参考
大神的这两篇文章讲的很详细,这里自己也来试一下
小满nestjs(第十三章 nestjs 上传图片-静态目录)
小满nestjs(第十四章 nestjs 下载图片)
上传图片
安装包
需要:multer 和 @nestjs/platform-express,后者nestJs自带了
npm i multer
npm i @types/multer
创建文件上传模块
nest g res upload

在upload.module.ts中引入相应的包
import { Module } from '@nestjs/common';
import { UploadService } from './upload.service';
import { UploadController } from './upload.controller';
//文件上传需要的包
import { MulterModule } from '@nestjs/platform-express';
import { diskStorage } from 'multer';
import { join, extname } from 'path';
@Module({
//里面有register 和 registerAsync 两个方法,前者是同步的,后者是异步的
imports: [MulterModule.register({
//图片上传完要存放的位置
storage: diskStorage({
destination: join(__dirname, '../images'),//存放的文件路径
filename: (req, file, callback) => {
//重新定义文件名,file.originalname 文件的原始名称
// extname 获取文件后缀
const fileName = `${new Date().getTime() + extname(file.originalname)}`;
//返回新的名称,参数1是错误,这里用null就好
return callback(null, fileName)
}
}),
}
)],
controllers: [UploadController],
providers: [UploadService]
})
export class UploadModule { }
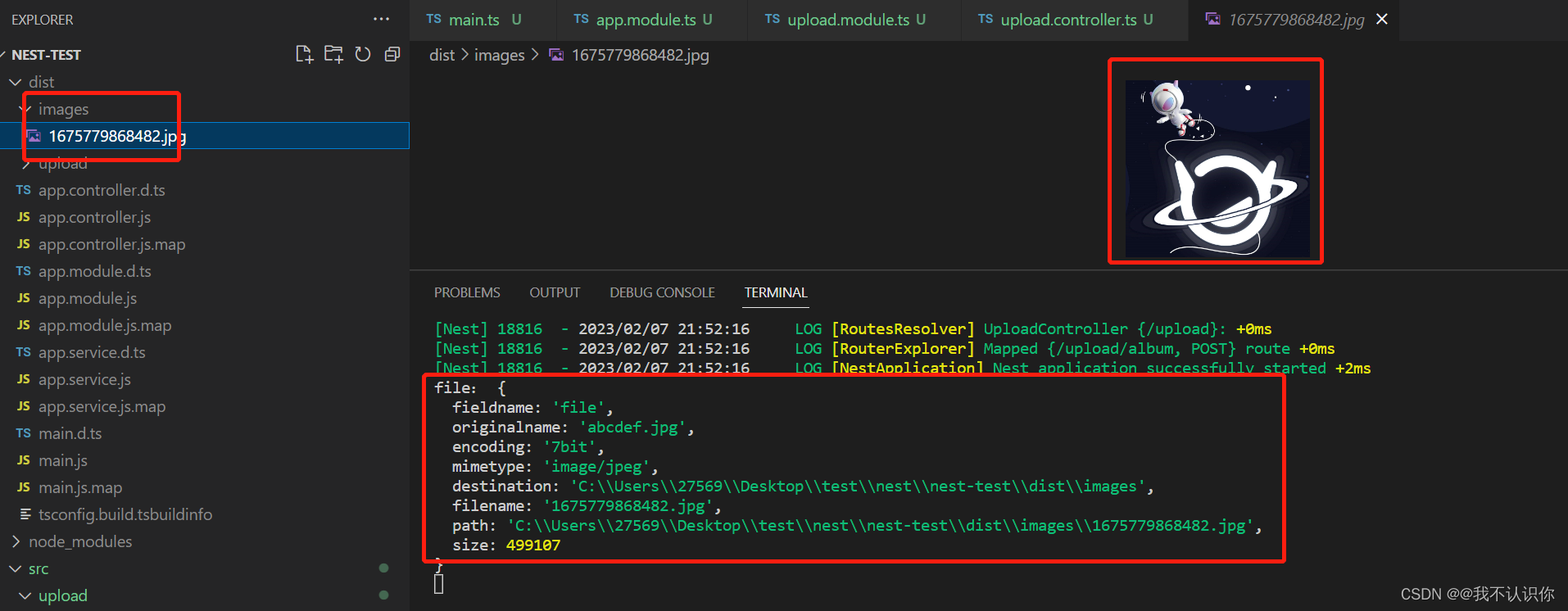
重新启动一下项目,可以看到在dist目录下生成了images目录

使用
修改upload.controller.ts文件
