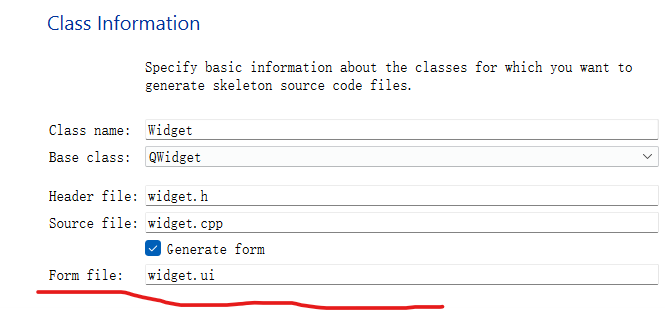
创建一个项目时默认选择带有ui界面,ui界面的作用是方便设计者设计功能。
ui界面常见的功能:
- 方便对象的创建,拖入到窗口中即可
- 方便布局,可以直接使用布局对控件进行修饰
- 方便制作信号,通过转到槽的机制,快速的建立槽函数
- 方便信号的连接,通过信号的连接器,可以快速的连接信号和槽
- 方便转化控件,可以把控件提升为为包含的空控件
ui界面的介绍 :
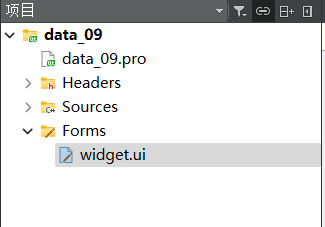
 进点击项目中的forms中的XXX.ui进入ui界面
进点击项目中的forms中的XXX.ui进入ui界面

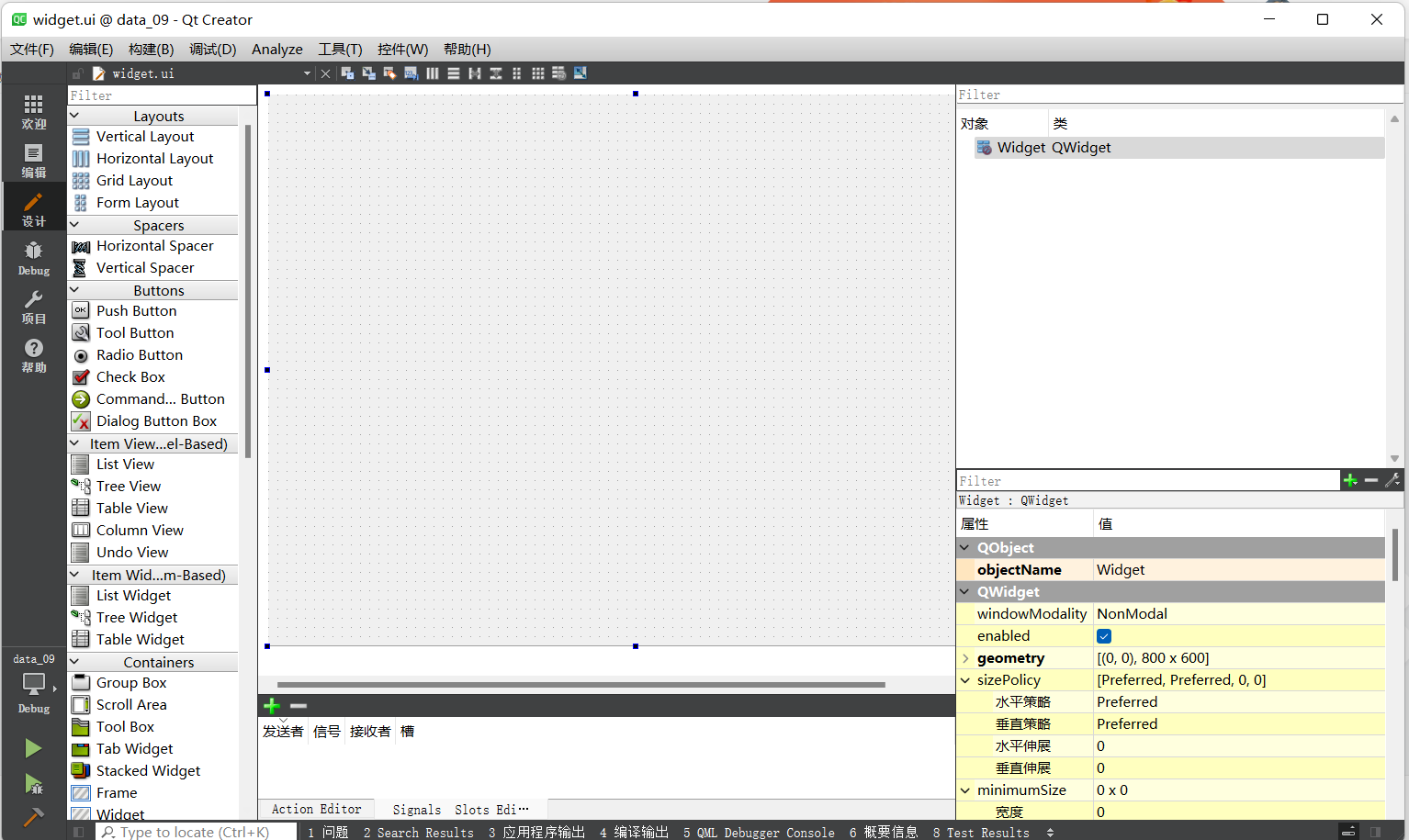
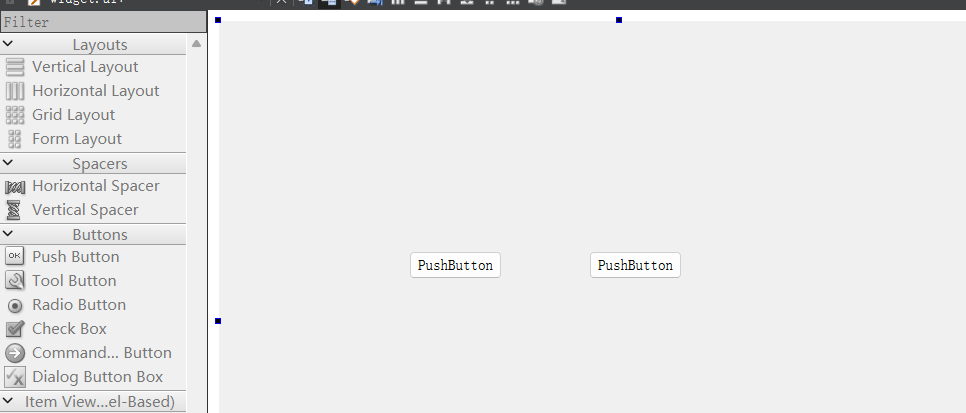
ui界面全貌:

