目录
1.准备工作
1.1.数据库准备
1.2.前端准备工作
1.3.后端准备工作
2.后台代码的编写
2.1.修改配置文件
2.2. 编写service层
2.3.编写Controller层
3.前台代码的编写
3.1.在src里面的api里面的action.js
3.2.搜索栏,表单
3.3.表格
3.4.弹出新增的模态框
1.准备工作

提前准备好的db(数据库表),html(前端代码),java(后端代码)等文件夹
1.1.数据库准备
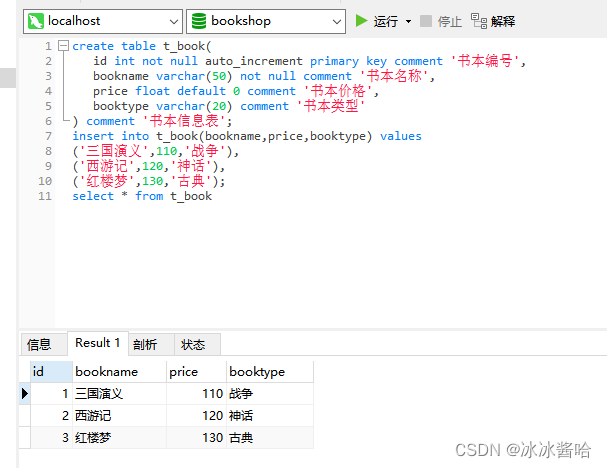
表:
create database if not exists bookshop default charset utf8 collate utf8_general_ci;
use bookshop;
create table t_book(
id int not null auto_increment primary key comment '书本编号',
bookname varchar(50) not null comment '书本名称',
price float default 0 comment '书本价格',
booktype varchar(20) comment '书本类型'
) comment '书本信息表';
insert into t_book(bookname,price,booktype) values
('三国演义',110,'战争'),
('西游记',120,'神话'),
('红楼梦',130,'古典');
把什么的数据直接放到mysql里面进行执行即可

现在数据库准备工作已经完成
1.2.前端准备工作
把我们提前准备好的HTML文件里面的spbook文件夹导入前端工具中
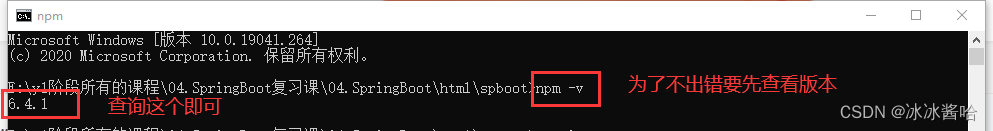
在找的文件的根目录执行
npm -v 查看版本

注意:如果npm -v没有出现版本的话我们需要以管理员的身份进入即可
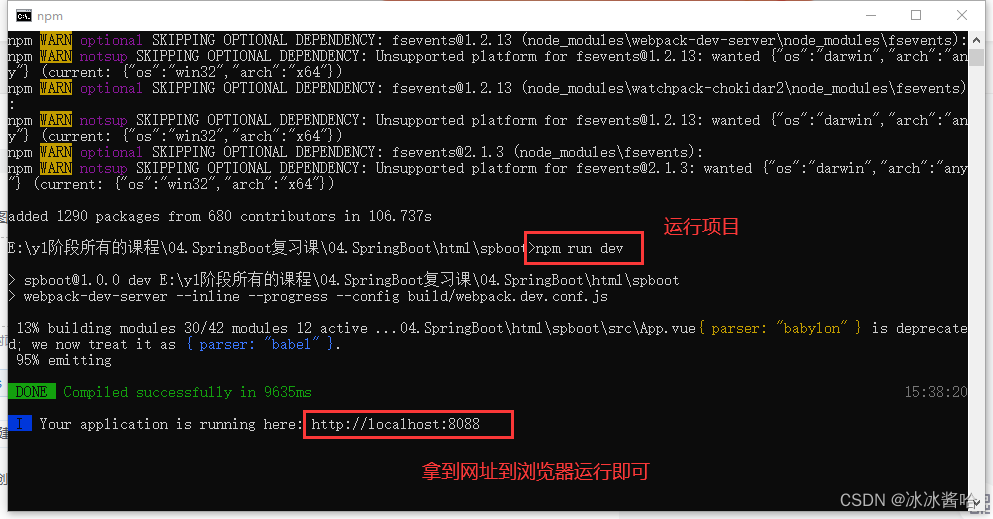
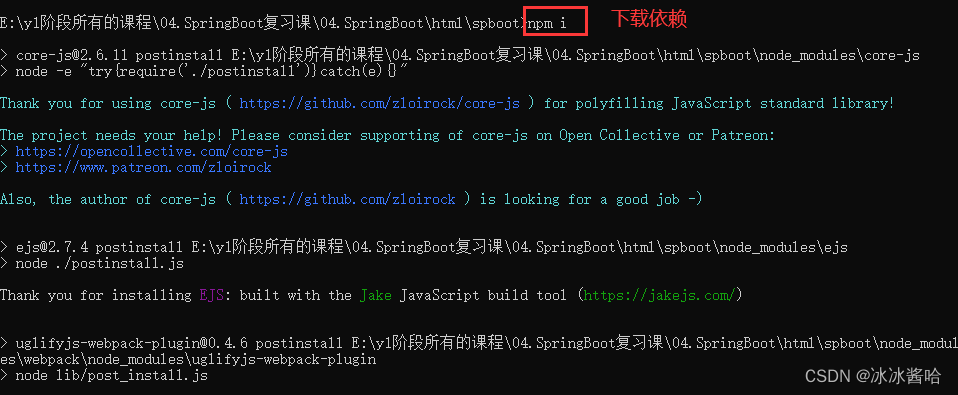
在执行npm i 或者npm install下载依赖
npm run dev


