storybook
- 插件addons
- 核心插件
- 插件API
- argTypes
- 写文档
- 组件注释法
- MDX
- 生成在线可视化UI文档
上一篇:
https://blog.csdn.net/tuzi007a/article/details/129194267
插件addons
插件用于增强storybook的UI功能。
核心插件
@storybook/addon-essentials
它几乎控制了整个storybook的核心功能,比如
- 生成文档页面
- 生成控制器
- 事件发生器
- 窗口可视化面板
- 背景主题
- 面板工具条
- 测量轮廓线
它有官方默认提供,在安装storybook时,会默认安装。
文档:
https://storybook.js.org/docs/react/essentials/introduction
控制器control
文档:
https://storybook.js.org/docs/react/essentials/controls
拓展:
https://storybook.js.org/docs/react/writing-docs/doc-block-argstable#customizing
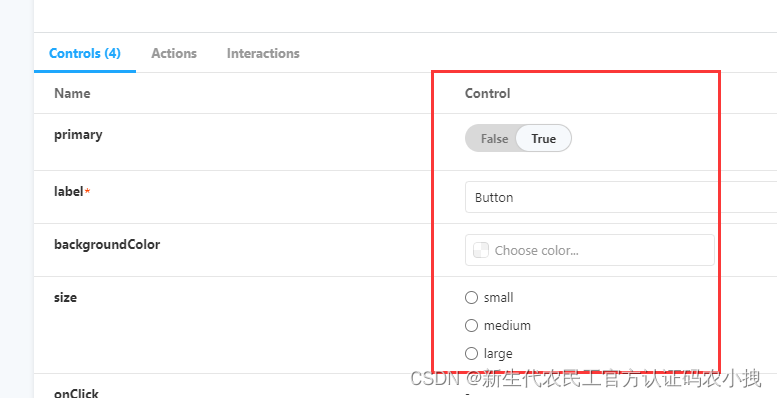
也就是面板的控制变化的部分:

