大家好,我是java1234_小锋老师,看到一个不错的微信小程序医院预约挂号管理系统(uni-app+SpringBoot后端+Vue管理端),分享下哈。
项目视频演示
【免费】微信小程序医院预约挂号管理系统(uni-app+SpringBoot后端+Vue管理端) Java毕业设计_哔哩哔哩_bilibili
项目介绍
本毕业设计的内容是设计并且实现一个基于java技术的医院预约挂号管理系统。它是在Windows下,以MYSQL为数据库开发平台,java技术和Tomcat网络信息服务作为应用服务器。医院预约挂号管理系统的功能已基本实现,主要实现首页、个人中心、用户管理、专家管理、科室类型管理、科室信息管理、预约信息管理、取消信息管理、系统管理等功能的操作系统。
论文主要从系统的分析与设计、数据库设计和系统的详细设计等几个方面来进行论述,系统分析与设计部分主要论述了系统的功能分析、系统的设计思路,数据库设计主要论述了数据库的设计,系统的详细设计部分主要论述了几个主要模块的详细设计过程。
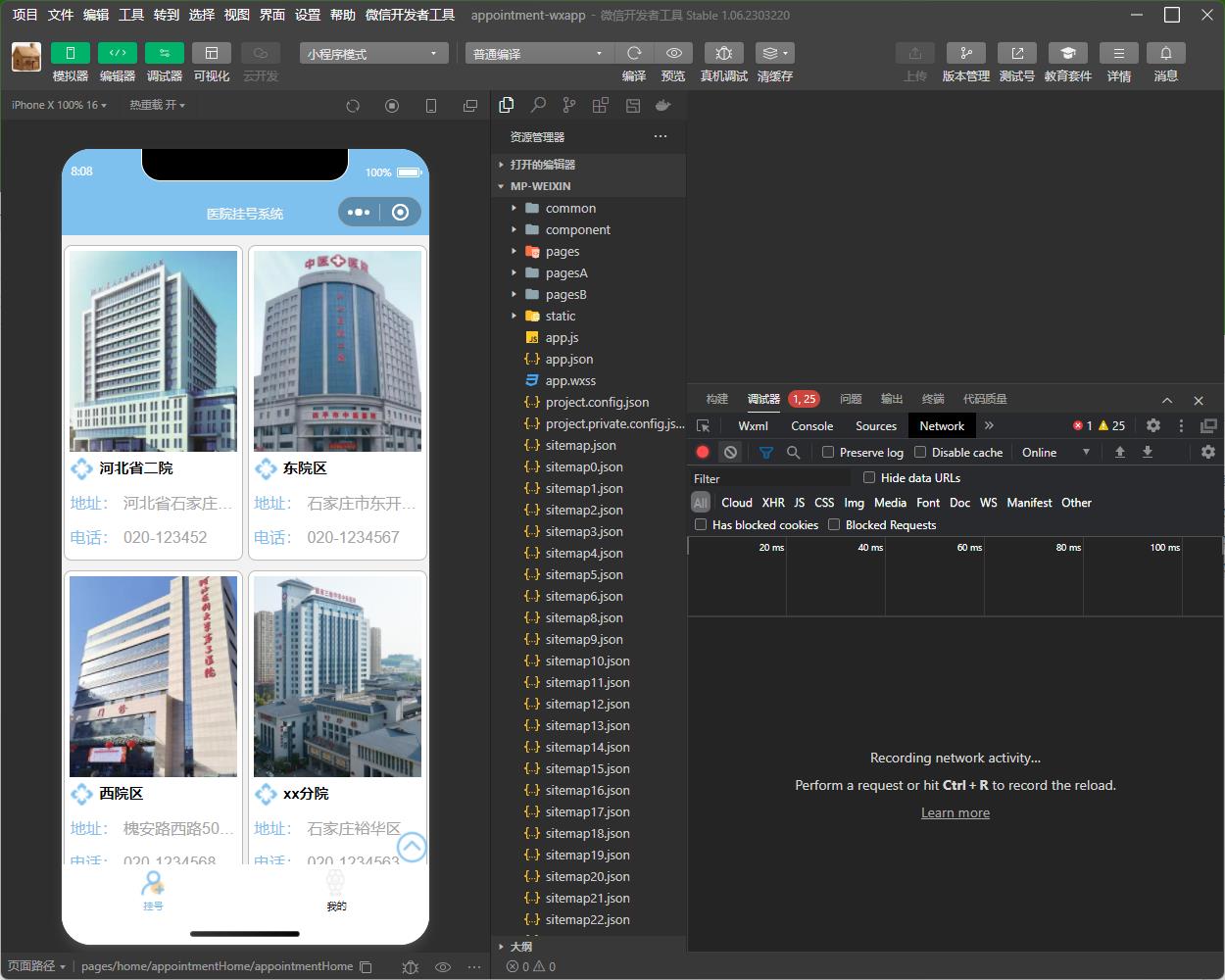
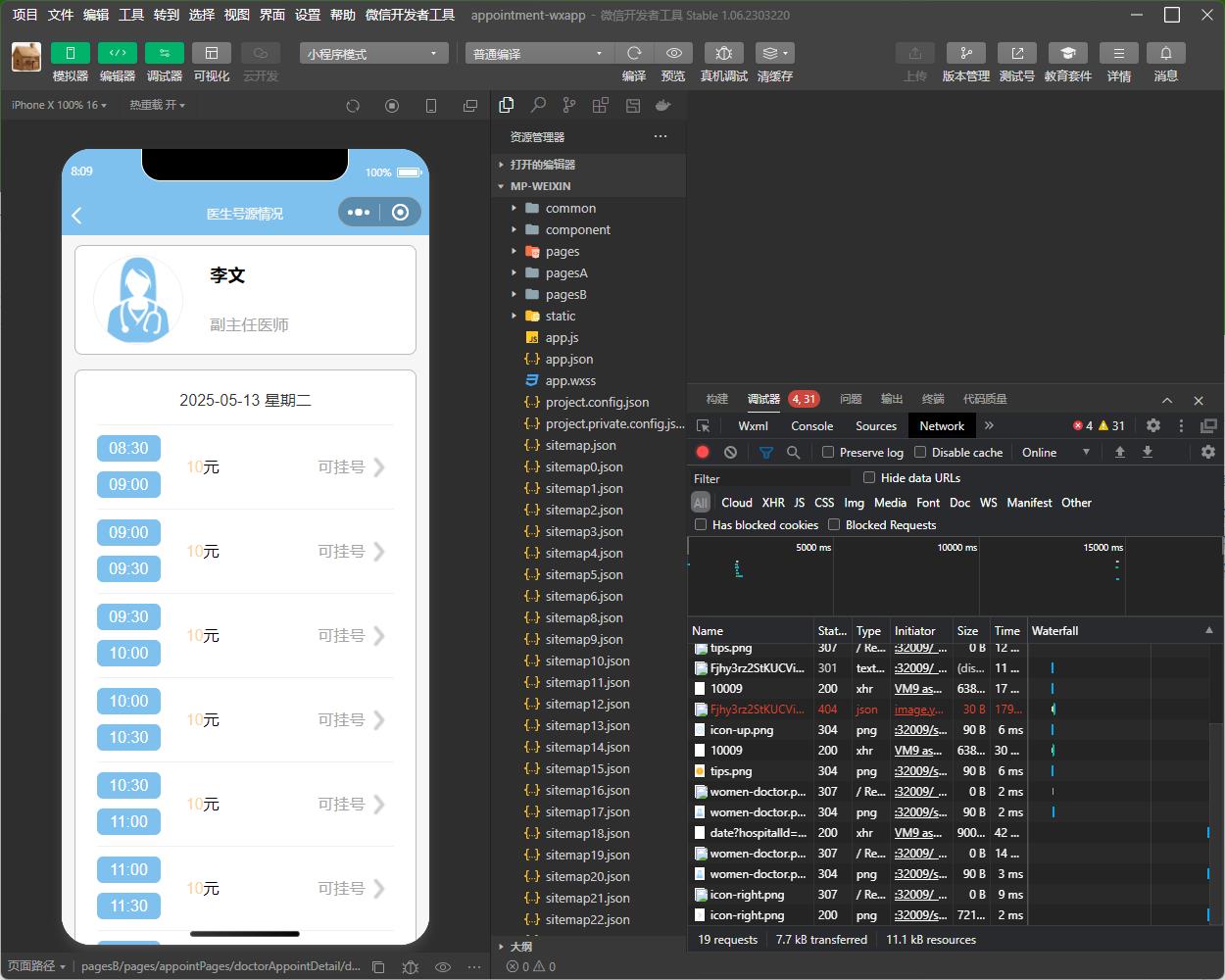
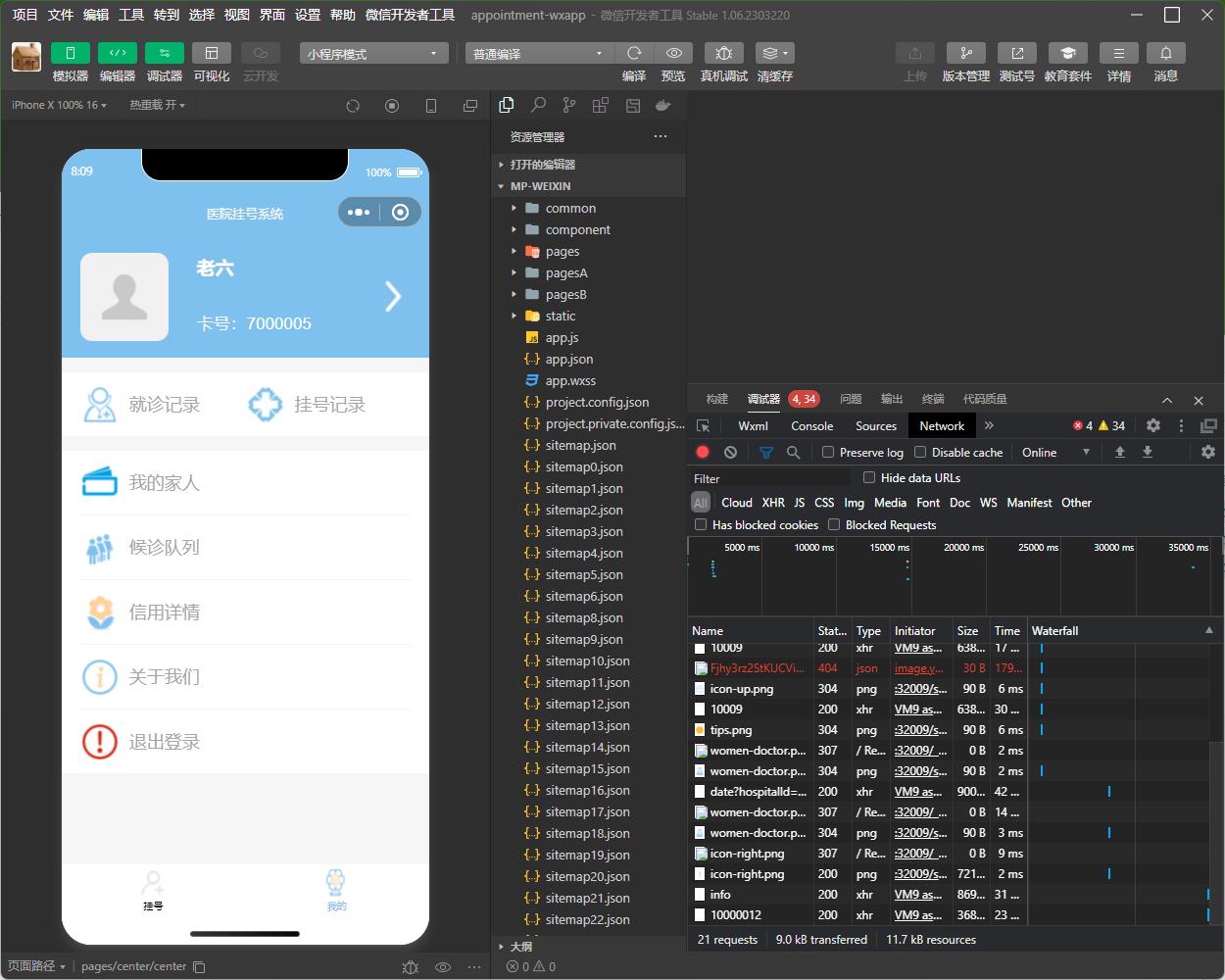
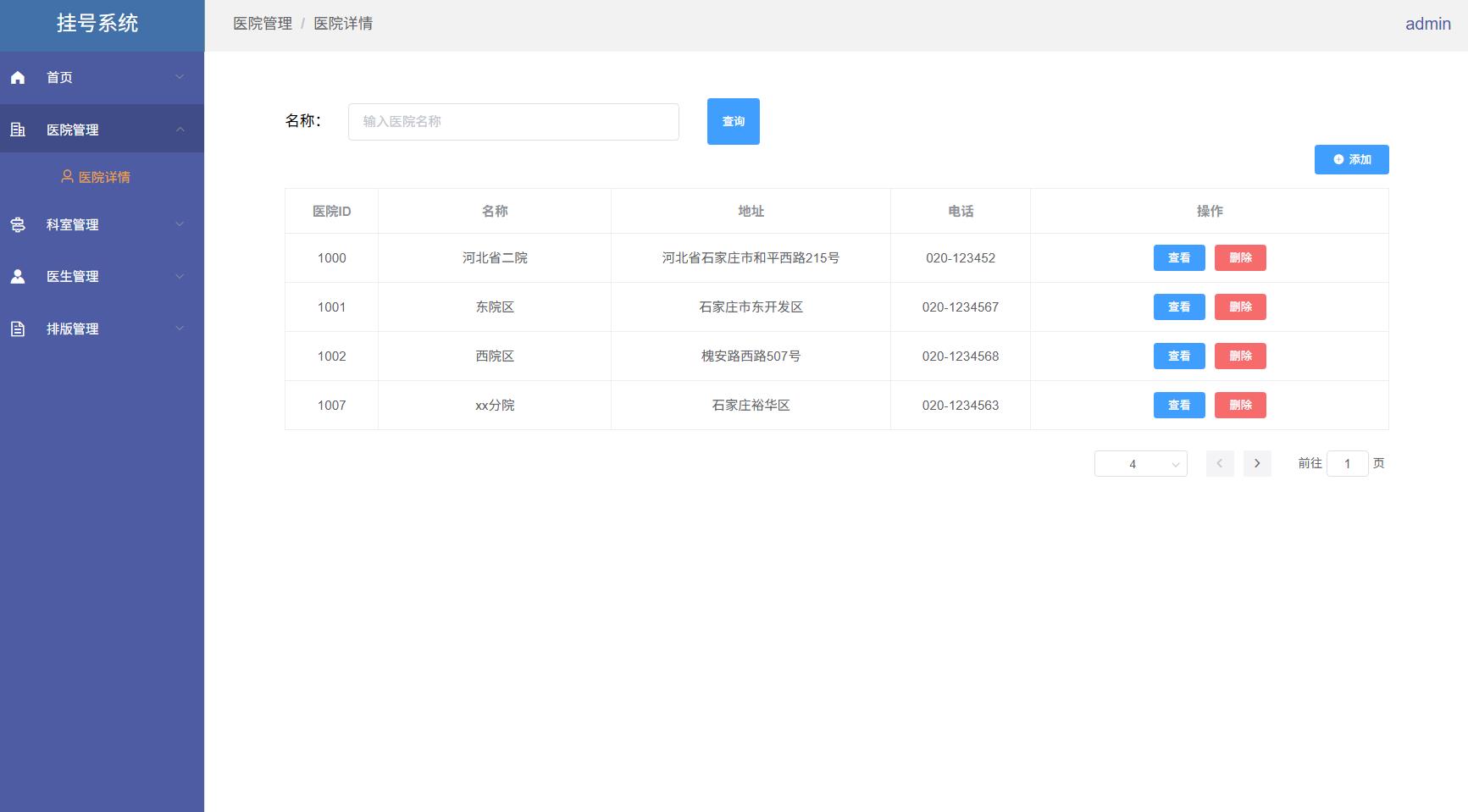
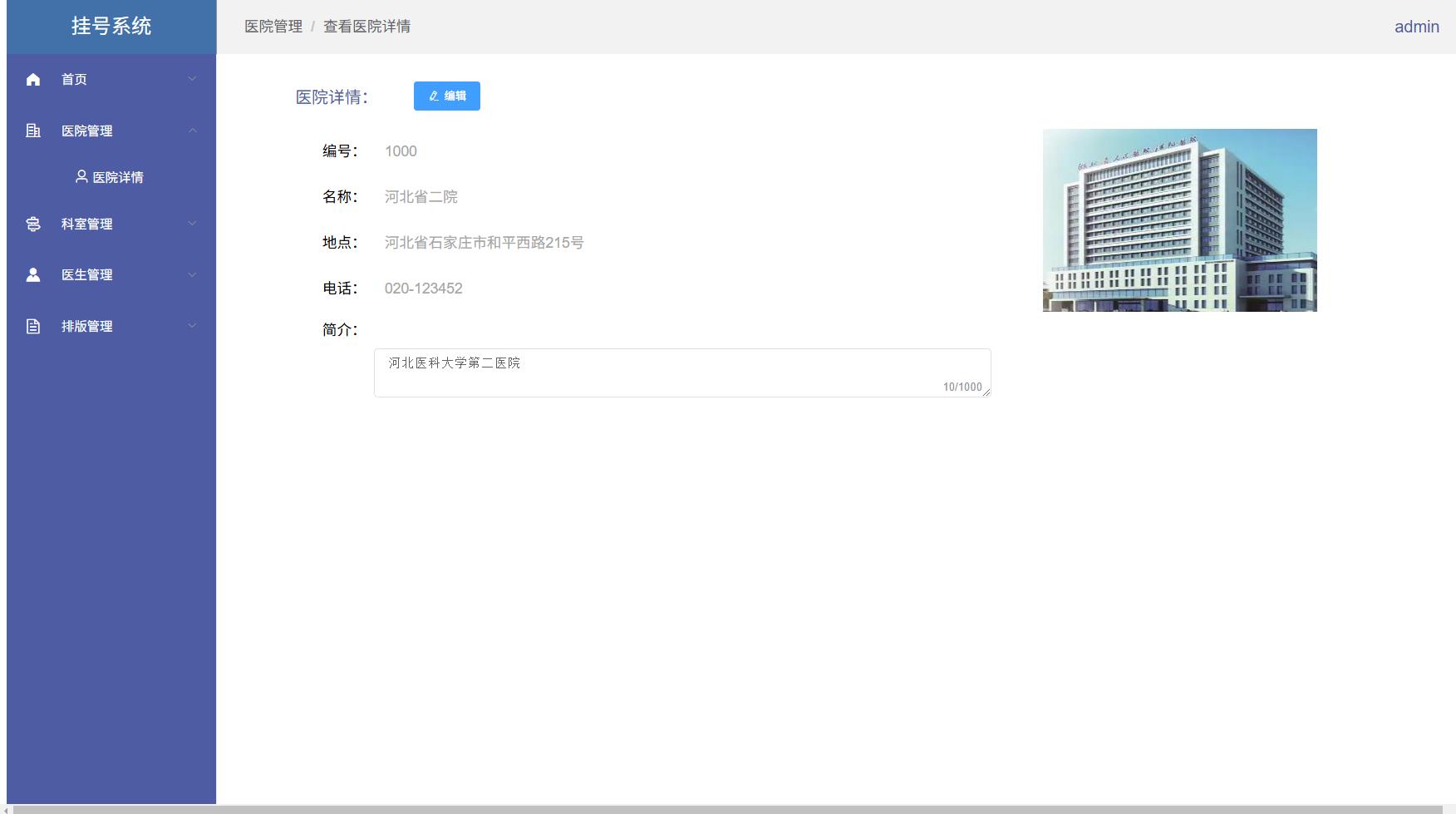
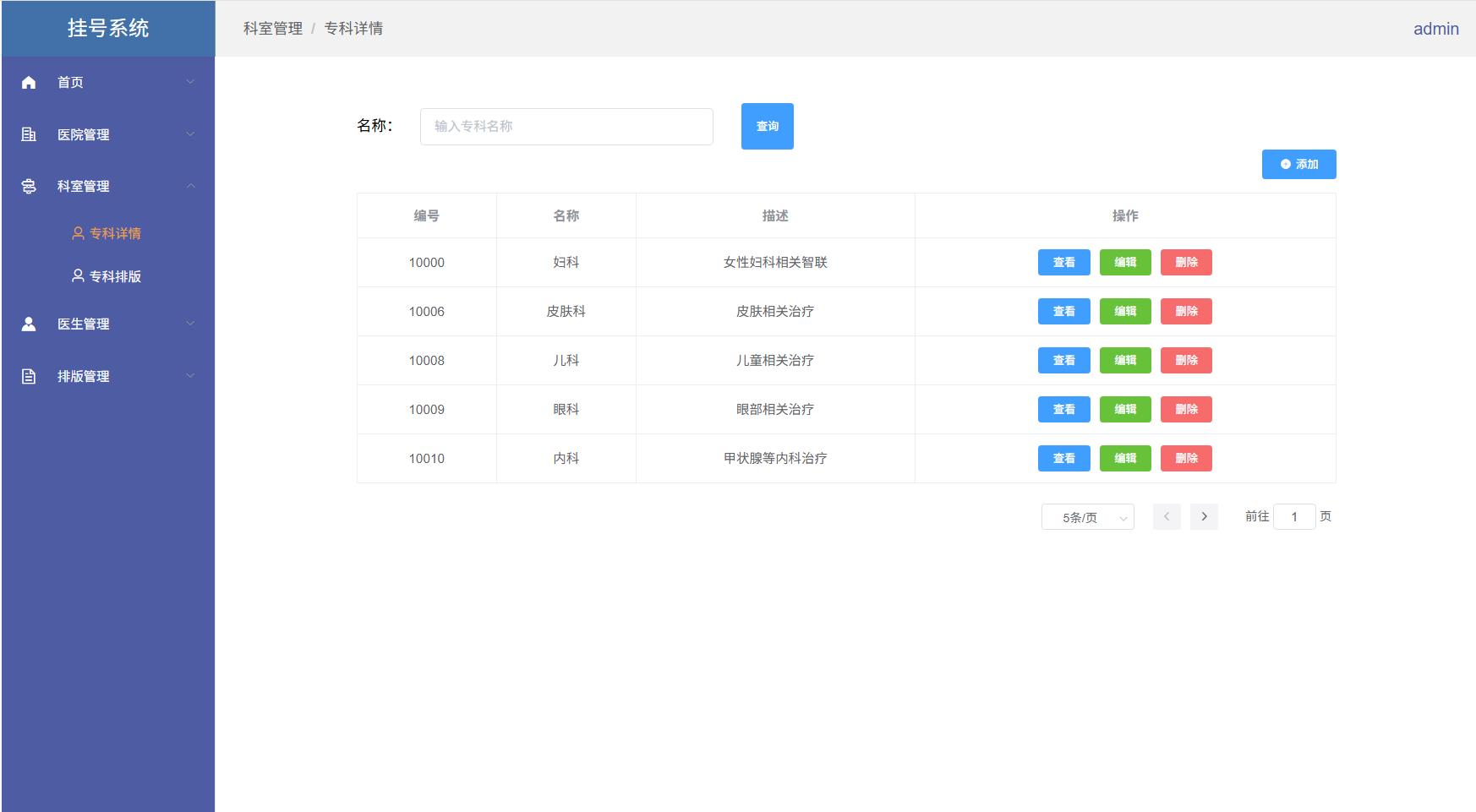
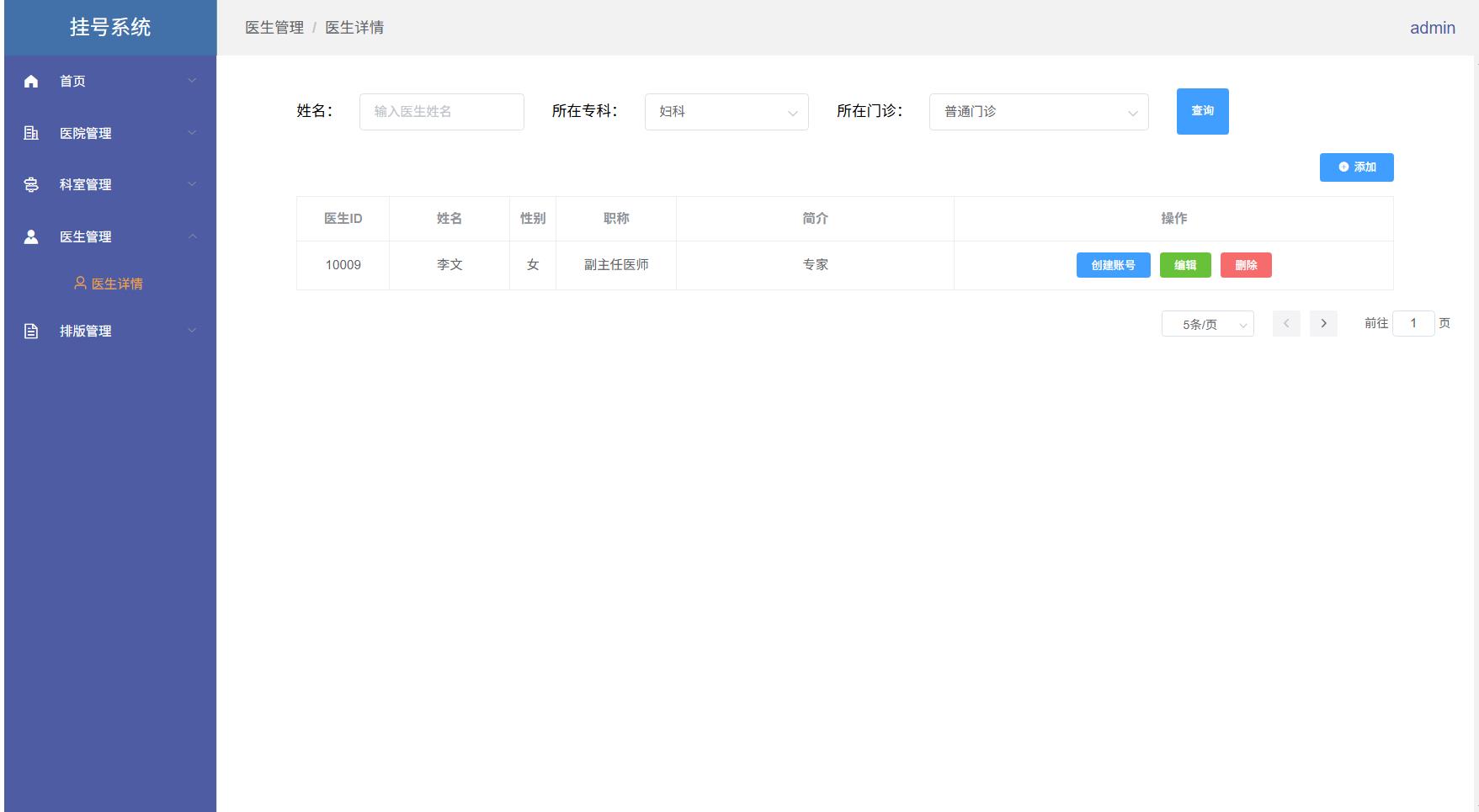
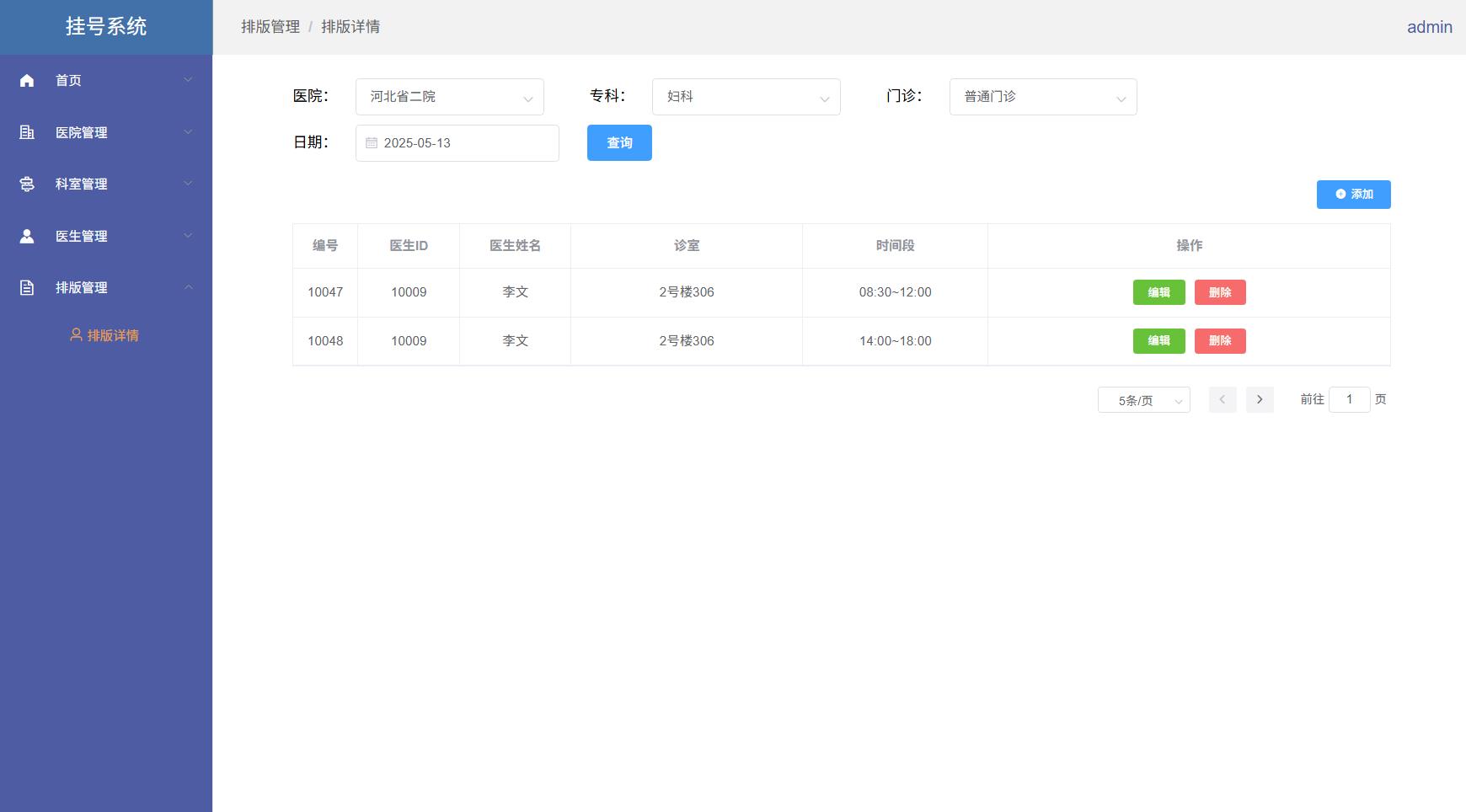
系统展示










部分代码
package cn.test.hospital.service.impl;
import cn.test.hospital.common.security.AccountDetails;
import cn.test.hospital.common.security.JwtTokenUtil;
import cn.test.hospital.dto.param.PowerAccountRegisterParam;
import cn.test.hospital.dto.param.PowerAccountStatusParam;
import cn.test.hospital.dto.param.UserRegisterParam;
import cn.test.hospital.entity.*;
//import cn.test.hospital.hospital.entity.*;
import cn.test.hospital.mapper.PowerAccountMapper;
import cn.test.hospital.mapper.PowerAccountRoleRelationMapper;
import cn.test.hospital.mapper.dao.PowerAccountRoleRelationDao;
import cn.test.hospital.service.ILogAccountLoginService;
import cn.test.hospital.service.IPowerAccountService;