这样我们的前端准备工作就完成了
1.3.后端准备工作
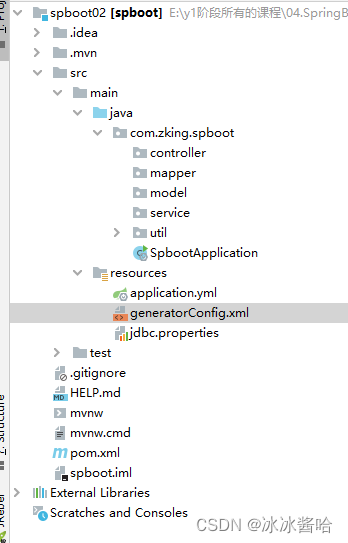
导入准备好的java中的开发工具中

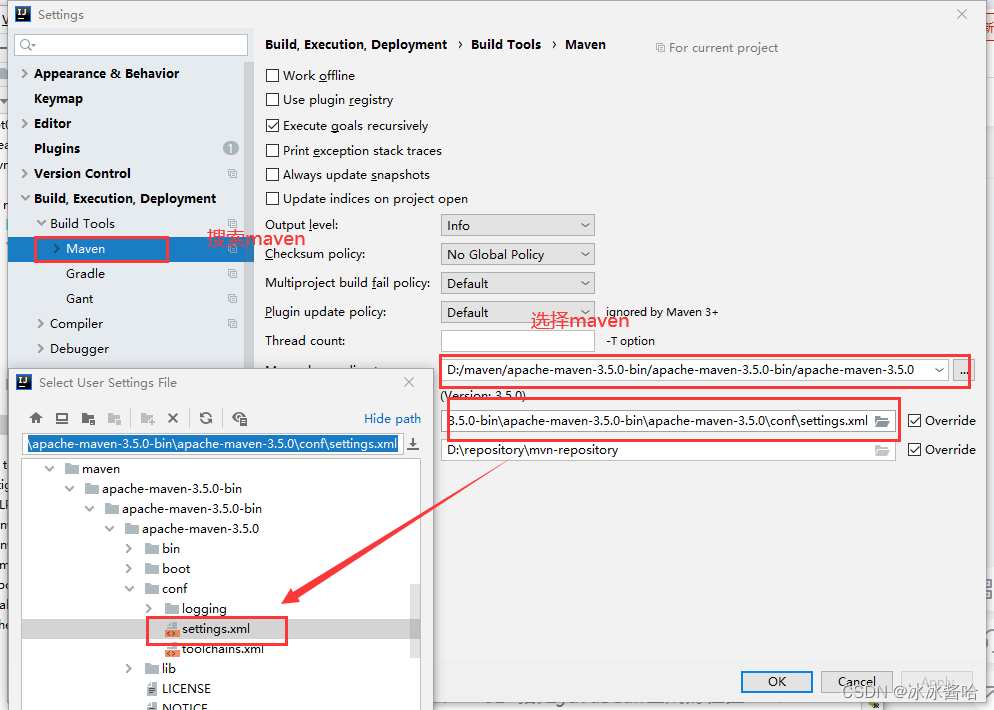
1.3.1修改maven仓库
导入项目之后面要修改maven仓库,一定要找到本地仓库

