Flutter高仿微信系列共59篇,从Flutter客户端、Kotlin客户端、Web服务器、数据库表结构、Xmpp即时通讯服务器、视频通话服务器、腾讯云服务器全面讲解。
详情请查看
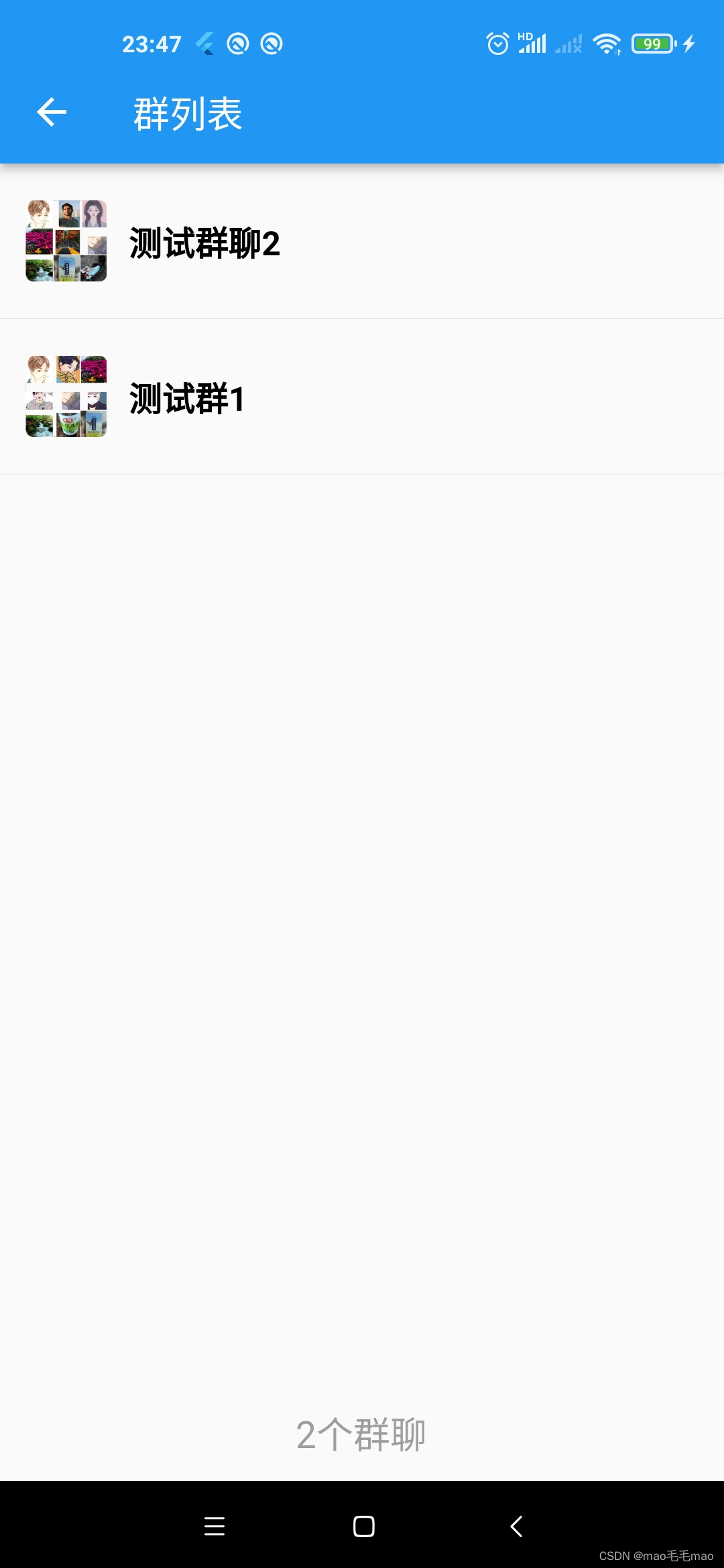
效果图:

实现代码:
/**
* Author : wangning
* Email : maoning20080809@163.com
* Date : 2022/11/8 14:22
* Description : 群列表
*/
class GroupMain extends StatefulWidget {
@override
State<StatefulWidget> createState() => _GroupMainState();
}
class _GroupMainState extends State<GroupMain>{
var baseEvent;
ScrollController _scrollController = ScrollController(); //listview 的控制器
List<GroupBean> groupList = [];
String account = SpUtils.getAccount();
@override
void initState() {
super.initState();
_getData();
baseEvent = eventBus.on<BaseEvent>((baseBean) {
//刷新群聊记录
if(baseEvent != null && baseBean.type == BaseEvent.TYPE_REFRESH_GROUP){
_getData();
}
});
}
//加载数据
_getData() async {
groupList = await GroupRepository.getInstance().findAllGroupByAccount(account)??[];
setState(() {
});
}
//跳转到群聊页面
_goGroupDetails(String? groupId){
if(groupId == null){
return;
}
Navigator.pushNamed(context, Routes.group_chat_main, arguments: {
"groupId":groupId //参数map
});
}
@override
void dispose() {
super.dispose();
eventBus.off(baseEvent);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: WnAppBar.getAppBar(context, Text("群列表")),
body: Column(
children: [
Expanded(
child:ListView.builder(
itemCount: groupList.length,
controller: _scrollController,
itemBuilder: (context, index) {
return InkWell(
onLongPress: (){
LogUtils.d("长按。${index}");
},
onTap: (){
_goGroupDetails(groupList[index].groupId);
},
child: Container(
decoration: BoxDecoration(border: Border(bottom:BorderSide(color: Color(0xffd9d9d9), width: 0.3))),
padding: EdgeInsets.only(left: 14, top: 20, bottom: 20),
child: Row(
children: [
CommonAvatarView.showBaseFileImage(groupList[index].avatar??"", width:44, height:44),
SizedBox(width: 12,),
Text(groupList[index].groupName??"", maxLines: 1,style: TextStyle(fontSize: 18, color: Colors.black, fontWeight: FontWeight.bold),),
],
),
),
);
})
),
Container(
margin: EdgeInsets.only(top: 12, bottom: 12),
child: Text("${groupList.length}个群聊", style: TextStyle(fontSize: 20, color: Colors.grey),),
),
],
),
);
}
}