之前提到过,这里的显示形式和多个地方有关:
首先是组件内部的定义的数据类型,即PropTypes,
如果定义为PropTypes.bool,就会显示成按钮切换形式,这是由插件内部默认设定的。
另一个影响控制器显示的是argTypes,它可以主动的改变control的显示形式,
比如当一个变量被定义为PropTypes.onOf(['a', 'b', 'c'])时,默认会显示成单选按钮的形式,
如果在argTypes中做如下修改:
argTypes: {
xxx: { control: 'select' }
}
就会让控制器显示成下拉选择框的形式。
还有Parameters配置项,也会影响控制器,比如默认生成的preview.js中就有:
export const parameters = {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
}
代码的含义在之前说过,不赘述。
插件API
通过学习插件api,可以自己写addons插件。
一个自定义插件的使用,分以下步骤:
- 写插件
- 在
main.js中注册 - 在使用该插件的文件中引入并使用
写插件:
https://storybook.js.org/docs/react/addons/writing-addons
插件API:
https://storybook.js.org/docs/react/addons/addons-api
argTypes
前面提到过,他可以主动改变控制器的显示形式。
可以仔细阅读argTypes的一些结构式的写法:
https://storybook.js.org/docs/react/essentials/controls#annotation
写文档
回到最初的目标,我们是要生成可视化文档的,这个文档要怎么写,才更符合预期呢?
目前来看,有两种方式:
- 组件注释法。即直接在组件内写注释说明,注释
/* xxx */里的内容,会被当成md内容进行加载。 - MDX。写一个
.stories.mdx文件,会生成一个可视化文档
组件注释法
我们还以Button.jsx组件为例。
看下代码:
import React from 'react';
import PropTypes from 'prop-types';
import './index.less';
/**
* Primary UI component for user interaction
* # hello button !
* `这里是Button组件`
*/
const Button = ({ primary, backgroundColor, size, label, ...props }) => {
const mode = primary ? 'storybook-button--primary' : 'storybook-button--secondary';
return (
<button
type="button"
className={['storybook-button', `storybook-button--${size}`, mode].join(' ')}
style={backgroundColor && { backgroundColor }}
{...props}
>
{label}
</button>
);
};
export default Button;
Button.propTypes = {
/**
* Is this the principal call to action on the page?
*/
primary: PropTypes.bool,
/**
* What background color to use
*/
backgroundColor: PropTypes.string,
/**
* How large should the button be?
*/
size: PropTypes.oneOf(['small', 'medium', 'large']),
/**
* Button contents
*/
label: PropTypes.string.isRequired,
/**
* Optional click handler
*/
onClick: PropTypes.func,
};
Button.defaultProps = {
backgroundColor: null,
primary: false,
size: 'medium',
onClick: undefined,
};
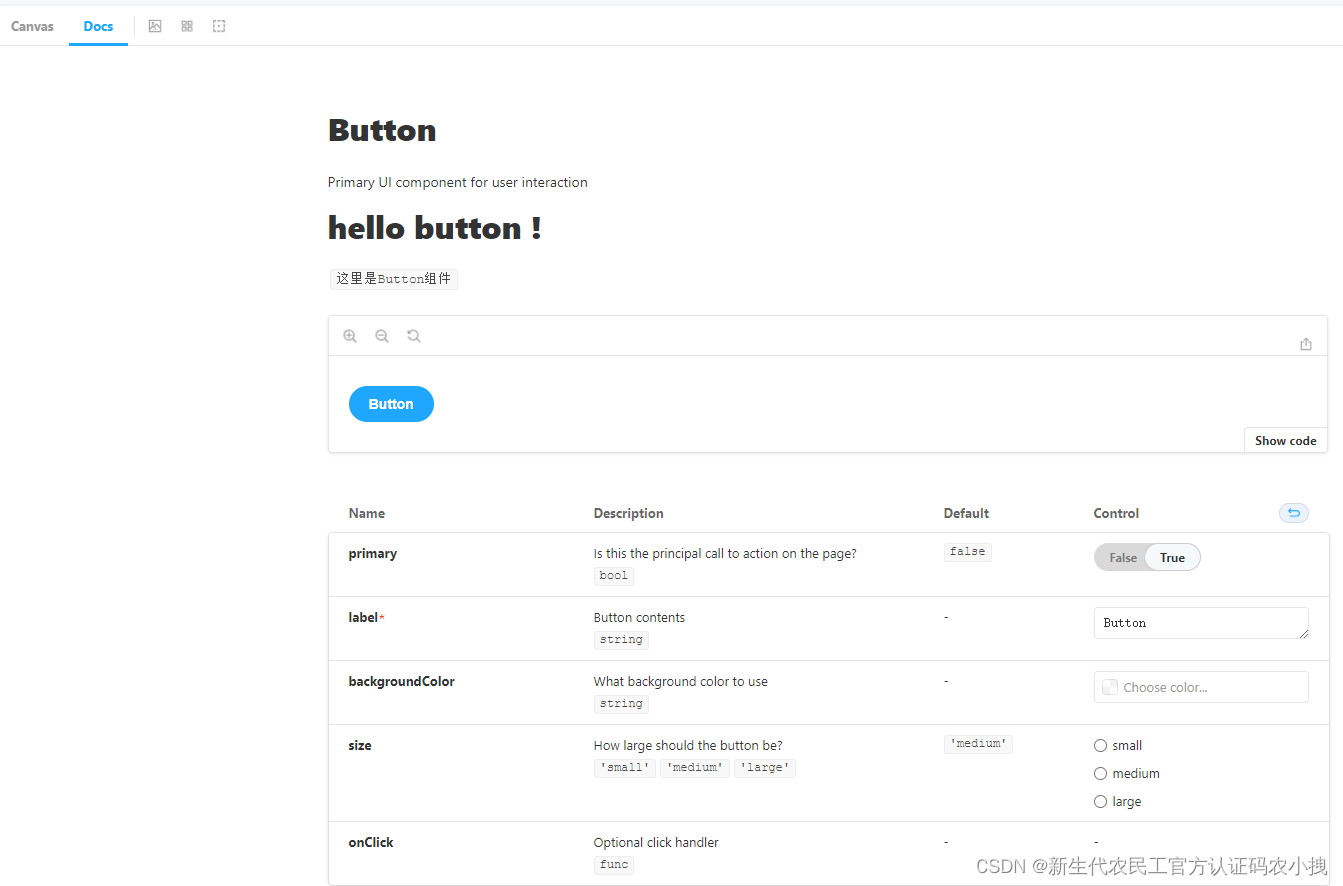
再展示下它的文档:

可以看出,由/**/包含的注释内容,将会被当作md文档加载进来,并且注释内的内容会支持部分md语法。
而且,Button.propTypes中的注释,会被直接当作控制面板中描述(Description)参数的文案。
这样,就形成了一份简单明了的可视化文档。这种方式需要写.stories.jsx文件,两者配合。
同时,这也提醒开发者,不要在组件里随便写/**/注释,因为这些注释会被显露给用户。
MDX
第二种方式,写.stories.mdx文档。此时就可以不写.stories.jsx文件了。
MDX文档是md + jsx语法,还可以写样式代码。
文档:
https://storybook.js.org/docs/react/writing-docs/mdx
和.stories.jsx文件相比,.stories.mdx的优势在于,它生成的可视化文档可以增加更多的描述内,
还可以增加样式,并添加导航。
基本步骤:
- 从
@storybook/addon-docs插件中引入需要的组件,如Meta , Story, Canvas, ArgsTable等 - 引入要使用的组件,比如Button
- 导出
Template模板 - 写story
- 引入控件面板
写一个最简单的mdx文档:
import { Meta, Story } from '@storybook/addon-docs';
import { Button } from '../src';
<Meta title="MDX/Button" component={Button} />
export const Template = (args) => <Button {...args} />
# 写一个primary story
<Story
name="primary"
args={{
primary: true,
label: 'click me'
}}
>
{Template.bind({})}
</Story>
生成的文档:

这是一个最基础的文档,在Docs中没有任何交互。
要想在Docs中展示控制面板,需要引入ArgsTable,并用它的of语法解析Button组件。
import { ArgsTable, Meta, Story } from '@storybook/addon-docs';
import { Button } from '../src';
<Meta title="MDX/Button" component={Button} />
export const Template = (args) => <Button {...args} />
# 写一个primary story
<Story
name="primary"
args={{
primary: true,
label: 'click me'
}}
>
{Template.bind({})}
</Story>
<ArgsTable of={Button} />
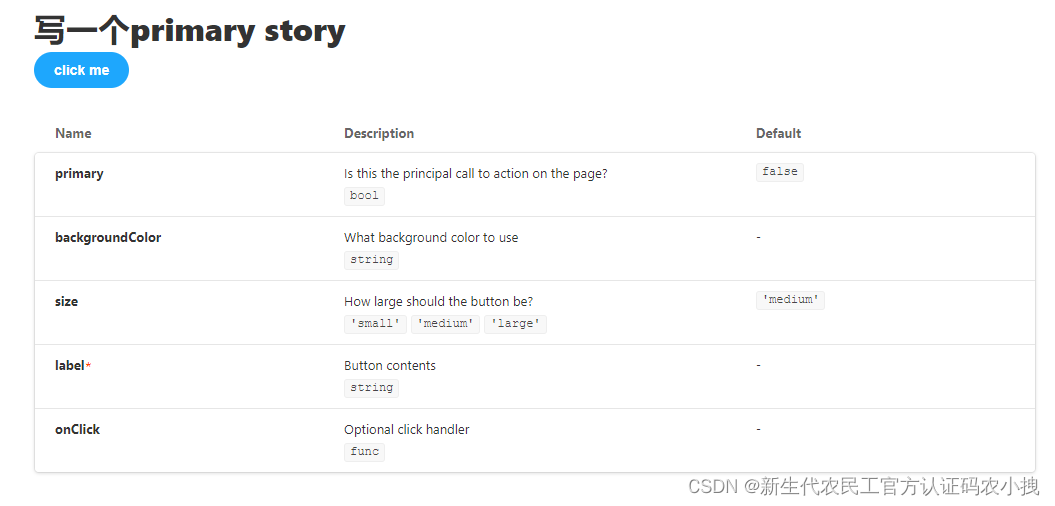
再看下现在的文档,出现了下面的控制面板:

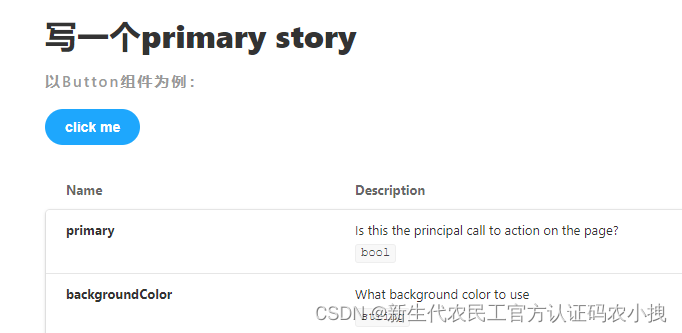
为了让文档看起来更好看,我们给他加一句话,并写入样式,来展示一下:

