七牛云 vue 图片上传简单解说,js 上传文件图片
一、七牛云简介
首次使用七牛云存储进行项目的图片存储,整了一上午才整明白,这些官方的教程把明白人也给说糊涂了,文档很不规范。
七牛云有免费的使用额度,https://www.qiniu.com/prices/kodo
上传是不算流量的,只有资源被访问的时候才产生流量,很合理。
对于个人小项目使用来说,很方便,文件系统本身就应该跟业务系统分离。

二、web 上传需要什么
七牛云的使用分为 【前端使用】 和【后台使用】。
- 前端:就是 web 前端直接上传文件到七牛云服务器。
- 后台:就是后台直接跟七牛云服务器交互,进行文件上传。
这里有个问题需要注意,前端直接上传是不走我们自己的后台服务器流量的;而如果前端先将文件交给后台,后台再上传到七牛云,那就是要走后台服务器的流量的,这个后台开发者会知道的。
web 前端直接上传文件到 七牛云 服务器只需要从后台那里获取一个东西:
- 上传用的
token
这个 token 是后台给的:
后台通过七牛云账号的 AccessKey + SecretKey + 要上传到的 bucket(要上传到的对象空间)向七牛云服务器获取对应的 token 返还给前端。
这部分不需要前端做,是后台做的,如果你不了解后台,只是看看就行。比如用 nodejs 实现的后台方法为:
const bucket = '存储对象空间名';
function getQiniuToken(){
let mac = new qiniu.auth.digest.Mac(configProject.qiniuAccessKey, configProject.qiniuSecretKey);
const options = {
scope: bucket
};
let putPolicy = new qiniu.rs.PutPolicy(options);
return putPolicy.uploadToken(mac)
}
三、实现上传
web 上传文件到七牛云服务器很简单,官方已经有对应的 SDK 可供使用。你都不需要知道它是怎么实现的,只是用就可以。
这是官方 JS SDK 文档,写的真TM 一般,自己写的可能挺明白,别人就知道什么意思 https://developer.qiniu.com/kodo/1283/javascript
以 vue 项目为例
1. 添加 七牛云 工具组件 qiniu-js
所有的工具方法都在这个组件里
npm i qiniu-js
在你需要上传文件的页面中引入它,这里需要注意,这玩意的引入方式跟 echart 一样,不是普通的直接引,而是用 import * as qiniu 这种方式,我就卡在这了。
// 这种是错误的!!!
import qiniu from 'qiniu-js'
// 这才是对的!
import * as qiniu from 'qiniu-js'
2. 上传图片的格式
主要是用 qiniu.upload()方法
它的参数有:

file: 文件本体key: 用文件名就行token: 就是上面说到的后台从七牛云获取到的 tokenputExtra: 看官方文档,我也用不到 https://developer.qiniu.com/kodo/1283/javascriptconfig: 看官方文档,我也用不到 https://developer.qiniu.com/kodo/1283/javascript
简单吧,主要参数就三个: file, key, token
const observer = {
next(res){
// 上传成功后
console.log('next: ',res)
},
error(err){
// 失败
console.log(err)
},
complete(res){
console.log('complete: ',res)
}
}
// 1. 通过 .upload 方法获取到 observable 对象
const observable = qiniu.upload(uploadInfo.file, uploadInfo.file.name, res.data, {}, {})
// 2. observable.subscribe 触发上传,之后的回调方法都在 observer 对象中,对应着:成功、失败、完成方法
const subscription = observable.subscribe(observer) // 上传开始
// 3. 当然你也可以取消上传操作
// subscription.unsubscribe() // 上传取消
这样应该很明白了吧。
2. 跟 element-ui 配合实现图片上传
<el-upload> 中的 http-request 是覆盖默认上传方式的方法,所以我们用它

