Vue定义点击事件:
<body>
<div id="box">
<button @click="handleChange()">change</button>
</div>
<script>
var vm = new Vue({
el:"#box",
//定义方法
methods:{
//handleChange:function(){}
//简写法:
handleChange(){
console.log("handleChange")
}
}
})
</script>
</body>- “@click”等号后面是自己写的一个名字,但是它是一个真正的方法,下面要在vue的methods中定义这个方法;
Vue中的this指向:
- Vue中的this指的就是创建的Vue实例;
- 所以可以这样写:
<body>
<div id="box">
{{myname}}
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
myname:"yiyi", //称为状态
}
})
</script>
</body>- 更改myname值可以用:vm.myname="lili";
<body>
<div id="box">
{{myname}}
</div>
<script>
new Vue({
el:"#box",
data:{
myname:"yiyi", //称为状态
}
})
</script>
</body>- 此时更改myname值,用:this.myname = "lili";
给标签增加class选择器:
给标签绑定事件:“@”符号:@事件=“方法名()”;
给标签增加class属性:“:”符号,:class=“变量名”,变量名会直接解析为状态;
凡是用冒号绑定在标签里的,这个属性就是动态属性;
<body>
<div id="box">
<div :class="whichcolor">切换背景色</div>
</div>
<script>
//el是element,元素的缩写
var vm = new Vue({
el:"#box",
data:{
whichcolor:"red"//称之为状态
}
})
</script>
</body>
结果:

动态创建标签、 数组循环遍历:
- 指令:是带有v-前缀的特殊属性
v-bind:动态绑定属性
v-if:动态创建/删除
v-show:动态显示/隐藏
v-on:click:绑定事件
v-for:遍历
v-model:双向绑定表单
缩写:
v-bind:可以缩写为“:”
v-on:click:可以缩写为“@”click
v-show:动态显示/隐藏、v-if:动态创建/删除:
- v-show:是真就显示,是假就隐藏:
- v-if:是真就创建标签,是假就删除标签:
<body>
<div id="box">
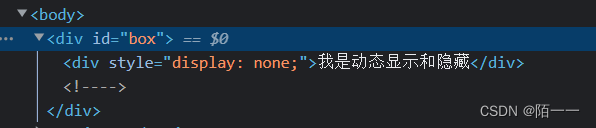
<div v-show="isShow">我是动态显示和隐藏</div>
<div v-if="isCreated">我是动态创建和删除</div>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
isShow:false,
isCreated:false
}
})
</script>
</body>结果:上面都为false时,v-show是隐藏但是它只是内容隐藏,标签不隐藏,标签属性display为none;而v-if为false时,就是删除标签,就真的不显示了。

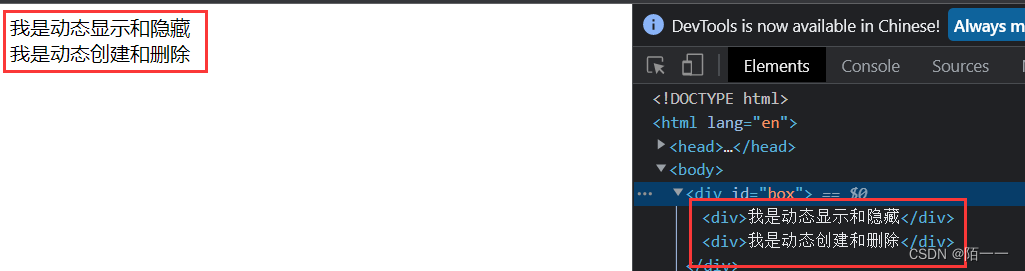
当v-show为true、v-if也为true时,结果如图:

v-for:列表循环遍历
<body>
<ul id="mylist">
<li v-for="(item,index) in list">
{{item}}--{{index}}
</li>
</ul>
<script>
var vm = new Vue({
el:"#mylist",
data:{
list:["aaa","bbb","ccc"]
}
})
</script>
</body>- item是临时变量,从list中遍历出来放在临时变量item中,index是索引
结果:











![[附源码]java毕业设计商城管理系统](https://img-blog.csdnimg.cn/7a827d9792cb45f1b2bf2ed4a8bd885b.png)