导入改变即可
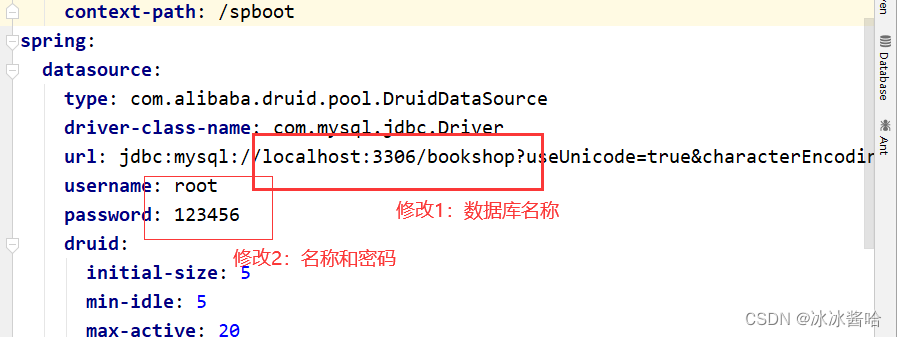
1.3.2.修改配置文件
application.yml
server:
port: 8080
servlet:
context-path: /spboot
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/bookshop?useUnicode=true&characterEncoding=utf8&useSSL=false
username: root
password: 123456
druid:
initial-size: 5
min-idle: 5
max-active: 20
max-wait: 60000
time-between-eviction-runs-millis: 60000
min-evictable-idle-time-millis: 30000
validation-query: SELECT 1 FROM DUAL
test-while-idle: true
test-on-borrow: true
test-on-return: false
pool-prepared-statements: true
max-pool-prepared-statement-per-connection-size: 20
filter:
stat:
merge-sql: true
slow-sql-millis: 5000
web-stat-filter:
enabled: true
url-pattern: /*
exclusions: "*.js,*.gif,*.jpg,*.png,*.css,*.ico,/druid/*"
session-stat-enable: true
session-stat-max-count: 100
stat-view-servlet:
enabled: true
url-pattern: /druid/*
reset-enable: true
login-username: admin
login-password: admin
allow: 127.0.0.1
#deny: 192.168.1.100
freemarker:
cache: false
charset: UTF-8
content-type: text/html
suffix: .ftl
template-loader-path: classpath:/templates
mybatis:
mapper-locations: classpath:mapper/*.xml
type-aliases-package: com.zking.spboot.model
configuration:
map-underscore-to-camel-case: true
logging:
level:
com.zking.spboot.mapper: debug
pagehelper:
helperDialect: mysql
reasonable: true
supportMethodsArguments: true
params: count=countSql

其他不要修改即可!!!
jdbc.properties
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/bookshop?useUnicode=true&characterEncoding=UTF-8
jdbc.username=root
jdbc.password=123456同样的修改数据库名称和密码
generatorConfig.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE generatorConfiguration PUBLIC "-//mybatis.org//DTD MyBatis Generator Configuration 1.0//EN"
"http://mybatis.org/dtd/mybatis-generator-config_1_0.dtd" >
<generatorConfiguration>
<!-- 引入配置文件 -->
<properties resource="jdbc.properties"/>
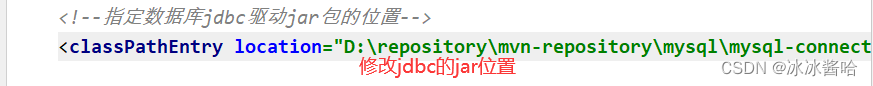
<!--指定数据库jdbc驱动jar包的位置-->
<classPathEntry location="D:\repository\mvn-repository\mysql\mysql-connector-java\5.1.44\mysql-connector-java-5.1.44.jar"/>
<!-- 一个数据库一个context -->
<context id="infoGuardian">
<!-- 注释 -->
<commentGenerator>
<property name="suppressAllComments" value="true"/><!-- 是否取消注释 -->
<property name="suppressDate" value="true"/> <!-- 是否生成注释代时间戳 -->
</commentGenerator>
<!-- jdbc连接 -->
<jdbcConnection driverClass="${jdbc.driver}"
connectionURL="${jdbc.url}" userId="${jdbc.username}" password="${jdbc.password}"/>
<!-- 类型转换 -->
<javaTypeResolver>
<!-- 是否使用bigDecimal, false可自动转化以下类型(Long, Integer, Short, etc.) -->
<property name="forceBigDecimals" value="false"/>
</javaTypeResolver>
<!-- 01 指定javaBean生成的位置 -->
<!-- targetPackage:指定生成的model生成所在的包名 -->
<!-- targetProject:指定在该项目下所在的路径 -->
<javaModelGenerator targetPackage="com.zking.spboot.model"
targetProject="src/main/java">
<!-- 是否允许子包,即targetPackage.schemaName.tableName -->
<property name="enableSubPackages" value="false"/>
<!-- 是否对model添加构造函数 -->
<property name="constructorBased" value="true"/>
<!-- 是否针对string类型的字段在set的时候进行trim调用 -->
<property name="trimStrings" value="false"/>
<!-- 建立的Model对象是否 不可改变 即生成的Model对象不会有 setter方法,只有构造方法 -->
<property name="immutable" value="false"/>
</javaModelGenerator>
<!-- 02 指定sql映射文件生成的位置 -->
<sqlMapGenerator targetPackage="com.zking.spboot.mapper"
targetProject="src/main/resources">
<!-- 是否允许子包,即targetPackage.schemaName.tableName -->
<property name="enableSubPackages" value="false"/>
</sqlMapGenerator>
<!-- 03 生成XxxMapper接口 -->
<!-- type="ANNOTATEDMAPPER",生成Java Model 和基于注解的Mapper对象 -->
<!-- type="MIXEDMAPPER",生成基于注解的Java Model 和相应的Mapper对象 -->
<!-- type="XMLMAPPER",生成SQLMap XML文件和独立的Mapper接口 -->
<javaClientGenerator targetPackage="com.zking.spboot.mapper"
targetProject="src/main/java" type="XMLMAPPER">
<!-- 是否在当前路径下新加一层schema,false路径com.oop.eksp.user.model, true:com.oop.eksp.user.model.[schemaName] -->
<property name="enableSubPackages" value="false"/>
</javaClientGenerator>
<!-- 配置表信息 -->
<!-- schema即为数据库名 -->
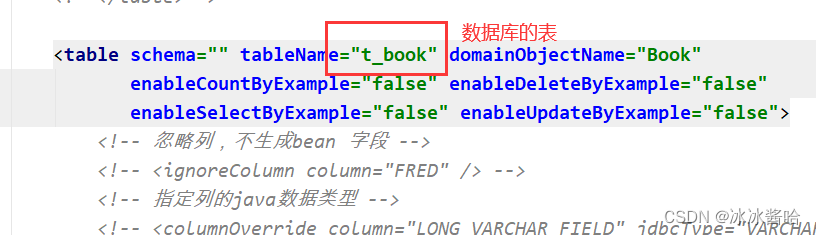
<!-- tableName为对应的数据库表 -->
<!-- domainObjectName是要生成的实体类 -->
<!-- enable*ByExample是否生成 example类 -->
<!--<table schema="" tableName="t_book" domainObjectName="Book"-->
<!--enableCountByExample="false" enableDeleteByExample="false"-->
<!--enableSelectByExample="false" enableUpdateByExample="false">-->
<!--<!– 忽略列,不生成bean 字段 –>-->
<!--<!– <ignoreColumn column="FRED" /> –>-->
<!--<!– 指定列的java数据类型 –>-->
<!--<!– <columnOverride column="LONG_VARCHAR_FIELD" jdbcType="VARCHAR" /> –>-->
<!--</table>-->
<table schema="" tableName="t_book" domainObjectName="Book"
enableCountByExample="false" enableDeleteByExample="false"
enableSelectByExample="false" enableUpdateByExample="false">
<!-- 忽略列,不生成bean 字段 -->
<!-- <ignoreColumn column="FRED" /> -->
<!-- 指定列的java数据类型 -->
<!-- <columnOverride column="LONG_VARCHAR_FIELD" jdbcType="VARCHAR" /> -->
</table>
</context>
</generatorConfiguration>

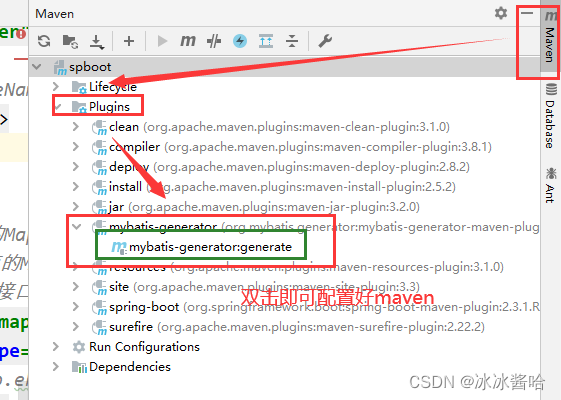
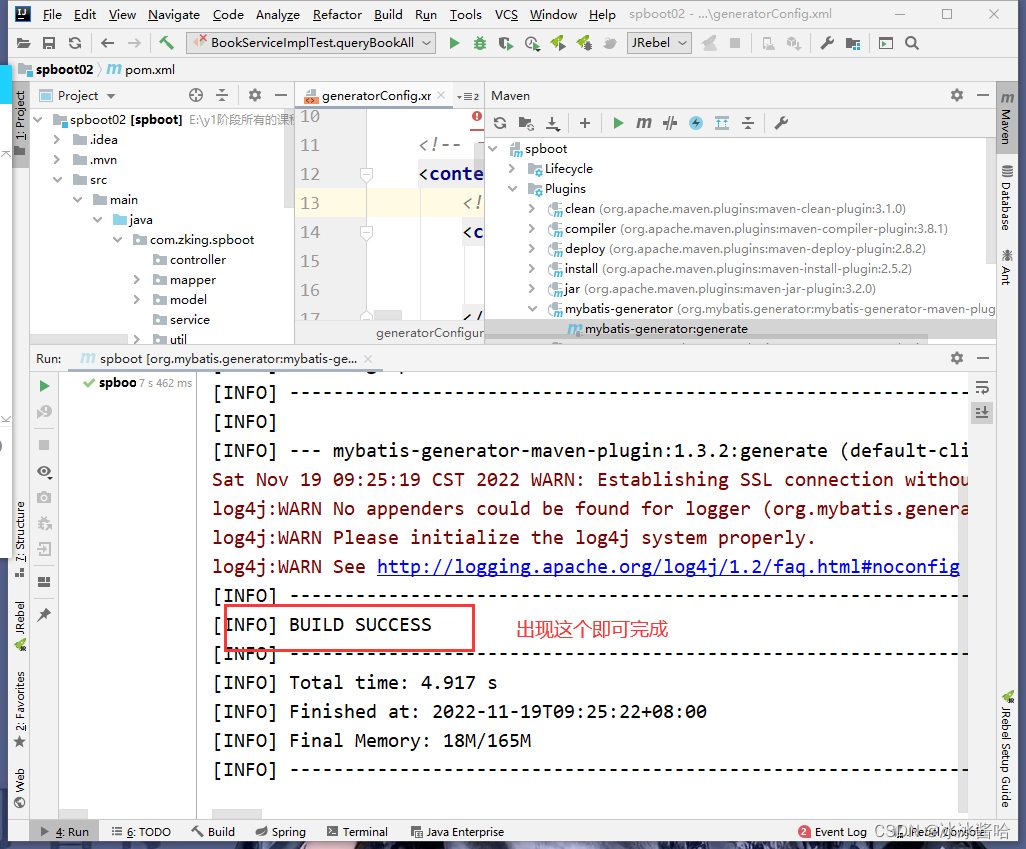
1.3.3.配置maven


