项目描述
临近学期结束,还是毕业设计,你还在做ASP程序网络编程,期末作业,老师的作业要求觉得大了吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。这里根据疫情当下,你想解决的问题,今天给大家介绍一篇基于ASP学生资助管理系统的设计与实现。
功能需求
本系统是为高等院校设计开发的一个学生资助管理系统,用来研究基于B/S模式的学生自主管理的实现,采用的是ASP+SQL Server 2008模式的信息管理平台。该管理系统有效的结合学生资助的现实情况,采取各种直观的手段,方便学生及时有效的申请和获得相关资助,在工作成本上节约了人力、物力和财力,同时也方便进行勤工助学的学生和用人单位自己调整勤工助学工作。
具备以下功能:
设计这样的一个学生资助管理系统,其目标主要是为协调和管理学校的学生助学岗位审核和助学信息管理,管理和控制学生的助学岗位申请的相关信息,保证学生的助学岗位从申请到审核都准确并且及时,进行高效的管理和审核控制。提高学校的勤工助学管理的管理水平,降低管理的出错几率,让学生的岗位申请和助学申请的管理变得透明,公开,高效。从而让这样的一个管理系统对学校的资助工作形成有效的支持和补充。
其具体目标如下:
(1)对学生的申请信息进行有效的控制。
(2)对学生的申请采用审核的方式来进行审核控制,相关的领导和部门进行审核,才能达到申请岗位的目的。
(3)快速、准确的对学生的申请岗位信息作出反应,将贫困大学生库的大量信息对资助工作决策时起一定的积极作用。
(4)系统要操作方便、信息内容可靠,而且比较容易维护和改进。
(5)系统可以和学校的人事管理系统做到无缝连接,有效的协调学校各个部门的信息管理,让部门都形成一个整体管理的效果,工作效率得到大范围的提高。
(6)研究方法及措施:利用Visual Studio 2008集成开发环境开发学生资助管理系统的网站页面和代码。实现学生资助管理系统的全部功能。
学生资助管理系统的后台数据库采用SQL Server 2008来存储。数据的统一性可以通过设计各个数据表的关联来实现。设计数据库时各个数据表的数据项的属性应统一。在与数据库连接时,ADO.NET数据库连接部分,写出完整的数据库链接代码。
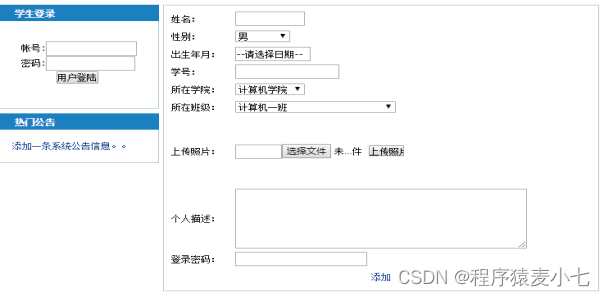
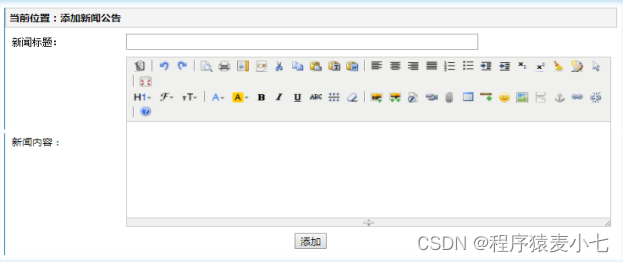
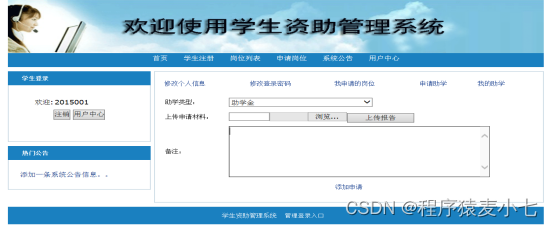
部分效果图







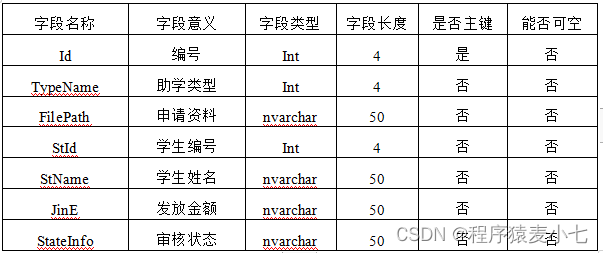
数据库设计
系统中用到了9张表,针对每个表都进行了设计,下面对部分核心表进行汇总罗列展示。
(1)用户信息表

