文本绘制
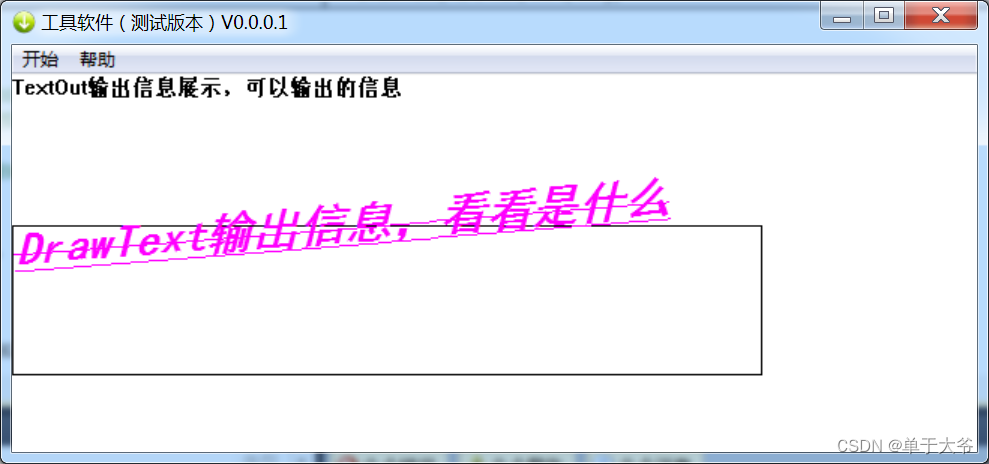
TextOut-将文字绘制在指定坐标位置
DrawText-在矩形区域绘制字符串
int DrawText(
HDC hdc, //DC句柄
LPCSTR lpString, //字符串
int nCount, //字符串长度
LPRECT lpRect, //绘制文字的矩形框
UINT uFormat //绘制的方式,重点,花样繁多的关键点
);
绘制文字样式简单说明
/*
* DrawText() Format Flags
*/
#define DT_TOP 0x00000000 //靠顶部
#define DT_LEFT 0x00000000 //靠左
#define DT_CENTER 0x00000001 //水平中间显示
#define DT_RIGHT 0x00000002 //水平靠右
#define DT_VCENTER 0x00000004 //垂直中间显示
#define DT_BOTTOM 0x00000008 //靠底部显示
#define DT_WORDBREAK 0x00000010 //换行,多行显示,一行满了下一行显示
#define DT_SINGLELINE 0x00000020 //单行显示
#define DT_EXPANDTABS 0x00000040
#define DT_TABSTOP 0x00000080
#define DT_NOCLIP 0x00000100 //不裁切,即便显示不下也继续显示
#define DT_EXTERNALLEADING 0x00000200
#define DT_CALCRECT 0x00000400
#define DT_NOPREFIX 0x00000800
#define DT_INTERNAL 0x00001000
文字颜色和背景
文字颜色:SetTextColor
文字背景色:SetBkColor 只适合OPAQUE模式下才会生效
文字背景模式:SetBkMode(OPAQUE/TRANSPARENT)
/* Background Modes */
#define TRANSPARENT 1 //透明
#define OPAQUE 2 //非透明
#define BKMODE_LAST 2
字体
字体相关
Windows常用的字体为TrueType格式的字体文件
TrutType:每个字体的点阵字形保存每一个字的真实外观
字体名-标识字体名称
HFONT-字体句柄
字体的使用
1.创建字体
CreateFont函数
HFONT CreateFont(
int nHeigth,//字体高度
int nWidth, //字体宽度
int nEscapement, //字符串倾斜角度
int Orientation, //字符旋转角度
int fnWeight, //字体粗细
DWORD fdwItalic,//斜体
DWORD fdwUnderline,// 字符下划线
DWORD fdwStrikeOut,//字体删除线
DWORD fdwCharSet,//字符集
DWORD fdwOutPutPrecision,//输出精度(基本已废弃参数)
DWORD fdwClipPrecision,//剪切精度(基本已废弃参数)
DWORD fdwQuality,//输出质量(基本已废弃参数)
DWORD fdwPitchAndFamily,//匹配字体(基本已废弃参数)
LPCTSTR lpszFace //字体名称
); //返回创建的文件句柄
//windows定义CreateFont
WINAPI CreateFontW(
__in int cHeight,
__in int cWidth,
__in int cEscapement,
__in int cOrientation,
__in int cWeight,
__in DWORD bItalic,
__in DWORD bUnderline,
__in DWORD bStrikeOut,
__in DWORD iCharSet,
__in DWORD iOutPrecision,
__in DWORD iClipPrecision,
__in DWORD iQuality,
__in DWORD iPitchAndFamily,
__in_opt LPCWSTR pszFaceName
);
2.应用字体到DC
SelectObject
3.绘制文字
DrawText、TextOut
4.取出字体,把系统字体还回去
SelectObject
5.删除字体,释放资源
DeleteObject
void DrawText(HDC hdc,int x,int y)
{
TCHAR szTextOut[STRMAX256];
TCHAR szDrawText[STRMAX256];
RECT rect = {0,100,500,200};
LoadString(g_hInstance,IDS_szTextOut,szTextOut,STRMAX256);
LoadString(g_hInstance,IDS_szDrawText,szDrawText,STRMAX256);
TextOut(hdc,x,y,szTextOut,lstrlen(szTextOut));
//矩形区域显示出来
Rectangle(hdc,rect.left,rect.top,rect.right,rect.bottom);
//修改颜色
SetTextColor(hdc,RGB(255,0,255)); //设置字体颜色
SetBkColor(hdc,RGB(0,255,255)); //设置背景色
SetBkMode(hdc,OPAQUE); //非透明模式
SetBkMode(hdc,TRANSPARENT); //透明模式
//1.创建字体
HFONT hFont = CreateFont(30, //设置宽度30
0, //设置0时,按汉字系统默认的宽度给一个值
45,0,
900, //字体粗细900是默认,也不是一个很粗的值
1,
1,
GB2312_CHARSET, //国标
0,0,0,0,0,
"黑体");
//2.设置字体
HGDIOBJ hOldGdiobj = SelectObject(hdc,(HGDIOBJ)hFont);
//3.画字体
DrawText(hdc,szDrawText,lstrlen(szDrawText),&rect,DT_LEFT|DT_TOP|DT_WORDBREAK|DT_NOCLIP);
//4.把旧的字体还回系统
SelectObject(hdc,hOldGdiobj);
//5.删除字体句柄
DeleteObject(hOldGdiobj);
}




![[附源码]SSM计算机毕业设计汽车租赁管理系统-JAVA](https://img-blog.csdnimg.cn/debeeed0f1764758bcd28b5a82be5103.png)