ui界面的功能介绍:
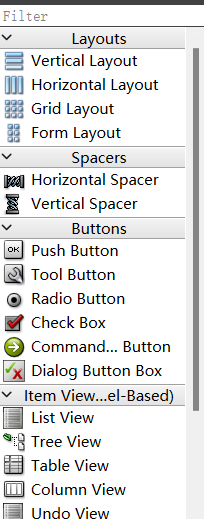
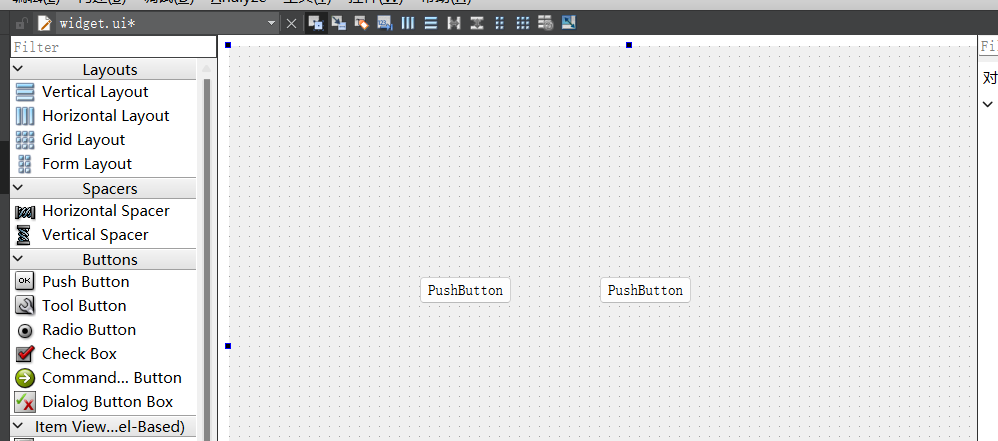
1.ui界面最左边为控件区,可以把控件拖入窗口中即可添加控件。
注意:在代码区使用该控件时需要添加 ui-> 表示ui界面下的控件

2.ui界面中间为窗口区,就是运行显示的窗口

3.右上方为控件关系区,显示了控件的关系、类名和控件名
把一个label控件放到窗口中,即可显示关系

4.右下方为控件属性区,可以点击窗口中的部件来修改指定的控件属性

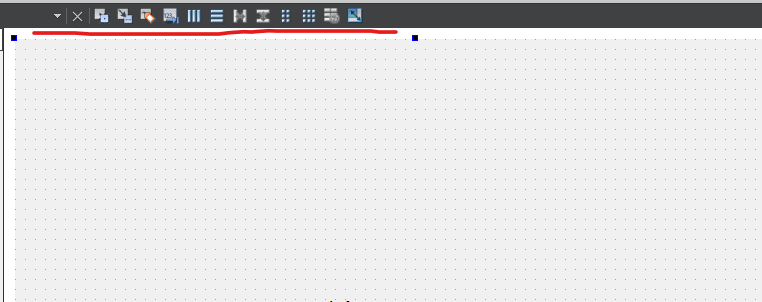
5.窗口的正上方为一些布局和信号生成器(功能之后介绍)