同时即可生成代码
完成以上步骤说明前后端环境已经搭建完成!!!!
2.后台代码的编写
2.1.修改配置文件
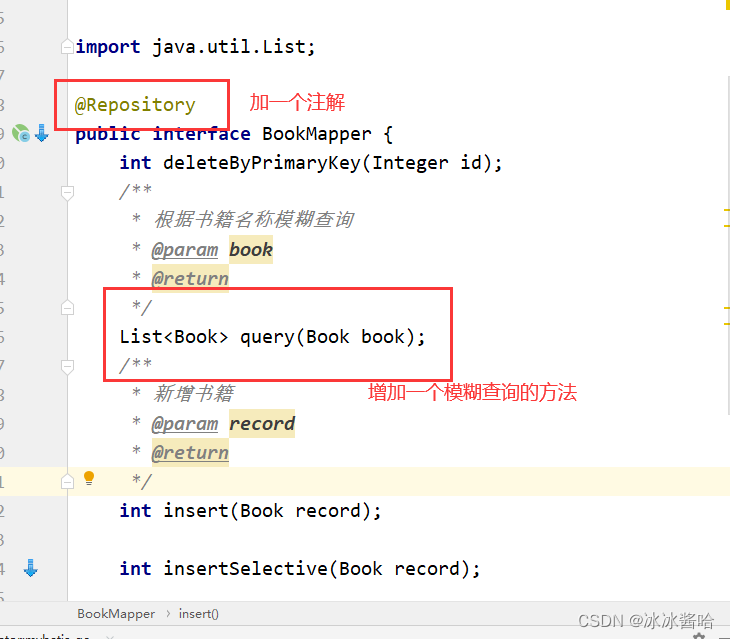
BookMapper:
package com.zking.spboot.mapper;
import com.zking.spboot.model.Book;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
public interface BookMapper {
int deleteByPrimaryKey(Integer id);
/**
* 根据书籍名称模糊查询
* @param book
* @return
*/
List<Book> query(Book book);
/**
* 新增书籍
* @param record
* @return
*/
int insert(Book record);
int insertSelective(Book record);
Book selectByPrimaryKey(Integer id);
int updateByPrimaryKeySelective(Book record);
int updateByPrimaryKey(Book record);
}
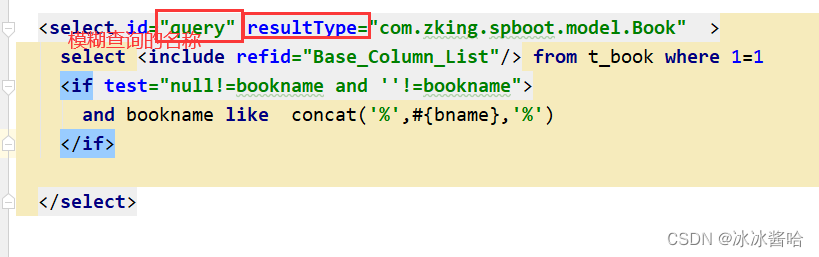
BookMapper.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.zking.spboot.mapper.BookMapper" >
<resultMap id="BaseResultMap" type="com.zking.spboot.model.Book" >
<constructor >
<idArg column="id" jdbcType="INTEGER" javaType="java.lang.Integer" />
<arg column="bookname" jdbcType="VARCHAR" javaType="java.lang.String" />
<arg column="price" jdbcType="REAL" javaType="java.lang.Float" />
<arg column="booktype" jdbcType="VARCHAR" javaType="java.lang.String" />
</constructor>
</resultMap>
<sql id="Base_Column_List" >
id, bookname, price, booktype
</sql>
<select id="selectByPrimaryKey" resultMap="BaseResultMap" parameterType="java.lang.Integer" >
select
<include refid="Base_Column_List" />
from t_book
where id = #{id,jdbcType=INTEGER}
</select>
<delete id="deleteByPrimaryKey" parameterType="java.lang.Integer" >
delete from t_book
where id = #{id,jdbcType=INTEGER}
</delete>
<select id="query" resultType="com.zking.spboot.model.Book" >
select <include refid="Base_Column_List"/> from t_book where 1=1
<if test="null!=bookname and ''!=bookname">
and bookname like concat('%',#{bookname},'%')
</if>
</select>
<insert id="insert" parameterType="com.zking.spboot.model.Book" >
insert into t_book (id, bookname, price,
booktype)
values (#{id,jdbcType=INTEGER}, #{bookname,jdbcType=VARCHAR}, #{price,jdbcType=REAL},
#{booktype,jdbcType=VARCHAR})
</insert>
<insert id="insertSelective" parameterType="com.zking.spboot.model.Book" >
insert into t_book
<trim prefix="(" suffix=")" suffixOverrides="," >
<if test="id != null" >
id,
</if>
<if test="bookname != null" >
bookname,
</if>
<if test="price != null" >
price,
</if>
<if test="booktype != null" >
booktype,
</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides="," >
<if test="id != null" >
#{id,jdbcType=INTEGER},
</if>
<if test="bookname != null" >
#{bookname,jdbcType=VARCHAR},
</if>
<if test="price != null" >
#{price,jdbcType=REAL},
</if>
<if test="booktype != null" >
#{booktype,jdbcType=VARCHAR},
</if>
</trim>
</insert>
<update id="updateByPrimaryKeySelective" parameterType="com.zking.spboot.model.Book" >
update t_book
<set >
<if test="bookname != null" >
bookname = #{bookname,jdbcType=VARCHAR},
</if>
<if test="price != null" >
price = #{price,jdbcType=REAL},
</if>
<if test="booktype != null" >
booktype = #{booktype,jdbcType=VARCHAR},
</if>
</set>
where id = #{id,jdbcType=INTEGER}
</update>
<update id="updateByPrimaryKey" parameterType="com.zking.spboot.model.Book" >
update t_book
set bookname = #{bookname,jdbcType=VARCHAR},
price = #{price,jdbcType=REAL},
booktype = #{booktype,jdbcType=VARCHAR}
where id = #{id,jdbcType=INTEGER}
</update>
</mapper>
2.2. 编写service层
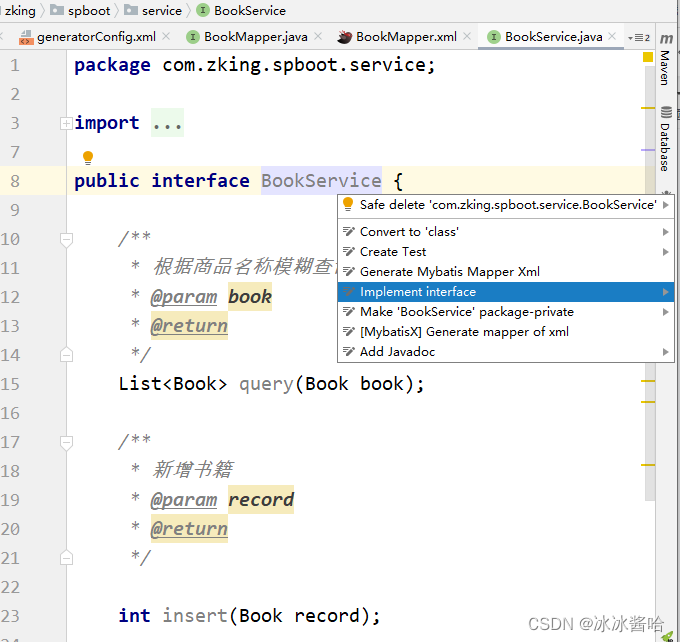
BookService:
package com.zking.spboot.service;
import com.zking.spboot.model.Book;
import org.springframework.stereotype.Repository;
import java.util.List;
public interface BookService {
/**
* 根据商品名称模糊查询
* @param book
* @return
*/
List<Book> query(Book book);
/**
* 新增书籍
* @param record
* @return
*/
int insert(Book record);
}
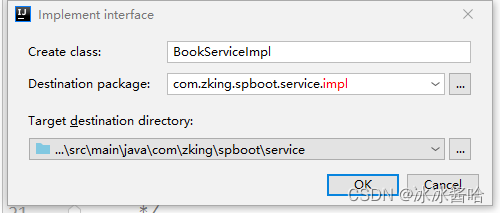
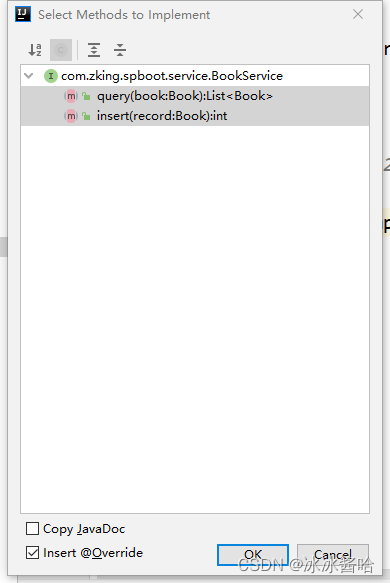
选中BookService alt+Enter 选择 implement interface


