Cesium 入门(一)无服务环境
一、无服务环境下的 Cesium
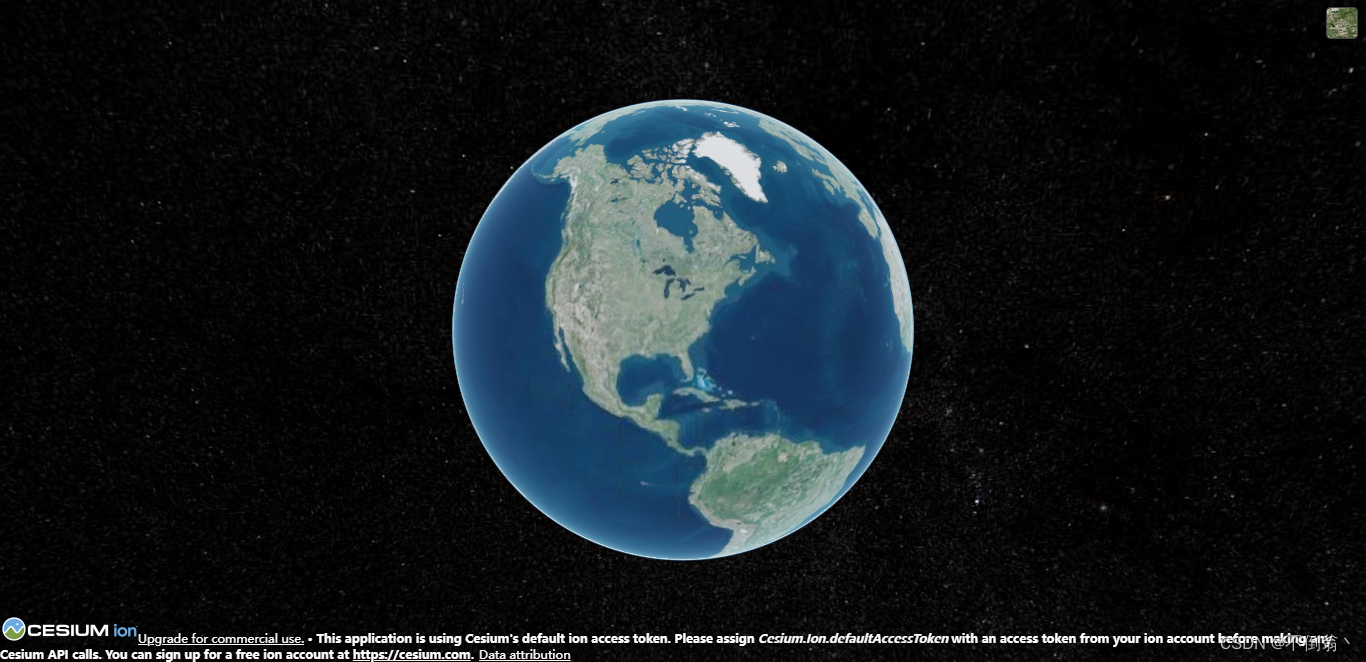
无网络环境下的静态 cesium 地图服务,cesium 1.98.1 已经支持无 token 情况下的地图显示,默认 token 可用来展示 3d 地图,老版本 cesium,需自行前往 Cesium 官网,注册账号,申请免费 token。
二、展示效果

三、本地跑的代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cesium viwer</title>
<link href="https://cdn.bootcdn.net/ajax/libs/cesium/1.98.1/Widgets/widgets.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/cesium/1.98.1/Cesium.js"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
</body>
</html>
<script>
var viewer = new Cesium.Viewer('cesiumContainer', {
selectionIndicator: false,
infoBox: false,
navgation: false, // 导航罗盘高度控制
animation: false, // 动画仪表盘
fullscreenButton: false, // 全屏按钮
geocoder: false, // geocoder搜索定位小器件,右上角查询按钮,默认false
homeButton: false, // Home按钮 回归到地球初始视角
sceneModePicker: false, // 模式选择器(切换3D/2D模式选择器)
selectionIndicator: false, // 选取指示器(例如点线面的点击聚焦等)
timeline: false, // 是否显示时间轴, 默认false
navigationHelpButton: false, // 帮助按钮, 默认false
show: false,
// baseLayerPicker: false,
// scene3DOnly : true, //如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源
});
</script>






![[BLIP]-多模态Language-Image预训练模型](https://img-blog.csdnimg.cn/b8fc872f58da460dac8ec9aa5d8c45b9.png)