文章目录
- 一、官网文档
- 二、安装
- 【1】进入控制台
- 【2】初始化package.json
- 【3】安装uView-ui
- 【4】配置main.js
- 【5】配置uni.scss
- 【6】配置easycom组件模式
- 【7】app.vue引入基础样式
- 三、效果
一、官网文档
https://www.uviewui.com/
二、安装
【1】进入控制台

【2】初始化package.json
npm init => 一路回车即可
【3】安装uView-ui
npm install uview-ui

【4】配置main.js
import uView from 'uview-ui'
Vue.use(uView)
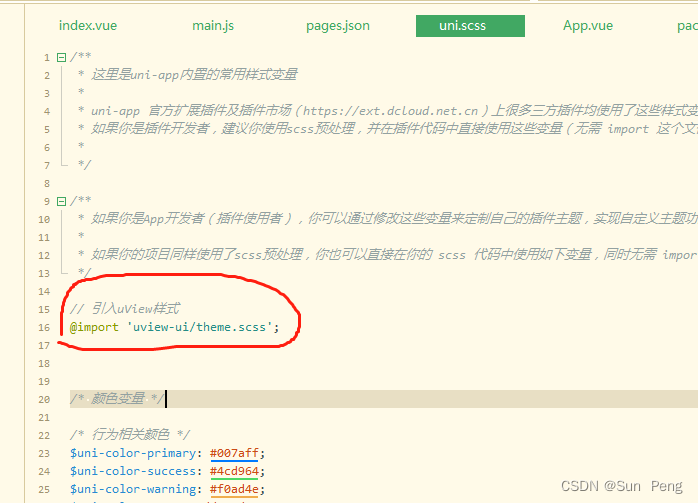
【5】配置uni.scss
@import 'uview-ui/theme.scss';

【6】配置easycom组件模式
温馨提示:
1.uni-app为了调试性能的原因,修改easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。
2.请确保您的pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
{
"easycom":{
"^u-(.*)": "uview-ui/components/u-$1/u-$i.vue"
},
"pages":[]
}

【7】app.vue引入基础样式
<style lang="scss">
/*每个页面公共css */
@import 'uview-ui/index.scss'
</style>

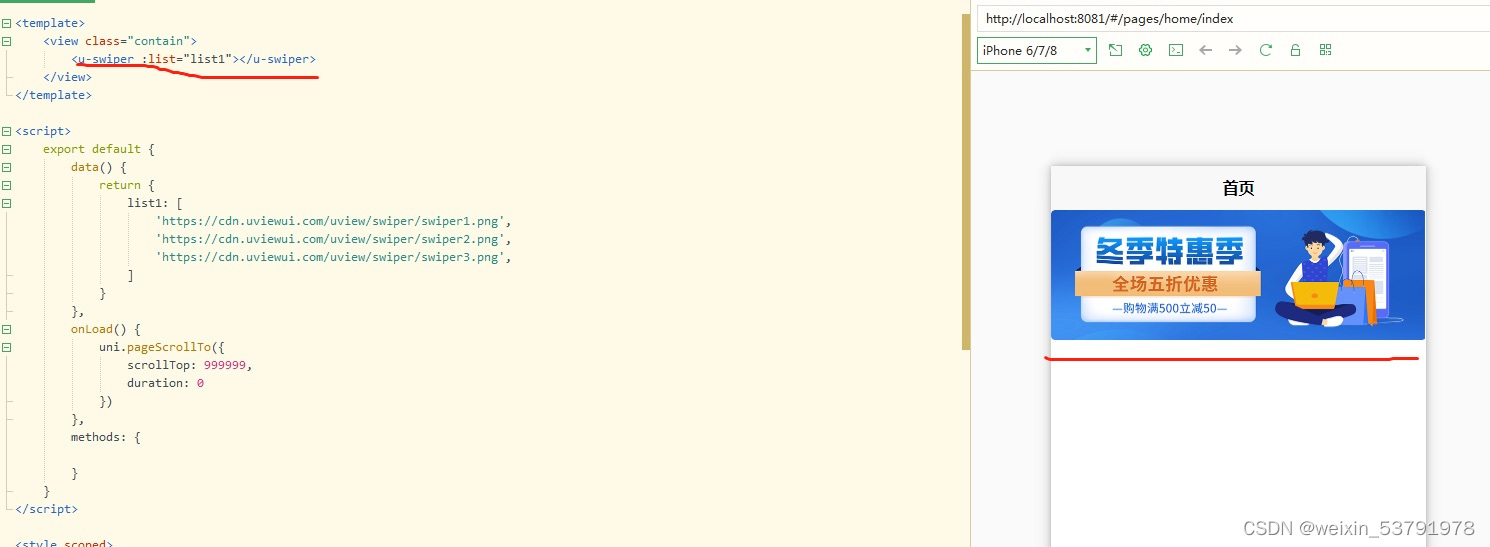
三、效果











![[附源码]Python计算机毕业设计二手图书回收销售网站](https://img-blog.csdnimg.cn/28f794981c2c417eaf67398fc59c89fa.png)