6.窗口的下方为信号和动作列表,可以查看动作和信号和槽列表


ui界面转到槽的用法:
使用转到槽,可以方便的建立信号和槽函数,可以选择信号,然后自动生成槽函数。
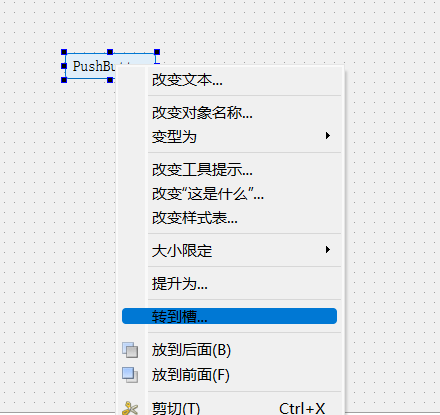
窗口中添加一个QPushButton控件,右键点击该控件,点击转到槽

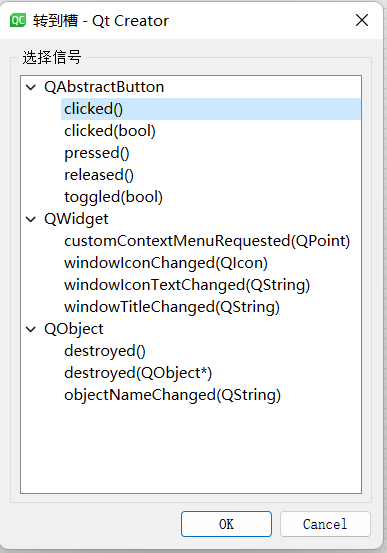
你可以选择该控件的信号:(这里选择点击clicked 点击按键信号)