import { Controller, Post,UseInterceptors,UploadedFile } from '@nestjs/common';
import { UploadService } from './upload.service';
// FileInterceptor用于单文件上传,FilesInterceptor用于多文件上传
import {FileInterceptor,FilesInterceptor} from '@nestjs/platform-express'
@Controller('upload')
export class UploadController {
constructor(private readonly uploadService: UploadService) {}
@Post('album')
// UseInterceptors 处理文件的中间件,file是一个标识名
@UseInterceptors(FileInterceptor('file'))
// UploadedFile装饰器是用于读取文件的
upload (@UploadedFile() file) {
console.log("file:",file)
return true
}
}
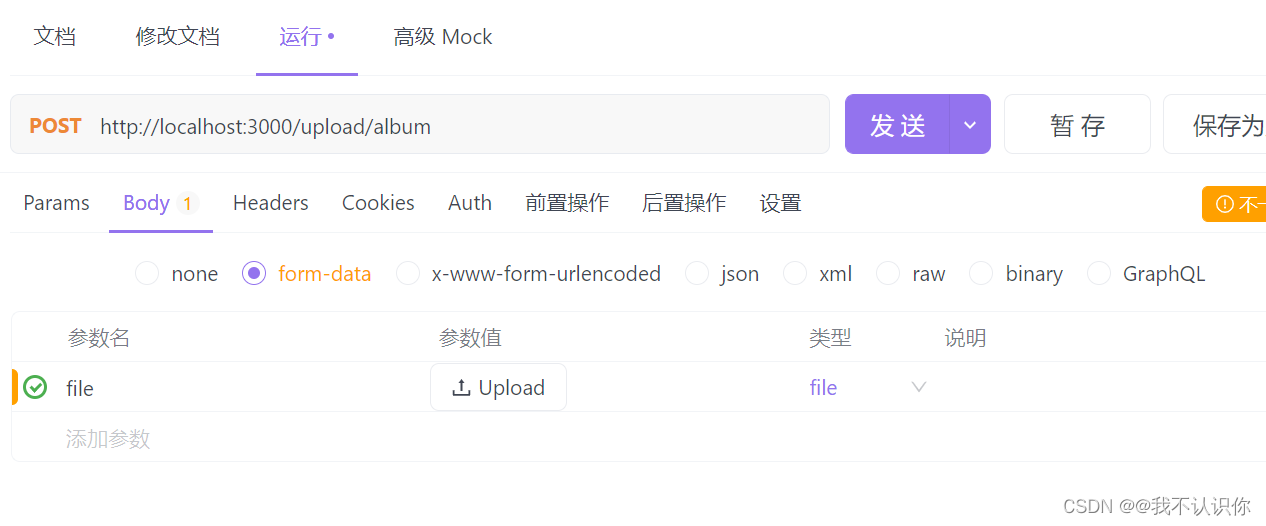
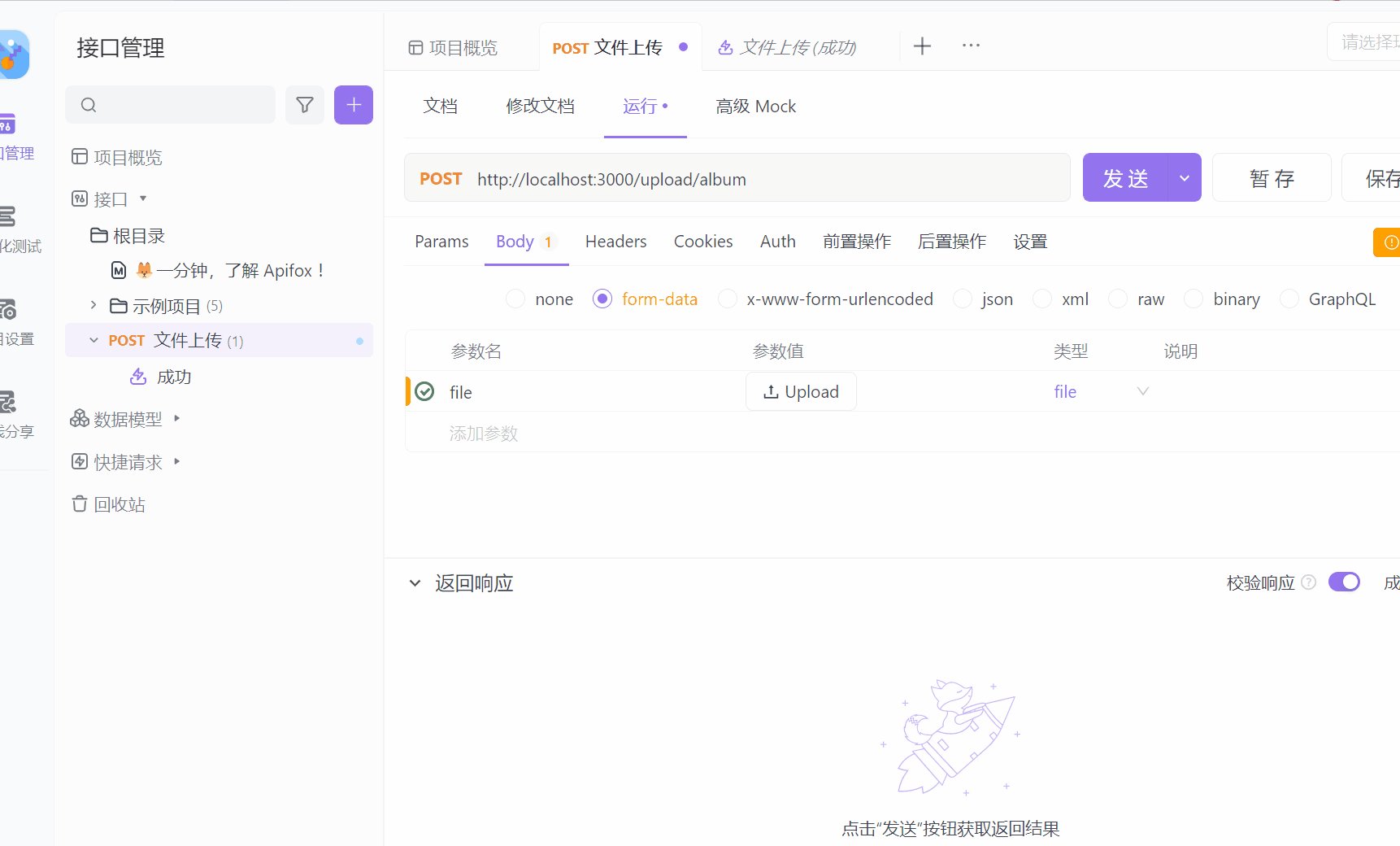
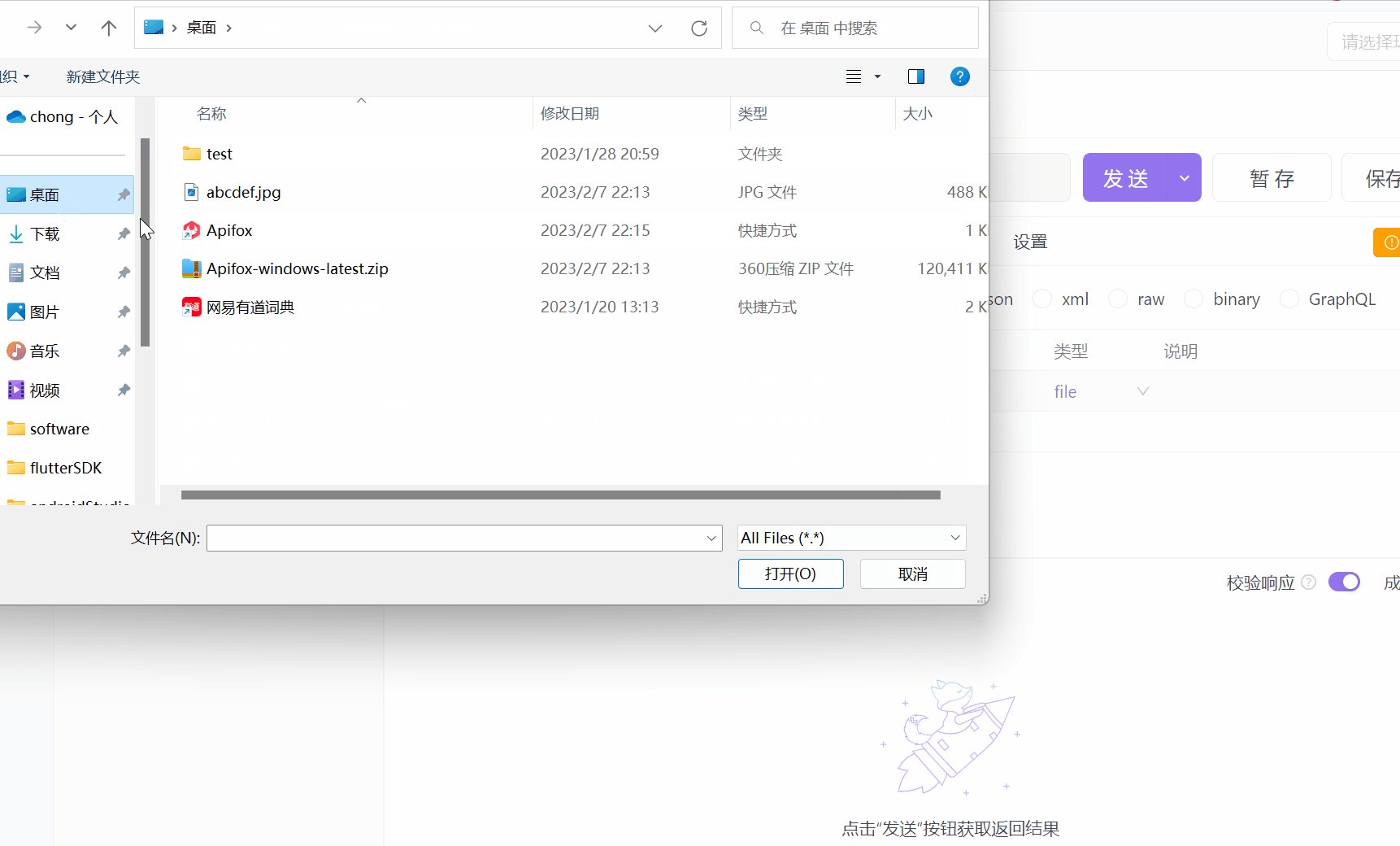
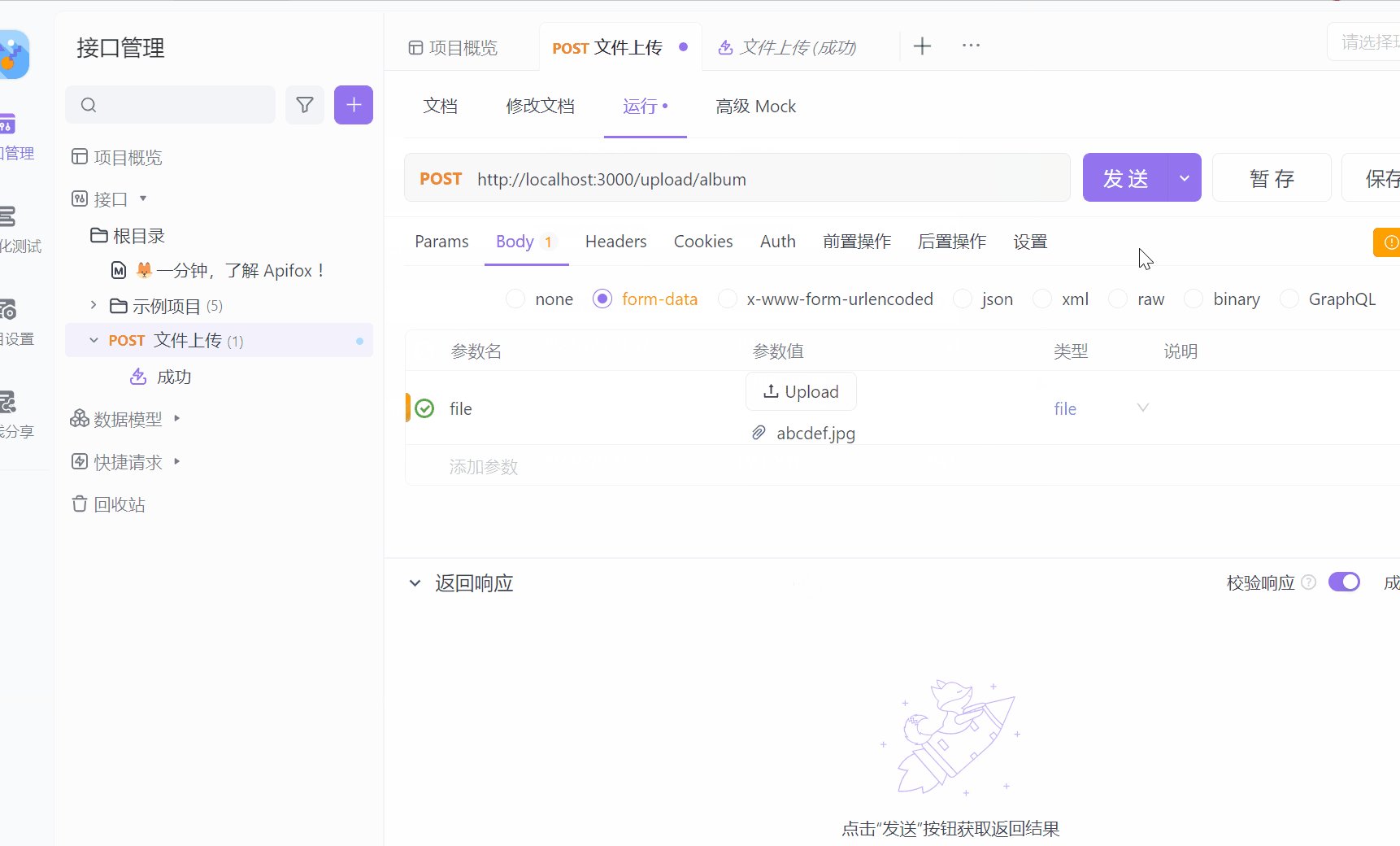
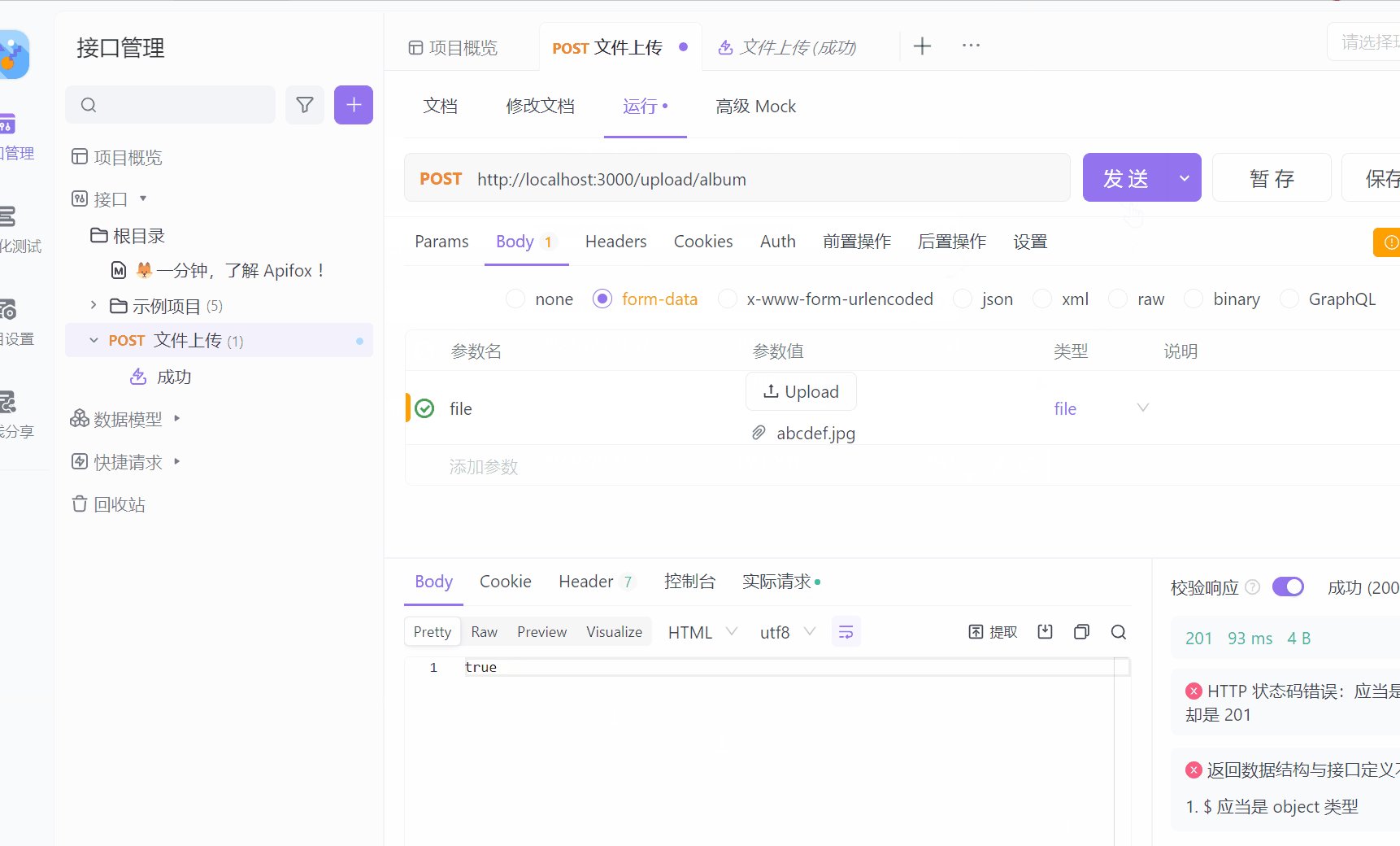
大佬用的测试工具是:Apifox,可以自行下载。下载完进行如下配置

参数名必须与:@UseInterceptors(FileInterceptor('file')) 对应

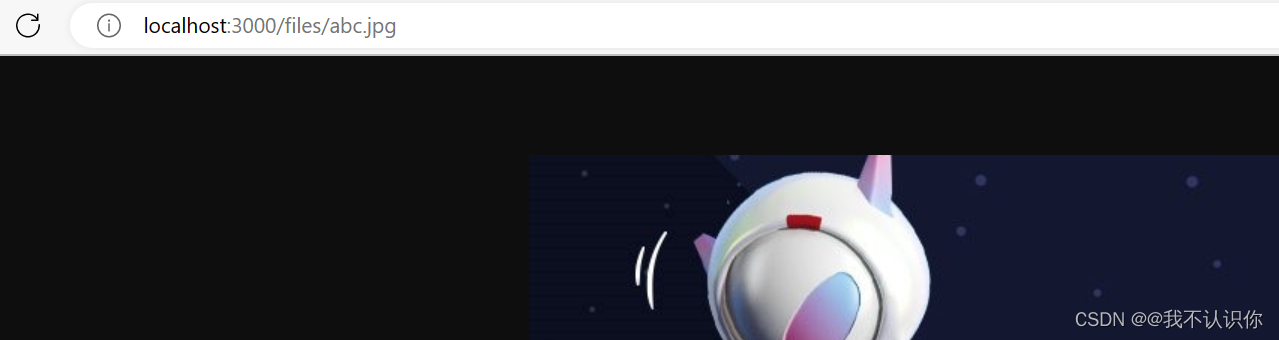
可以看到返回值与我们在代码里写的返回值是一致的,同时在项目里也可以找到该文件

配置静态文件的访问
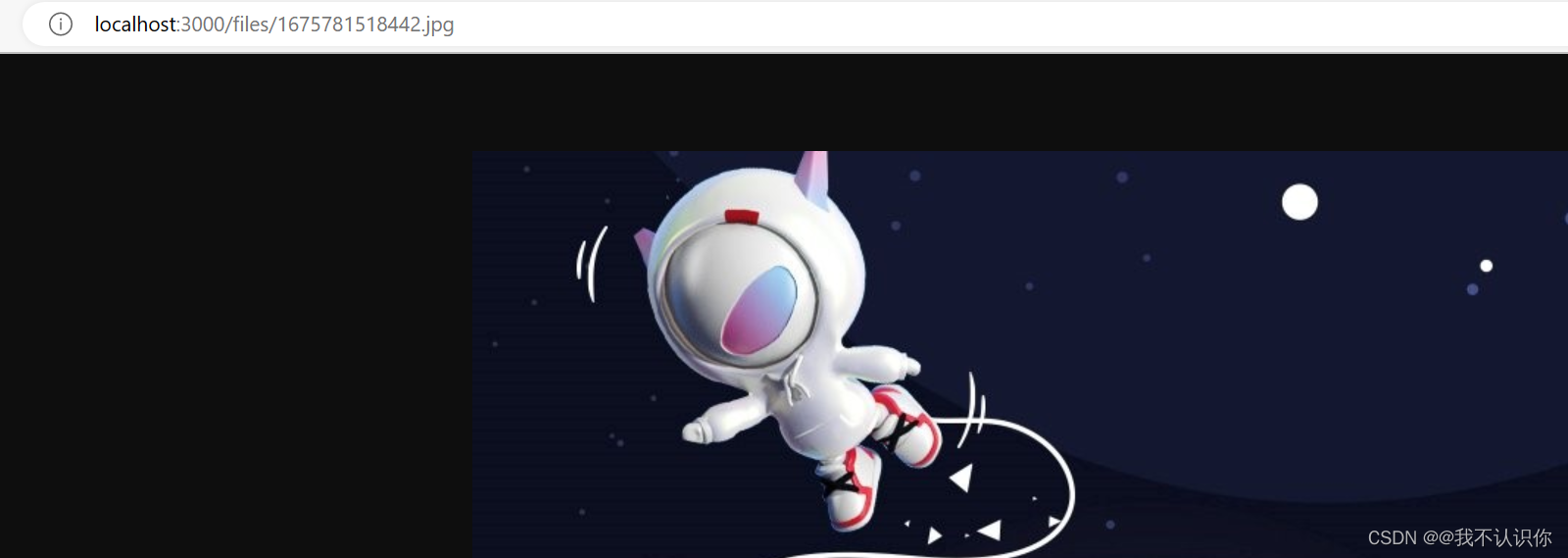
虽然图片已经上传成功了,但是现在还是无法直接访问,还需要配置静态文件的访问
修改main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
//用于配置静态文件访问
