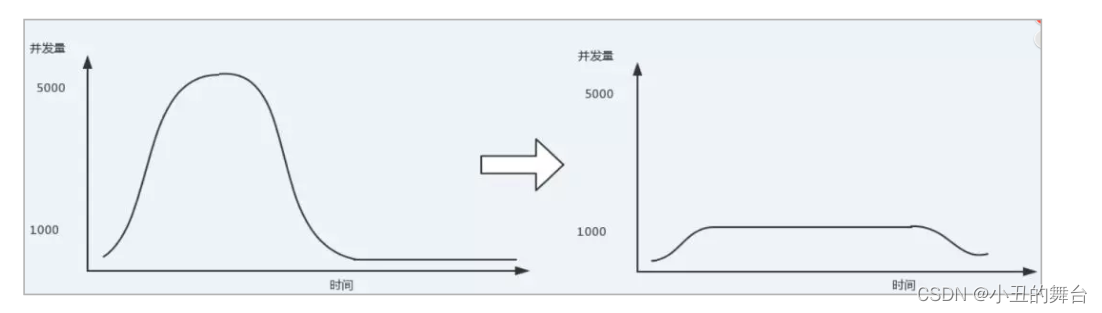
最近测试项目,测试要求使用少量tcp长连接连接,持续打HTTP请求,到测试结束。
分别用思博伦测试仪和supernova测试仪进行实现。
思博伦测试仪实现
测试仪基本运行流程:Loads配置任何形式bandwidth,connection,Transaction,最后都会换算为simuser进行执行。这个simuser去执行指定的action内容,根据服务端返回内容来计数成功或失败,最后断开连接完成一个执行流程。
常规的cps,tps测试是一个tcp里面包含1个,10个或者更多请求,通常非常快执行完一个请求。且同时有几千到几万十几万不等的tcp连接新建和拆除。
从未试过少量tcp长连接持续发HTTP请求直到结束。
尝试打售后电话,给的方案未能成功构造出所需的流量模型。
通过官网进行搜索,阅读帮助文档,尝试出一种基本可行的测试方案。
拿一个tcp连接每秒tps 1000举例,整体思路就是:loads配置1个simuser,当这个simuser执行action请求时,给这个action设定一个时间,这个时间内连接不断开(这个时间应等于Ramp up + Steady State时间)。这个时间内使用循环持续发送HTTP请求。
这个循环的HTTP请求以100ms为单位,100ms发送100个请求。如何控制100ms发送100个请求呢,我的操作方式是发送了100个请求,think 80ms(发送100个http请求大概用了十几ms)。
ps:以100ms为单位主要是方便控制每秒tps数量,单位过大可能不方便调试。
整体action配置如下:
LOOP HTTP_TIME START TIME=70000
LOOP HTTP_BD START COUNT=10
1 post http://192.168.2.253/1.html <POST_FILE="add_small_2k" CONTENT_TYPE="application/json">
1 post http://192.168.2.253/1.html <POST_FILE="add_small_2k" CONTENT_TYPE="application/json">
1 post http://192.168.2.253/1.html <POST_FILE="add_small_2k" CONTENT_TYPE="application/json">
1 post http://192.168.2.253/1.html <POST_FILE="add_small_2k" CONTENT_TYPE="application/json">
1 post http://192.168.2.253/1.html <POST_FILE="add_small_2k" CONTENT_TYPE="application/json">
1 post http://192.168.2.253/1.html <POST_FILE="add_small_2k" CONTENT_TYPE="application/json">
