HTTP
一. 简单介绍一下:
二. 学习报文格式:
三. HTTP中的细节介绍
四, 如何构造一个HTTP请求
一. 简单介绍一下:
- 是应用层的典型协议
- 客户端发送一个HTTP请求, 服务器返回一个HTTP响应(一问(请求)一答(响应)的)
- HTTP是文本格式的协议
二. 学习报文格式:
1)先简单看一看HTTP的请求报文格式
1.首行
| GET | https://cn.bing.com/ | HTTP/1.1 |
| 方法 | URL描述网络上的唯一资源 | 版本号 |
2.请求头header
| Host: cn.bing.com |
| User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:107.0) Gecko/20100101 Firefox/107.0 |
| …… |
- 这是按行组织的键值对~~
- 每一行,是一个键值对~~这里的键都是有固定含义的
- 键和值之间的使用 : 空格分割
3.空行
一个HTTP请求的header可以有若干个,就可用空行,作为header的结束标志
4.正文body
有很多格式json……(body部分 有的请求有, 有的没有)
2)再简单看一看HTTP的响应报文格式
1.首行
| HTTP/1.1 | 200 | OK |
| 版本号 | 状态码 | 状态码的描述 |
2.响应报头header
和请求的一样---键值对结构
3.空行
和请求的一样---作为header的结束标记
4.正文
有很多格式json/html/css/js/图片……
3)简单汇总
请求
| 1.首行 方法 URL 版本号 |
| 2.请求头header 键值对,分割方式 |
| 3.空行 结束标志 |
| 4.正文body 格式 |
响应
| 1.首行 版本号 状态码 状态码描述 |
| 2.响应头header 键值对,分割方式 |
| 3.空行 结束标志 |
| 4.正文body 格式 |
三. HTTP中的细节介绍
1.方法 2.URL 3.请求头header 4.状态码
1.方法
GET, POST, PUT, HEAD, DELETE, OPTIONS, TRACE, CONNECT, LINK, UNLINK
GET最常用, POST次之, 其他都不常用
GET
| 产生GET的途径 | 1.从浏览器地址栏直接输入URL |
| 2.html里面的一些标签会触发,比如: link,a,script… | |
| 3.form表单 | |
| 4.ajax | |
| body部分通常为空 | so->如果需要给服务器传递一些参数, 这些参数通常就是通过query string 传递的 |
POST
| 产生POST的途径 | 1.from |
| 2.ajax | |
| query string 部分通常为空 | so->如果需要给服务器传递一些参数, 这些参数通常就是放到 body 中传递 |
GET 与POST 的区别
GET和POST没有本质的区别
GET语义-从服务器获取数据 , POST语义-往服务器上提交数据
习惯用法, 给服务器传递数据 GET通常放在url的query string POST通常放在url的body
GET请求 建议实现''幂等''(给定一个输入, 输出结果是确定的, 输入输出一一对应)
在GET''幂等''前提下,GET请求的结果是可以缓存的
2.URL
唯一资源定位符->用这个来找到网络上的资源
‘’RFC标准文档’’ 中有URL更详细的介绍
| http:// user:pass @ www.example.jp : 80 / dir/index.html ? uid=1 # ch1 |
| http:// | user:pass | www.example.jp | 80 | dir/index.html | uid=1 | ch1 |
| 协议方案名 | 登录信息 | 服务器地址 | 服务器端口号 | 带层次的文件路径 | 查询字符串 | 片段标识符 |
| 协议方案名 | URL是很多协议都可以使用的 http:// 代表是http的 比如还有https… |
| 登录信息 | 认证一下信息,现在基本不使用 |
| 服务器地址 |
|
| 服务器端口号 |
|
| 带层次的文件路径 |
|
| 查询字符串(query string) |
|
| 片段标识符 |
|
随机掉落的芝士🧀—URL encode
- URL中已经包含一些特殊含义的符号了, 比如 : / @
- 如果query string 的value中也有这些特殊符号怎么办?
- Maybe会识别错误
- So-> URL encode(编码) -> 把特殊符号进行转义, 范围不只是特殊符号,还有汉字~~
- URL decode(解码) -> 把转义后的字符还原成原始的字符
- 举个栗子 我搜1+1=3 是 query=1%2B1%3D3
3.请求头header
这里的键值对,都是标准规定的,有特殊含义,但是也可以自定义~
| Host | 表示服务器主机的地址和端口, 去哪里找到服务器 端口可以省略, 即表示默认值 |
| Content-Length Content-Type | 有就一起有,无也一起无(好兄弟~)
GEThttps://sp3.baidu.com/-0U_dTmfKgQFm2e88IuM_aGET https://… GET请求后面直接就是下一个GET请求, 所以,搞一个Content-Length, 直接告诉他取到那里是body长度 |
1.from表单构造的请求(四) application/x-www-form-urlencoded 2.上传文件出现的格式 3.json格式(很香~) {"username":"11111"} | |
| User-Agent(简称UA) | 下面详细介绍 |
| Referer |
|
| Cookie | 下面详细介绍 |
随机掉落的芝士🧀—Host:
随机掉落的芝士🧀—Host 与 URL 里的服务器主机IP与端口
- URL 里的主机IP与端口 与Host 里的不一定完全一样~~
- 先解释一个次 代理 (类似中间商, 比如买车,卖车,然后中间人(平台), 它可以隐藏买车的人的真实信息, 或者可以隐藏卖车的人的真实信息),
- URL 的地址可能是, 代理的地址
- Host 的地址 是, 真实想访问的地址
User-Agent(简称UA)
直接看一个
| User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36 |
| Mozilla/5.0 | Windows NT 10.0 | Win64; x64 | AppleWebKit/537.36 | Chrome/107.0.0.0 | Safari/537.36 |
| MDN~~查询文档 | 系统是win10系统 | 64位系统 | 一个浏览器的内核 | 浏览器 | Mac电脑上,默认浏览器 |
- 小结: UA主要包含信息- > 操作系统信息和浏览器信息 -> 描述了用户使用什么设备上网 -> 因为最早的浏览器,有的支持图片,有的支持js… -> 从UA收集信息,知道可以支持什么页面 -> 显示什么页面 -> 现在UA没什么用了,但是可以统计用户设备情况~
Cookie
- 由浏览器专门提供的特殊api -> 让网页(持久化)存储(保存硬盘上)一些简单的数据

