文章目录
- 前言
- 一、示意图
- 二、整体实现思路
- 三、实现过程
- 1.加入购物车
- 2.获取当前用户购物车信息
- 3.解决数据获取不及时的问题
- 总结
前言
前文已经讲解了如何实现商品规格的选择,那么接下来就应该将用户选中的商品加入购物车啦!那么如何实现呢?请看下文!
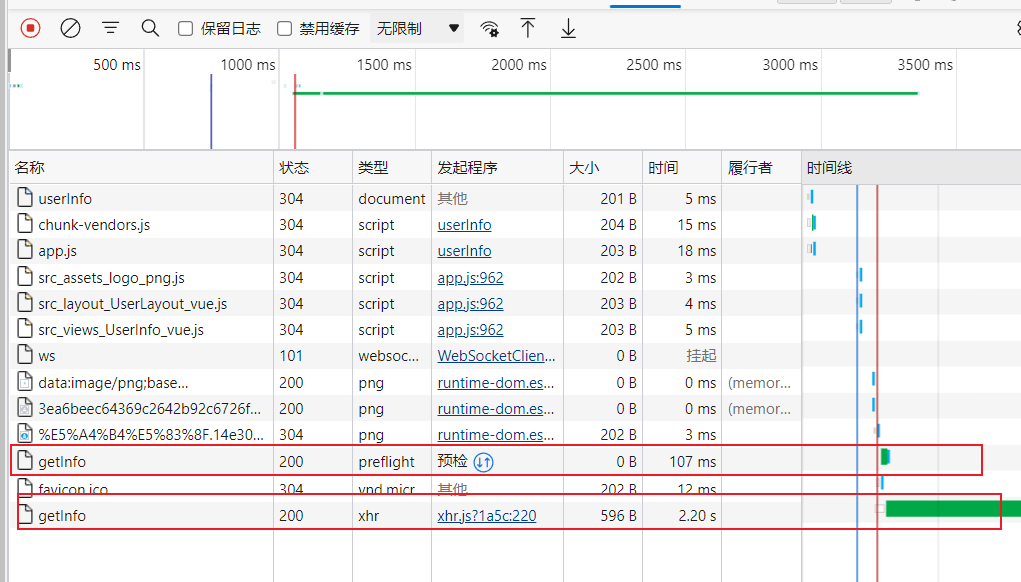
一、示意图

二、整体实现思路
- 首先你得知道购物详情页面是你选中的那条数据
- 那么接下来就是“加入购物车”的点击事件了,这个事件需要调用后端给我们提供的 “加入购物车”接口,我们的增删改查都要调用相应的接口完成相应的动作。
- 此时我们的加入购物车,数据存在了数据库里。但是!!!数据存放在数据库中不行对吧,我们需要在购物车页面把数据库的数据拿出来。那么,这一步也需要调用“获取当前用户购物车列表”的接口(请注意!!是当前用户,那就说明在加入购物车时应该判断用户是否登录!)拿到接口之后,就是把当前用户购物车的数据渲染在页面上啦!
三、实现过程
1.加入购物车
1.生成调用加入购物车接口的方法
// 引入request请求方法 import request from '../utils/request.js'; // 加入购物车的方法 export const addincar = ({ shop_id, skus_type, num }) => { return request({ url: '/cart', method: 'POST', header: { token: true }, data: { shop_id, skus_type, num } }) }2.加入购物车时调用相应接口,将数据添加到数据库中
// 加入购物车的点击事件 Addshopcar() { console.log('加入购物车操作') let skus_type = this.detailList.sku_type let shop_id = skus_type === 0 ? this.detailList.id : this.detailList.goodsSkus[this.findValue].id let num = this.value addincar({ skus_type, shop_id, num }).then((response) => { console.log('成功获取书!') console.log(response); if (response.msg == "ok") { uni.$emit('updateshopcar'); uni.switchTab({ url: '../../pages/cart/cart' }) } }) },
2.获取当前用户购物车信息
1.生成获取当前用户购物车信息的方法
// 获取当前用户的购物车列表信息 export const getShopcarinfo = () => { return request({ url: '/cart', header: { token: true } }) }
2.调用获取当前用户购物车信息的方法
// 获取当前用户购物车信息列表 Shopcarinfo() { getShopcarinfo().then((response) => { console.log(response, '购物车列表') this.shopcarList = response.data; this.$store.dispatch('cart/updateshopList', this.shopcarList); }) }
3.在vuex中进行数据的增删改查
// 获取当前用户购物车列表信息
updateshopList(context, value) {
console.log(value);
context.commit('UPDATESHOPLIST', value);
},
// 退出登录时清空购物车数据
resetShopcar(context) {
context.commit('RESETSHOPCAR');
}
// 获取当前用户的购物车列表
UPDATESHOPLIST(state, value) {
state.list = value || [];
uni.$on('updateshopcar')
Badge.TabBarBadge(state.list.length)
},3.解决数据获取不及时的问题
这里的数据获取不及时的问题,指的是你明明点击了加入购物车,页面却没有相应的渲染数据,这里可以用uni-app中的触发全局的自定义事件,解决这个问题
3.1 uni.$emit(eventName,OBJECT)
触发全局的自定义事件,附加参数都会传给监听器回调函数。
| 属性 | 类型 | 描述 |
| eventName | String | 事件名 |
| OBJECT | Object | 触发事件携带的附加参数 |
3.2 uni.$on(eventName,callback)
监听全局的自定义事件,事件由
uni.$emit触发,回调函数会接收事件触发函数的传入参数。
| 属性 | 类型 | 描述 |
| eventName | String | 事件名 |
| callback | Function | 事件的回调函数 |
总结
以上就是今天所要分享的内容,最后依旧诚挚祝福屏幕前的你健康快乐、平安喜乐!
![[附源码]计算机毕业设计JAVA儒家文化网站](https://img-blog.csdnimg.cn/4c3afbd928864ec98debc6dac24fb7e8.png)







![[附源码]SSM计算机毕业设计汽车租赁管理系统-JAVA](https://img-blog.csdnimg.cn/debeeed0f1764758bcd28b5a82be5103.png)