和你一起终身学习,这里是程序员Android
经典好文推荐,通过阅读本文,您将收获以下知识点:
一、Systrace 拆解概览
二、Systrace 阶段拆解详解
一、Systrace 拆解概览
MTK Camera 照片切换视频trace 拆解(非切换摄像头类)
| 照片切换视频 | 模块 | trace 关键字 |
|---|---|---|
| S0 | Camera APP | deliverInputEvent ⇒ abortCaptures/CameraHal::flush 开始 |
| S1 | Camera HAL | abortCaptures/CameraHal::flush |
| S2 | Camera APP | abortCaptures/CameraHal::flush 结束 ⇒ CameraHal::configureStreams start |
| S3 | Camera HAL | CameraHal::configureStreams |
| S4 | Camera APP | CameraHal::configureStreams end ⇒ setRepeatingRequest start |
| S5 | Camera HAL | setRepeatingRequest start ⇒ first full buffer |
| S6 | Camera APP、SF | first full buffer ⇒ 第一帧显示(onPreviewOk) |
二、Systrace 阶段拆解详解
2.1 点击照片模式切换视频模式
S0 deliverInputEvent ⇒ abortCapture/CameraHal::flush 开始
Camera 响应点击事件开始abortCapture

Systrace 关键字:
Camera app 点击照片切换视频模式响应:deliverInputEvent
Camera app 下发停止预览请求:abortCaptures
Camera FWK 响应abortcapture 的处理: flush 、CameraHal::flush
S1 abortCaptures/CameraHal::flush
CameraHAL 响应flush的流程

StreamingNode flush
Systrace 关键字:
StreamingNode::flush
P2_Dispatch:notifyFlush()
P2_Streaming:notifyFlush()
P2_Dispatch:waitFlush()
P2_Streaming:waitFlush()
CaptureNode flush
Systrace 关键字:
CaptureNode::flush
P2_Capture:notifyFlush()
P2_Capture:waitFlush()
S2 abortCaptures/CameraHal::flush 结束 ⇒ CameraHal::configureStreams start
初始化videomode,MediaRecorder ,prepare MediaRecorder

Systrace 关键字:
videoMode.doInitMode
AIDL::cpp::ICameraService::getNumberOfCameras::cppClient
videoMode.mediaRecorderinit
videoMode.mediaRecorderPrepare
Camera APP通过bind 跟mediaserver 进行通讯,并创建createRecord
createRecord 实例

AIDL::cpp::IAudioFlingerService::createRecord::cppClient
S3 CameraHal::configureStreams
configureStreams 概览

Systrace 关键字:
createCaptureSession
endConfigure
configureStreams
configureStreamsLocked
CameraHal::configureStreams
Delete3路照片流

Systrace 关键字:
deleteStream
disconnect
freeBuffer
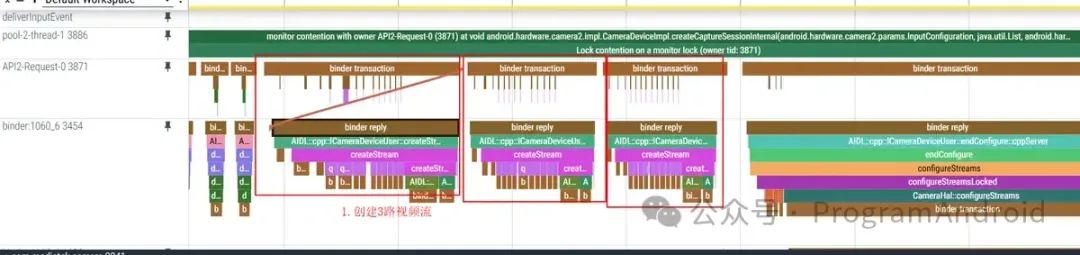
创建3路视频流

Systrace 关键字:
AIDL::cpp::ICameraDeviceUser::createStream::cppServer
createStream
Camera HAL CaptureNode ,StreamNode uninit

Systrace 关键字:
StreamingNode::flush
CaptureNode::flush
CaptureNode::uninit
StreamingNode::uninit
StreamingNode flush && CaptureNode flush

