低代码策略通过简化开发流程、降低技术门槛、提升效率,帮助用户快速构建灵活可靠的应用。这些策略的核心优势体现在以下方面:
快速交付与降本增效
- 减少编码需求:通过可视化配置(如变量替换、表达式函数)替代传统编码,业务人员可直接参与开发,缩短需求到上线的周期。
- 模块化复用:模板、正则规则、函数库等可跨场景复用,避免重复开发,降低维护成本。
灵活性与扩展性平衡
- 轻量级逻辑覆盖:表达式、正则校验等解决80%的常见需求(如数据校验、动态计算)。
- 深度定制能力:前后端脚本支持复杂逻辑扩展(如系统集成、API调用),突破低代码平台的功能限制。
多角色协作
- 业务与技术协同:业务人员配置变量、表达式,开发者补充脚本逻辑,分工明确,降低沟通成本。
- 端到端覆盖:从前端交互(脚本)、数据校验(正则)到后端处理(服务端逻辑),全流程支持。
安全与一致性保障
- 标准化规则:正则表达式确保输入合法性,表达式函数统一计算逻辑,减少人为错误。
- 敏感逻辑隔离:后端脚本处理数据库操作、支付等敏感任务,避免前端暴露风险。
低代码策略尤其适合需要快速迭代的业务系统(如CRM、ERP)、标准化工具(表单、报表),以及需兼顾效率与灵活性的中长尾场景(如电商营销活动、数据看板)。通过组合这些策略,企业既能实现“小步快跑”的敏捷开发,又能应对未来复杂需求的可扩展挑战。
以下是常见的低代码策略及其特点和使用场景的详细说明,结合实际案例帮助理解:
1. 变量替换
特点:
- 动态内容生成:通过占位符(如 {{user.name}})在运行时替换为实际数据。
- 零代码操作:无需编程,用户通过界面配置即可实现动态内容。
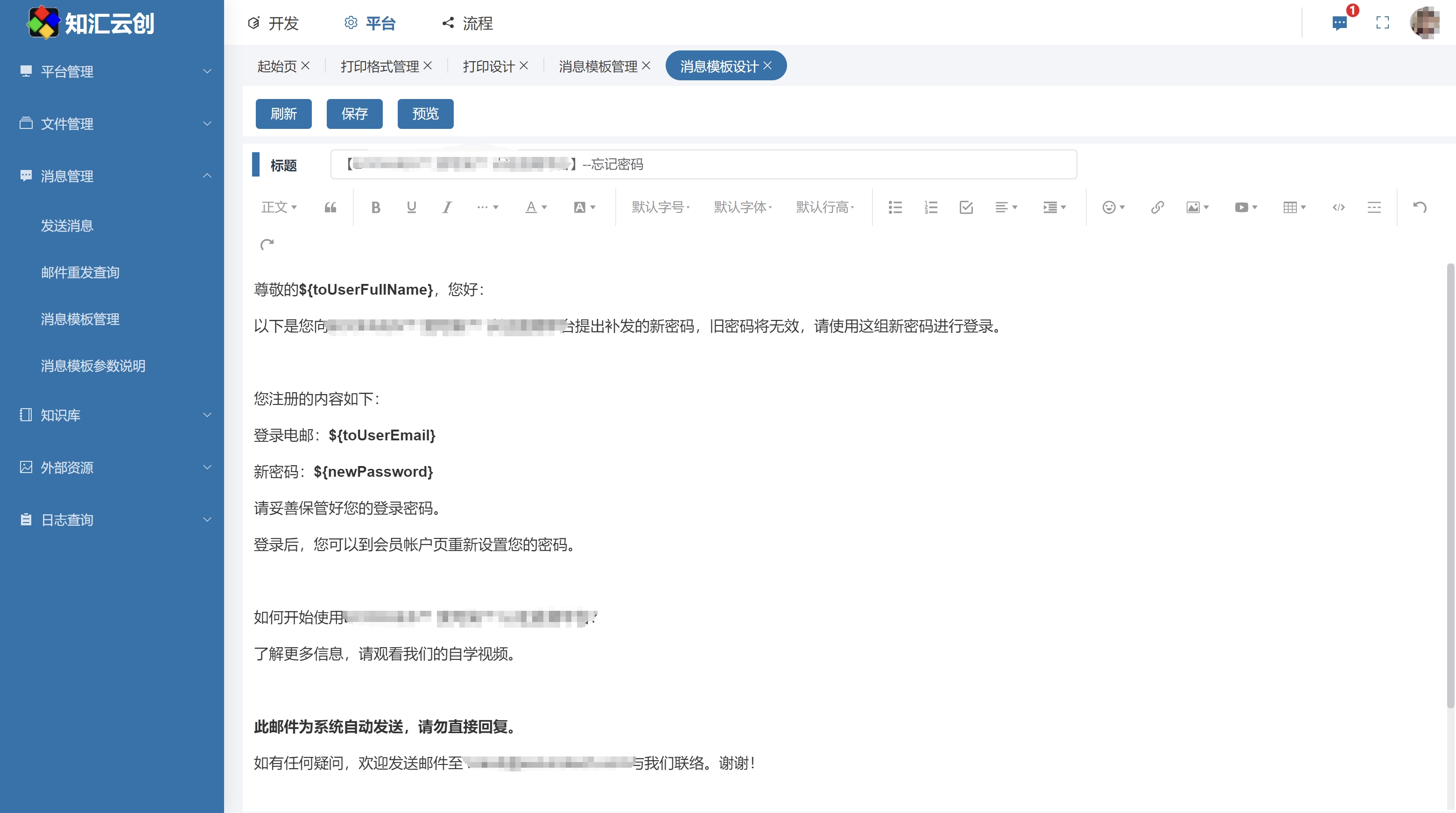
- 跨场景复用:同一模板可适配不同数据源(如邮件、报告)。
使用场景:
- 邮件模板:自动填充客户姓名、订单号等信息。
- 报表生成:动态插入统计结果或日期(如“{{current_date}}”)。
- 表单预填:用户提交后,自动显示填充后的信息(如“您的订单号是:{{order_id}}”)。
示例:
欢迎回来,{{username}}!您的账户余额为:{{balance}}。