import cn.test.hospital.service.IUserBasicInfoService;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.security.authentication.BadCredentialsException;
import org.springframework.security.authentication.UsernamePasswordAuthenticationToken;
import org.springframework.security.core.AuthenticationException;
import org.springframework.security.core.context.SecurityContextHolder;
import org.springframework.security.core.userdetails.UserDetails;
import org.springframework.security.core.userdetails.UserDetailsService;
import org.springframework.security.core.userdetails.UsernameNotFoundException;
import org.springframework.security.crypto.password.PasswordEncoder;
import org.springframework.stereotype.Service;
import org.springframework.util.CollectionUtils;
import javax.annotation.Resource;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import java.util.Optional;
/**
* @author admin
*/
@Service
public class PowerAccountServiceImpl implements IPowerAccountService {
private static final Logger LOGGER = LoggerFactory.getLogger(PowerAccountServiceImpl.class);
/**
* 一个空格字符
*/
private static final String BLANK_SPACE = " ";
@Resource
private JwtTokenUtil jwtTokenUtil;
@Resource
private PasswordEncoder passwordEncoder;
@Value("${jwt.tokenHead}")
private String tokenHead;
@Resource
private UserDetailsService userDetailsService;
@Resource
private PowerAccountMapper accountMapper;
@Resource
private PowerAccountRoleRelationDao accountRoleRelationDao;
@Resource
private PowerAccountRoleRelationMapper accountRoleRelationMapper;