即可生成
BookServiceImpl:
package com.zking.spboot.service.impl;
import com.zking.spboot.mapper.BookMapper;
import com.zking.spboot.model.Book;
import com.zking.spboot.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
/**
* @author冰冰
* @create 2022-11-19 10:24
*/
@Service
public class BookServiceImpl implements BookService {
@Autowired
private BookMapper bookMapper;
@Override
public List<Book> query(Book book) {
return bookMapper.query(book);
}
@Override
public int insert(Book record) {
return bookMapper.insert(record);
}
}
2.3.编写Controller层
BookController:
package com.zking.spboot.controller;
import com.zking.spboot.model.Book;
import com.zking.spboot.service.BookService;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* @author冰冰
* @create 2022-11-19 10:29
*/
@RestController
@RequestMapping("/book")
public class BookController {
@Autowired
private BookService bookService;
//模糊查询
@RequestMapping("/query")
public JsonResponseBody<?> query(Book book){
List<Book> books = bookService.query(book);
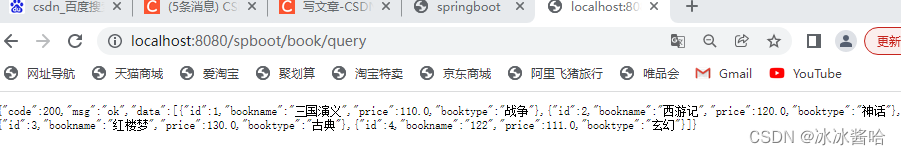
return new JsonResponseBody<>(200,"ok",books);
}
//新增
@RequestMapping("/add")
public JsonResponseBody<?> add(Book book){
bookService.insert(book);
return new JsonResponseBody<>();
}
@Data
@AllArgsConstructor
@NoArgsConstructor
class JsonResponseBody<T>{
private int code = 200;
private String msg = "ok";
private T data;
}
}



