Playable API 是一个强大的工具,用于更灵活地控制动画、音频、脚本等时间轴内容的播放和混合。它提供了比传统 Animator 更底层、更可控的方式管理时间轴行为,尤其适合复杂动画逻辑或动态内容组合的场景。
优点:
1.Playables API 支持动态动画混合,这意味着场景中的对象可以提供自己的动画。例如,武器、宝箱和陷阱的动画可以动态添加到 PlayableGraph 并使用一段时间。
2.Playables API 可播放单个动画,而不会产生创建和管理 AnimatorController 资源所涉及的开销。
3.Playables API 允许用户动态创建混合图并直接逐帧控制混合权重。
4.可在运行时创建 PlayableGraph,根据条件按需添加可播放节点。可量身定制 PlayableGraph 来适应当前情况的要求,而不是提供一个巨大的“一刀切”图形来启用和禁用节点。
核心机制:
核心类型:
1.PlayableGraph
动画控制的核心容器,负责管理所有动画节点(Playable)和输出通道(PlayableOutput)。
PlayableGraph graph = PlayableGraph.Create("MyAnimationGraph");2.Playable:
所有可播放项的基类型(如AnimationClipPlayable),使用struct实现避免内存分配。
隐式转换子类型为Playable,但反向需显式转换(可能因类型不兼容抛出异常)。
3.PlayableOutput:
输出的基类型(如AnimationPlayableOutput),同样为struct。
必须通过SetSourcePlayable()链接到Playable,否则无效果。
AnimationPlayableOutput output = AnimationPlayableOutput.Create(graph, "AnimationOutput", animator);注:Playable 和 PlayableOutput 未暴露大量方法。可使用PlayableExtensions和PlayableOutputExtensions静态类提供的扩展方法。
创建与连接:
1.创建可播放项/输出
所有非抽象类型提供静态Create()方法,首个参数为PlayableGraph(拥有该节点)。
var clipPlayable = AnimationClipPlayable.Create(graph, clip);
var output = AnimationPlayableOutput.Create(graph, "Output", animator);2.连接节点
节点间连接:通过PlayableGraph.Connect(source, sourcePort, target, targetPort)。
输出绑定根节点:output.SetSourcePlayable(rootPlayable)。
PlayableGraph管理
1.生命周期
创建:PlayableGraph.Create("GraphName")。
播放/停止:graph.Play() / graph.Stop()。
手动更新:graph.Evaluate(deltaTime)(适用于非实时更新)。
销毁:必须手动调用graph.Destroy(),否则报错(自动销毁其下所有节点)。
2.注意事项
输入限制:某些Playable类型不支持输入连接(如AnimationClipPlayable)。
权重控制:混合节点需通过SetInputWeight()管理权重。
内存安全:避免频繁创建/销毁,优先重用节点。
使用:
1.播放单个动画
在角色物体挂载以下脚本,如图:

代码:
[RequireComponent(typeof(Animator))]
public class SimplePlayable: MonoBehaviour
{
public Animator animator;
public AnimationClip clip;
private PlayableGraph graph;
void Start()
{
graph = PlayableGraph.Create();
this.CreateSimpleAnimation();
graph.Play();
}
void OnDestroy()
{
if (graph.IsValid())
graph.Destroy();
}
void CreateSimpleAnimation()
{
// 创建AnimationClipPlayable
var clipPlayable = AnimationClipPlayable.Create(graph, clip);
// 创建输出并连接到Animator
var output = AnimationPlayableOutput.Create(graph, "Output", animator);
output.SetSourcePlayable(clipPlayable);
}
}结果:

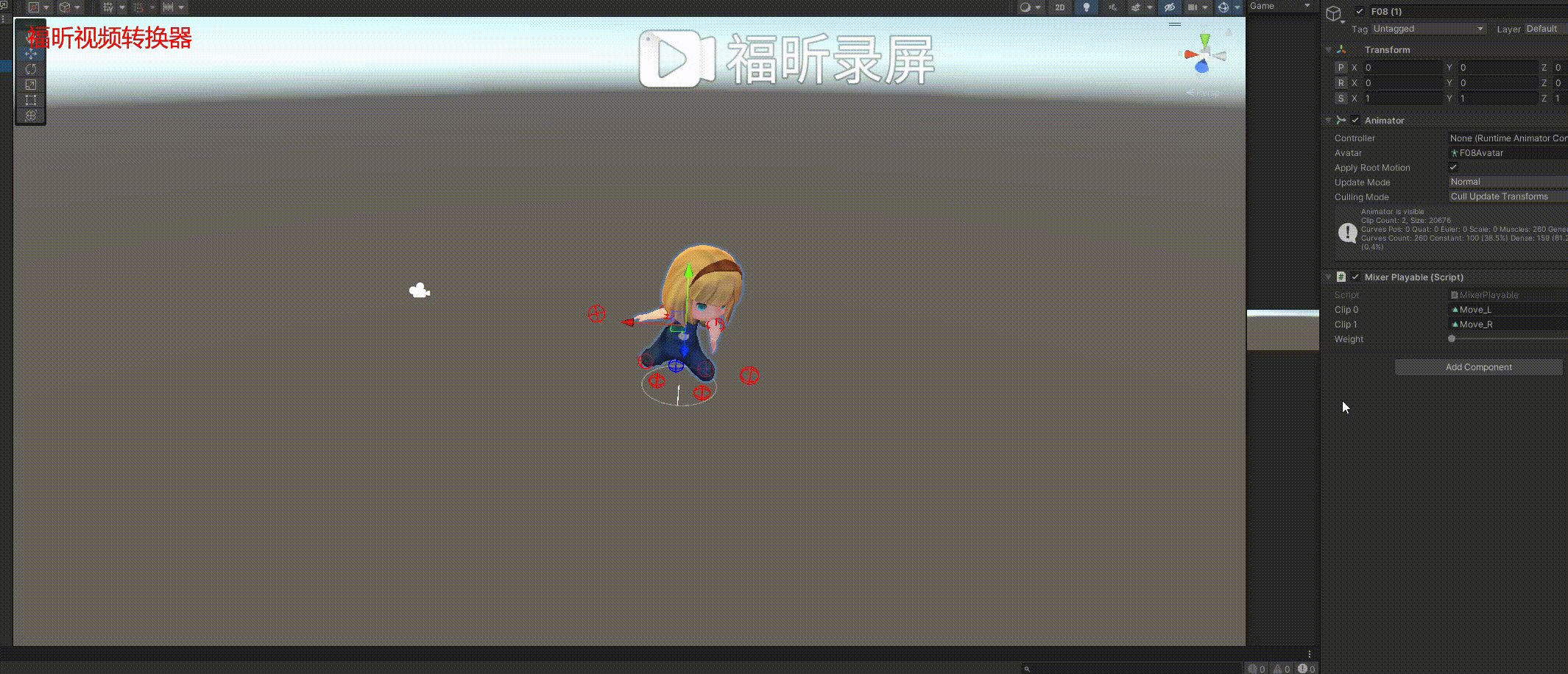
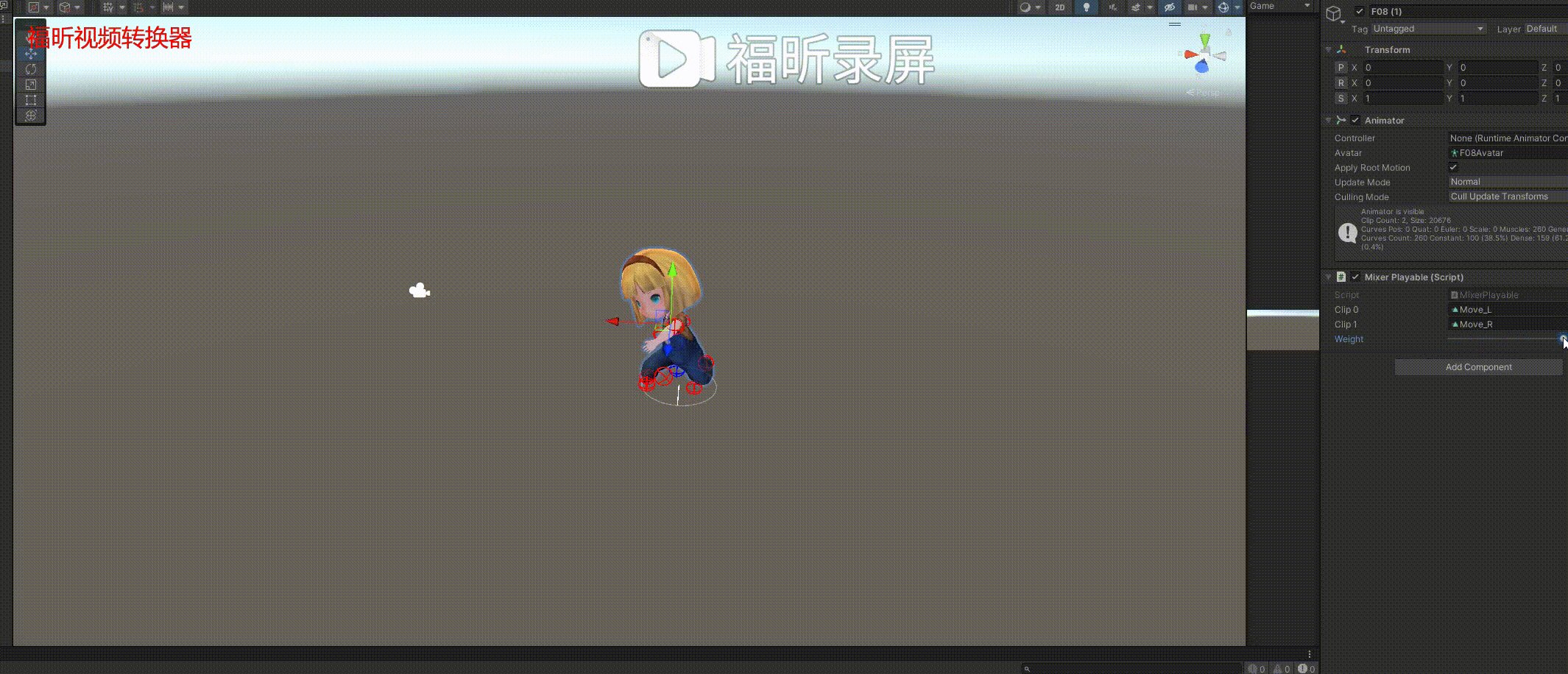
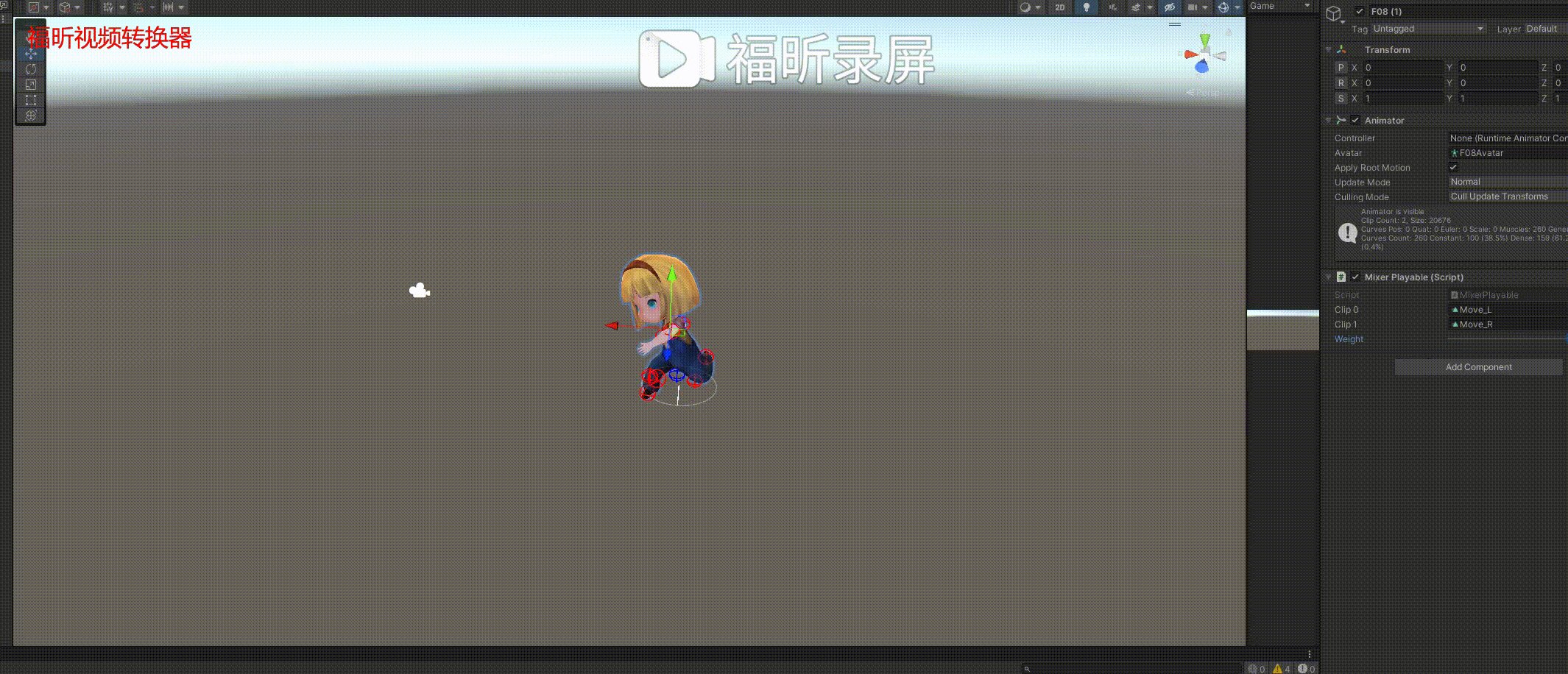
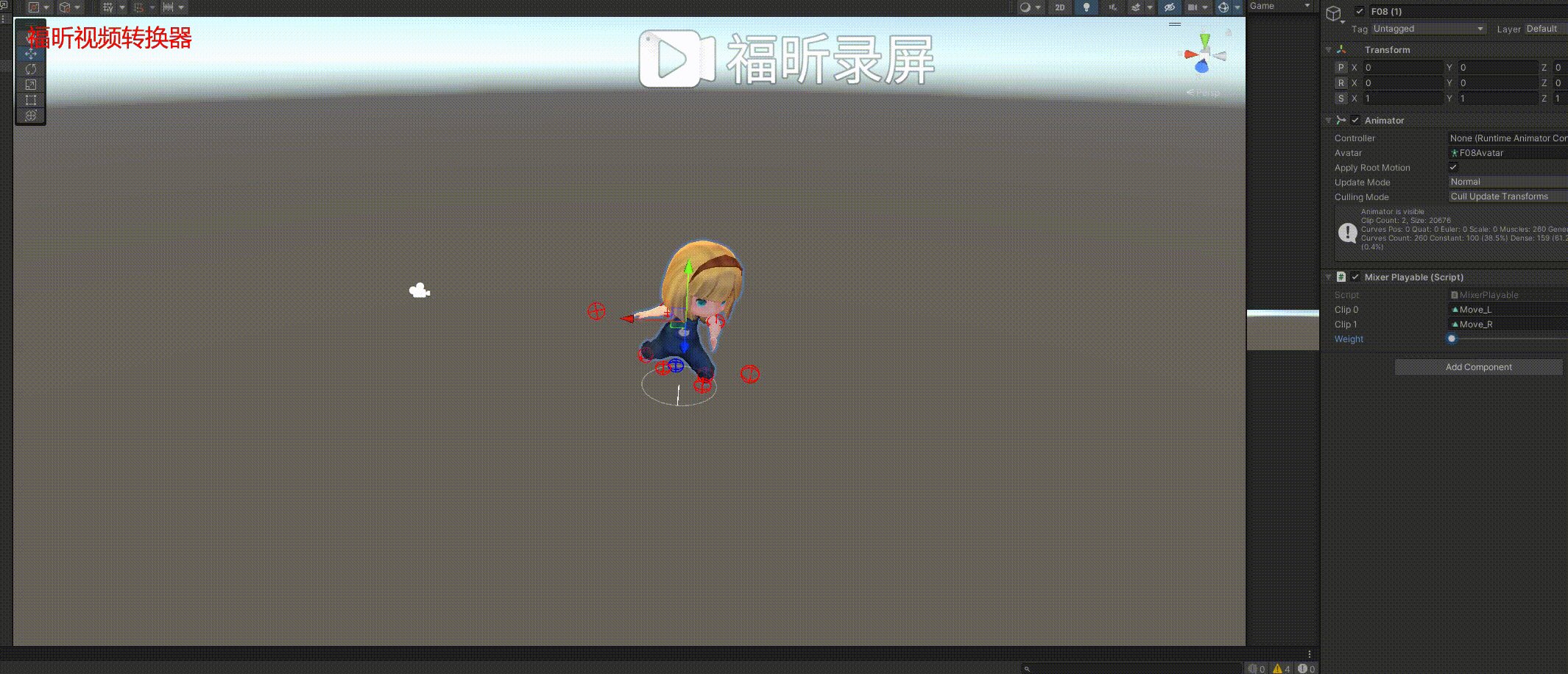
2.混合两个动画(Mixer)
在角色物体上挂载以下脚本,如图:

代码:
[RequireComponent(typeof(Animator))]
public class MixerPlayable : MonoBehaviour
{
public AnimationClip clip0;
public AnimationClip clip1;
[Range(0f, 1f)] public float weight;
PlayableGraph playableGraph;
AnimationMixerPlayable mixerPlayable;
void Start()
{
// 创建该图和混合器,然后将它们绑定到 Animator。
playableGraph = PlayableGraph.Create();
var playableOutput = AnimationPlayableOutput.Create(playableGraph, "Animation", GetComponent<Animator>());
mixerPlayable = AnimationMixerPlayable.Create(playableGraph, 2); //2个输入
playableOutput.SetSourcePlayable(mixerPlayable);
// 创建 AnimationClipPlayable 并将它们连接到混合器。
var clipPlayable0 = AnimationClipPlayable.Create(playableGraph, clip0);
var clipPlayable1 = AnimationClipPlayable.Create(playableGraph, clip1);
// 连接动画到Mixer
playableGraph.Connect(clipPlayable0, 0, mixerPlayable, 0);
playableGraph.Connect(clipPlayable1, 0, mixerPlayable, 1);
//播放该图。
playableGraph.Play();
}
void Update()
{
// 设置混合权重(0表示全clip0,1表示全clip1)
weight = Mathf.Clamp01(weight);
mixerPlayable.SetInputWeight(0, 1.0f - weight);
mixerPlayable.SetInputWeight(1, weight);
}
void OnDisable()
{
//销毁该图创建的所有可播放项和输出。
playableGraph.Destroy();
}
}结果:
3.分层动画(LayerMixer)
创建一个动画遮罩

设置遮罩,如下图,将叠加动画的下半动画不播放

将角色物体上挂载以下脚本,如下图:

代码:
[RequireComponent(typeof(Animator))]
public class LayerMixerPlayable : MonoBehaviour
{
public AnimationClip runClip;
public AnimationClip attackClip;
public AvatarMask attackMask;
PlayableGraph graph;
void Start()
{
// 创建该图和混合器,然后将它们绑定到 Animator。
graph = PlayableGraph.Create();
var playableOutput = AnimationPlayableOutput.Create(graph, "Animation", GetComponent<Animator>());
