目录
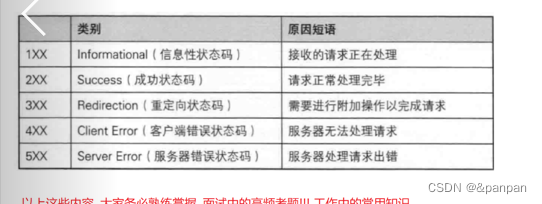
一.状态码
小结(记住)
二.认识响应正文(body)
三.如何构造http请求
一.状态码
是一个数字,这个数字描述了当前这次请求的状态(成功,失败,失败的原因)
http的状态码是有明确规定的
我们举几个常见的状态码
200
表示访问成功,最多出现
404 Not found

学习后端开发常见的错误,问题的原因,就是请求路径写错了,请求里的->url ->路径(表示你要访问的服务器上的资源,如果你想访问的资源,服务器上没有,此时就会404)

很多网站404都是被装饰过的例如bill

经过抓包可见,其响应报文还是404,但是下面的这个页面正是body,html里的结果

403 Forbidden
访问被拒绝(没有权限)
表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆
直接访问, 就容易见到 403

404和403本质上都是客服端这里有问题(4开头)
500
服务器内部错误,服务器代码bug了
504
访问超时了,一般就是服务器请求量很大时候,服务器的负荷比较重
服务器这里出问题都是5开头
302重定向
先了解呼叫转移:当有人给旧号码打电话,自动转移到新号码上
其实就是访问一个旧的url,自动转移到新的url上
这个很常见:
1.服务器的地址迁移
2.搜索引擎的点击跳转
小结(记住)

二.认识响应正文(body)
前文讲过:响应content-type有以下格式:
三.如何构造http请求
1.浏览器自己构造(地址栏里写url,构造出get请求)
点击a标签,构造get请求
img,link,script也会构造get请求
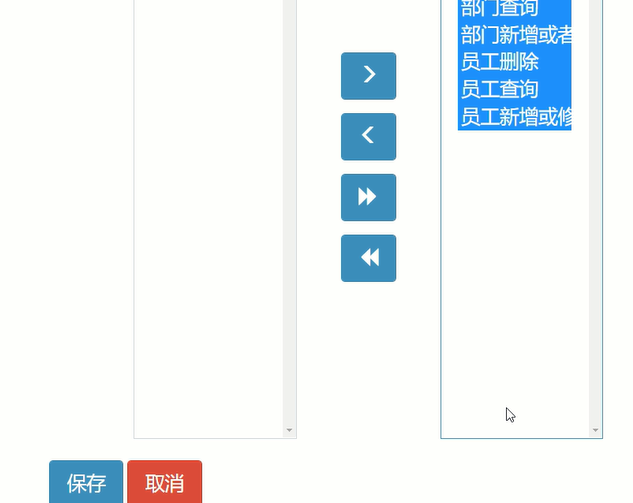
2.form表单
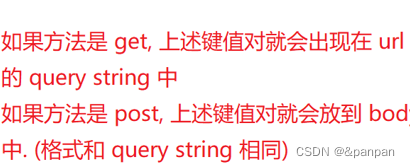
注意,这里的method方法只有get或者post,input存储键值对信息
<form action="http://www.sogou.com" method="get">
<input type="text"name="a">
<input type="text"name="n">
<input type="text"name="cdsad">
<input type="submit" value="提交">![]()
这里的11,22,33是输入框中的内容,这些键值对来构造数据,name相当于建,input里面输入的就是值

点击提交按钮会进行页面跳转
3.ajax 构造
form表单构造的http请求一定会触发 页面跳转,ajax默认的请求不会引起跳转,当然也可以手动控制跳转
同步和异步
同步这个词,有多种含义:
多线程的同步:互斥
网络通信/Io操作的时候,也涉及到同步,表示谁发起的请求,谁负责接受结果
异步是和同步相对的,
表示的是,发起请求的主体,不负责接受结果,而是由别人主动推送过来的
使用ajax可以实现局部刷新效果
为了验证 ajax 的功能, 需要提前准备好一份配套的服务器程序(原生的api不太好用)













![[附源码]Python计算机毕业设计二手图书回收销售网站](https://img-blog.csdnimg.cn/28f794981c2c417eaf67398fc59c89fa.png)