文章目录
- 关系运算符
- 1. 说明
- 2. > 大于号
- 3. >= 大于等于
- 4. < 小于号
- 5. <= 小于等于
- 6. 非数值的情况
- 6.1. 对于非数值进行比较时,会将其转换为数字然后再比较
- 6.2. 如果符号两端都是字符串时,不会将其转换为字符串进行比较
- 6.3. 任何值和 NaN 做任何比较都是 false
- 6.4. 比较中文时没有意义
- 6.5. 如果比较的是字符串型的数字,可能会得到不可预期的结果
- 7. 编码
关系运算符
var result = 5 > 10; //false
result = 5 > 4; //true
result = 5 > 5; //false
result = 5 >= 5; //true
result = 5 >= 4; //true
result = 5 < 4; //false
result = 4 <= 4; //true
//console.log("result = "+result);
//console.log(1 > true); //false
//console.log(1 >= true); //false
//console.log(1 > "0"); //true
//console.log(10 > null); //true
//任何值和NaN做任何比较都是false
//console.log(10 <= "hello"); //false
//console.log(true > false); //true
//console.log("1" < "5"); //true
//console.log("11" < "5"); //true
//比较两个字符换时,比较的是字符串的字符编码
//console.log("a" < "b"); //true
//比较字符编码是一位一位进行比较
//如果两位一样,则比较下一位,所以可以借用它来对英文进行排序
//console.log("bbc" < "bcd"); //true
//比较中文时没有意义
console.log("戒" > "我"); //false
//如果比较的是字符串型的数字,可能会得到不可预期的结果
//注意,在比较两个字符串型的数字时,一定一定一定要转型
console.log("11231231123123123" < +"5"); //false

1. 说明
- 通过关系运算符可以比较两个值之间的大小关系,
- 如果关系成立它会返回 true,如果关系不成立则返回 false
2. > 大于号
var result = 5 > 10; //false
result = 5 > 4; //true
/console.log("result = "+result);
result = 5 > 5; //false
/console.log("result = "+result);
- 判断符号左侧的值是否大于右侧的
- 如果关系成立,返回 true,如果关系不成立则返回 false
3. >= 大于等于
var result = 5 >= 5; //true
result = 5 >= 4; //true
console.log("result = " + result);
判断符号左侧的值是否大于或等于右侧的值
4. < 小于号
var result = 5 < 4; //false
console.log("result = " + result);
- 判断符号左侧的值是否小于右侧的
- 如果关系成立,返回 true,如果关系不成立则返回 false
5. <= 小于等于
result = 4 <= 4; //true
console.log("result = " + result);
判断符号左侧的值是否小于或等于右侧的值
6. 非数值的情况
console.log(1 > true); //false
console.log(1 >= true); //false
console.log(1 > "0"); //true
console.log(10 > null); //true
//任何值和NaN做任何比较都是false
console.log(10 <= "hello"); //false
console.log(true > false); //true
console.log("1" < "5"); //true
console.log("11" < "5"); //true
//比较两个字符换时,比较的是字符串的字符编码
console.log("a" < "b"); //true
//比较字符编码是一位一位进行比较
//如果两位一样,则比较下一位,所以可以借用它来对英文进行排序
console.log("bbc" < "bcd"); //true
//比较中文时没有意义
console.log("戒" > "我"); //false
//如果比较的是字符串型的数字,可能会得到不可预期的结果
//注意,在比较两个字符串型的数字时,一定一定一定要转型
console.log("11231231123123123" < +"5"); //false
6.1. 对于非数值进行比较时,会将其转换为数字然后再比较
6.2. 如果符号两端都是字符串时,不会将其转换为字符串进行比较
- 而会分别比较字符串中字符的 Unicode 编码
- 比较字符编码是一位一位进行比较
- 如果两位一样,则比较下一位,所以可以借用它来对英文进行排序
6.3. 任何值和 NaN 做任何比较都是 false
6.4. 比较中文时没有意义
6.5. 如果比较的是字符串型的数字,可能会得到不可预期的结果
注意,在比较两个字符串型的数字时,一定一定一定要转型
7. 编码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
console.log("\u2620");
</script>
</head>
<body>
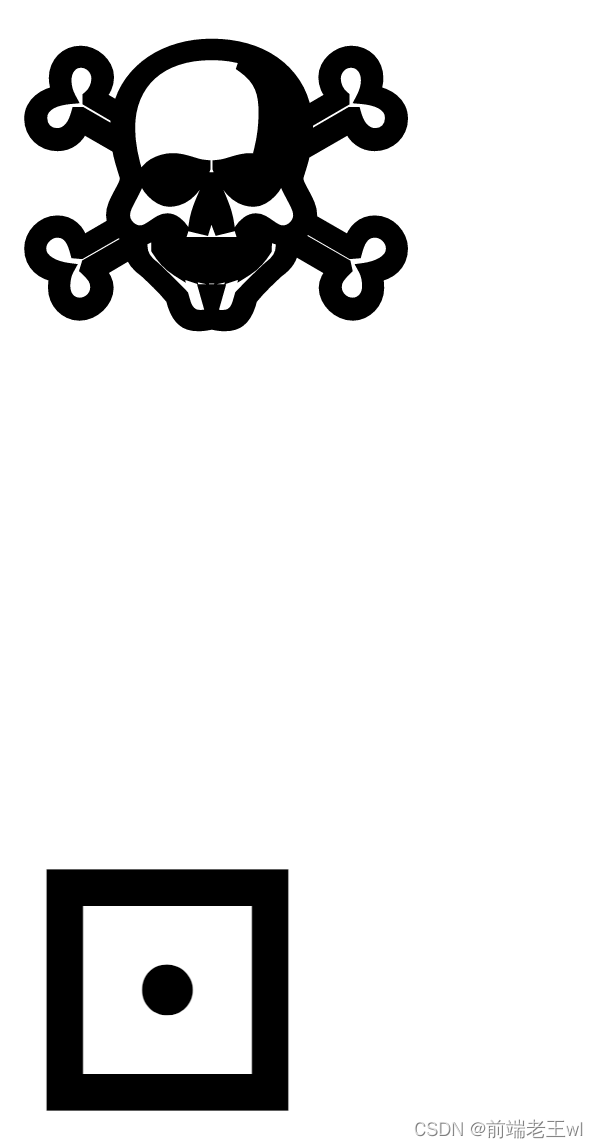
<h1 style="font-size: 200px;">☠</h1>
<h1 style="font-size: 200px;">⚀</h1>
</body>
</html>

- 在字符串中使用转义字符输出 Unicode 编码
- \u 四位编码
console.log("\u2620");
- 在网页中使用 Unicode 编码
- &#编码; 这里的编码需要的是 10 进制
<h1 style="font-size: 200px;">☠</h1>
<h1 style="font-size: 200px;">⚀</h1>









![[附源码]java毕业设计英语知识竞赛报名系统](https://img-blog.csdnimg.cn/1162f49c4cb841b5b2824ad2c68d978c.png)








![[附源码]java毕业设计影院售票系统](https://img-blog.csdnimg.cn/1c5dc151d3c746f79cd0b02b84c8f64d.png)