离线应用
HTML5新增了一个离线存储的API,用于实现本地数据的缓存,从而使得开发离线应用成为可能。
所谓“离线存储”,指的是建立一个URL列表,该列表可以包含HTML文件、CSS文件、JavaScript文件和图片等。当与服务器建立连接时,浏览器会在本地缓存URL列表中的文件;当与服务器断开连接时,浏览器将调用缓存的文件来支持页面展示。
想要实现离线存储,我们一般需要以下3步。
① 配置httpd.conf文件
AddType text/cache-manifest .manifest② 页面头部加入manifest属性:manifest属性的取值是cache.manifest文件的路径。
<!DOCTYPE html>
<html manifest="cache.manifest">
<head>③ 在www文件目录建立一个cache.manifest文件。
多线程处理
在HTML5中,我们可以使用Web Worker创建一个“后台线程”来执行某一段耗时较长的JavaScript程序,而不会影响页面响应。Web Worker其实就是HTML5提供的“JavaScript多线程”解决方案。
Web Worker技术基本原理就是:在当前JavaScript的主线程中,使用Worker()构造函数新建一个worker实例,然后加载某一个JavaScript文件,发送给一个后台线程来处理(注意,这里是后台线程)。
//新建worker实例
var worker = new Worker(url);
//向后台发送数据
worker.postMessage(yourdata);
//接收后台处理完成的数据
worker.onmessage = function(e){
//e.data
};
Web Worker最重要的用途就是使用多线程的方式来处理耗时较长的JavaScript程序。
▶ Web Worker由于使用的是后台线程,发送给后台线程的那个JavaScript文件的使用有一定的限制,例如无法访问DOM、无法访问全局变量或全局函数等。
▶ Web Worker依然可以使用定时器的4个函数:setTimeout()、clearTimeout()、setInterval()、clearInterval()。
▶ Web Worker不支持跨域加载JavaScript。
地理位置
可以使用HTML5的geolocation对象来获取用户的地理位置信息。
window.navigator.geolocation在geolocation对象中,我们可以使用getCurrentPosition()方法获取当前位置的坐标(经度和纬度)。
在geolocation对象中,我们可以使用watchPosition()方法来持续不断地获取当前位置的坐标,也就是追踪移动中的用户的位置。
getCurrentPosition()方法是一次性操作,而watchPosition会一直监视,每次位置发生改变,都会自动更新数据。
watchPosition()会一直监视位置,不过在geolocation对象中,我们可以使用clearWatch()方法来取消这个监视过程。
桌面通知
我们可以使用新增的Notification API来轻松实现桌面通知功能。Notification API通知属于桌面性质的通知,有点类似于显示器右下角弹出来的QQ弹框、360杀毒提示等,它跟浏览器是脱离的,消息是置顶的。
var notice = new Notification(title, options);Canvas
HTML5新增了一个Canvas元素,我们常说的Canvas技术,指的就是使用Canvas元素结合JavaScript来绘制各种图形的技术。
