需要图片集和源码请点赞关注收藏后评论区留言~~~
一、帧动画
Android的动画分为三类,帧动画,补间动画和属性动画。其中帧动画是实现原理最简单的一种,跟现实生活中的电影胶卷类似,都是在短时间内连续播放多张图片,从而模拟动态画面的效果。
Android的帧动画由动画图形AnimationDrawable生成,下面是它的主要方法
1:addFrame 添加一副图片帧
2:setOneShot 设置是否只播放一次
3:start 开始播放
4:stop 停止播放
5:isRunning 判断是否正在播放
有了动画图形,还得有一个宿主视图显示该图形,一般使用图像视图承载AnimationDrawable,即调用图像视图的setImageDrawable方法加载动画图形
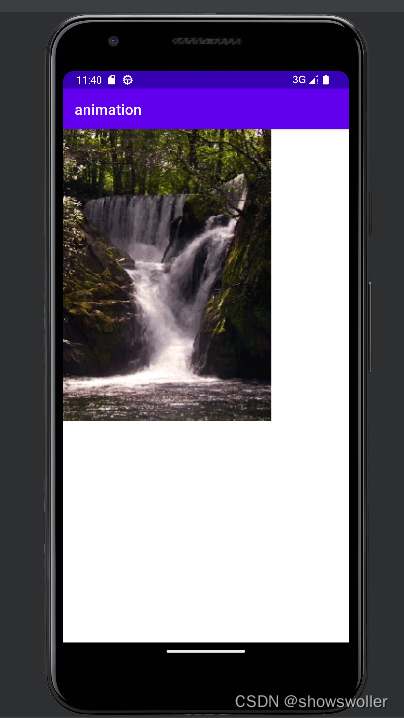
除了在代码中添加帧图片之外,还可以现在XML文件中定义帧图片的排列,然后在代码中调用图像视图的setImageResource方法,加载指定的XML图形定义文件,再调用图像视图的getDrawable方法 获得动画图形的实例 效果如下
瀑布动画