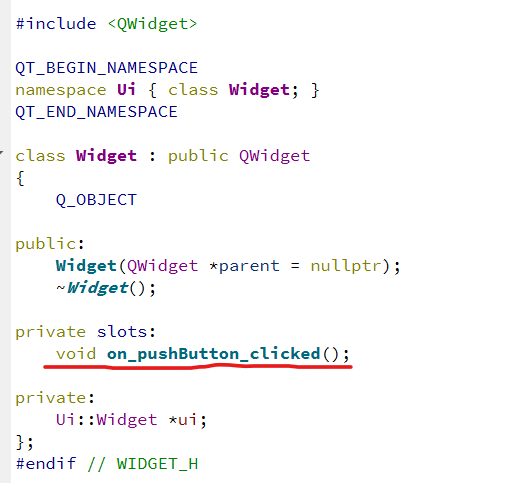
点击完成后,在widget.h中自动添加了槽函数

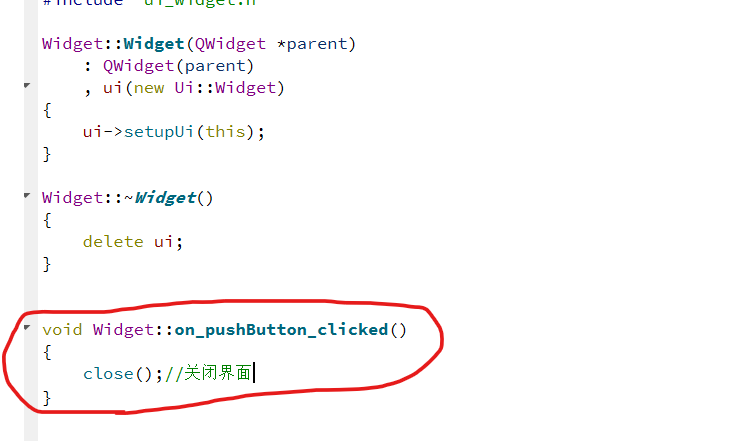
在widget.cpp中自动添加了该槽函数

当点击控件时,会执行里面的函数,即关闭界面。
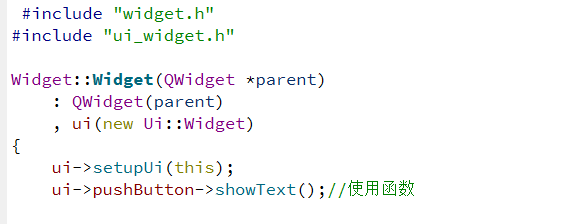
代码的实现:在构造函数中添加以下函数:
connect(ui->pushButton,&QPushButton::clicked,[=]()
{
close();//关闭界面
});在实际项目中还是建议使用代码的方式来实现信号与槽功能,这样的话代码移植性更强,方便后期的使用和维护。
ui界面中提升窗口部件
提升窗口部件的作用:在ui中把一个部件,设置为自定义的部件。
添加一个新文件,选择C++类名为myButton,基类设置为QPushButton
myButton.h内容为:
#ifndef MYBUTTON_H
#define MYBUTTON_H
#include <QPushButton>
class myButton : public QPushButton
{
Q_OBJECT
public:
explicit myButton(QWidget *parent = nullptr);
void showText();//显示控件内容
signals:
};
#endif // MYBUTTON_HmyButton.cpp内容为:
#include "mybutton.h"
#include<QDebug>
myButton::myButton(QWidget *parent) : QPushButton(parent)
{
setText("myButton");
}
void myButton::showText()
{
qDebug()<<tr("text()");
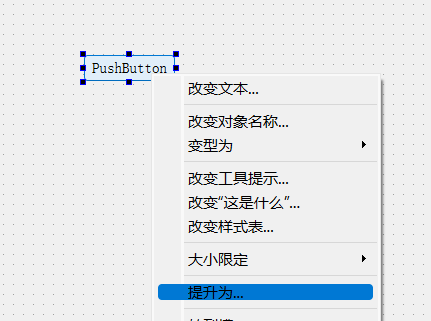
}在ui界面中右键,选择提升为

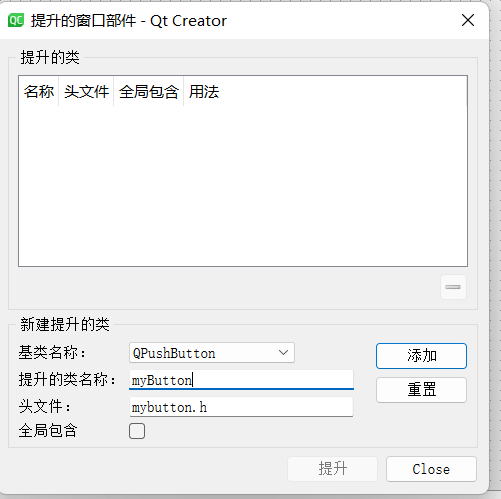
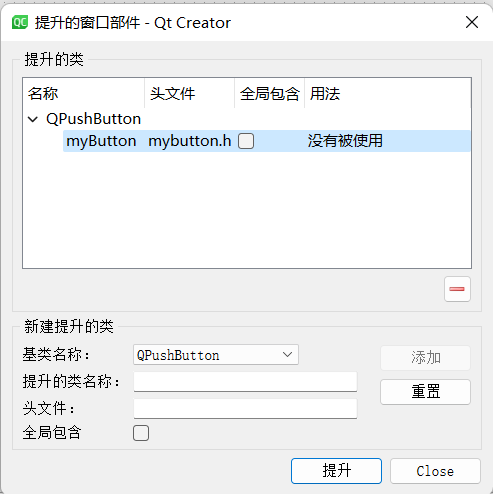
添加创建的myButton类


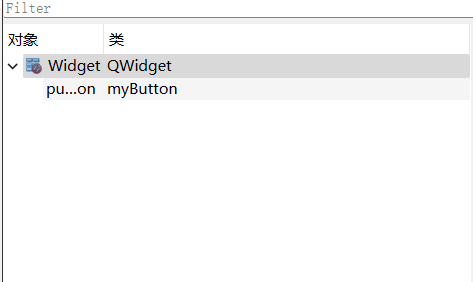
点击提升,窗口的pushbutton部件就成为myButton类

可以在widget的构造函数中使用showText()函数

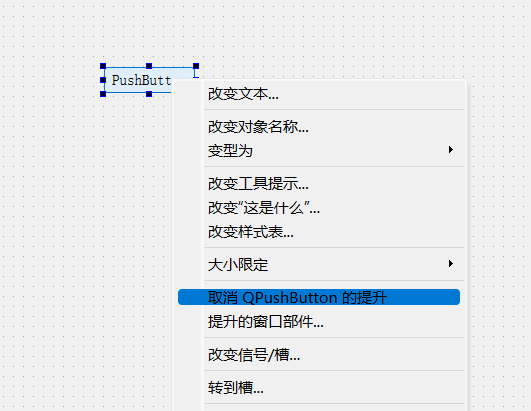
想要取消提升的话,右键点击该控件选择取消提升

ui界面中添加两个控件的信号和槽
可以选择两个控件的信号或槽,实现连接。
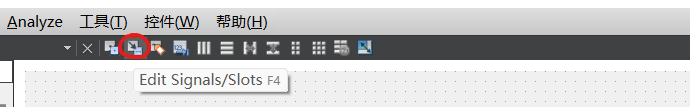
点击该按钮或者按F4