游戏开发在HTML5领域具有举足轻重的地位,现在我们也可以使用Canvas来开发各种游戏。这几年非常火的游戏如《捕鱼达人》《围住神经猫》等,也可以使用HTML5 Canvas来开发。
HTML5有两个主要的2D图形技术:Canvas和SVG。
▶ Canvas是使用JavaScript动态生成的,SVG是使用XML静态描述的。
▶ Canvas是基于“位图”的,适用于像素处理和动态渲染,图形放大会影响质量;SVG是基于“矢量”的,图形放大不会影响质量。也就是说,使用Canvas绘制出来的是一个“位图”,而使用SVG绘制出来的是一个“矢量图”。
▶ 每次发生修改,Canvas需要重绘,而SVG不需要重绘。
▶ Canvas与SVG的关系,简单来说就像“美术与几何”的关系一样。
CSS3
我们常说的CSS指的是CSS2.1,而CSS3特指相对于CSS2.1新增加的内容。
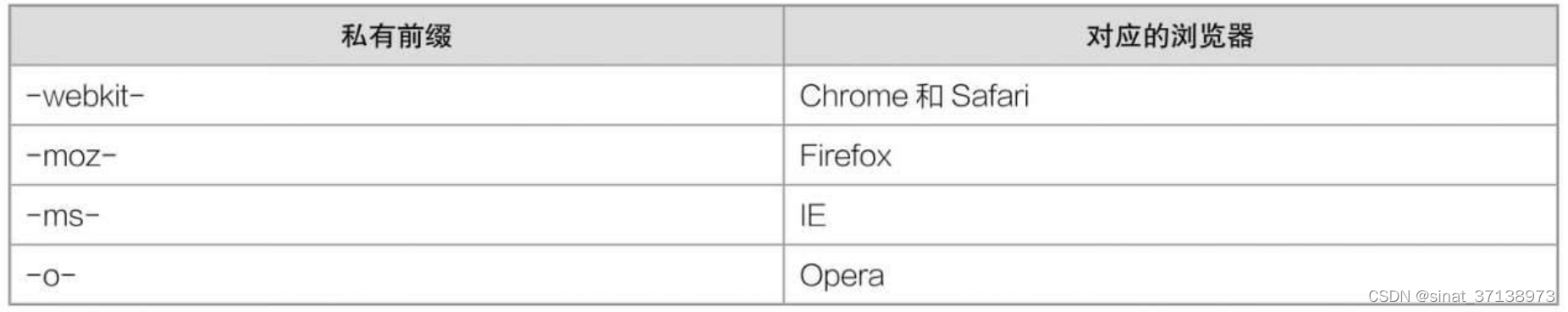
由于CSS3新增的一些属性尚未成为W3C标准的一部分,因此对于这些属性来说,每种内核的浏览器都只能识别“带有自身私有前缀的属性”。也就是说,我们在书写CSS3属性的时候,可能需要在属性前面加上浏览器的私有前缀,然后该浏览器才能识别对应的CSS3属性。

border-shadow:5px 5px 10px red;
-webkit-border-shadow:5px 5px 10px red;
-moz-border-shadow:5px 5px 10px red;
-ms-border-shadow:5px 5px 10px red;
-o-border-shadow:5px 5px 10px red;CSS3新增选择器
在CSS3中,新增加了以下三大类选择器。
属性选择器
属性选择器,指的是通过“元素的属性”来选择元素的一种方式。
结构伪类选择器
子元素伪类选择器,指的就是选择某一个元素下的子元素。
▶ :first-child、:last-child、:nth-child(n)、:only-child
▶ :first-of-type、:last-of-type、:nth-of-type(n)、:only-of-type
“:first-child”是选择父元素下的第1个子元素(不区分元素类型);
“:first-of-type”是选择父元素下某个元素类型的第1个子元素(区分元素类型)。
<div>
<h1></h1>
<p></p>
<span></span>
<span></span>
</div>(1):first-child
h1:first-child:选择的是h1元素,因为h1元素是div的第1个子元素。
p:first-child:选择不到任何元素,因为p并不是div的第1个子元素,而是div的第2个子元素。
span:first-child:选择不到任何元素,因为span并不是div的第1个子元素,而是div的第3个子元素;
(2):first-of-type
h1:first-of-type:选择的是h1元素,因为h1元素是div中所有h1元素中的第1个h1元素,事实上也只有一个为h1的子元素;
p:first-of-type:选择的是p元素,因为p元素是div中所有p元素中的第1个p元素,事实上也只有一个为p的子元素;
span:first-of-type:选择的是id="first"的span元素,因为在div元素中有2个span元素,我们选择的是两个之中的第1个。
伪类选择器,最典型的就是超链接的几个伪类:a:link、a:visited、a:hover、a:active。
UI伪类选择器
UI伪类选择器,指的是针对“元素的状态”来选择元素的一种伪类选择器。UI,全称“User Interface”,也就是用户界面。
