白包api
图片编辑功能:
1、你变体下
SnapEditMenuManager 的 这个方法 public void initEditMainMenu(final EditUITabMenu editUITabMenu)
换成你需要的配置,需要哪个功能 就拿哪一坨,别拿多了
//相框
MenuBean menuBean = new MenuBean(MenuID.EDIT_MENU_ID_FRAME);
menuBean.nameResId = R.string.edit_frame;
menuBean.iconResId = R.drawable.edit_icon_frame;
menuBean.iconSelectedResId = R.drawable.edit_icon_frame;
IOperationUIMenu operationUIMenu = new OperationUIWorkerFrame();
((OperationUIWorkerFrame) operationUIMenu).setSelectedCategoryId(mCategoryId);
operationUIMenu.setMenuBean(menuBean);
editUITabMenu.addOperationUITab(operationUIMenu);
//滤镜
menuBean = new MenuBean(MenuID.EDIT_MENU_ID_FILTER);
menuBean.nameResId = R.string.filter;
menuBean.iconResId = R.drawable.edit_icon_filter;
menuBean.iconSelectedResId = R.drawable.edit_icon_filter;
operationUIMenu = new OperationUIWorkerFilter();
((OperationUIWorkerFilter) operationUIMenu).setFilterGroup(filterGroup);
operationUIMenu.setMenuBean(menuBean);
editUITabMenu.addOperationUITab(operationUIMenu);
//贴纸
menuBean = new MenuBean(MenuID.EDIT_MENU_ID_STICKER);
menuBean.nameResId = R.string.sticker;
menuBean.iconResId = R.drawable.edit_icon_sticker;
menuBean.iconSelectedResId = R.drawable.edit_icon_sticker;
operationUIMenu = new OperationUIWorkerSticker(CategoryType.TYPE_STICKER);
((OperationUIWorkerSticker) operationUIMenu).setSelectedCategoryId(mCategoryId);
operationUIMenu.setMenuBean(menuBean);
editUITabMenu.addOperationUITab(operationUIMenu);
//特效
menuBean = new MenuBean(MenuID.EDIT_MENU_ID_SPIRAL);
menuBean.nameResId = R.string.edit_spiral;
menuBean.iconResId = R.drawable.edit_icon_spiral;
menuBean.iconSelectedResId = R.drawable.edit_icon_spiral;
operationUIMenu = new OperationUIWorkerSpiral();
((OperationUIWorkerSpiral) operationUIMenu).setSelectedCategoryId(mCategoryId);
operationUIMenu.setMenuBean(menuBean);
editUITabMenu.addOperationUITab(operationUIMenu);
//背景虚化
menuBean = new MenuBean(MenuID.EDIT_MENU_ID_PORTRAIT);
menuBean.nameResId = R.string.auto_blur;
menuBean.iconResId = R.drawable.edit_icon_portrait;
menuBean.iconSelectedResId = R.drawable.edit_icon_portrait;
operationUIMenu = new OperationUIWorkerPortrait(this);
operationUIMenu.setMenuBean(menuBean);
editUITabMenu.addOperationUITab(operationUIMenu);
//马赛克
menuBean = new MenuBean(MenuID.EDIT_MENU_ID_MOSAIC);
menuBean.nameResId = R.string.edit_mosaic;
menuBean.iconResId = R.drawable.edit_icon_mosaic;
menuBean.iconSelectedResId = R.drawable.edit_icon_mosaic;
operationUIMenu = new OperationUIWorkerMosaic();
operationUIMenu.setMenuBean(menuBean);
editUITabMenu.addOperationUITab(operationUIMenu);
//涂鸦
menuBean = new MenuBean(MenuID.EDIT_MENU_ID_BRUSH);
menuBean.nameResId = R.string.edit_brush;
menuBean.iconResId = R.drawable.edit_icon_brush;
menuBean.iconSelectedResId = R.drawable.edit_icon_brush;
operationUIMenu = new OperationUIWorkerBrush();
operationUIMenu.setMenuBean(menuBean);