@Resource
private ILogAccountLoginService logAccountLoginService;
@Resource
private IUserBasicInfoService userBasicInfoService;
/**
* 获取帐号信息
*
* @param name 帐号名
* @return 帐号信息
*/
@Override
public Optional<PowerAccount> getByName(String name) {
PowerAccountExample example = new PowerAccountExample();
example.createCriteria()
.andNameEqualTo(name);
return Optional.ofNullable(accountMapper.selectByExample(example).get(0));
}
/**
* 刷新token
*
* @param oldToken 原来的token
* @return 新token
*/
@Override
public String refreshToken(String oldToken) {
return jwtTokenUtil.refreshHeadToken(oldToken);
}
/**
* 判断用户名是否已使用
*
* @param name 用户名
* @return 是否存在
*/
@Override
public boolean count(String name) {
PowerAccountExample example = new PowerAccountExample();
example.createCriteria()
.andNameEqualTo(name);
return accountMapper.countByExample(example) > 0;
}
/**
* 判断用户是否存在
*
* @param id 用户编号
* @return 是否存在
*/
@Override
public boolean count(Long id) {
PowerAccountExample example = new PowerAccountExample();
example.createCriteria()
.andIdEqualTo(id);
return accountMapper.countByExample(example) > 0;
}
/**
* 注册普通用户账号
*
* @param param 用户账号注册参数(账号,密码)
* @return 是否成功
*/
@Override
public boolean registerUser(UserRegisterParam param) {
PowerAccount account = new PowerAccount();
account.setName(param.getPhone());
account.setPassword(passwordEncoder.encode(param.getPassword()));
account.setStatus(1);
account.setGmtCreate(new Date());
account.setGmtModified(new Date());
if (accountMapper.insertSelective(account) > 0) {
if (userBasicInfoService.insert(param)) {
return true;
} else {
// 注册失败删除账号信息
delete(param.getPhone());
return false;
}
}
return false;
}
/**
* 管理账号注册功能
*
* @param param 账号注册参数(账号,密码)
* @return 是否成功
*/
@Override
public boolean registerAdmin(PowerAccountRegisterParam param) {
PowerAccount account = new PowerAccount();
account.setName(param.getName());
account.setPassword(passwordEncoder.encode(param.getPassword()));
account.setStatus(1);
account.setGmtCreate(new Date());
account.setGmtModified(new Date());
return accountMapper.insertSelective(account) > 0;
}
/**
* 登录后返回 jwt 字符串
*
* @param name 帐号名
* @param password 密码
* @return 生成的JWT的token
*/
@Override
public Optional<String> login(String name, String password) {
String jwt = null;
// 客户端加密后传递账号密码
try {
UserDetails userDetails = userDetailsService.loadUserByUsername(name);
// 密码不正确
if (!passwordEncoder.matches(password, userDetails.getPassword())) {
LOGGER.info("user :{} login fail , wrong password .", name);
throw new BadCredentialsException("密码不正确");
}
UsernamePasswordAuthenticationToken authentication = new UsernamePasswordAuthenticationToken(userDetails,
null, userDetails.getAuthorities());
SecurityContextHolder.getContext().setAuthentication(authentication);
String token = jwtTokenUtil.generateToken(userDetails);
// 这里需要记录登录时间
updateLoginTime(name);
logAccountLoginService.insert(name);
// 注意中间用空格隔开
jwt = tokenHead + BLANK_SPACE + token;
} catch (AuthenticationException e) {
LOGGER.warn("user :{} , login fail :{}", name, e.getMessage());
}
return Optional.ofNullable(jwt);
}
/**
* 检查密码是否正确
*
* @param id 账号编号
* @param password 账号密码
* @return 是否正确
*/
@Override
public boolean checkPassword(Long id, String password) {
PowerAccount account = accountMapper.selectByPrimaryKey(id);
return passwordEncoder.matches(password, account.getPassword());
}
/**
* 删除账号
*
* @param name 账号名
* @return 是否成功
*/
@Override
public boolean delete(String name) {
PowerAccountExample example = new PowerAccountExample();
example.createCriteria()
.andNameEqualTo(name);
return accountMapper.deleteByExample(example) > 0;
}
/**
* 更新账号状态
*
* @param param 账号编号、账号状态(1:开启,0:关闭)
* @return 是否成功
*/
@Override
public boolean updateStatus(PowerAccountStatusParam param) {
PowerAccount account = new PowerAccount();
account.setId(param.getAccountId());
account.setStatus(param.getStatus());
account.setPassword(null);
account.setGmtModified(new Date());
return accountMapper.updateByPrimaryKeySelective(account) > 0;
}
/**
* 修改用户角色关系
*
* @param accountId 帐号id
* @param roleIdList 角色id列表
* @return 成功记录
*/
@Override
public int updateRole(Long accountId, List<Long> roleIdList) {
int count = roleIdList == null ? 0 : roleIdList.size();
//先删除原来的关系
PowerAccountRoleRelationExample accountRoleRelationExample = new PowerAccountRoleRelationExample();
accountRoleRelationExample.createCriteria()
.andAccountIdEqualTo(accountId);
accountRoleRelationMapper.deleteByExample(accountRoleRelationExample);
//建立新关系
if (!CollectionUtils.isEmpty(roleIdList)) {