元素的状态包括:可用、不可用、选中、未选中、获取焦点、失去焦点等。UI伪类选择器的共同特点是:对于指定的样式,在默认状态下不起作用,只有当元素处于某种状态时才起作用。此外,大多数UI伪类选择器都是针对表单元素的。
在CSS3中,UI伪类选择器主要包括以下5类。
▶ :focus
▶ ::selection
▶ :checked
▶ :enabled和:disabled
▶ :read-write和:read-only
其他几种伪类选择器。
▶ :root
▶ :empty
▶ :target
▶ :not()
我们可以使用:root选择器来选择HTML页面的根元素,也就是<html></html>。
:root{
font-size: 16px;
}我们可以使用:empty选择器来选择一个“不包含任何子元素和内容”的元素,也就是选择一个空元素。
.box span:empty{
}
<div class="box">
<span>内容</span>
<span></span>
</div>
我们可以使用:target选择器来选取页面中的某一个target元素。所谓的target元素,指的是id被当成页面的锚点链接来使用的元素。
<html>
<head>
<style>
:target{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p>
<p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p>
<p id="news1"><b>内容 1...</b></p>
<p id="news2"><b>内容 2...</b></p>
<p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p>
</body>
</html>我们可以使用:not()选择器来选取某一个元素之外的所有元素。
/* 为每个非<span>元素设置css */
.box :not(span){
font-size: 16px;
}
<div class="box">
<span>文本</span>
<h2>h2</h2>
<p>段落</p>
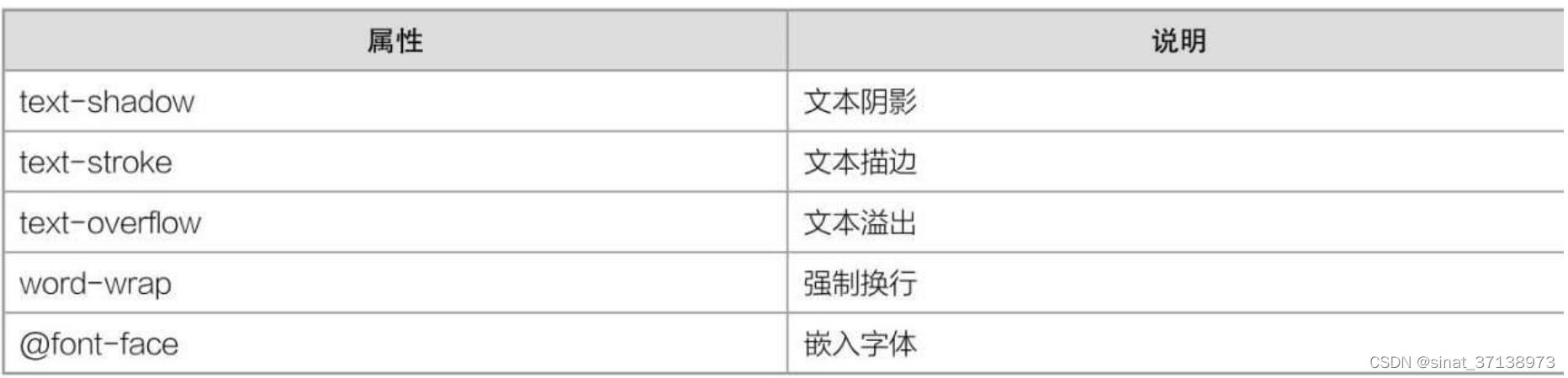
</div>CSS3 文本样式

text-shadow 文本阴影
我们经常见到的坐标系是数学坐标系,不过CSS3使用的坐标系是W3C坐标系,这两种坐标系唯一的区别在于y轴正方向的不同,
▶ 数学坐标系:y轴正方向向上。
▶ W3C坐标系:y轴正方向向下。
text-shadow:x-offset y-offset blur color;x-offset是“水平阴影”,表示阴影的水平偏移距离,单位可以是px、em和百分比等。因此如果值为正,则阴影向右偏移;如果值为负,则阴影向左偏移。
y-offset是“垂直阴影”,表示阴影的垂直偏移距离,单位可以是px、em和百分比等。由于CSS3采用的是W3C坐标系,因此如果值为正,则阴影向下偏移;如果值为负,则阴影向上偏移。
blur是“模糊距离”,表示阴影的模糊程度,单位可以是px、em和百分比等。blur值越大,阴影越模糊;blur值越小,阴影越清晰。此外,blur不能为负值。如果不需要阴影模糊效果,可以把blur值设置为0。
我们可以使用text-shadow属性为文本定义多个阴影,并且针对每个阴影使用不同的颜色。当定义多个阴影时,text-shadow属性是一个以英文逗号隔开的值列表。当text-shadow属性是一个值列表时,阴影效果会按从左到右的顺序应用到文本上,因此可能会出现相互覆盖的效果。
