DlhSoft Gantt Chart Hyper Library 甘特图超级库包括一组交互式计划组件,可用于使用纯 JavaScript、TypeScript 或 Angular、React 或 Vue 等框架构建的启用时间线的应用程序
基于 JavaScript 的甘特图
可定制的网格列、汇总的工作分解结构、带有可拖动条和依赖线的美观交互式图表、复制粘贴、过滤行、详细的项目更改事件。具有完整的 Typescript 2.0+ 支持。

启用项目管理
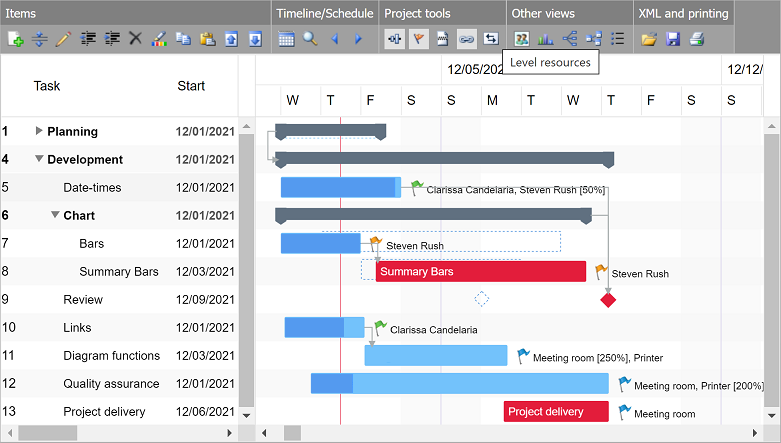
通过可选的自动计划、关键项目突出显示、资源调配、基线栏和任务拆分,这些组件在构建时都考虑到了完整的项目管理支持。在 JavaScript 上运行,例如直接在用户的浏览器中运行。

可定制的外观,模板功能覆盖
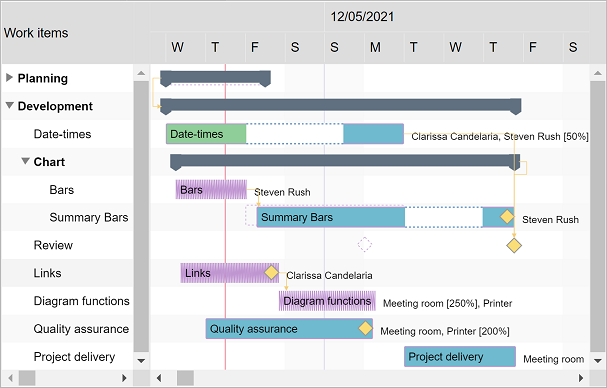
根据需要更改输出 HTML 和 SVG 元素的颜色和其他样式设置或针对单个数据项,并编写模板覆盖函数以生成用于标准、里程碑和摘要任务和/或依赖行的自定义界面。例如,添加对条形中断的支持,如下所示。

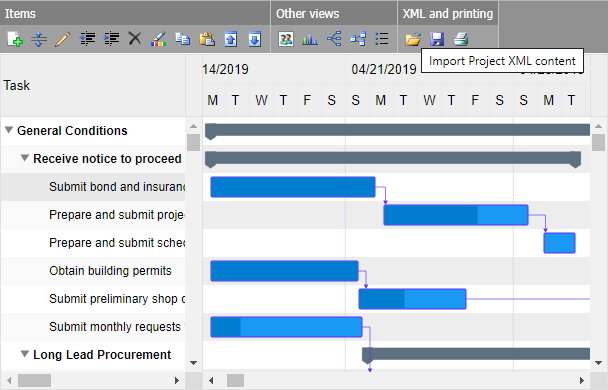
打印、导出图像、Microsoft Project 和 Excel®
调用 Print 方法开始打印(或 PDF 导出)。使用GanttChartExporter组件导出 HTML 文档和服务器端 PNG 图像*。通过利用 ProjectSerlializer启用保存和加载 Microsoft Project XML内容。也可以使用Adapter API * 从 Excel® 工作表保存和加载数据。| * 产品被许可人免费;需要 .NET 服务器。

