H5项目中使用微信图片上传相关sdk,主要用于解决 1.安卓手机无法一次选择多张图片进行上传问题;2.控制IOS系统手机一次可无限量选择图片上传的问题
一、准备工作:公众号配置
- 验证所需使用的sdk是否符合需求
可在使用场景中,打开微信官方提供的 微信SDKDemo 链接,或企业微信官方提供的 企业微信SDKDemo 链接。选择相应的接口demo,若符合需求,可进行后续开发,若不符合则需寻找其他方法。
2.配置微信公众号
微信公众平台 需管理员或长期运营者扫码登录,长期运营者,可在人员设置中进行配置

(1)添加js接口安全域名

在公众号设置中配置js接口安全域名,在设置弹窗中添加项目域名,并下载弹窗中超链接的文件,将文件放在前端项目服务器中,放在项目所在的文件夹。注意,JS接口安全域名只能添加5个域名且每月只能编辑5次,操作需要谨慎。

(2)配置IP白名单

开发者密码(AppSecret) 这个数据后台需要用到,若不知道开发者密码,可进行重置后获取。
IP白名单弹窗中添加项目ip地址,若不清楚项目IP可参考 jxjtyedu 公众号的白名单,该公众号配置的IP白名单基本涉及公司所有项目IP。IP白名单数量不限,修改次数不限,但IP不可重复。

二、前端开发
1.安装插件并配置sdk文件
(1)安装 微信SDK插件
npm install weixin-js-sdk
(2)封装wxSdk文件
在utils 文件夹中添加 weChatSdk.ts文件
import wx from'weixin-js-sdk'
import axios from "axios";
import { globalurl } from "./global";
const env = import.meta.env;
let action = ''
switch (env.MODE) {
case "development":
action = globalurl.development;
break;
case "test":
action = globalurl.test;
break;
case "production":
action = globalurl.production;
break;
}
const wxconfig = async () =>{
const url = encodeURIComponent(window.location.href.split('#')[0]);
axios.get(`${action}print/printCommon/getJsapiInit?url=${url}`).then((result) =>{ // 接口获取配置参数
const {data} = result.data
wx.config({
debug: true,// 开启调试模式,调用的所有api的返回值会在客户alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: data.appId,
timestamp: data.timeStamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList:[ // 必填,需要使用的JS接口列表
"chooseImage",
"getNetworkType",
"uploadImage",
"downloadImage",
"getLocalImgData"
]
})
})
}
export default wxconfig;
微信所有js接口列表 地址
(3) 注入权限验证配置
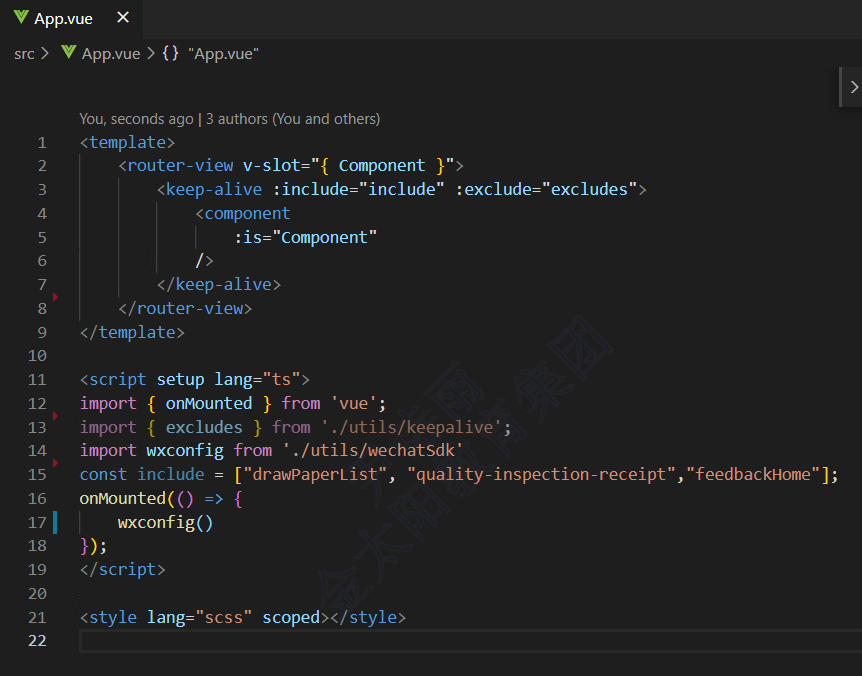
若项目为hash模式,则只需在app.vue文件引入weChatSdk.ts 中wxconfig方法,并在mounted时调用即可在项目任意页面使用微信js接口

若项目为history模式,则推荐在所需使用微信js接口的页面引入wxconfig方法并调用
2.批量上传图片(以下代码暂未测试,请勿使用,近期内会进行测试,测试完成后会再次编辑)
// 选择图片 拍照或从手机相册中选图接口
const chooseImg = (index, type) => {
wx.ready(() => {
wx.chooseImage({
count: 9,// 每次可选图片数量 默认9
sizeType: ['original",],// 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album,camera'],// 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
let locaIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img的src属性显示图片,但IOS WKWebview 不支持 localId 直接显示图片
// 获取本地图片 此接口仅在 IOS WKWebview 下提供,用于兼容 IOS wKWebview 不支持 localId 直接显示图片的问题
localIds.map(item => {
getLocalImg(item)
})
}
})
})
}
// 获取本地图片
const getLocalImg = (localId) => {
wx.ready(() => {
wx.getLocalImgData({
localId: localId,// 图片的localID
success: function (res) [
let localData = res.localData; // localData是图片的base64数据,可以用 img 标签显示
// 部分浏览器获取的返回值不是标准的base64格式,判断获取到的图片数据是否有base64头部
if (localData.indexOf('data:image') != 0) {
// 判断是否有这样的头部
localData = 'data:image/jpeg;base64,' + localData
}
localData = localData.replace(/\r/\n/g,).replace('data:image/jgp','data:image/jpeg')
// 第一个替换的是换行符,第二个替换的是图片类型,因为在IOS机上测试时看到它的图片类型时jgp,为了兼容其他设备就把它转为jpeg
// 将图片由base64转为binary后上传
handleUpload(convertFile(localData))
}
})
})
}
// base64 转binary
const convertFile = base64 => {
let fileArray = base64.split(','),
//过滤出文件类型
fileType = fileArray[0].match(/:(.*?);/)[1],
//atob 是对经过 base-64 编码的字符串进行解码
bstr = atob(fileArray[1]),
n = bstr.length,
//Uint8Array 数组类型表示一个 8 位无符号整型数组
u8arr = new Uint8Array(n)
while (n--) {
// 返回字符串n个字符的 Unicode 编码
u8arr[n] = bstr.charCodeAt(n)
}
//return new Blob([u8arr],[ type: fileType 3)
return new File([u8arr],'文件名',{ type: fileType })
}
// file 上传
const handleUpload = async (file) => {
// 上传至服务器代码
}