- Cookie和query string一样都是程序猿自定义的~ -> cookie只能存一些简单的键值对信息 -> 比如 上次访问页面的时间,当前页面的访问次数…
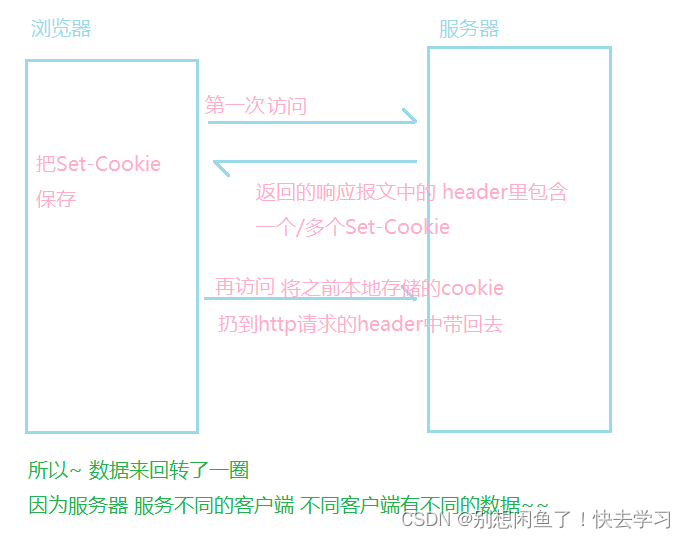
- 那你是不是以为
cookie就是来自于浏览器? 其实不是~~ 看一张图