StreamingNode flush
Systrace 关键字:
StreamingNode::flush
P2_Dispatch:waitFlush()
P2_Streaming:waitFlush()
P2_Dispatch:notifyFlush()
P2_Streaming:notifyFlush()
CaptureNode flush
Systrace 关键字:
CaptureNode::flush
P2_Capture:waitFlush()
P2_Capture:notifyFlush()
CaptureNode uninit &&StreamingNode uninit

CaptureNode uninit
CaptureNode::uninit
P2_Capture:uninit()
StreamingNode uninit
StreamingNode::uninit
P2_Dispatch:uninit()
P2_Streaming:uninit()
releaseGeneralPipe
uninit
uninitPool
fpipe.p2g.fullImg.destroy
~GraphicBuffer
free
freeBuffer
TPI uninit
uninitHalISP
StreamingNode::uninitLock
uninit3DNR
uninitDsdnPools
releaseBuffer
fpipe.fullImg.destroy
uninitNodes
uninitSMVR
Camera HAL 决策配流Feature evaluateConfiguration

Systrace 关键字:
configureStreams
eatureSettingPolicy::evaluateConfiguration
evaluateCaptureConfiguration
updateStreamConfiguration
为申请的3路视频流申请buffers

Systrace 关键字:
configureStreams
initProducer-Hal:Image:FD
initProducer-Hal:Image:P1:Resizeraw_main1
initProducer-Hal:Image:STT_main1
allocateBuffers
endConfigure dump
Camera FWK 配流结束 finishConfiguration

Systrace 关键字:
endConfigure
finishConfiguration
Camera FWK 配流结束 finishConfiguration 的同时 FdNode init
,StreamNode init,CaptureNode init

Systrace 关键字:
finishConfiguration
FdNode init
StreamingNode::init
CaptureNode::init
submitRequestList
StreamingNode::init

Systrace 关键字:
StreamingNode::init
P2_Dispatch:init()
P2_Streaming:FeaturePipe create
prepareGeneralPipe
P2_Streaming:FeaturePipe init
TPI init_config
CaptureNode::init && config

Systrace 关键字:
CaptureNode::init
P2_Capture:init()
P2_Capture:FeaturePipe create & init
CaptureNode::config
P2_Capture:config()
S4:CameraHal::configureStreams 结束 -->submitRequestList
CameraHal::configureStreams 结束 -->submitRequestList 下发预览请求 trace TAG

submitRequestList 下发预览请求

Sysrace TAG:
AIDL::cpp::ICameraDeviceUser::submitRequestList::cppServer
submitRequestList
setStreamingRequestList
submitRequestsHelper
setRepeatingRequests
S5:submitRequestList --> first full buffer
第一帧预览请求
第一帧预览请求 Trace

Camera FWK trace TAG:sendRequestsBatchCameraHal::processBatchCaptureRequestsframe capture
Camera HAL trace TAG:processCaptureRequest
第一帧出图callback 请求
第一帧出图定位: callback Camera FWK 关键trace TAG

Trace TAG:processCaptureResultsStream 0: first full buffer
第一帧出图callback Camera HAL --> Camera FWK -->Camera APP

第一帧callback 流程(Camera HAL -->Camera FWK)

第一帧出图callback Camera HAL trace TAGprocessCaptureResult
第一帧出图callback Camera FWK 关键 trace TAG:first full bufferStream 0: first full bufferframe capture
第一帧callback 流程(Camera FWK -->Camera APP)

Camera APP trace TAG:SurfaceTexture
S6: first full buffer ⇒ 第一帧显示(onPreviewOk)
第一帧callback 流程(Camera APP -->SurfaceFliger 送显示)

SF 显示trace TAG:surfaceflingervsync-sfBufferTxFence
至此,本篇已结束。转载网络的文章,小编觉得很优秀,欢迎点击阅读原文,支持原创作者,如有侵权,恳请联系小编删除,欢迎您的建议与指正。同时期待您的关注,感谢您的阅读,谢谢!

点个在看,为大佬点赞!