import { NestExpressApplication } from '@nestjs/platform-express';
import {join} from 'path';
async function bootstrap() {
// const app = await NestFactory.create(AppModule); // 最初的代码
const app= await NestFactory.create<NestExpressApplication>(AppModule)
//配置静态文件访问目录
app.useStaticAssets(join(__dirname,'images'),{
prefix:"/files/"
})
app.useStaticAssets(join(__dirname,'..','public'),{
// 配置虚拟路径
prefix:"/files/"
})
await app.listen(3000);
}
bootstrap();
注意: 这里有个坑,大佬没有讲到(当然大佬可能觉得不用讲,但是我这样的小白就遇到了)。如果路径配置的有问题,是无法访问到图片的。
app.useStaticAssets(join(__dirname,'images'),{
prefix:"/files/"
})
上面这个是访问根目录下的images文件夹下的图片,这里的根目录是dist目录,是打包后的目录


app.useStaticAssets(join(__dirname,'..','public'),{
// 配置虚拟路径
prefix:"/files/"
})
还是以dist目录为根目录,..是上一层目录,所以找的文件夹是


下载图片
download 直接下载
import { Controller, Post, UseInterceptors, UploadedFile, Get, Res } from '@nestjs/common';
import { UploadService } from './upload.service';
// FileInterceptor用于单文件上传,FilesInterceptor用于多文件上传
import { FileInterceptor, FilesInterceptor } from '@nestjs/platform-express'
import type { Response } from 'express'
import {join} from 'path'
@Controller('upload')
export class UploadController {
constructor(private readonly uploadService: UploadService) { }
@Post('album')
// UseInterceptors 处理文件的中间件,file是一个标识名
@UseInterceptors(FileInterceptor('file'))
// UploadedFile装饰器是用于读取文件的
upload(@UploadedFile() file) {
console.log("file:", file)
return true
}
// 文件下载
@Get('export')
download(@Res() res: Response) {
//正常应该是从数据库里获取地址
const url=join(__dirname,'../images/1675781518442.jpg')
res.download(url)
}
}




![数组(一)-- LeetCode[26][80] 删除有序数组中的重复元素](https://img-blog.csdnimg.cn/46eb41cd4ef440d9b27546e3f295e5a4.png#pic_center)