TUIRoom 是一个包含 UI 的开源音视频组件,通过集成 TUIRoom,可以在业务中快速上线音视频房间,屏幕分享,聊天等功能。
项目是开源的项目,根据自己 的需求设计项目。
创建步骤如下 :
一、 开通腾讯云实时音视频及即时通信服务
TUIRoom 基于腾讯云实时音视频和即时通信服务进行开发。
1.创建实时音视频 TRTC 应用
如果您还没有腾讯云账号,请 注册腾讯云账号 ,并完成 实名认证。
在 实时音视频控制台 单击 应用管理 > 创建应用 创建新应用。
2.获取 TRTC 应用及密钥信息
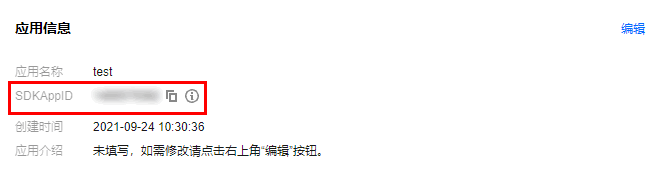
2.1在 应用管理 > 应用信息 中获取 SDKAppID 信息。SDKAppID 为 TRTC 的应用 ID,用于业务隔离,即不同的 SDKAppID 的通话不能互通;

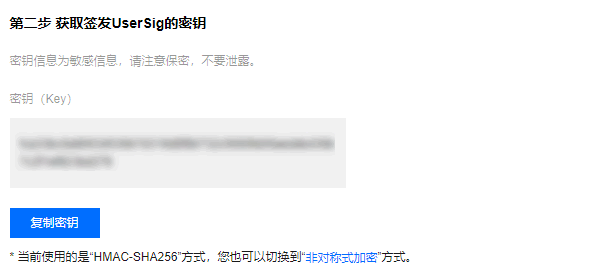
2.2在 应用管理 > 快速上手 中获取应用的 secretKey 信息。SecretKey 为 TRTC 的应用密钥,需要和 SDKAppID 配对使用,用于签出合法使用 TRTC 服务的鉴权用票据 UserSig。

签发 UserSig UserSig 是腾讯云设计的一种安全保护签名,目的是为了阻止恶意攻击者盗用您的云服务使用权。TUIRoom 初始化需要您提供 UserSig 参数。
调试跑通阶段签发 userSig 的方式请参见 调试跑通阶段如何计算 UserSig。
生产环境签发 userSig 的方式参见 正式运行阶段如何计算 UserSig。
步骤二:准备 Vue 工程代码
打开业务侧已有 Vue 项目,支持使用 Vite 及 Webpack 打包方式。如果无 Vue 项目,可选择以下任意一种方式生成模版工程。
生成 Vue3 + Vite + TS 模版工程
# npm 6.x
npm create vite@latest TUIRoom-demo --template vue-ts
# npm 7+, extra double-dash is needed:
npm create vite@latest TUIRoom-demo -- --template vue-ts
# yarn
yarn create vite TUIRoom-demo --template vue-ts
# pnpm
pnpm create vite TUIRoom-demo --template vue-ts
注意
执行生成模板工程脚本的过程中,第一步直接回车,第二步选择 Vue,第三步选择 vue-ts。
成功生成 Vue3 + Vite + TS 模板工程后,执行以下脚本:
cd TUIRoom-demo
npm install
npm run dev
步骤三:下载并引用 TUIRoom 组件
1.下载 TUIRoom 组件代码
单击 Github , 克隆或下载 TUIRoom 仓库代码。
2.引用 TUIRoom 组件
Vue3 项目引入 TUIRoom 组件
复制 TUIRoom/Web/vue3/src/TUIRoom 文件夹到已有项目 src/ 目录下。
在页面中引用 TUIRoom 组件。例如:在 App.vue 组件中引入 TUIRoom 组件。
TUIRoom 组件将用户分为主持人角色及普通成员角色。组件对外提供了 init、createRoom、enterRoom 方法。
主持人及普通成员可通过 init 方法向 TUIRoom 组件初始化应用及用户数据,主持人可通过 createRoom 方法创建并加入房间,普通成员可通过 enterRoom 方法加入主持人已经创建好的房间。
<template>
<room ref="TUIRoomRef"></room>
</template>
<script setup lang="ts">
import { ref, onMounted } from 'vue';
// 引入 TUIRoom 组件,注意确认引入路径是否正确
import Room from './TUIRoom/index.vue';
// 获取 TUIRoom 组件元素,用于调用 TUIRoom 组件的方法
const TUIRoomRef = ref();
onMounted(async () => {
// 初始化 TUIRoom 组件
// 主持人在创建房间前需要先初始化 TUIRoom 组件
// 普通成员在进入房间前需要先初始化 TUIRoom 组件
await TUIRoomRef.value.init({
// 获取 sdkAppId 请您参考 步骤一
sdkAppId: 0,
// 用户在您业务中的唯一标示 Id
userId: '', // 修改此处
// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系
userSig: '',
// 用户在您业务中使用的昵称
userName: '',
// 用户在您业务中使用的头像链接
userAvatar: '',
// 用户用于屏幕分享的唯一 Id,要求 shareUserId = `share_${userId}`, 无屏幕分享功能需求可不传入
shareUserId: '',
// 请您参考本文 步骤一 > 第三步 并使用 sdkAppId 及 shareUserId 签发 shareUserSig
shareUserSig: '',
})
// 默认执行创建房间,实际接入可按需求择机执行 handleCreateRoom 方法
await handleCreateRoom();
})
// 主持人创建房间,该方法只在创建房间时调用
async function handleCreateRoom() {
// roomId 为用户进入的房间号, 要求 roomId 类型为 number