AnimationLayerMixerPlayable layerMixer = AnimationLayerMixerPlayable.Create(graph, 2);
playableOutput.SetSourcePlayable(layerMixer);
// 基础层(如移动)
var baseLayer = AnimationClipPlayable.Create(graph, runClip);
graph.Connect(baseLayer, 0, layerMixer, 0);
layerMixer.SetInputWeight(0, 1f);
// 叠加层(如攻击)
var attackLayer = AnimationClipPlayable.Create(graph, attackClip);
graph.Connect(attackLayer, 0, layerMixer, 1);
layerMixer.SetInputWeight(1, 1f);
// 设置层级遮罩(可选)
layerMixer.SetLayerMaskFromAvatarMask(1, attackMask); // 仅特定身体部位播放攻击动画
graph.Play();
}
}结果:将一个跑的动画和一个攻击动画混合,再将攻击动画的下半身添加动画遮罩
4.动态创建与销毁节点
// 动态添加新动画
public void AddDynamicAnimation(AnimationClip clip)
{
var newClipPlayable = AnimationClipPlayable.Create(graph, clip);
mixer.AddInput(newClipPlayable, 0, 1f); // 假设mixer已存在
}
// 销毁节点
public void RemoveAnimation(int index)
{
mixer.GetInput(index).Destroy();
mixer.DisconnectInput(index);
}创建自定义可播放项:
1. 创建自定义 Playable