代码如下
Java类
package com.example.animation;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.widget.ImageView;
public class FrameAnimActivity extends AppCompatActivity {
private ImageView iv_frame_anim; // 声明一个图像视图对象
private AnimationDrawable ad_frame; // 声明一个帧动画对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_frame_anim);
iv_frame_anim = findViewById(R.id.iv_frame_anim);
iv_frame_anim.setOnClickListener(v -> {
if (ad_frame.isRunning()) { // 判断帧动画是否正在播放
ad_frame.stop(); // 停止播放帧动画
} else {
ad_frame.start(); // 开始播放帧动画
}
});
showFrameAnimByCode(); // 在代码中生成并播放帧动画
//showFrameAnimByXml(); // 从xml文件获取并播放帧动画
}
// 在代码中生成并播放帧动画
private void showFrameAnimByCode() {
ad_frame = new AnimationDrawable(); // 创建一个帧动画图形
// 下面把每帧图片加入到帧动画的列表中
ad_frame.addFrame(getDrawable(R.drawable.flow_p1), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p2), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p3), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p4), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p5), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p6), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p7), 50);
ad_frame.addFrame(getDrawable(R.drawable.flow_p8), 50);
// 设置帧动画是否只播放一次。为true表示只播放一次,为false表示循环播放
ad_frame.setOneShot(false);
// 设置图像视图的图形为帧动画
iv_frame_anim.setImageDrawable(ad_frame);
ad_frame.start(); // 开始播放帧动画
}
// 从xml文件获取并播放帧动画
private void showFrameAnimByXml() {
// 设置图像视图的图像来源为帧动画的XML定义文件
iv_frame_anim.setImageResource(R.drawable.frame_anim);
// 从图像视图对象中获取帧动画
ad_frame = (AnimationDrawable) iv_frame_anim.getDrawable();
ad_frame.start(); // 开始播放帧动画
}
}
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_frame_anim"
android:layout_width="match_parent"
android:layout_height="400dp"
android:scaleType="fitStart" />
</LinearLayout>二、淡入淡出动画
帧动画采取后面一帧直接覆盖前面一帧的显示形式,这在快速轮播时没有什么问题,但是如果每帧之间间隔时间比较长,那么两帧之间的动画切换就会很生硬,直接从前一帧到后一帧会让人觉得很突兀,为了解决这种长间隔切换图片在视觉方面的问题,Android提供了过渡图形TrainsitionDrawable处理两张图片之间的渐变显示,即淡入淡出的动画效果
主要方法如下
setTransition 开始过渡操作
resetTransition 重置过渡操作
reverseTransition 倒过来执行过渡操作
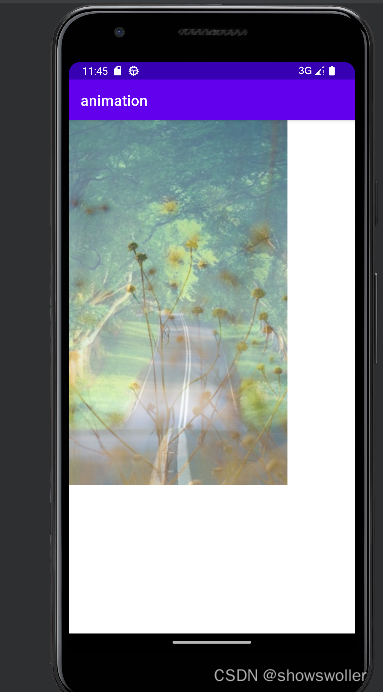
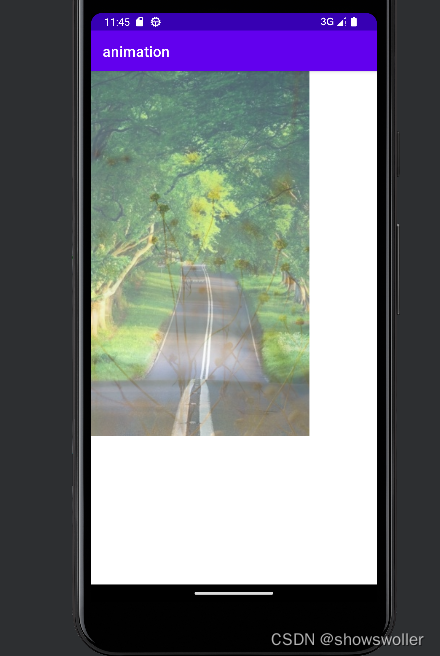
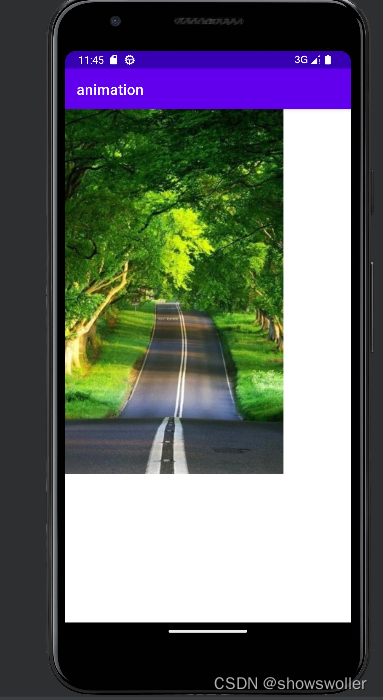
效果如下 有点类似电影中那种缓慢切换图片的视频效果 十分有意境!
淡入淡出
如下图所示 图像在切换 但是显得很顺畅 不生硬



代码如下
Java类
package com.example.animation;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.TransitionDrawable;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.widget.ImageView;
public class FadeAnimActivity extends AppCompatActivity {
private ImageView iv_fade_anim; // 声明一个图像视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fade_anim);
iv_fade_anim = findViewById(R.id.iv_fade_anim);
iv_fade_anim.setOnClickListener(v -> showFadeAnimation());
showFadeAnimation(); // 开始播放淡入淡出动画
}
// 开始播放淡入淡出动画
private void showFadeAnimation() {
// 淡入淡出动画需要先定义一个图形资源数组,用于变换图片
Drawable[] drawableArray = {getDrawable(R.drawable.fade_begin), getDrawable(R.drawable.fade_end)};
// 创建一个用于淡入淡出动画的过渡图形
TransitionDrawable td_fade = new TransitionDrawable(drawableArray);
iv_fade_anim.setImageDrawable(td_fade); // 设置过渡图形
td_fade.setCrossFadeEnabled(true); // 是否启用交叉淡入。启用后淡入效果更柔和
td_fade.startTransition(3000); // 开始时长3秒的过渡转换
}
}
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_fade_anim"
android:layout_width="match_parent"
android:layout_height="500dp"
android:scaleType="fitStart" />
</LinearLayout>创作不易 觉得有帮助请点赞关注收藏~~~



![[附源码]计算机毕业设计JAVA基于Java的快递驿站管理系统](https://img-blog.csdnimg.cn/85fead641a25477e9bdedd5bed166886.png)