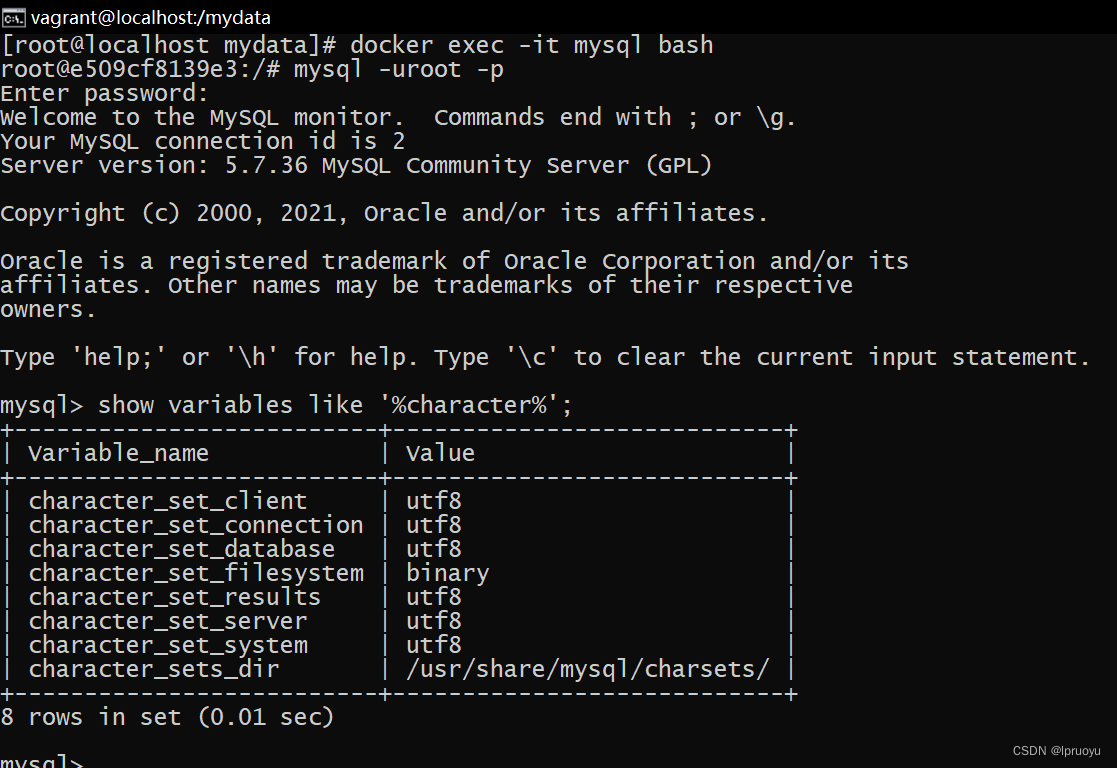
重启mysql:docker restart mysql,重启之后,我们可以查看现在MySQL的字符编码:

安装redis
docker pull redis:5.0.5
mkdir -p /mydata/redis/conf
touch /mydata/redis/conf/redis.conf #防止docker把该文件当成目录进行挂载
docker run \
-p 6379:6379 \
--name redis \
-v /mydata/redis/data:/data \
-v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf \
-d redis:5.0.5 redis-server /etc/redis/redis.conf
我们要想改变redis的配置只需要修改/mydata/redis/conf/redis.conf这个文件即可,比如要想持久化redis,可以添加:
appendonly yes
让redis自动启动:docker update redis --restart=always
开发环境统一
Java
- JDK1.8
Maven
-
Maven3.6
-
配置阿里云镜像:
<mirrors> <mirror> <id>nexus-aliyun</id> <mirrorOf>central</mirrorOf> <name>Nexus aliyun</name> <url>http://maven.aliyun.com/nexus/content/groups/public</url> </mirror> </mirrors> -
配置jdk1.8编译项目:
<profile> <id>jdk-1.8</id> <activation> <activeByDefault>true</activeByDefault> <jdk>1.8</jdk> </activation> <properties> <maven.compiler.source>1.8</maven.compiler.source> <maven.compiler.target>1.8</maven.compiler.target> <maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion> </properties> </profile>
IDEA
- 整合Maven
- 整合Git
- 添加:Lombok、MybatisX插件
VSCode
- 安装Auto Close Tag、Auto Rename Tag、Chinese (Simplified)、ESLint、HTML CSS Support、HTML Snippets、JavaScript (ES6) code snippets、Live Server、open in browser、Vetur这些扩展插件
数据库
- 不建立外键,原因在于会大大降低数据库性能。高并发&分布式下的系统为了性能更优以及更好维护,不能使用外键。

- 商品 —— pms (product)
- 用户 —— ums (user)
- 订单 —— oms (order)
- 优惠/营销 —— sms (sale)
- 库存/仓储 —— wms (ware)
人人开源—快速开发
地址:https://gitee.com/renrenio
需要用哪个就把那个克隆到本地使用:

Node.js

npm config set registry http://registry.npm.taobao.org/

参考
雷丰阳: Java项目《谷粒商城》Java架构师 | 微服务 | 大型电商项目).
本文完,感谢您的关注支持!