继承 PlayableBehaviour:定义自定义逻辑需从基类 PlayableBehaviour 派生,重写其方法(如 PrepareFrame, OnPlayableCreate 等)。
public class MyCustomPlayableBehaviour : PlayableBehaviour
{
// 实现自定义逻辑(如重写帧更新方法)
public override void PrepareFrame(Playable playable, FrameData info)
{
// 每帧执行逻辑
}
}可视化工具的安装与使用:
性能优化
1.提前创建PlayableGraph:在Awake()或Start()中初始化,避免运行时卡顿。
2.重用Playable节点:对于频繁切换的动画(如攻击、受伤),预先创建节点并通过权重控制显隐,而非反复创建/销毁。
3.限制更新频率:若动画无需每帧更新,可通过graph.Evaluate(deltaTime)手动控制更新。
4.使用Playable TraversalMode,设置遍历模式优化性能:
graph.SetTimeUpdateMode(DirectorUpdateMode.Manual);
graph.SetPlayableTraversalMode(PlayableTraversalMode.Passthrough);应用场景
1.角色移动混合:根据速度动态混合走、跑、冲刺动画。
2.受伤动画叠加:在基础动画上叠加受伤抖动,不影响其他身体部位。
3.过场动画控制:结合Timeline和Playable API实现复杂的过场动画序列。
注意事项
1.销毁PlayableGraph:在对象销毁时调用graph.Destroy(),防止内存泄漏。
2.动画长度处理:循环动画需手动控制停止,或使用ClipPlayable.SetDuration()。
3.权重归一化:混合时确保权重总和不超过1,避免动画异常。
4.版本兼容性:Playable API在Unity 2017.1+中稳定,但部分功能(如ScriptPlayable<T>)可能需要更新版本。
未完待续。。。
参考链接:
Playables API - Unity 手册
Unity - 手册:Playables API (unity3d.com)


