editUITabMenu.addOperationUITab(operationUIMenu);
//调色
menuBean = new MenuBean(MenuID.EDIT_MENU_ID_ADJUST);
menuBean.nameResId = R.string.adjust;
menuBean.iconResId = R.drawable.edit_icon_adjust;
menuBean.iconSelectedResId = R.drawable.edit_icon_adjust;
operationUIMenu = new OperationUIWorkerEditAdjust(this);
operationUIMenu.setMenuBean(menuBean);
editUITabMenu.addOperationUITab(operationUIMenu);
//裁剪
menuBean = new MenuBean(MenuID.EDIT_MENU_ID_CROP);
menuBean.nameResId = R.string.crop;
menuBean.iconResId = R.drawable.edit_icon_crop;
menuBean.iconSelectedResId = R.drawable.edit_icon_crop;
operationUIMenu = new OperationUIWorkerCrop();
operationUIMenu.setMenuBean(menuBean);
editUITabMenu.addOperationUITab(operationUIMenu);
//文字
menuBean = new MenuBean(MenuID.EDIT_MENU_ID_TEXT);
menuBean.nameResId = R.string.edit_text;
menuBean.iconResId = R.drawable.edit_icon_text;
menuBean.iconSelectedResId = R.drawable.edit_icon_text;
operationUIMenu = new OperationUIWorkerText();
operationUIMenu.setMenuBean(menuBean);
editUITabMenu.addOperationUITab(operationUIMenu);
//曲线
menuBean = new MenuBean(MenuID.EDIT_MENU_ID_CURVE_FILTER);
menuBean.nameResId = R.string.curve_filter;
menuBean.iconResId = R.drawable.edit_icon_curve;
menuBean.iconSelectedResId = R.drawable.edit_icon_curve;
operationUIMenu = new OperationUICurveFilter();
operationUIMenu.setMenuBean(menuBean);
editUITabMenu.addOperationUITab(operationUIMenu);
//旋转
menuBean = new MenuBean(MenuID.EDIT_MENU_ID_ROTATE);
menuBean.nameResId = R.string.warp_twirl;
menuBean.iconResId = R.drawable.puzzle_icon_rotate;
menuBean.iconSelectedResId = R.drawable.puzzle_icon_rotate;
operationUIMenu = new OperationUIWorkerRotate();
operationUIMenu.setMenuBean(menuBean);
editUITabMenu.addOperationUITab(operationUIMenu);
2、各种编辑功能入口,click事件里用这个方法,第三个参数先在步骤1自己对应下哈
PictureSelectorHelper.selectorForEdit(activity, "", MenuID.EDIT_MENU_ID_CURVE_FILTER)
相机
1、你变体下这个类PictureSelectorHelper,确认下有这个方法,没有加上
fun selectorGalleryCameraEdit(activity: Activity, fromSource: String, toWhere: Int = 0) {
if (DEBUG) {
Log.e(TAG, "activity=$activity")
}
val selectorStyle = configPictureSelectorStyle(activity)
val selectionModel: PictureSelectionModel = PictureSelector.create(activity)
.openGallery(SelectMimeType.TYPE_IMAGE)
.setImageEngine(GlideEngine.createGlideEngine())
.setImageSpanCount(1)
.isDisplayCamera(true)
.isTitleBarCamera(false)
.setSelectorUIStyle(selectorStyle)
.setSelectionMode(SelectModeConfig.SINGLE)
.isDirectReturnSingle(false)
.setPermissionsInterceptListener(object : OnPermissionsInterceptListener {
override fun requestPermission(
fragment: Fragment?,
permissionArray: Array<out String>?,
call: OnRequestPermissionListener?
) {
realRequestPermission(fromSource, fragment, permissionArray, call)
}
override fun hasPermissions(
fragment: Fragment?,
permissionArray: Array<out String>?