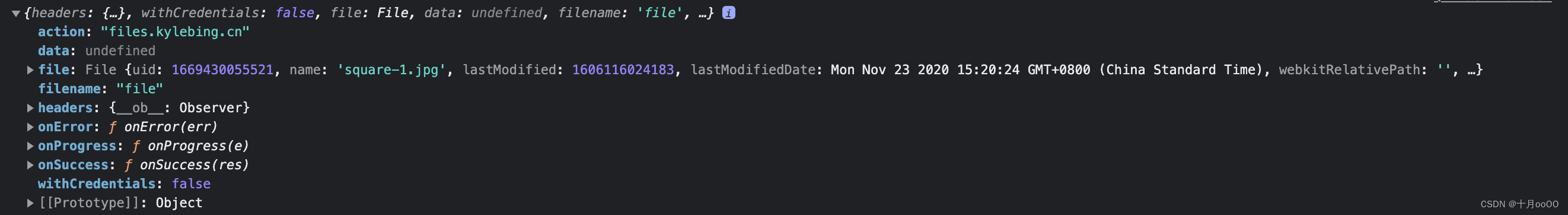
接收的参数是这个 el-upload 对象本身,它的参数有:

看到了没有,那个 file 就是我们需要的东西。
然后完整的代码就是:
<el-upload
action="files.kylebing.cn"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:http-request="uploadFile"
:on-remove="handleRemove">
<i class="el-icon-plus"></i>
</el-upload>
// 上传方法
uploadFile(uploadInfo){
console.log(uploadInfo)
fileApi
.getUploadToken()
.then(res => {
console.log('success')
console.log(res.data)
// 上传文件
const observer = {
next(res){
console.log('next: ',res)
},
error(err){
console.log(err)
},
complete(res){
console.log('complete: ',res)
}
}
const observable = qiniu.upload(uploadInfo.file, uploadInfo.file.name, res.data, {}, {})
const subscription = observable.subscribe(observer) // 上传开始
// subscription.unsubscribe() // 上传取消
})
.catch(err => {
this.$message.error('获取上传 token 失败')
})
},
// 图片删除
handleRemove(file, fileList) {
console.log(file, fileList);
},
// 图片点击预览
handlePictureCardPreview(file){},
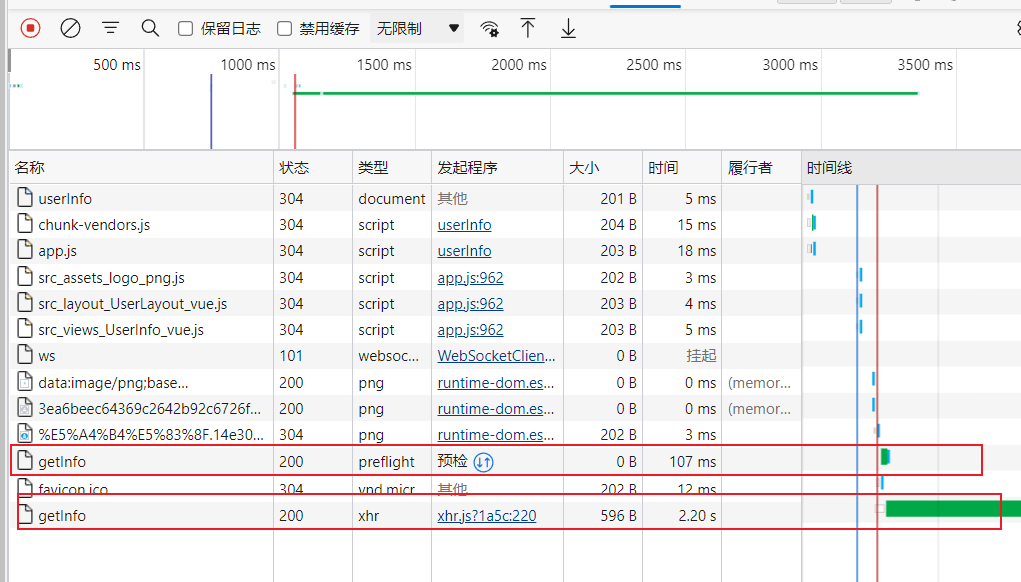
四、结果

![[附源码]SSM计算机毕业设计汽车租赁管理系统-JAVA](https://img-blog.csdnimg.cn/debeeed0f1764758bcd28b5a82be5103.png)