List<PowerAccountRoleRelation> list = new ArrayList<>();
for (Long roleId : roleIdList) {
PowerAccountRoleRelation roleRelation = new PowerAccountRoleRelation();
roleRelation.setAccountId(accountId);
roleRelation.setRoleId(roleId);
list.add(roleRelation);
}
accountRoleRelationDao.insertList(list);
}
return count;
}
/**
* 更新密码
*
* @param accountId 帐号编号
* @param password 密码
* @return 更新结果
*/
@Override
public boolean updatePassword(Long accountId, String password) {
PowerAccount account = new PowerAccount();
account.setId(accountId);
account.setPassword(passwordEncoder.encode(password));
account.setGmtModified(new Date());
return accountMapper.updateByPrimaryKeySelective(account) > 0;
}
/**
* 通过用户账号名称,获取用户详情
*
* @param userName 用户账号名称
* @return 用户详情
*/
@Override
public UserDetails loadUserByUserName(String userName) {
Optional<PowerAccount> accountOptional = getByName(userName);
if (accountOptional.isPresent()) {
PowerAccount account = accountOptional.get();
List<PowerResource> resourceList = listResource(account.getId());
return new AccountDetails(account, resourceList);
}
throw new UsernameNotFoundException("用户名或密码错误!");
}
/**
* 通过账号编号,获取资源列表
*
* @param accountId 账号编号
* @return 资源列表
*/
@Override
public List<PowerResource> listResource(Long accountId) {
return accountRoleRelationDao.getResourceList(accountId);
}
/**
* 更新最后登录时间
*
* @param name 用户名称
*/
@Override
public void updateLoginTime(String name) {
Optional<PowerAccount> accountOptional = getByName(name);
// 账号存在
if (accountOptional.isPresent()) {