会进入一个特定的操作页面,只有窗口可以操作

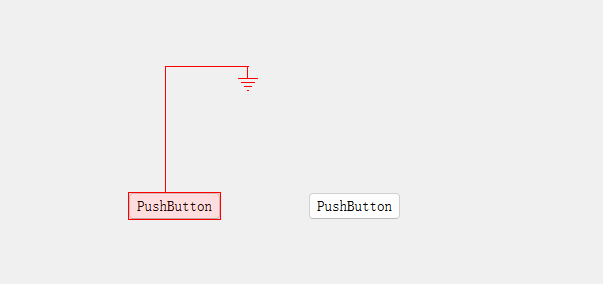
选择一个按键,长按鼠标可以选择连接对象
连接到窗口

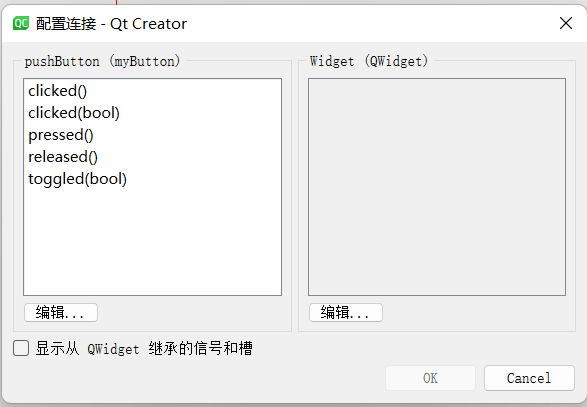
选择信号和槽

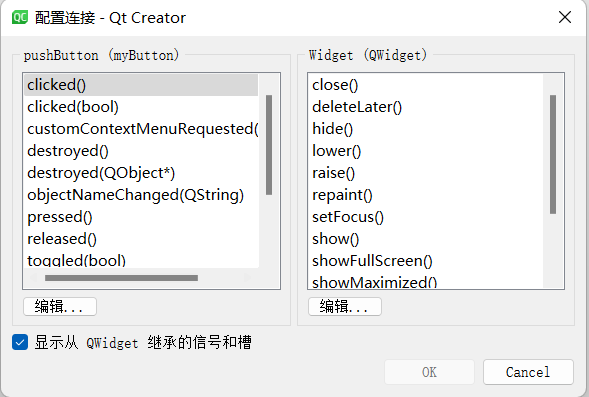
选中显示从QWidget继承信号和槽,可以选择更多的信号和槽函数

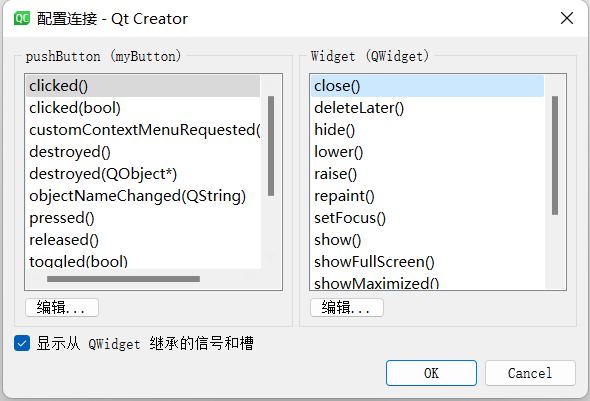
选择clicked 和close() 点击确认即可实现连接

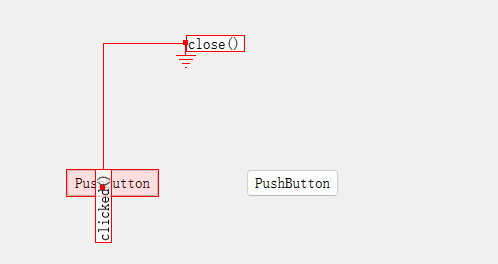
确定后,控件变为以下形状

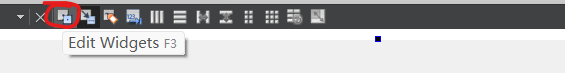
点击以下按钮,或键盘点击F3即可退出该模式


运行点击按钮即可关闭窗口。
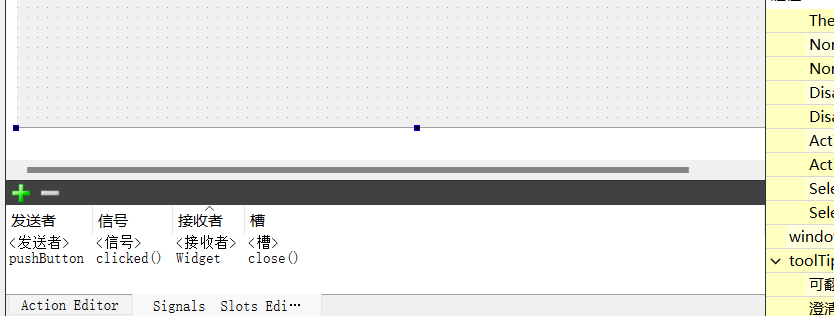
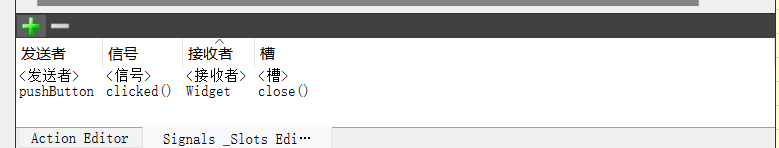
在窗口下面的信号和槽列表可以查看添加的信号