// roomMode 包含'FreeSpeech'(自由发言模式) 和'ApplySpeech'(举手发言模式) 两种模式,默认为'FreeSpeech',注意目前仅支持自由发言模式
// roomParam 指定了用户进入房间的默认行为(是否默认开启麦克风,是否默认开启摄像头,默认媒体设备Id)
const roomId = 123456;
const roomMode = 'FreeSpeech';
const roomParam = {
isOpenCamera: true,
isOpenMicrophone: true,
}
await TUIRoomRef.value.createRoom(roomId, roomMode, roomParam);
}
// 普通成员进入房间,该方法在普通成员进入已创建好的房间时调用
async function handleEnterRoom() {
// roomId 为用户进入的房间号, 要求 roomId 类型为 number
// roomParam 指定了用户进入房间的默认行为(是否默认开启麦克风,是否默认开启摄像头,默认媒体设备Id)
const roomId = 123456;
const roomParam = {
isOpenCamera: true,
isOpenMicrophone: true,
}
await TUIRoomRef.value.enterRoom(roomId, roomParam);
}
</script>
<style>
html, body {
width: 100%;
height: 100%;
margin: 0;
}
#app {
width: 100%;
height: 100%;
}
</style>
注意
在页面中复制以上代码之后,需要修改 TUIRoom 接口的参数为实际数据。
步骤四:配置开发环境
TUIRoom 组件引入之后,为了确保项目可以正常运行,需要进行以下配置:
配置 Vue3 + Vite + TS 项目开发环境
1.安装依赖
安装开发环境依赖:
npm install sass typescript unplugin-auto-import unplugin-vue-components -S -D
安装生产环境依赖:
npm install element-plus events mitt pinia rtc-beauty-plugin tim-js-sdk trtc-js-sdk tsignaling vue-i18n -S
2.注册 Pinia TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia,项目入口文件为 src/main.ts 文件。
// src/main.ts 文件
import { createPinia } from 'pinia';
const app = createApp(App);
// 注册 pinia
app.use(createPinia());
app.mount('#app');
3.配置 element-plus 按需引入
TUIRoom 使用 element-plus UI 组件,为避免引入所有 element-plus组件,需要您在 vite.config.ts 中配置 element-plus 组件按需加载。
注意
以下配置项为增量配置,不要删除已经存在的 Vite 配置项。
// vite.config.ts
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';
export default defineConfig({
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver({
importStyle: 'sass',
})],
}),
],
css: {
preprocessorOptions: {
scss: {
// ...
additionalData: `
@use "./src/TUIRoom/assets/style/element.scss" as *;
`,
},
},
},
});
同时为了保证 element-plus 带 UI 组件能够正常显示样式,需要您在入口文件 src/main.ts 中加载 element-plus 组件样式。
// src/main.ts
import 'element-plus/theme-chalk/el-message.css';
import 'element-plus/theme-chalk/el-message-box.css';
4.配置中英文切换
TUIRoom 目前支持中英文语言切换,需要您在 main.ts 文件中注册 i18n 实例。
// src/main.ts
// 引入 locales/index.ts 文件,请确认引入路径是否正确
import VueI18n from './TUIRoom/locales/index';
app.use(VueI18n);
步骤五:开发环境运行
在控制台执行开发环境运行脚本,使用浏览器打开包含 TUIRoom 的页面,即可在页面中使用 TUIRoom 组件。
Vue3 + Vite + TS 项目
1.执行开发环境命令。
npm run dev
2.在浏览器中打开页面
http://localhost:3000/。
注意
因 TUIRoom 按需引入 element-plus 组件,会导致开发环境路由页面第一次加载时反应较慢,等待 element-plus 按需加载完成即可正常使用。element-plus 按需加载不会影响打包之后的页面加载。
3.体验 TUIRoom 组件功能
步骤六:生产环境部署
1.打包 dist 文件
npm run build
说明:
实际打包命令请查看 package.json 文件
2.部署 dist 文件到服务器上
注意:
生产环境要求使用 HTTPS 域名: