自己开发了一个网址(基于angular),想共享给别人,直接点击运行,通过tomcat部署网站方式执行。
1、下载tomcat
从官网上下载tomcat,我下载的是tomcat9.0.36,下载完成后,解压:
双击bin/startup.bat即可运行(环境变量如果配置过java_home路径)。
2、配置java_home路径在bat文件中
将jdk包拷贝到tomcat目录下,我用的jdk为jdk1.8.0_181,拷贝到tomcat目录下如下图所示:

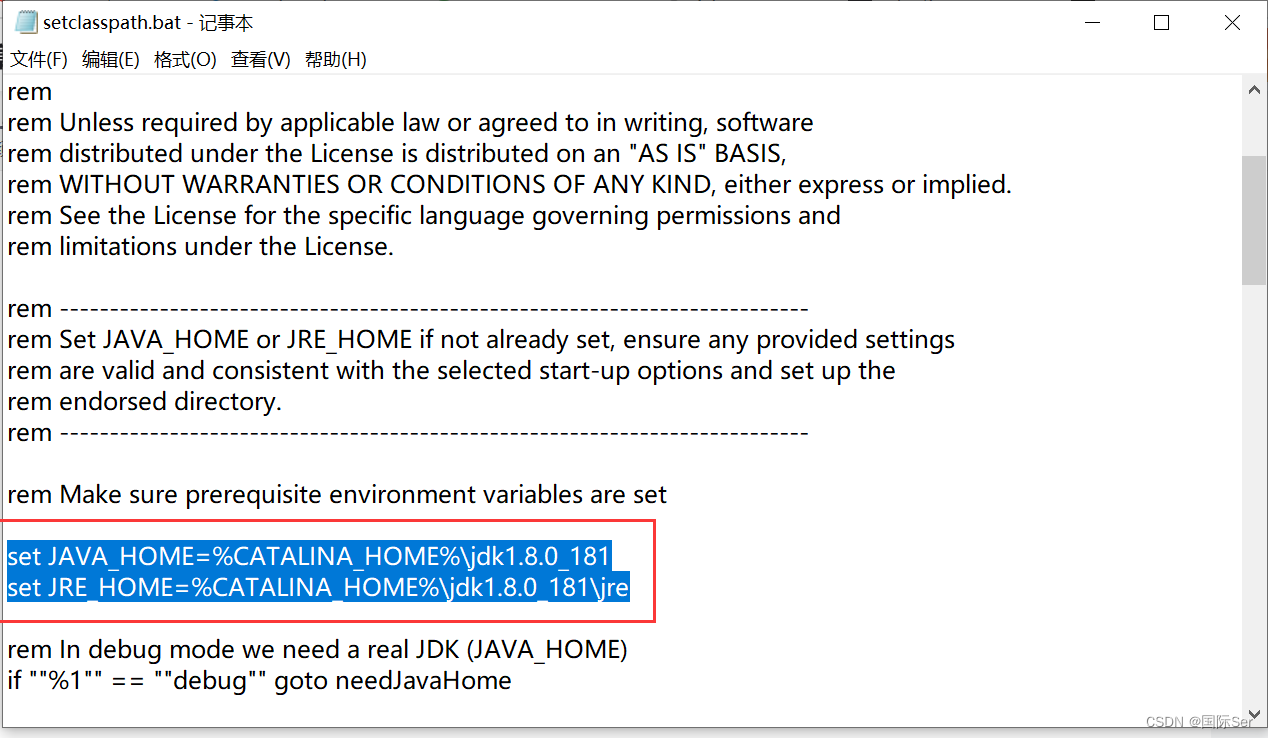
打开bin/setclasspath.bat文件,编辑,添加JAVA_HOME和JRE_HOME
set JAVA_HOME=%CATALINA_HOME%\jdk1.8.0_181
set JRE_HOME=%CATALINA_HOME%\jdk1.8.0_181\jre
如下图所示:

3、部署网站到tomcat
将网站内容拷贝到tomcat/webapps/ROOT下:

我的angular程序如果部署到webapps下,路径访问始终不正确,不知为啥,待研究。
4、设置运行启动网站
打开tomat下的bin/startup.bat,文件,添加启动网站(我的tomcat启动更改了端口为8866):
start "" % SoftWareRoot % "http://localhost:8866"

5、运行网站
点击bin/startup.bat,即可启动tomcat服务,并同时启动网站。

6、tomcat跨域(自行网上搜索答案)
Tomcat通过CORS解决跨域问题:
1)下载库文件
a.java-property-utils-1.9.1.jar
https://repo1.maven.org/maven2/com/thetransactioncompany/java-property-utils/1.9.1/java-property-utils-1.9.1.jar
b.java-property-utils-1.9.1.jar
http://search.maven.org/remotecontent?filepath=com/thetransactioncompany/java-property-utils/1.9.1/java-property-utils-1.9.1.jar
2)拷贝库文件到tomcat的lib目录下
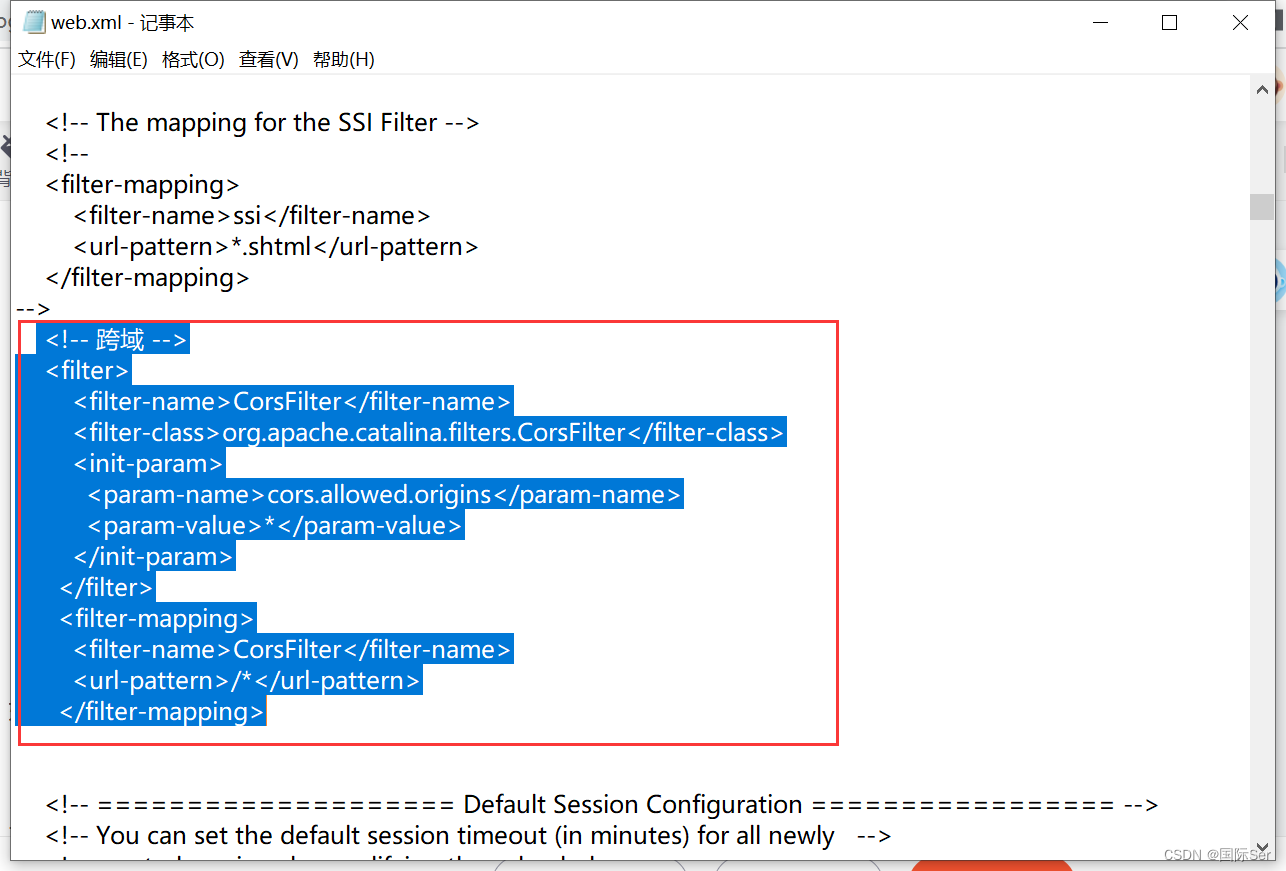
3)更改tomcat的conf/web.xml文件,添加跨域
<!-- 跨域 -->
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
如下图所示:

设置完成后,重启tomat,并记得刷新网站或清除缓存。
7、tomcat在清除过期缓存条目后可用空间仍不足 - 请考虑增加缓存的最大空间问题
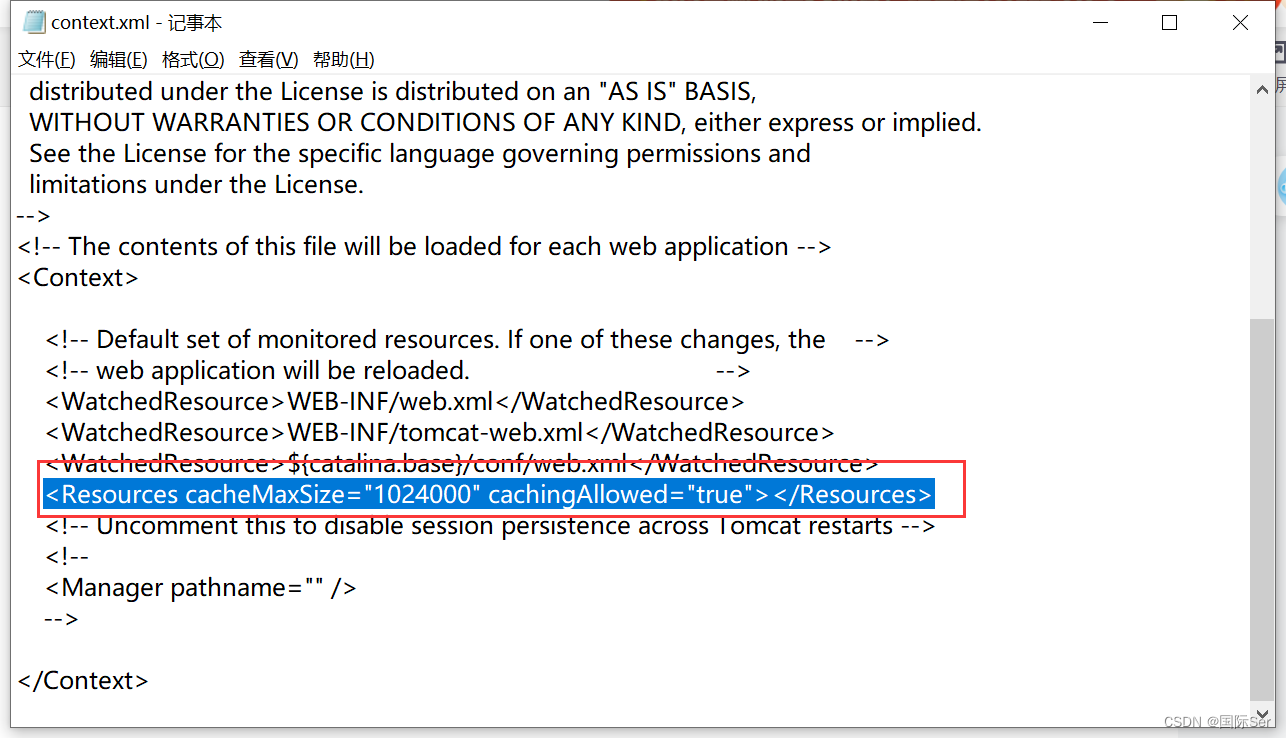
打开tomcat的conf/context.xml文件,添加如下语句:
<Resources cacheMaxSize="1024000" cachingAllowed="true"></Resources>