项目中安装uview
出现npm安装uview 直接报错:
创建一个package.json配置文件在进行安装。
cmd到项目。初始化一个package.json文件(vue项目的配置文件)
npm init --yes
安装uview项目点击关注
进入管页面,需要验证用户是否登录
查用户是否存在登录缓存(token)使用官方内置缓存API

uni.setStorage 异步接口
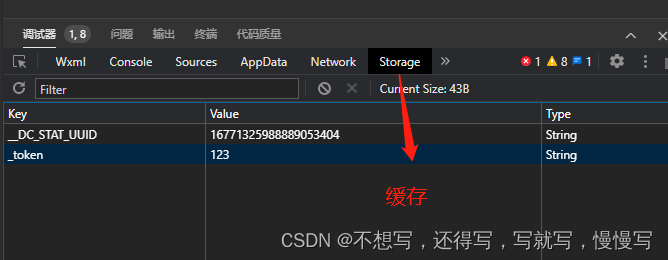
uni.setStorageSync 同步接口调试对应缓存位置

在检测不到用户登录信息跳转登录界面需要使用导航跳转
//获取token令牌值
uni.getStorage({
key: "_token",
success: (res) => {
},
fail(error) {
//进这个位置没有token
//跳转登录
uni.navigateTo({
url: "/pages/login"
})
}
})
navigateTo 跳转page界面 可以传递参数
switchTab 跳转tabbar 不可以传递参数
//其他属性参考文档uniapp登录界面效果展示根据不同平台切换
uniapp官方提供了条件编译。
根据平台不同编译不同的模板或者代码或者配置
uni-app能实现一套代码、多端运行,核心是通过编译器 + 运行时实现的:
为什么编译出不同的效果:
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
条件编译的写法:
以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
#ifdef %****%
//代码
#endif
<template>
<view class="login">
<!-- #ifdef MP-WEIXIN -->
<button>按钮</button>
<!-- #endif -->
<!-- #ifndef MP-WEIXIN -->
<button>按钮1</button>
<button>按钮2</button>
<!-- #endif -->
</view>
</template>
<script>
export default {
mounted() {
// 微信小程序 可执行
// #ifdef MP-WEIXIN
console.log("小程序");
// #endif
// #ifndef MP-WEIXIN
console.log("其他");
// #endif
}
}
</script>
<style>
/* #ifdef MP-WEIXIN */
/* #endif */
</style>page.json 文件配置条件编译

// #ifdef MP-WEIXIN
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
//#endif
// #ifndef MP-WEIXIN
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"navigationStyle": "custom"
},
//#endif小程序登录
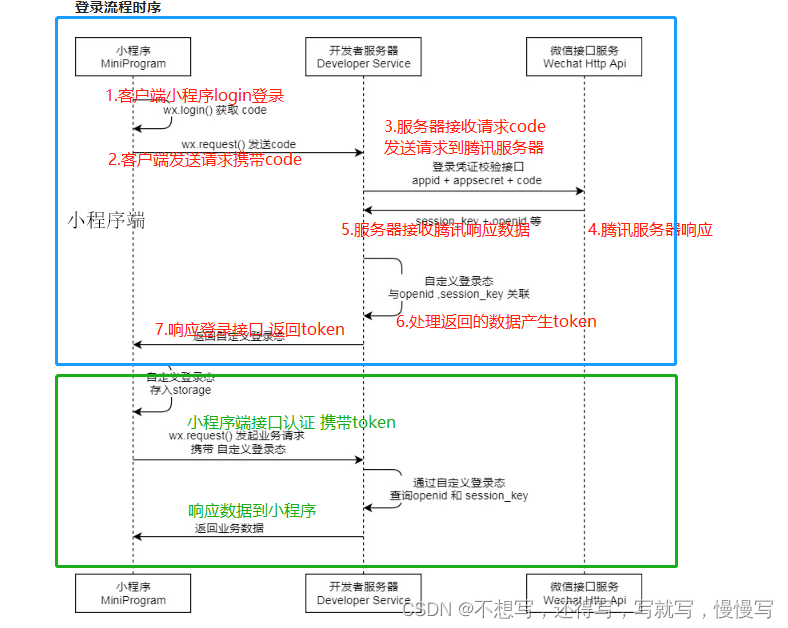
登录流程—原生小程序文档搜索