以上完成后台就全部写完了!!(只包括新增和查询和模糊查询)
3.前台代码的编写
3.1.在src里面的api里面的action.js
action.js:
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
//服务器
'SERVER': 'http://localhost:8080/spboot',
'ALL':'/book/query',
'ADD':'/book/add',
//获得请求的完整地址,用于mockjs测试时使用
'getFullPath': k => {
return this.SERVER + this[k];
}
}
3.2.搜索栏,表单
表单的样式我们拜读官网
Element - The world's most popular Vue UI framework
注意:下面这个bookname是跟数据库的书籍名称保存一致
<!-- 1.搜索栏,表单 -->
<el-form :inline="true" >
<el-form-item label="书本名称">
<el-input v-model="bookname" ></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="query">查询</el-button>
</el-form-item>
</el-form>
<script>
export default {
data:function(){
return {
ts:new Date().getTime(),
bookname:'',
};
},
methods:{
query:function(){
}
}
}
</script>
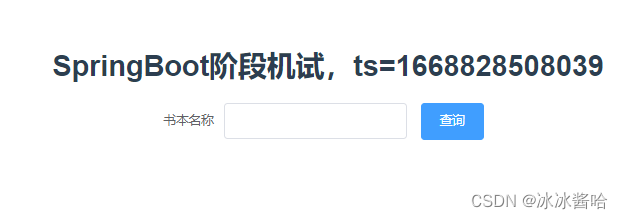
效果:

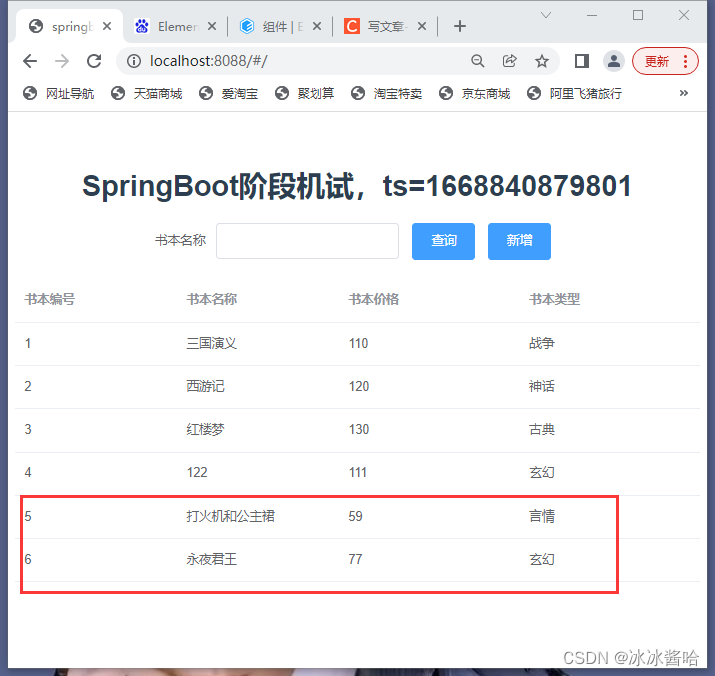
3.3.表格
<!-- 2.表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="书本编号" width="180">
</el-table-column>
<el-table-column prop="bookname" label="书本名称" width="180">
</el-table-column>
<el-table-column prop="price" label="书本价格">
</el-table-column>
<el-table-column prop="booktype" label="书本类型">
</el-table-column>
</el-table>
<script>
export default {
data: function() {
return {
ts: new Date().getTime(),
bookname: '',
tableData:[]
};
},
methods: {
query: function() {
//1.查询参数
let params={
bookname:this.bookname
}
//2.请求路径
let url = this.axios.urls.ALL;
//3.发起请求
this.axios.post(url,params).then(resp=>{
let rs = resp.data;
console.log(rs);
this.tableData=rs.data;
}).catch(err=>{
});}
}
}
</script>
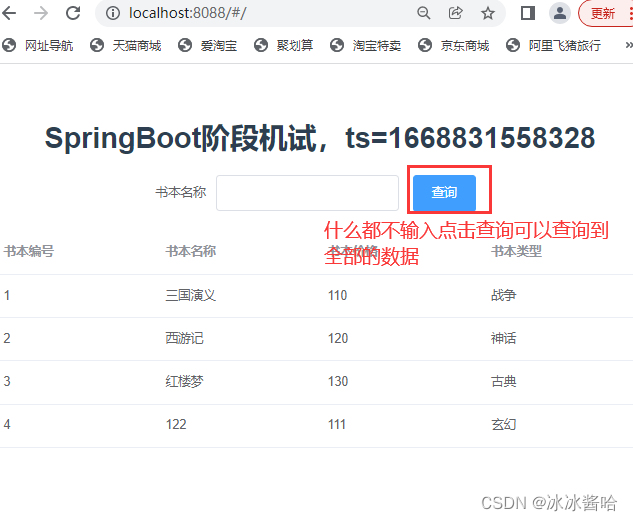
效果:
查询