2. 正则表达式校验
特点:
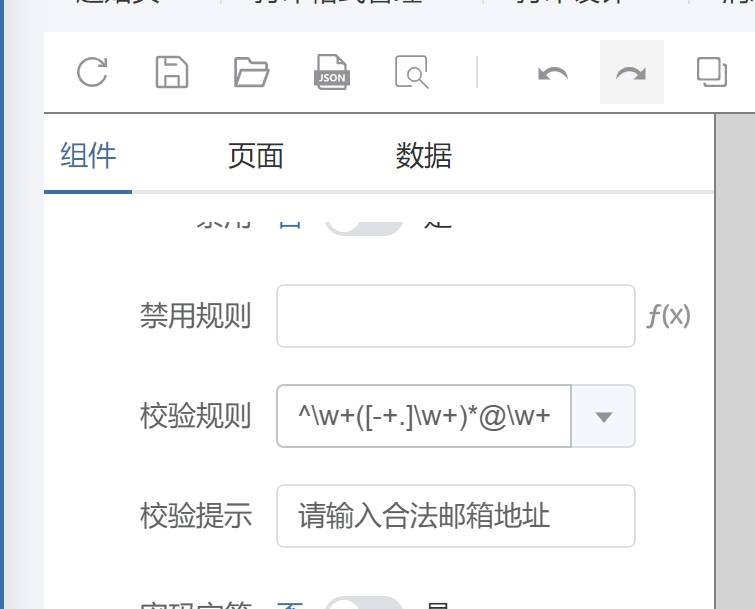
- 精准模式匹配:验证输入是否符合特定规则(如邮箱、身份证号)。
- 灵活性高:支持复杂规则(如密码强度:至少包含数字和字母)。
- 学习成本较高:需熟悉正则语法,但低代码平台通常提供预设模板。
使用场景:
- 表单验证:手机号格式(/^1[3-9]\d{9}$/)、邮箱格式校验。
- 数据清洗:去除日志中的非法字符(如 /[^a-zA-Z0-9]/g)。
- 日志分析:提取特定错误码(如 ERROR:\s(\d{4}))。
示例:
验证邮箱的正则表达式:^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$

3. 表达式和函数
特点:
- 内置功能丰富:提供数学计算(SUM)、字符串处理(CONCAT)、日期函数(NOW())等。
- 可视化配置:通过拖拽或公式编辑器实现逻辑,无需编码。
- 轻量级逻辑处理:适合简单业务规则(如条件分支、数据转换)。
使用场景:
- 动态计算字段:订单总价 = 数量 × 单价 × (1 - 折扣率)。
- 条件显示:若 订单金额 > 1000,显示“VIP客户”。
- 数据格式化:将日期字段转换为“YYYY-MM-DD”格式。
示例:
IF(库存数量 < 10, "库存不足", "库存充足")

4. 前端脚本
特点:
- 增强交互性:通过JavaScript实现动态效果(如实时搜索、表单联动)。
- 依赖浏览器环境:运行在用户端,响应速度快。
- 需前端基础:适合熟悉HTML/CSS/JS的开发者。
使用场景:
- 动态表单:选择“国家”后,自动加载对应的“城市”选项。
- 实时校验:密码强度实时提示(利用 onkeyup 事件)。
- UI动画:点击按钮展开/折叠详情区域。
示例:
// 显示/隐藏区块
document.getElementById("toggleButton").onclick = function() {
document.getElementById("details").classList.toggle("hidden");
};