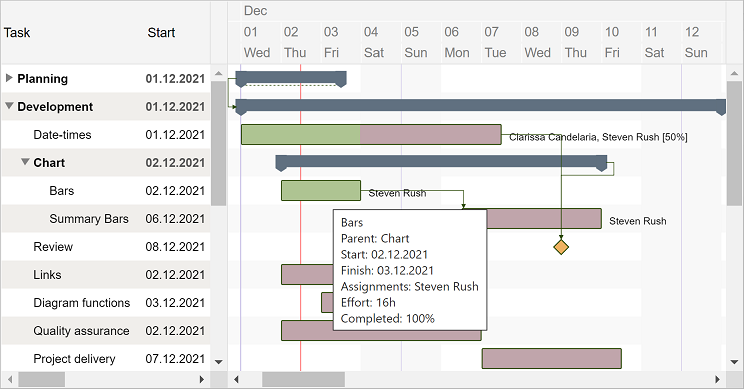
图表标题和时间表
可配置的时间线持续时间和缩放级别、可见日期和工作时间、支持假期等特殊日期(每个项目都可能不同)、具有内置或自定义间隔和文本的标头、日期格式化程序以及拖动时应用的更新间隔.

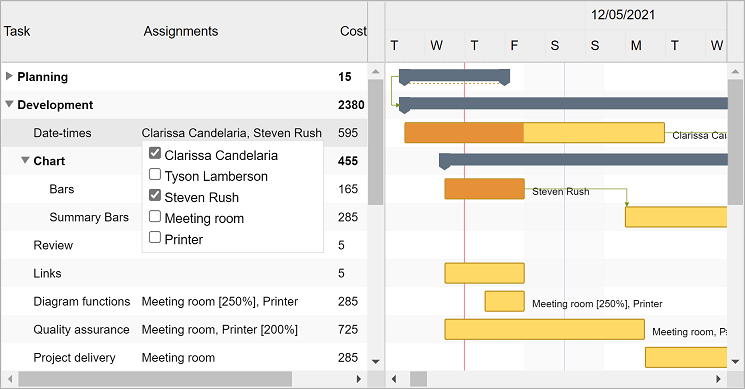
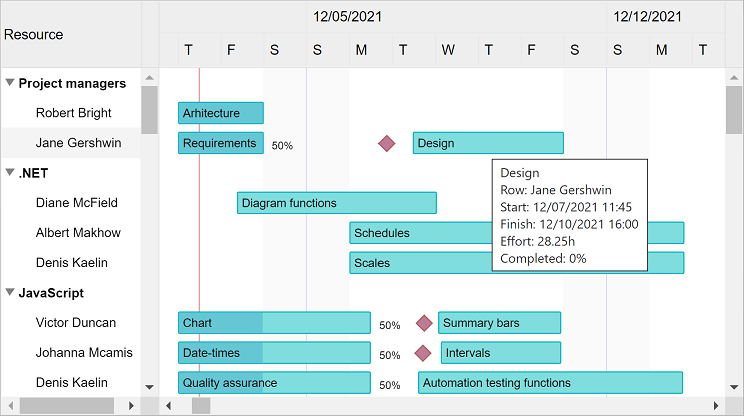
网格单元格编辑器,栏附加功能
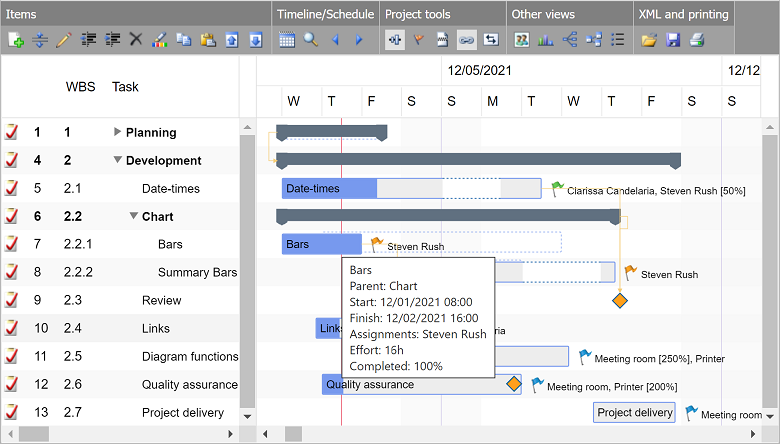
使用内置或自定义网格单元格模板和转换函数,包括但不限于日期和日期时间格式化和选择行为。下面的示例显示了任务栏的额外分配选择器和自定义资源图标指示器。