): Boolean {
return realHasPermissions(permissionArray, fragment)
}
})
.setPermissionDeniedListener { fragment, permissionArray, requestCode, call ->
}
selectionModel.forResult(object : OnResultCallbackListener<LocalMedia> {
override fun onResult(result: ArrayList<LocalMedia>?) {
val localMedia = result?.getOrNull(0) ?: return
val path: String = localMedia.realPath
var imgPath = if (TextUtils.isEmpty(path)) {
PhotoFileUtils.getPath(activity, Uri.parse(localMedia.path))
} else {
path
}
SnapEditActivity.startSnapEditActivity(
activity,
imgPath,
fromSource,
toWhere
)
}
override fun onCancel() {
}
})
}
2、onclick加这个调用
PictureSelectorHelper.selectorGalleryCameraEdit(it,"",0)
相册
其实就是跳转一个图片编辑功能,第三个参数自己选一下
PictureSelectorHelper.selectorForEdit(activity, "", MenuID.XXX)
我的作品
最多存4个我的作品,代码看,这个qa-xinlv-1.4.6 分支的,这俩提交 ff4b026a、62629bbd
1、在你变体下加一个这个类
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GiCq7gxS-1669454003345)(/Users/apus/Library/Application Support/typora-user-images/image-20221126164427229.png)]](https://img-blog.csdnimg.cn/40a20d52b86141538e5d5bdfa0da215c.png)
package com.photo.edit.free.edit
import android.util.Log
import com.filter.camera.common.pref.CommonSharedPrefs
import com.filter.camera.lite.BuildConfig
import org.interlaken.common.XalContext
import org.json.JSONArray
/**
* 保存最多四个
*/
object EdittedWorks {
private var worksFilePath = mutableListOf<String>()
private const val WORKS_SP_NAME = "works_name"
private const val WORKS_SP_KEY = "works_key"
private const val TOTAL = 4
fun initDate() {
parseWorksFromSp()
}
fun add(path: String) {
worksFilePath.add(0,path)
if (worksFilePath.size > TOTAL) {
worksFilePath.removeAt(worksFilePath.size-1)
}
saveWorksToSp()
}
fun getEditWorksPath(): List<String> {
return worksFilePath
}
private fun saveWorksToSp() {
var str = ""
worksFilePath.forEach {
if (BuildConfig.DEBUG) {