text-shadow:0 0 4px red, 0 -5px 4px green, 2px -10px 6px blue;text-shadow:
-1px 0 0 #333, /*向左阴影*/
0 -1px 0 #333, /*向上阴影*/
1px 0 0 #333, /*向右阴影*/
0 1px 0 #333; /*向下阴影*/如果将向左和向上的阴影颜色设置为白色,文本就会出现“凸起效果”,text-shadow属性修改如下:
text-shadow:
-1px 0 0 white, /*向左阴影*/
0 -1px 0 white, /*向上阴影*/
1px 0 0 #333, /*向右阴影*/
0 1px 0 #333; /*向下阴影*/如果将向右和向下的阴影颜色设置为白色,文本就会出现“凹陷效果”,text-shadow属性修改如下:
text-shadow:-
1px 0 0 #333, /*向左阴影*/
0 -1px 0 #333, /*向上阴影*/
1px 0 0 white, /*向右阴影*/
0 1px 0 white; /*向下阴影*/text-stroke 文本描边
在CSS3中,我们可以使用text-stroke属性为文本添加描边效果。所谓的“描边效果”,指的是给文字添加边框。
text-stroke是一个复合属性,它是由text-stroke-width和text-stroke-color两个子属性组成的。
▶ text-stroke-width:定义边框的宽度。
▶ text-stroke-color:定义边框的颜色。
使用text-stroke配合color:transparent;,我们还可以实现镂空文字。
{
font-family:Verdana;
font-size:50px;
font-weight:bold;
color:transparent; /*设置文字颜色为透明*/
text-stroke:2px red;
-webkit-text-stroke:2px red;
}
text-overflow 文本溢出
在CSS3中,我们可以使用text-overflow属性来定义文本的溢出样式。
单独使用text-overflow属性是无法得到省略号效果的。要想实现文本溢出时就显示省略号效果,我们还需要结合white-space和overflow这两个属性来实现,下面是完整的语法:
{
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}word-warp 文本换行
在CSS3中,我们可以使用word-wrap或word-break来定义长单词或URL地址是否换行到下一行。
一般情况下,我们只会用到word-wrap:break-word;或word-break:break-all;这两个来实现强制换行。
{
word-wrap:break-word;
word-break:break-all;
}@font-face加载字体
在CSS3中,我们可以使用@font-face方法来加载服务器端的字体,从而使得所有用户的电脑都能正常显示该字体。
@font-face
{
font-family: 字体名称;
src:url(文件路径);
}






![[附源码]java毕业设计幼儿园管理系统](https://img-blog.csdnimg.cn/13260c1f1c0f451a852cae5f3b3965ee.png)
![[附源码]Python计算机毕业设计二手书交易软件设计与实现](https://img-blog.csdnimg.cn/79998afac2ad4abfae2da4a6dda5a7b0.png)