也可以在该该窗口添加和删除信号和槽
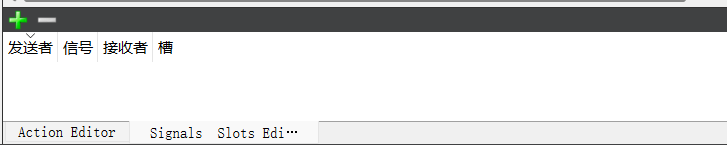
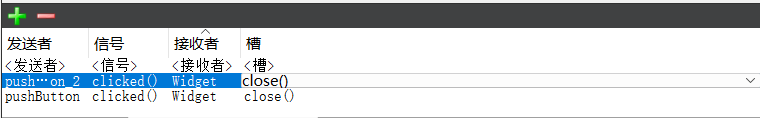
添加信号和槽
点击+号

选择发送者,信号,接收者,槽,实现点击第二个pushbutton 关闭窗口
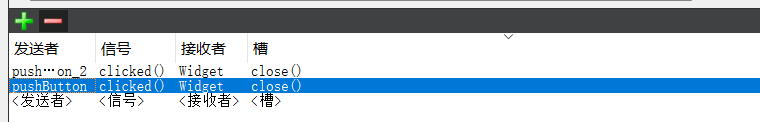
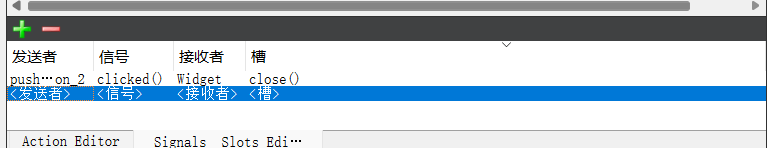
删除信号和槽
选择一个信号和槽,点击-号


ui界面中布局的使用
- 一种是自己创建布局,再往里面添加控件(左边控件的布局)
- 一种是点击一个控件,然后再里面添加布局(窗口顶部的布局)
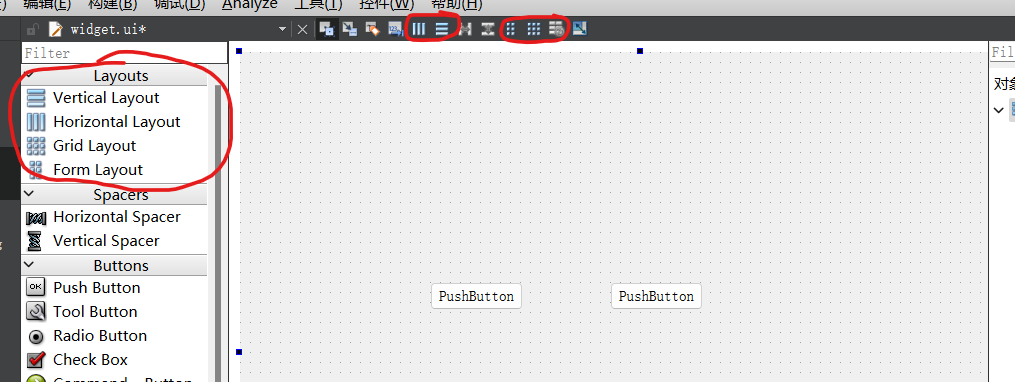
创建布局 :

创建布局,把左边的控件拖放到窗口中

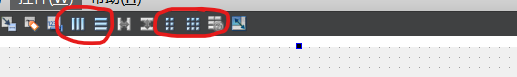
添加布局

依次为:水平布局,垂直布局,表格布局,栅格布局,打破布局
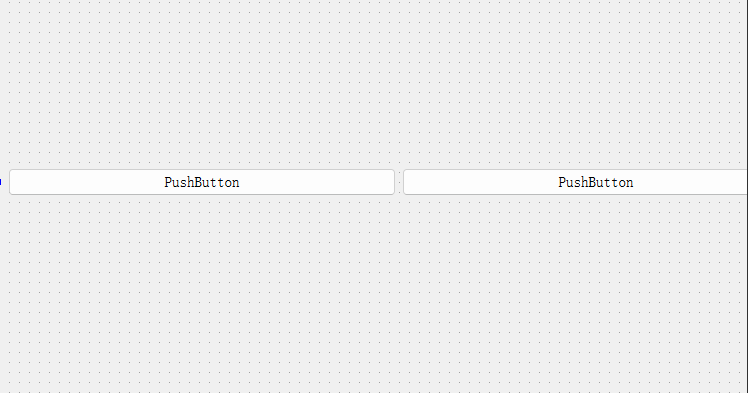
选择主窗口,点击水平布局