模糊查询

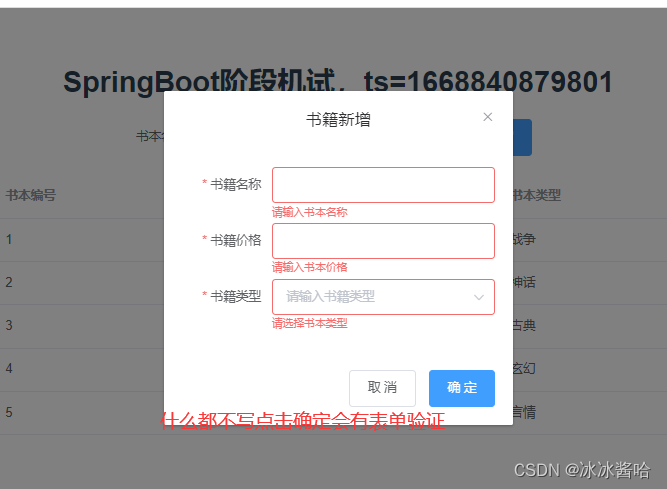
3.4.弹出新增的模态框
<!-- 3.弹出新增的模态框 -->
<el-dialog @close="close" title="书籍新增" :visible.sync="dialogFormVisible">
<el-form :model="book" :rules="rules" ref="book">
<el-form-item prop="bookname" label="书籍名称" :label-width="formLabelWidth">
<el-input v-model="book.bookname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item prop="price" label="书籍价格" :label-width="formLabelWidth">
<el-input v-model="book.price" autocomplete="off"></el-input>
</el-form-item>
<el-form-item prop="booktype" label="书籍类型" :label-width="formLabelWidth">
<el-select style="width: 100%;" v-model="book.booktype" placeholder="请输入书籍类型">
<el-option label="言情" value="言情"></el-option>
<el-option label="玄幻" value="玄幻"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
<script>
export default {
data: function() {
return {
ts: new Date().getTime(),
bookname: '',
tableData: [],
dialogFormVisible: false,
formLabelWidth: '100px',
book: {
bookname: '',
price: '',
booktype: ''
},
rules: {
bookname: [{
required: true,
message: '请输入书本名称',
trigger: 'blur'
}],
price: [{
required: true,
message: '请输入书本价格',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请选择书本类型',
trigger: 'change'
}],
}};
},
methods: {
close:function(){
this.$refs['book'].resetFields();
},
save: function() {this.$refs['book'].validate((valid) => {
if (valid) {
let url = this.axios.urls.ADD;
this.axios.post(url, this.book).then(resp => {
let rs = resp.data;
if(rs.code==200){
//关闭对话框
this.dialogFormVisible=false;
//刷新
this.query();
}else{
}
}).catch(err => {});
} else {
console.log('error submit!!');
return false;
}
});},
open: function() {
this.dialogFormVisible = true;
},
query: function() {
//1.查询参数
let params = {
bookname: this.bookname
}
//2.请求路径
let url = this.axios.urls.ALL;
//3.发起请求
this.axios.post(url, params).then(resp => {
let rs = resp.data;
console.log(rs);
this.tableData = rs.data;
}).catch(err => {});
}
}
}
</script>
效果:



![[附源码]SSM计算机毕业设计整形美容咨询网站JAVA](https://img-blog.csdnimg.cn/25e39ea3593642e083f179da98882a11.png)









![[附源码]java毕业设计商场日常维修管理系统](https://img-blog.csdnimg.cn/21b412ae3bf543bebb7d7966e3ca9caf.png)