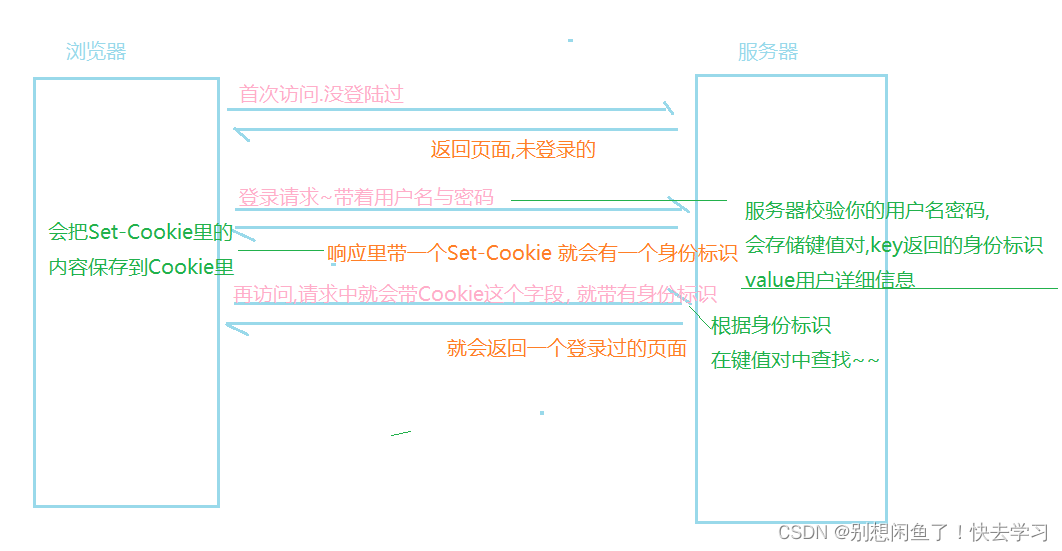
- cookie 典型的应用场景
客户端维持登录状态~某个网址登录成功后,浏览器就会记住当前的登录用户的信息~~下一次可以直接登录~

用我的理解就是~学生卡吧~回到宿舍楼的时候,需要信息登记嘛~~但是你带着自己的卡一刷,你的信息就直接出来了~~不需要到阿姨那里,手动填写一系列东西~~
所以cookie就像是一个媒介的感觉
4.状态码
是一个数字, 描述了当前这次请求的 ‘’状态’’ (成功,失败,失败原因)
比较好理解~~直接看表吧
| 200 访问成功 |
| 301 永久重定向 |
| 302 重定向 访问旧的URL自动跳转到新的URL上 |
| 403 forbidden 访问被拒绝,没权限 |
| 404 not found 请求路径写错了 |
| 500 internal server error 服务器内部错误 |
| 504 gateway timeout访问超时,服务器请求量大 |
| 1XX | 信息性状态码 | 接收的请求正在处理 |
| 2XX | 成功状态码 | 请求正常处理完毕 |
| 3XX | 重定向状态码 | 需要进行附加操作以完成请求 |
| 4XX | 客户端错误状态码 | 服务器无法处理请求 |
| 5XX | 服务器错误状态码 | 服务器处理请求出错 |
四, 如何构造一个HTTP请求
1.浏览器自己构造~~
比如: 地址栏里写url -> 构造get请求 点击a标签->构造get请求 …
2.form
| 方法只能get pos | get键值对 query string post键值对 body Content-Type 都是 x-www-form-urlencoded |
| 标签 请求构造数据 | |
| 键值对 input | name 键 输入 值 |
| 关键作用 | 给服务器传键值对 |

3.ajax
全称~ Asynchronous Javascript And XML
| Asynchronous异步 发起请求的主体,不负责接受结果,有别人主动推送 |
| XML最初ajax主要借助http传输xml, 但是xml用的越来越少了, 现在ajax传其他数据ex:json |
form与 ajax 区别
| 1. ajax方法都可以 不局限于get post |
| 2. form构造的http请求 必触发 页面跳转 -> 开销大,耗时长,,用户等 |
| ajax默认发起请求不会跳转, 可手动改 |


![[BJDCTF2020]EzPHP](https://img-blog.csdnimg.cn/7bc295a160fc4036815b014ad15c3156.png)
![[CVPR2022] Cross-Model Pseudo-Labeling for Semi-Supervised Action Recognition](https://img-blog.csdnimg.cn/decf823f99cf4f938b06cf4b6dd88be0.png)








![[C++]打开新世界的大门之C++入门](https://img-blog.csdnimg.cn/482ba3fa68a146bf84685f193917cdd9.png)