5. 后端脚本
特点:
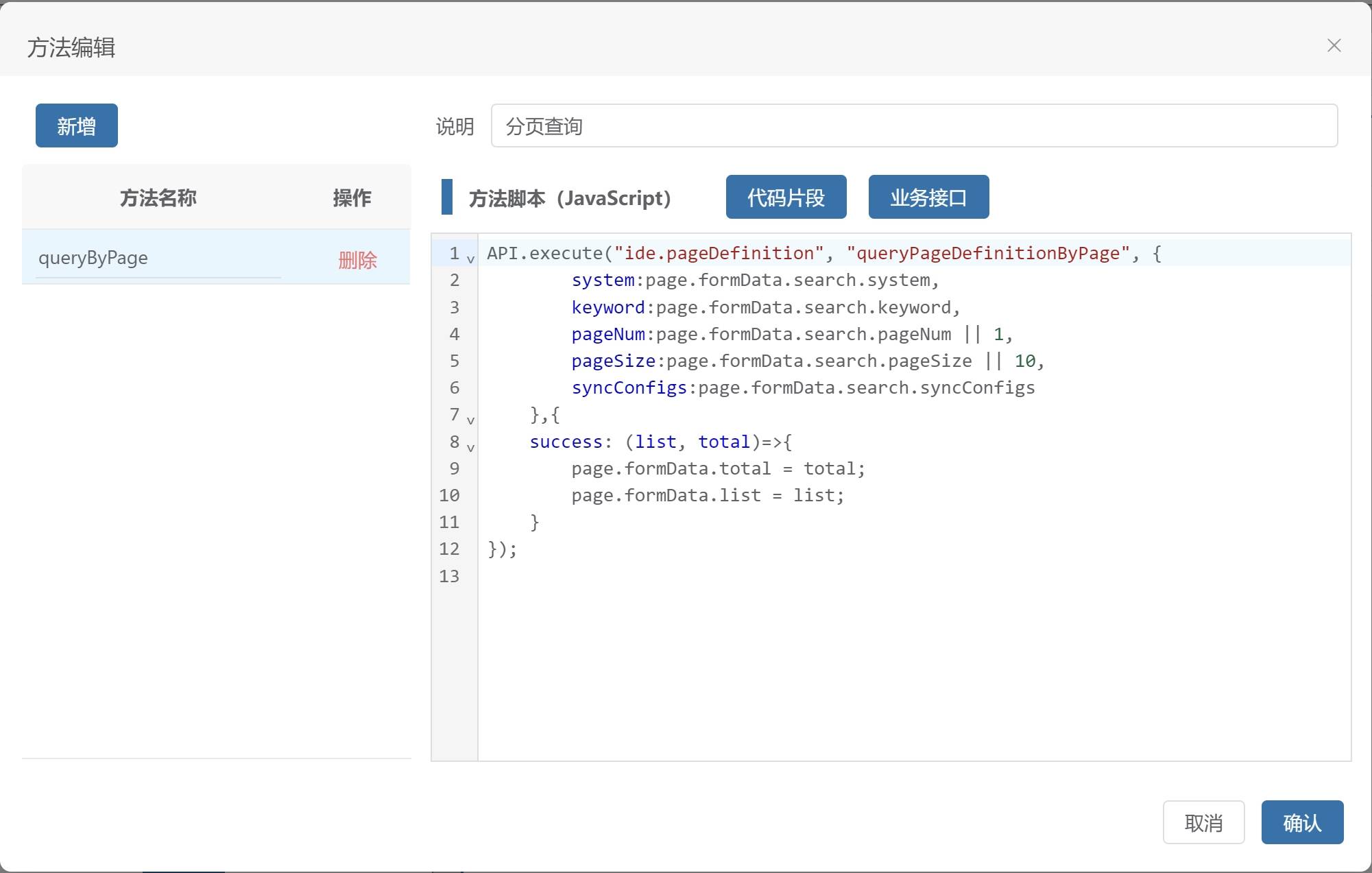
- 处理复杂逻辑:执行数据库操作、调用API、实现业务规则。
- 服务器端执行:保障安全性(如敏感数据处理)。
- 需后端语言基础:如Python、Node.js、Groovy,但低代码平台通常封装常用操作。
使用场景:
- 数据整合:从多个数据库表关联查询订单详情。
- 第三方API调用:支付成功后,向CRM系统同步客户信息。
- 定时任务:每天凌晨自动生成销售报表并邮件发送。
示例(伪代码):
// 低代码平台的后端脚本示例(Node.js)
app.post("/submitOrder", async (req, res) => {
const order = req.body;
await db.insert("orders", order);
// 写入数据库
await sendEmail(order.userEmail, "订单确认");
// 调用邮件服务
res.send({ success: true });
});

策略对比与适用性
| 策略 | 技术门槛 | 典型用户 | 适用场景 |
| 变量替换 | 无 | 业务人员 | 动态内容生成、模板化输出 |
| 正则表达式 | 中等 | 开发/运维人员 | 输入校验、数据清洗 |
| 表达式函数 | 低 | 业务分析师 | 简单逻辑计算、条件分支 |
| 前端脚本 | 中高(需JS) | 前端开发者 | 交互增强、动态UI |
| 后端脚本 | 中高(需API) | 后端开发者 | 复杂业务逻辑、系统集成 |
总结
低代码平台通过组合这些策略,平衡了灵活性与易用性:
- 非技术人员:优先使用变量替换、表达式函数和预设正则模板。
- 开发者:通过前后端脚本扩展复杂功能,突破低代码的局限性。
- 典型工作流:前端脚本处理交互 → 变量替换填充数据 → 正则校验输入 → 表达式函数计算 → 后端脚本完成数据持久化。