代码:
import { ArgsTable, Meta, Story } from '@storybook/addon-docs';
import { Button } from '../src';
<Meta title="MDX/Button" component={Button} />
export const Template = (args) => <Button {...args} />
# 写一个primary story
<style>
{`
.intro {
--mediumdark: '#999999';
font-size: 15px;
color: #999;
font-weight: 600;
letter-spacing: 2px;
line-height: 24px;
margin-top: 10px;
margin-buttom: 10px;
}
`}
</style>
<p className="intro">以Button组件为例:</p>
<Story
name="primary"
args={{
primary: true,
label: 'click me'
}}
>
{Template.bind({})}
</Story>
<ArgsTable of={Button} />
生成在线可视化UI文档
一切准备就绪,怎么把文档发到服务器上,让别的用户也能看到呢?
storybook有开发环境的打包指令,
npm run build-storybook
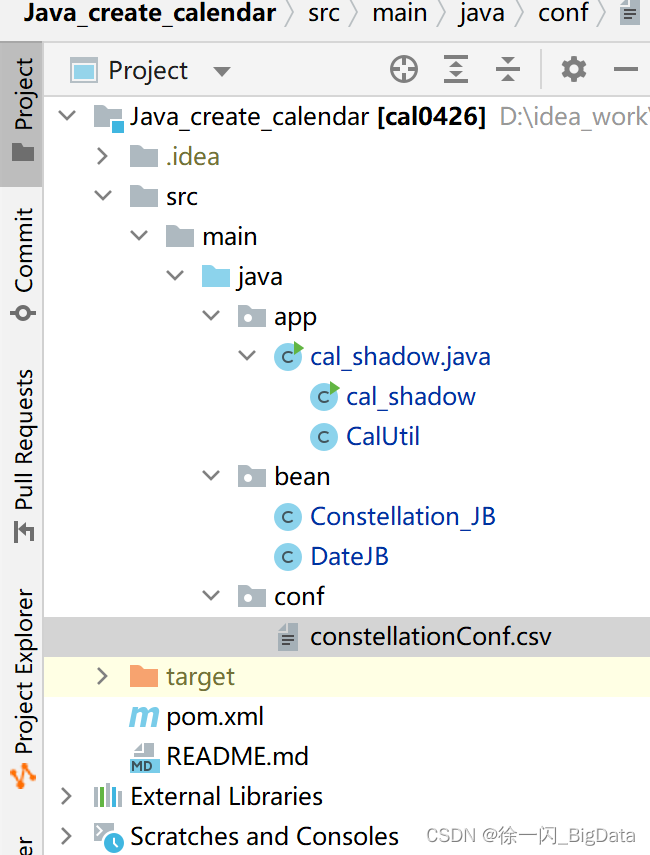
然后它会把打包后的文件放在storybook-static文件夹下。
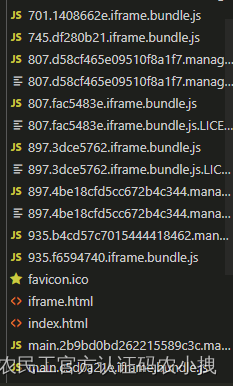
这是一部分打包结果:

看到index.html文件,你是否一下子就明白了。
有html文件,发布到服务器上,就很简单了。
我们先把打包后的文件上传到gitee。(国内的gitee,打开网站会更快,部署也更快)

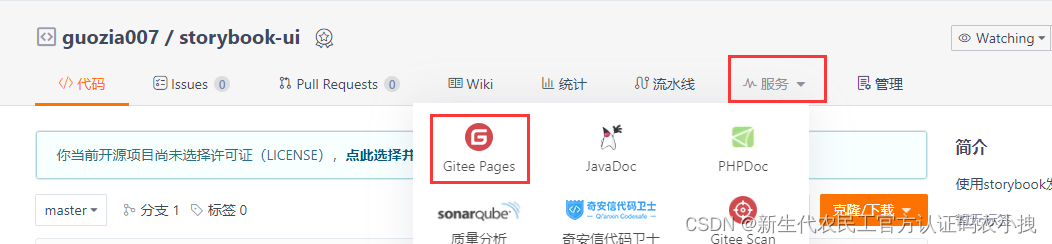
在项目页面,点击服务,点击Gitee Pages,

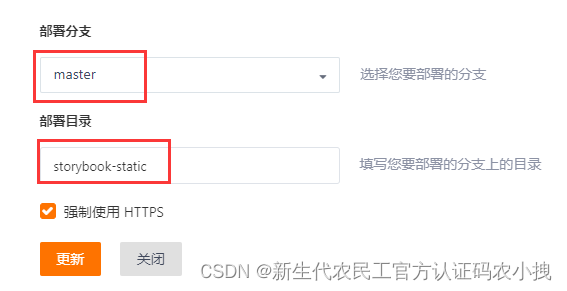
在这个页面填写分支和目录,发布或更新即可。

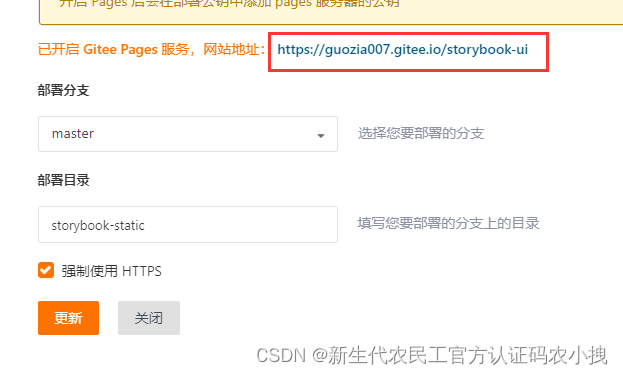
发布成功后,当前页面会出现一个链接:

这个链接就是你写的可视化UI文档了。