HTML
- 1. HTML5语法与基础标签
- 1.1 HTML5特性
- 1.1.1 空白折叠现象
- 1.1.2 转义字符
- 1.2 HTML注释
- 1.3 基础标签
- 1.3.1 div标签
- 1.3.2 标题标签
- 1.3.3 段落标签
- 1.3.4 title
- 1.3.5 meta
- 1.4 html骨架
- 1.4.1 DTD
- 1.4.2 html标签
- 1.4.3 head与body标签
- 1.5 div标签详解
- 1.5.1 常见class类名
- 2. 列表标签
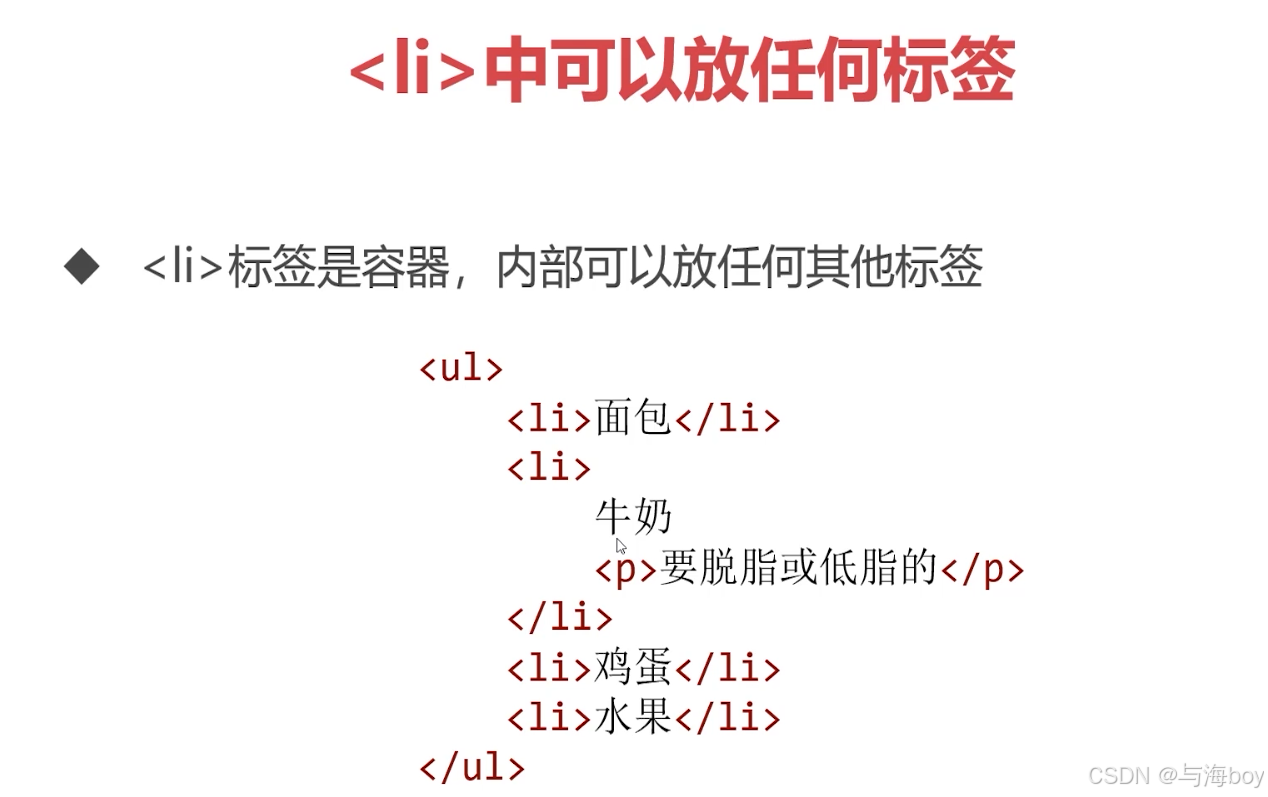
- 2.1 无序列表
- 属性
- 2.2 有序列表
- ol标签属性
- 2.3 定义列表
- 2.4 列表嵌套
- 3. 多媒体与语义化标签
- 3.1 多媒体标签
- 3.1.1 音频
- 3.1.2 视频
- 3.1.3 页内锚点
- 3.1.4 下载链接
- 3.1.5 超级链接
- 3.1.6 图片标签
- 2.
1. HTML5语法与基础标签
1.1 HTML5特性
1.1.1 空白折叠现象

1.1.2 转义字符



1.2 HTML注释

1.3 基础标签
1.3.1 div标签


1.3.2 标题标签


1.3.3 段落标签

1.3.4 title



1.3.5 meta






1.4 html骨架

1.4.1 DTD


1.4.2 html标签

1.4.3 head与body标签

1.5 div标签详解
1.5.1 常见class类名

2. 列表标签

2.1 无序列表








属性



2.2 有序列表





ol标签属性









2.3 定义列表







2.4 列表嵌套

3. 多媒体与语义化标签
3.1 多媒体标签
3.1.1 音频




3.1.2 视频


3.1.3 页内锚点


3.1.4 下载链接


3.1.5 超级链接





3.1.6 图片标签




