1 post http://192.168.2.253/1.html <POST_FILE="add_small_2k" CONTENT_TYPE="application/json">
1 post http://192.168.2.253/1.html <POST_FILE="add_small_2k" CONTENT_TYPE="application/json">
1 post http://192.168.2.253/1.html <POST_FILE="add_small_2k" CONTENT_TYPE="application/json">
1 post http://192.168.2.253/1.html <POST_FILE="add_small_2k" CONTENT_TYPE="application/json">
LOOP HTTP_BD STOP
Think <80>
LOOP HTTP_TIME STOP
思路是灵活的,这是一种配置方法,TIME循环固定,中间HTTP请求可以根据实际情况进行配置。
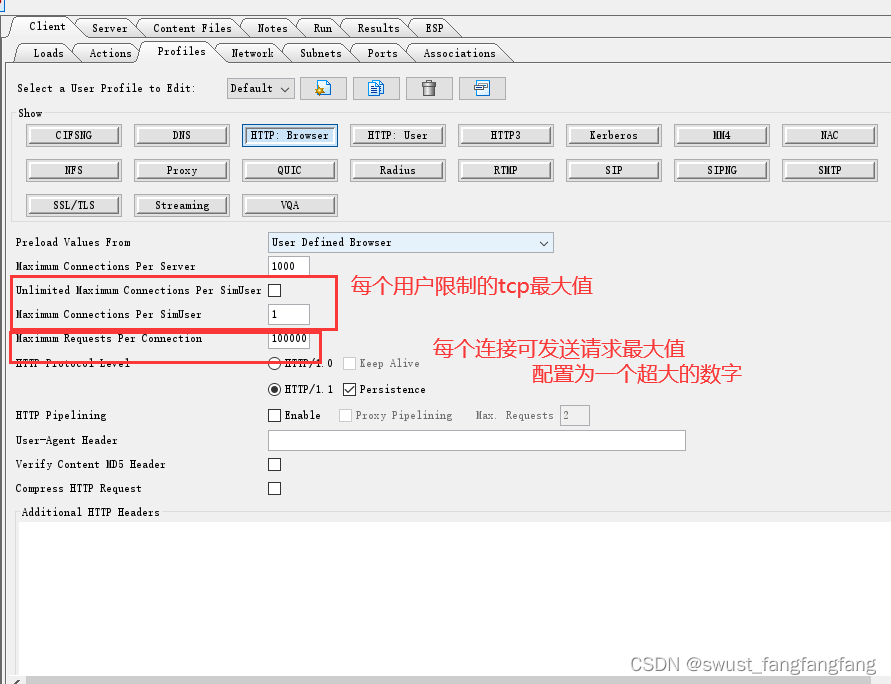
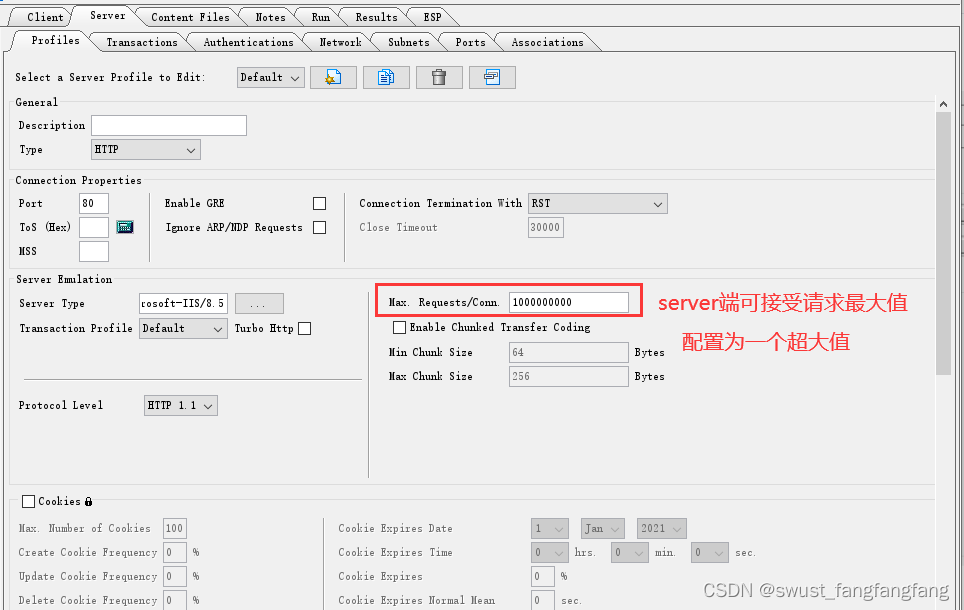
除了action配置,其他有些地方也需要同步修改,不然会被限制阻断


supernova测试仪配置方法
supernova测试仪配置少量tcp持续发送HTTP请求,使用HTTP请求服务用例就可以了。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0bz00UUF-1668736284857)(http://172.24.4.2:81/server/index.php?s=/api/attachment/visitFile/sign/cbd71f8cf24a9c5260b3f5ab720abeff)]](https://img-blog.csdnimg.cn/10f999c6602c491d87bebb8007d98113.png)
配置少量参数即可运行
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-61ZUasAP-1668736284857)(http://172.24.4.2:81/server/index.php?s=/api/attachment/visitFile/sign/1de77a25ada8757fed15070f19fcce74)]](https://img-blog.csdnimg.cn/4961d072847645b5ab57ef097c50f23e.png)

![[附源码]java毕业设计企业招标系统](https://img-blog.csdnimg.cn/677749a6a58c4c2b896ff7534cec241f.png)