背景
发送邮件,正文利用freemaker完成
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
@Autowired
private Configuration configurer;
@GetMapping("/test")
public void test() throws Exception{
Map<String, Object> map = new HashMap<>();
map.put("test", "王五");
map.put("url", "https://www.baidu.com/");
List<VideoVo> deptList = new LinkedList<>();
VideoVo videoVo = new VideoVo();
videoVo.setName("深圳");
videoVo.setOne("1");
videoVo.setTwo("2");
videoVo.setThree("3");
videoVo.setFour("4");
deptList.add(videoVo);
VideoVo videoVo2 = new VideoVo();
videoVo2.setName("广东");
videoVo2.setOne("11");
videoVo2.setTwo("22");
videoVo2.setThree("33");
videoVo2.setFour("44");
deptList.add(videoVo2);
map.put("deptList", deptList);
map.put("autoFilds",true);
String content = getContent("Mail.ftl", map);
Template template = configurer.getTemplate("Mail.ftl");
FileWriter fileWriter = new FileWriter(new File("D:\\IdeaProjects\\springboot_cache\\src\\main\\resources\\templates", "1.html"));
template.process(map,fileWriter);
}
public String getContent(String templateName, Map<String, Object> data) throws Exception {
// 获取模板
Template template = configurer.getTemplate(templateName);
// 填充数据并把模板转为字符串
return FreeMarkerTemplateUtils.processTemplateIntoString(template, data);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div>
<p style="color: red">${test} 你好</p>
<p style="color: black">           Wecome to gaungdong</p>
<p style="color: black"><a href="${url}">查看图片</p>
<#if deptList ?? && deptList?size gt 0>
<#if autoFilds>
<table align="center" cellpadding="0" border="1" width="100%" ;>
<tr>
<th rowspan="2">机构</th>
<th colspan="2">当月</th>
<th colspan="2">当年</th>
</tr>
<tr>
<th style="display: none">机构</th>
<th>我司</th>
<th>人保</th>
<th>太保</th>
<th>人保</th>
</tr>
<#list deptList as dept>
<tr>
<td align="center">${dept.name}</td>
<td align="center">${dept.one}</td>
<td align="center">${dept.two}</td>
<td align="center">${dept.three}</td>
<td align="center">${dept.four}</td>
</tr>
</#list>
</table>
<#else>
<table align="center" cellpadding="0" border="1" width="100%" ;>
<tr>
<th rowspan="2">板块</th>
<th colspan="2">当月</th>
<th colspan="2">当年</th>
</tr>
<tr>
<th style="display: none">机构</th>
<th>我司</th>
<th>人保</th>
<th>太保</th>
<th>人保</th>
</tr>
<#list deptList as dept>
<td align="center">${dept.name}</td>
<td align="center">${dept.one}</td>
<td align="center">${dept.two}</td>
<td align="center">${dept.three}</td>
<td align="center">${dept.four}</td>
</#list>
</table>
</#if>
</#if>
</div>
</body>
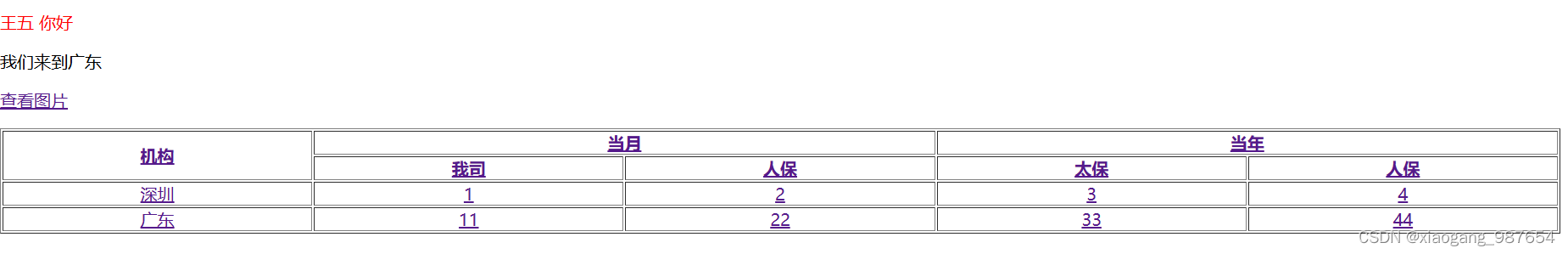
</html>演示效果