选择主窗口,点击垂直布局

其他两种不展示了
打破布局就是,删除选择控件中的布局。
ui界面中的子框架
子框架有两种:
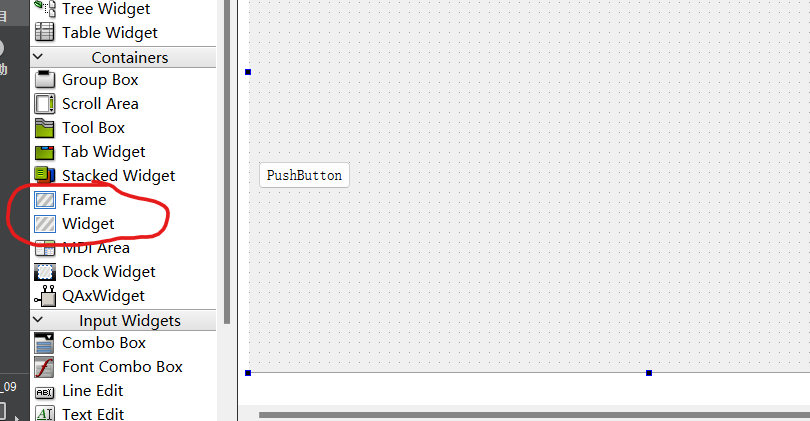
- Frame
- Widget
这两种区别不大,一般使用Widget
子框架的作用:可以在子框架中添加控件和布局,使得可以实现更加复杂的设计,实现更精美的框架。

Widget的使用:
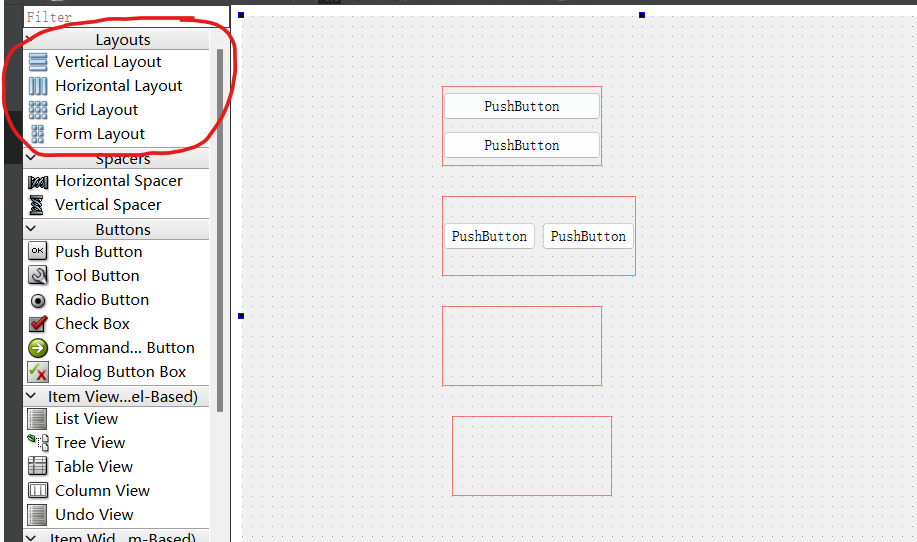
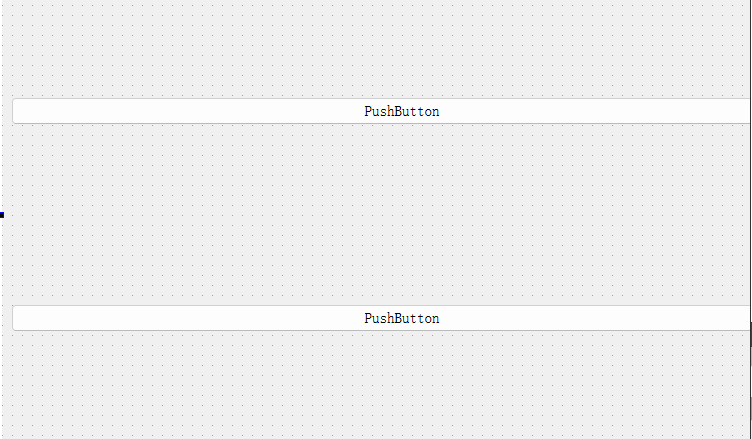
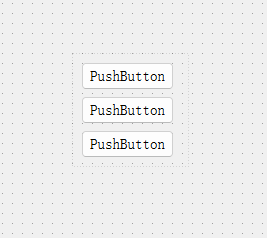
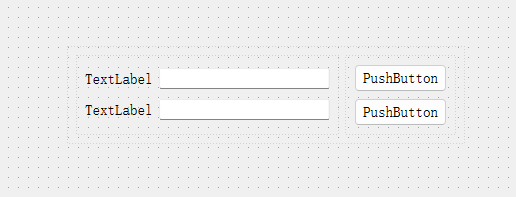
在ui界面中添加一个Widget,并添加三个QPushButton,然后选择Widget点击垂直布局