PowerAccount account = accountOptional.get();
account.setPassword(null);
account.setLoginTime(new Date());
accountMapper.updateByPrimaryKeySelective(account);
}
}
}
<template>
<div class="background">
<el-form :model="ruleForm2" :rules="rules2" ref="ruleForm2" label-position="left"
label-width="0px" class="demo-ruleForm login-container login-background">
<h3 class="title">挂号系统后台管理中心</h3>
<el-form-item prop="username">
<el-input type="text" v-model="ruleForm2.username" auto-complete="off"
placeholder="账号" suffix-icon="el-icon-user-solid"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" v-model="ruleForm2.password" auto-complete="off"
placeholder="密码" suffix-icon="el-icon-lock"></el-input>
</el-form-item>
<el-checkbox v-model="checked" checked class="remember">记住密码</el-checkbox>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click="handleSubmit2" :loading="loading">登录</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import {getCookie, setCookie} from "@/utils/cookies";
import {getPermission} from "@/permission";
import {getToken} from "@/utils/auth";
export default {
name: "login",
data(){
return{
loading: false,
ruleForm2: {
username: '',
password: ''
},
rules2: {
username: [{ required: true, message: '请输入账号',trigger: 'blur'}],
password: [{required: true,message: '请输入密码',trigger: 'blur'}]
},
checked: false,
redirect: undefined
}
},
watch: {
$route: {
handler: function(route) {
this.redirect = route.query && route.query.redirect
},
immediate: true
}
},
methods: {
handleSubmit2(ev) {