Log.e("haha", "saveWorksToSp: $str")
}
str+= "===$it"
}
CommonSharedPrefs.putString(WORKS_SP_NAME, XalContext.getContext(), WORKS_SP_KEY,str)
}
private fun parseWorksFromSp() {
worksFilePath.clear()
val str = CommonSharedPrefs.getString(
WORKS_SP_NAME,
XalContext.getContext(),
WORKS_SP_KEY,
""
)
str.split("===").forEach {
if (it.isNotEmpty()) {
worksFilePath.add(it)
}
}
}
}
2、在你的页面的oncreate调一下
EdittedWorks.initDate()
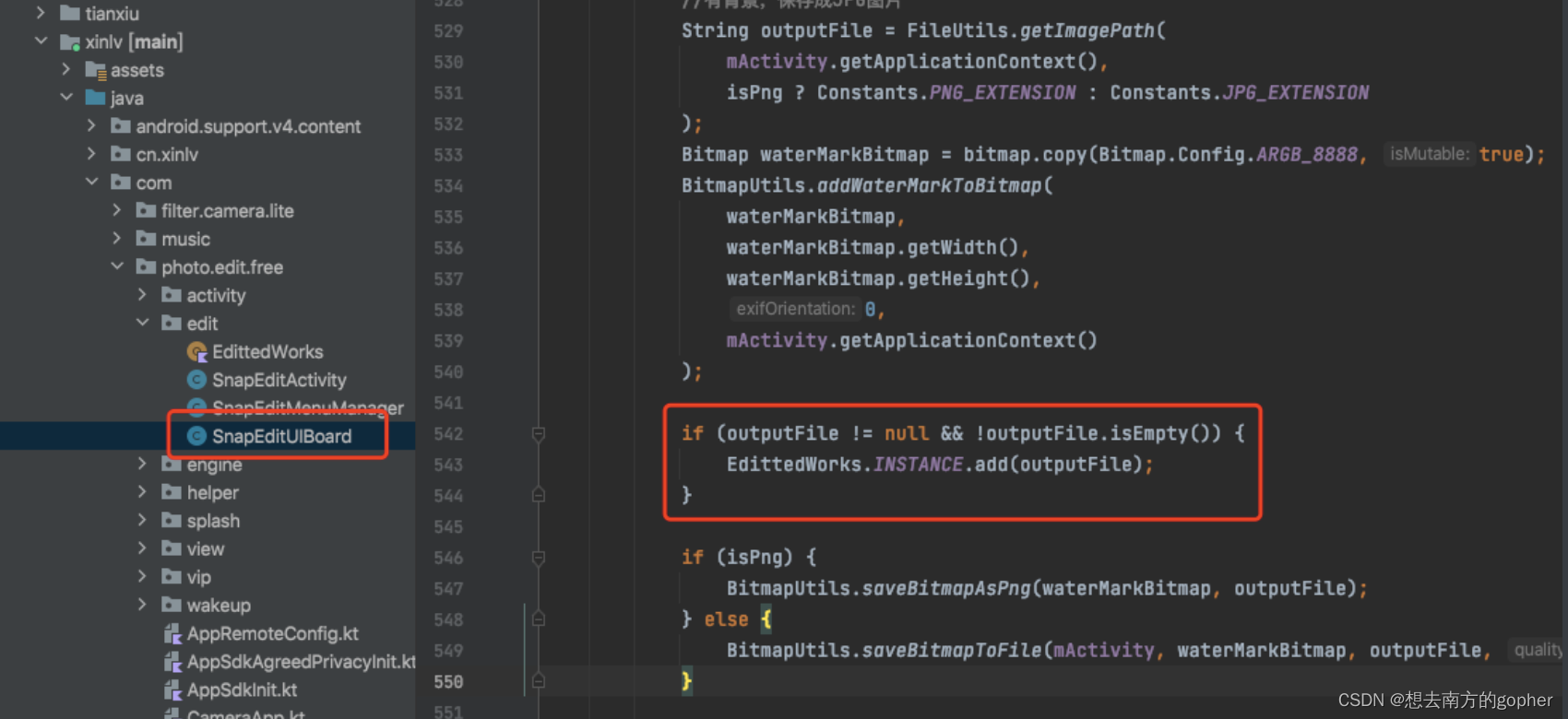
3、在你变体下这个类SnapEditUIBoard,加这些代码
if (outputFile != null && !outputFile.isEmpty()) {
EdittedWorks.INSTANCE.add(outputFile);
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-btIyUZcb-1669454003347)(/Users/apus/Library/Application Support/typora-user-images/image-20221126164831995.png)]](https://img-blog.csdnimg.cn/7aab594e8ef4467f9f83d42fe1b14c65.png)
4、通过 EdittedWorks.getEditWorksPath() 获取我的作品的地址,是一个 List,在你写的“我的作品”recyclerview 初始化adapter 时候就传这个list

5、在你写的“我的作品”recyclerview 的item viewholder 中通过Glide加载图片
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UFE5B3hI-1669454003358)(/Users/apus/Library/Application Support/typora-user-images/image-20221126165220705.png)]](https://img-blog.csdnimg.cn/017ec0a7a6364c47bfe973d881dba73f.png)
itemView.findViewById<ImageView>(R.id.work)?.let {
Glide.with(itemView.context)
.asBitmap()
.load(filePath)
.diskCacheStrategy(DiskCacheStrategy.NONE)
.centerCrop()
.into(object : BitmapImageViewTarget(it) {
override fun setResource(resource: Bitmap?) {
it.setImageBitmap(resource)
}
})
}
6、你的页面o nResume的时候,刷一下recyclerview,刷的时候外面包一层读权限检测
if (PermissionChecker.isCheckReadStorage(context)) {
myWorksAdapter.notifyDataSetChanged()
}
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iKUhOKjz-1669454003359)(/Users/apus/Library/Application Support/typora-user-images/image-20221126170007092.png)]](https://img-blog.csdnimg.cn/41ecb3302d7e450188a0a5c8f52b56f4.png)