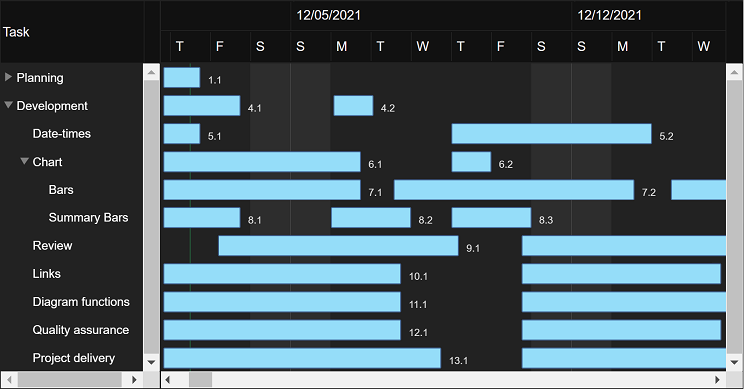
多条/行(项目部分)
任何项目都可以在其行上显示一个条,或者指示要显示的一组条的“部分” 数组。每个栏都可以由开发人员单独设置并由用户拖动,具有与分层项目相同的 API(网格单元格除外)。

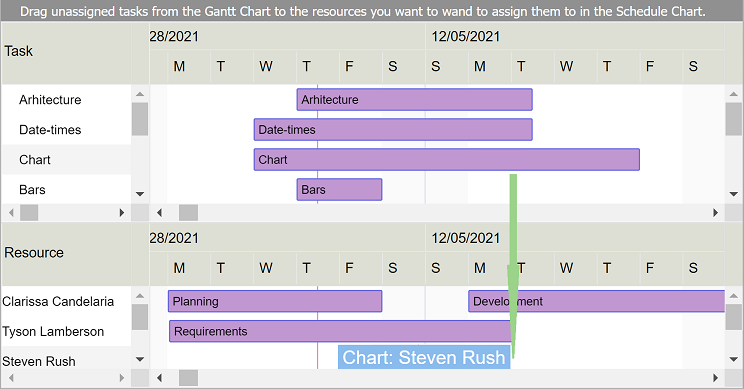
时间表图表
根据项目数据,您还可以生成图表,在单独的行中显示分配给每个资源的项目,并允许垂直拖动条形图(从其底部悬停区域)以更改分配(或使用自定义代码允许在组件之间拖动它们。)

分层资源
在 ScheduleChartView 组件中,资源也可以分组显示(缩进级别不受限制)。当然,有了全面的展开和折叠支持。再一次,一切都只在 JavaScript 上。

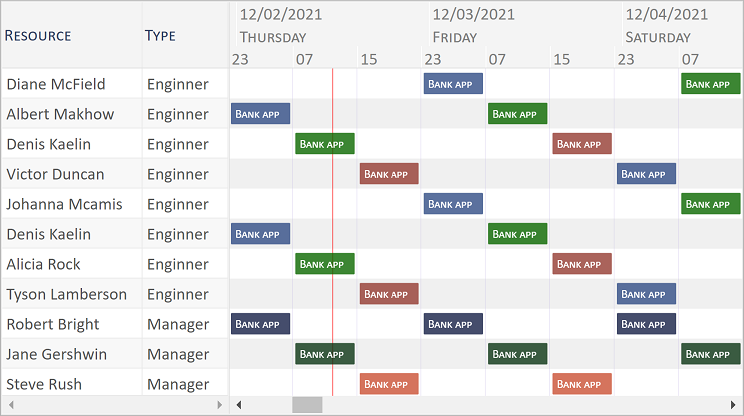
安排(真的)任何事情
如果您设置自定义标题以显示特定时间间隔,您可以轻松呈现任何可以安排的内容。下面介绍的工作轮班(晚上 - 早上 - 下午)只是无穷无尽的一个例子!