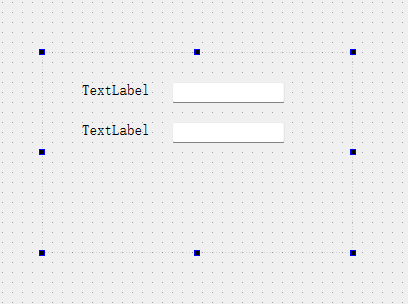
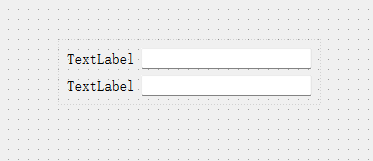
在ui界面中添加一个Widget,添加两个label 和两个LineEdit,选择Widget点击栅格布局


可以在Widget中再添加Widget实现更复杂的设计

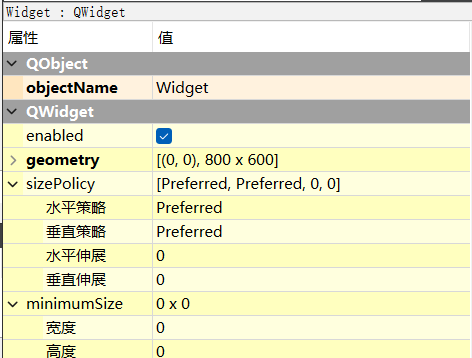
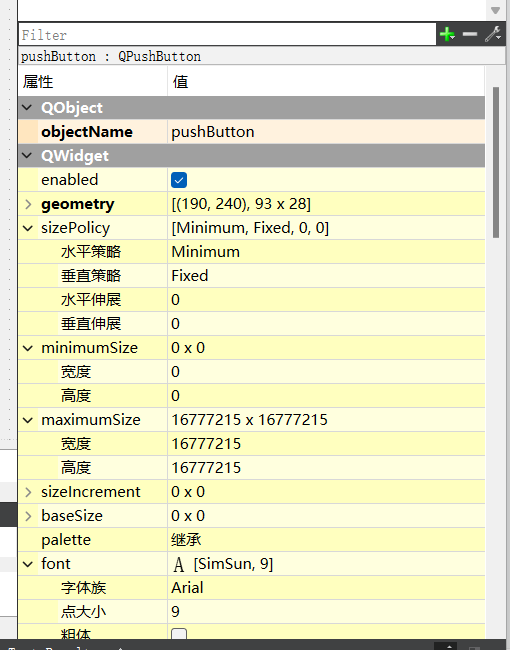
ui界面中的属性框
因为Qt中含有多种控件,每个控件的功能不一样,所有每个控件的属性也不同,每个控件的属性,都包含各自的属性框中。
属性框中的属性,可以再帮助文档中查看它的作用

常见的几个属性:
QWidget:
| enabled(bool) | 是否启用组件 |
| setSizeIncrement(int w, int h)或(const QSize &) | 保存小部件的大小增量 大小增量在 Windows 下不起作用,X11 上的窗口管理器可能会忽略大小增量 |
| setBaseSize(int basew, int baseh)或(const QSize &) | 部件的基本大小 |
| MouseTracking(bool enable)) | 鼠标跟踪 |
| TabletTracking(bool enable)) | 平板电脑跟踪 |
| FocusPolicy(Qt::FocusPolicy Policy) | 焦点 |
| ContextMenuPolicy(Qt::ContextMenuPolicy Policy) | 上下文菜单 |
| acceptDrops() | 否为此小组件启用了放置事件 |
| ToolTip(const QString &) | 工具提示 |
| setInputMethodHints(Qt::InputMethodHints hints) | 输入方法提示 |
QPushButton:
| autoDefault(bool) | 否为自动默认按钮 |
| Default(bool) | 是否为默认按钮 当用户按 Enter 键时,此属性设置为 true 的按钮(即对话框的默认按钮)将自动按下 |
| falt(bool) | 按钮边框是否升高 |
QLineEdit:
| echoMode(QLineEdit::EchoMode) | 保存行编辑的回显模式。 |
| frame(bool) | 保留线条编辑是否使用框架绘制自身 |
| cursorPosition() const | 保存此行编辑的当前光标位置 |
| dragEnd() | 拖动结束发射的信号 |
| placeholderText (QString) | 保存行编辑的占位符文本 |
| CursorMoveStyle(Qt::CursorMoveStyle style) | 保存光标在此行编辑中的移动样式。 |
| learButtonEnabled(bool enable) | 保留行编辑在未为空时是否显示清除按钮。 如果启用,行编辑将在包含某些文本时显示尾随清除按钮,否则行编辑不会显示清除按钮(默认值) |







![[BLIP]-多模态Language-Image预训练模型](https://img-blog.csdnimg.cn/b8fc872f58da460dac8ec9aa5d8c45b9.png)