(2)岗位信息表

(3)学生信息表

(4)车辆租赁订单信息表

(5)助学信息表

部分代码
首页代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>学生资助管理系统</title>
<LINK rel="stylesheet" href="Images/plugin.css">
<LINK
rel="stylesheet" href="Images/login.css">
</head>
<body class="unieap body_bg">
<CENTER><form runat="server" id="logonform" method="post" name="logonform">
<TABLE style="margin-left: -100px;" class="login_bg" border="0" cellSpacing="0"
cellPadding="0">
<TBODY>
<TR>
<TD vAlign="top">
<TABLE border="0" cellSpacing="0" cellPadding="0" width="100%">
<TBODY>
<TR>
<TD height="134"> </TD></TR>
<TR>
<TD vAlign="top">
<TABLE border="0" cellSpacing="0" cellPadding="0" width="100%">
<TBODY>
<TR>
<TD id="username" class="login_td_user"
height="38">用户名: </TD>
<TD height="38" align="left">
<asp:TextBox ID="loginname" runat="server" class="mm" Width="112px"></asp:TextBox><asp:RequiredFieldValidator
ID="RequiredFieldValidator1" runat="server" ControlToValidate="loginname" ErrorMessage="必填"></asp:RequiredFieldValidator></TD></TR>
<TR>
<TD id="password" class="login_td_user"
height="38">密 码: </TD>
<TD height="38" align="left">
<asp:TextBox ID="pwd" runat="server" class="mm" TextMode="Password" Width="111px"></asp:TextBox><asp:RequiredFieldValidator
ID="RequiredFieldValidator2" runat="server" ControlToValidate="pwd" ErrorMessage="必填"></asp:RequiredFieldValidator></TD></TR>
<tr>
<td class="login_td_user" height="38">
角 色:</td>
<td align="left" height="38">
<asp:DropDownList ID="DropDownList3" runat="server" Width="117px">
<asp:ListItem>管理员</asp:ListItem>
<asp:ListItem>辅导员</asp:ListItem>
<asp:ListItem>院系管理员</asp:ListItem>
<asp:ListItem>学生处管理员</asp:ListItem>
</asp:DropDownList></td>
</tr>
</TBODY></TABLE>
<TABLE border="0" cellSpacing="0" cellPadding="0" width="100%">
<TBODY>
<TR>
<TD height="40" width="175" align="right"> </TD>
<TD height="38" width="120" align="left">
<asp:ImageButton ID="ImageButton1" runat="server" ImageUrl="Images/button.gif"
OnClick="ImageButton1_Click" /></TD>
<TD><!--<a style="font-size:14px;" href="#" onClick="installPlugins(event)">插件安装</a>
-->
</TD></TR></TBODY></TABLE>
<TABLE border="0" cellSpacing="0" cellPadding="0" width="100%">
<TBODY>
<TR>
<TD height="38" width="100%" align="center"><SPAN style="color: rgb(255, 255, 255);"
id="errMsg"></SPAN></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>
<TABLE>
<TBODY>
<TR>
<TD class="text_copyright" height="34"
align="center" style="width: 3px"></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>
</form></CENTER>
</body>
</html>
安装部署需求
Visual Studio 2012运行启动
系统部署
系统开发后,在生产环境配置项目运行环境,具体步骤如下:
安装linux或者windows10操作系统;
安装MySQL5.7版本以上版本数据库,创建数据库并执行脚本创建表;
在Visual Studio中运行打包;
本项目用到的技术和框架
1.开发语言:ASP
2.开发模式:B/S
3.数据库:MySQL5.7
4.框架:ASP.NET
本项目中的关键点
此系统的开发采用java语言开发,基于B/S结构,这些开发环境使系统更加完善。使用到的工具和技术都是开源免费的。
环境工具
开发工具 Visual Studio 2012
语言 ASP、html、
硬件:笔记本电脑;
软件:Tomcat8.0 Web服务器、Navicat数据库客户端、MySQL;
操作系统:Windows 10;
其它软件:截图工具、常用浏览器;
以上是本系统的部分功能展示,如果你的选题正好相符,那么可以做毕业设计或课程设计使用。