var _this = this;
_this.$refs.ruleForm2.validate((valid) => {
if (valid) {
_this.loading = true;
// 实现登录
this.$store.dispatch('Login', this.ruleForm2).then(() => {
if (this.checked) {
setCookie("username",this.ruleForm2.username,15);
setCookie("password",this.ruleForm2.password,15);
}
_this.$router.push({path: this.redirect || '/home'});
_this.loading = false
}).catch(() => {
_this.loading = false;
_this.$alert('用户名或密码错误!', '提示信息', {
confirmButtonText: '确定'
});
})
} else {
console.log('error submit!!');
return false;
}
});
}
},
created() {
this.ruleForm2.username = getCookie('username');
this.ruleForm2.password = getCookie('password');
if(this.ruleForm2.username === undefined||this.ruleForm2.username==null||this.ruleForm2.username===''){
this.ruleForm2.username = 'admin';
}
if(this.ruleForm2.password === undefined||this.ruleForm2.password==null){
this.ruleForm2.password = '';
}
}
}
</script>
<style scoped>
.background{
width: 100%;
height: 100%;
background: url("../.././assets/background.jpg") no-repeat;
background-size: 100% 100%;
position: fixed;
top: 0px;
left: 0px;
}
.login-container{
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-border-radius: 5px;
background-clip: padding-box;
margin: 180px auto;
width: 350px;
padding: 35px 35px 15px;
background: #BED2F5;
/*border: 1px solid #eaeaea;*/
box-shadow: 0 0 25px #A7BBD4;
}
label.el-checkbox.remember {
margin: 0px 0px 30px 0px;
}
.title{
color: #ffffff;
}
</style>
源码下载
链接:https://pan.baidu.com/s/1zn70zMBz6Mmf_Kvg0O7avA
提取码:1234