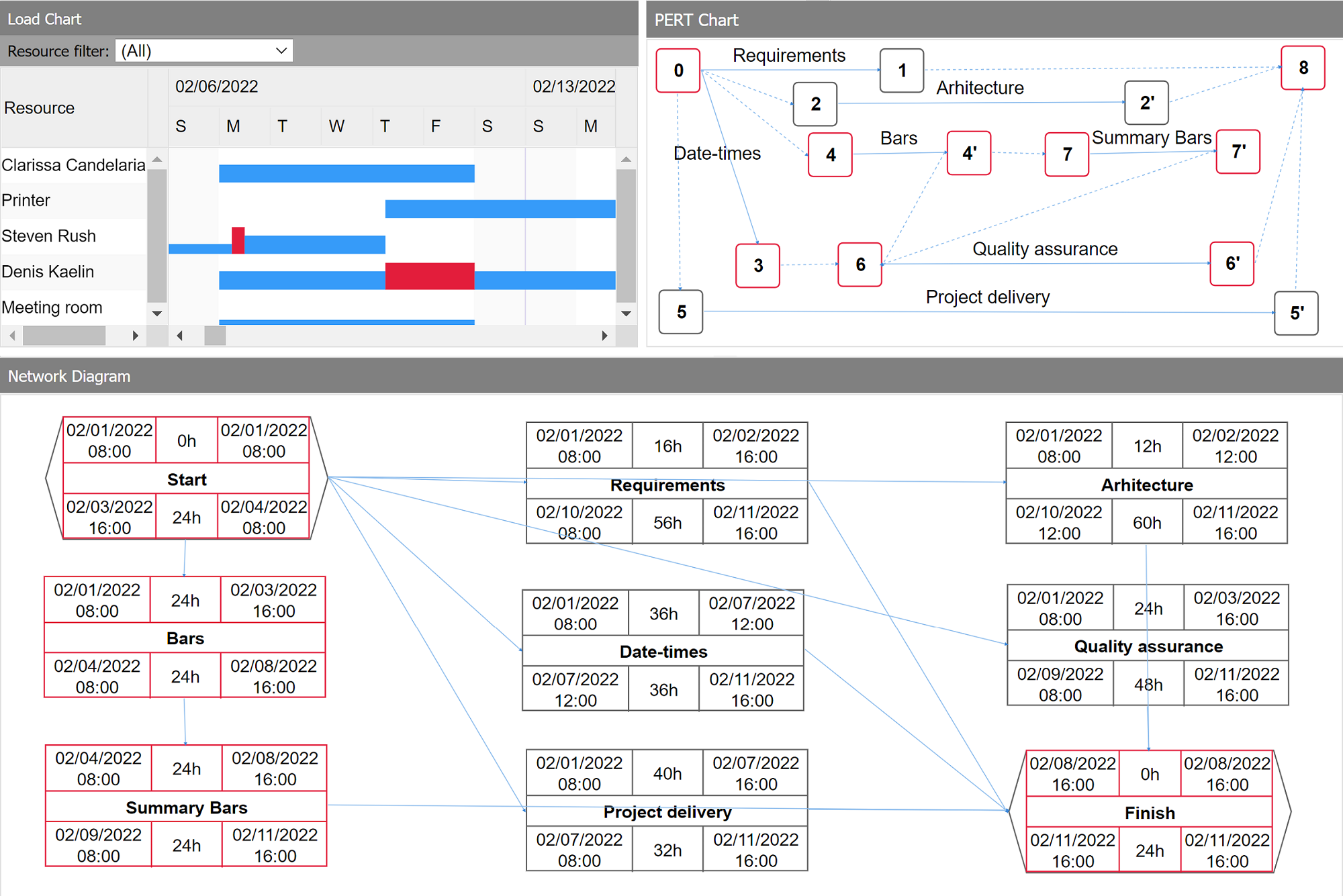
负载图, PERT 图,网络图
您还可以根据甘特图项目(或通过动态定义数据)轻松生成其他类型的图表。当然,基于 JavaScript,也有 TypeScript 定义。











![Spring AOP[详解]](https://img-blog.csdnimg.cn/5c72eb53beac41f18136e7092b738533.png)