登录凭证校验。通过 wx.login 接口获得临时登录凭证 code 后传到开发者服务器调用此接口完成登录流程

用户点击登录按钮授权登录
代码演示:
//小程序用户登录
// #ifdef MP-WEIXIN
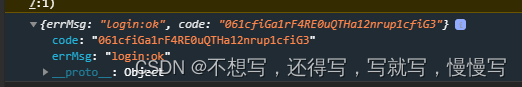
//获取临时登录凭证
uni.login({
success(res) {
console.log(res);
}
})
// #endif
uniapp中获取用户的头像和昵称
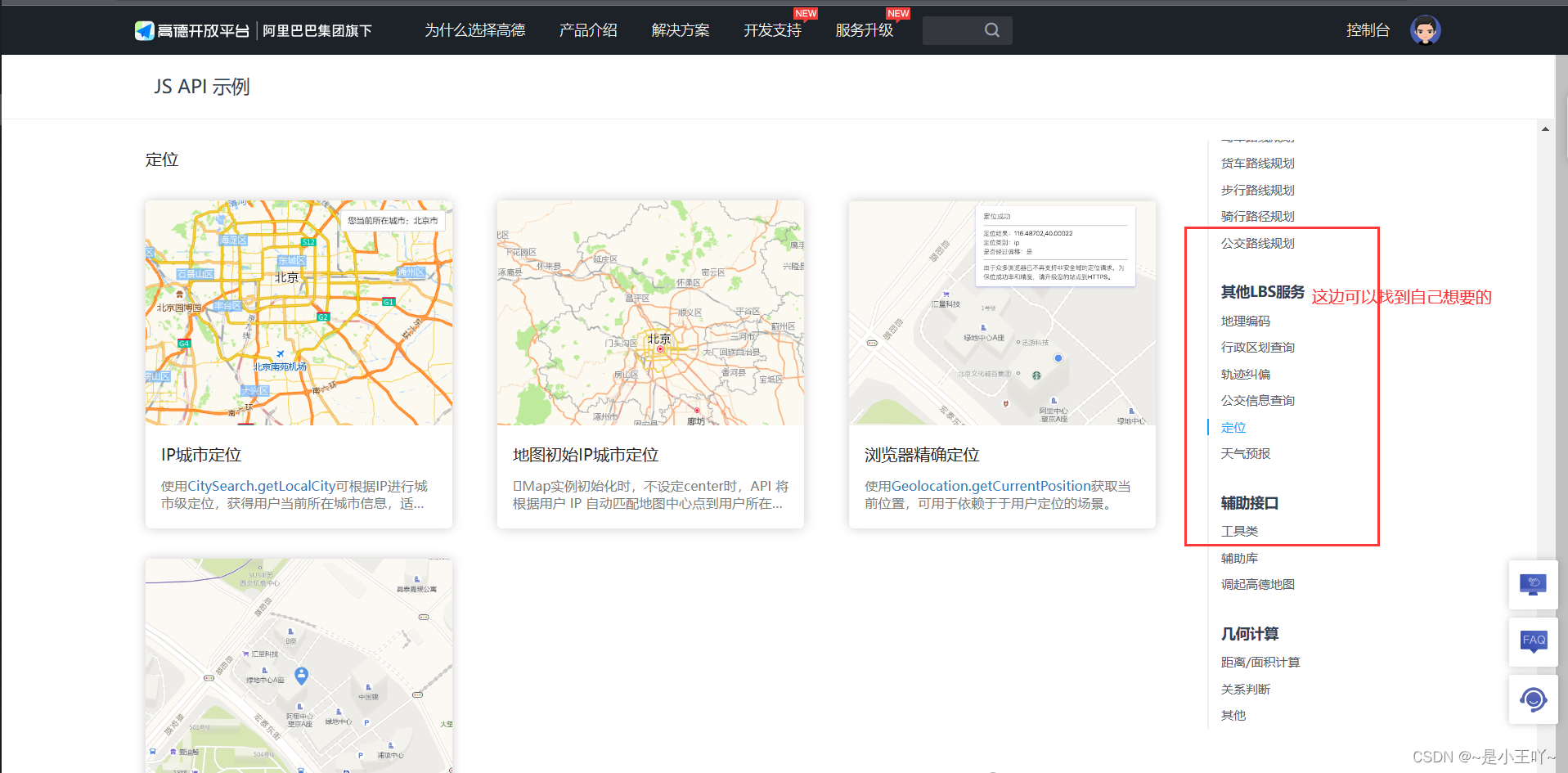
官网:

//获取用户的基本信息
uni.getUserInfo({
success(user) {
console.log(user);
}
})
//返回的是匿名数据
uni.getUserProfile(OBJECT)
获取用户信息。每次请求都会弹出授权窗口,用户同意后返回 userInfo。
该API仅支持微信小程序端(基础库2.10.4-2.27.0版本)
uni.getUserProfile({
desc: "用户登录",
success(user) {
console.log(user);
}
})
//代码书写上 获取用户信息 不放在login临时凭证中 uni.getUserProfile({
desc: "用户登录",
success(user) {
console.log(user);
uni.login({
success(res) {
console.log(res);
}
})
}
})H5端登录
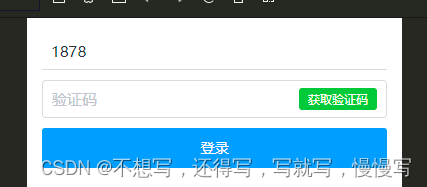
手机+验证码登录

使用条件编译来处理兼容
点击获取验证码
//获取验证码
async getCode() {
//获取验证码
if (!this.mobile.length) {
this.$refs.uToast.show({
type: 'default',
message: "请输入手机号!",
})
return;
}
//检测手机号是否为空
if (!/^[1][3|4|5|7|8][0-9]{9}$/.test(this.mobile)) {
//手机号不合法
this.$refs.uToast.show({
type: 'default',
message: "请输入正确手机号!",
})
return;
}
let res = await getcodeMsg(this.mobile);
this.$refs.uToast.show({
type: 'default',
message: res.msg,
})
},点击登录按钮登录发送ajax
async userLogin() {
//h5登录
// #ifndef MP-WEIXIN
let {
mobile,
code
} = this;
let result = await mobileCodeLogin(mobile, code);
console.log(result);
// #endif
//小程序用户登录
// #ifdef MP-WEIXIN
uni.getUserProfile({
desc: "用户登录",
success: (user) => {
//获取用户头像和昵称
let {
avatarUrl,
nickName
} = user.userInfo;
//获取临时登录凭证
uni.login({
success: (res) => {
//获取临时code
let {
code
} = res;
this.sendMsg(avatarUrl, nickName, code);
}
})
}
})
// #endif
},