目录
三、盒模型属性
常见盒模型区域
盒模型图
盒模型五大属性
1. 宽度 width
2. 高度 height
3. 内边距 padding
四值法
三值法
二值法
单值法
案例
4. 边框 border
按照属性值的类型划分为三个单一属性
①线宽 border-width
②线型 border-style
③边框颜色 border-color
根据边框的方向划分为四个单一属性
根据方向和类型综合划分
5. 外边距 margin
四个单一属性
复合属性的四种值的写法
四、盒模型扩展应用
1. 清除默认样式
①清除盒模型的内外边距
标签选择器的并集方式
通配符方式
②清除 ul 和 ol 两种列表的默认前缀
③清除 a 标签默认样式
④清除默认加粗效果
⑤设置初始化的公共样式
2. height 应用
情况一:必须设置高度
溢出盒子
overflow解决溢出问题
情况二:必须不设置高度
3. 居中
① 文本水平居中
② 文本垂直居中
单行文本垂直居中
多行文本垂直居中
③ 元素垂直居中
④ 元素水平居中
4. 父子盒模型
父元素的width ≥ 所有子元素width + padding + border + margin
特殊情况:盒模型自动内减
5. margin 塌陷现象
同级元素塌陷
父子元素塌陷
解决 margin 塌陷问题的方法
同级元素
父子元素
三、盒模型属性
盒模型又叫框模型,包含了五个用来描述盒子位置、尺寸的属性,分别是宽度 width、高度 height、内边距 padding、 边框 border、外边距 margin。

常见盒模型区域
盒模型的属性中,根据不同属性的效果,可以划分区域:
• 书写元素内容区域:width+height
• 盒子可以实体化的区域(也就是可以添加颜色显示出来的区域):width+height+padding+border
• 盒子实际占位的位置:width+height+padding+border+margin
盒模型图
学习过程中,学会查看浏览器控制台(右侧 computed 部分)中的盒模型图:

盒模型五大属性
盒模型五大属性分别是:
宽度 width、高度 height、内边距 padding、 边框 border、外边距 margin。
1. 宽度 width
- 作用:设置可以添加元素内容的区域的宽度。
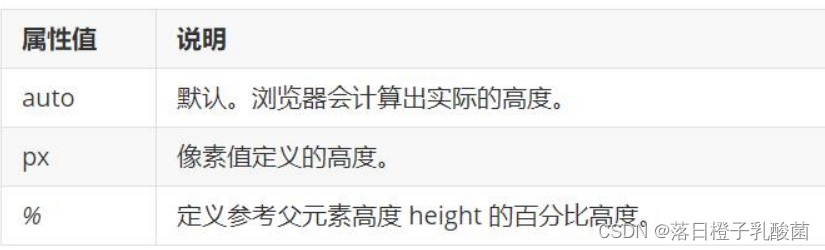
- 属性值:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 300px;
background-color: red;
}
p {
width: 50%;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box">
<p>这是一段文字</p>
</div>
</body>
</html>p 的父级是 box,box 的父级是 body,p 的宽度就是 box 宽度的50%。

• 如果一个元素不添加width 属性,默认属性值为auto,不同的元素浏览器会根据其特点自动计算出实际宽度,例如 div 、p 元素等独占一行的,其 width 属性的值会自动撑满父元素的 width 100%区域,如果是 span 元素等不需要独占一行的,其 width 属性的值是根据内部元素内容自动撑开的宽度。
• body 元素比较特殊,不需要设置 width 属性,宽度会自动适应浏览器窗口的宽度。
2. 高度 height
- 作用:设置可以添加元素内容的区域的高度。
- 属性值:

与宽度 width 的属性值设置非常类似。
• 如果一个元素不添加 height 属性,默认属性值为auto,浏览器会自动计算出实际高度,也就是是内部元素内容自动撑开的高度。元素的高度自适应内部内容的高度。
3. 内边距 padding
- 作用:设置的是元素的边框内部到宽高区域之间的距离。
- 特点:可以去加载背景,不能书写嵌套的内容。
- 属性值:常用 px 为单位的数值。
- 如果设置 padding: 50px; 则上下左右四个方向的内边距都是 50px 。

- padding 是一个复合属性,可以根据内边距的方向不同划分为四个方向的单一属性。
书写四个方向单一属性时,一般是按照顺时针规律书写:上、右、下、左。

有时为了化简书写,一般习惯将四个方向的单一属性进行合写成 padding 属性。
padding 属性值:可以有 1-4 个值,值之间用空格进行分隔。
根据四个方向属性值不同,padding 有多种值的书写表示方法。
根据 padding 的属性值的个数不同,区分了四种表示法:
四值法
设置四个属性值,分配方向上、右、下、左。

三值法
设置三个值分配给上、左右、下。

二值法
设置两个值,分配给上下、左右。

单值法
设置属性值只有一个,分配方向上右下左,四边的值相同。

案例
制作三边内边距相同,一边不同。
方法①:使用四值法(10px 10px 10px 20px)、三值法(10px 10px 20px),进行属性值设置。
方法②(推荐使用):利用综合属性和单一属性之间的层叠,对综合属性设置单值法,将四边内边距设置相同,在后面使用单一属性写法,再次定义某个方向的属性值不同,可以实现单一属性层叠综合属性的一部分。
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
padding: 10px;
padding-right: 20px;
}
p {
background-color: yellow;
}
</style>让单一属性层叠掉综合属性中的某一个。案例中先写综合属性 padding: 10px; 使得四个方向内边距都是 10px ,然后想让哪个边不同就写哪个边,比如想让右边不同就写 padding-right: 20px; 即可实现,并且减少出错。
其中第二种用法更加灵活,推荐使用,使用过程中注意书写顺序,单一属性必须书写在后,才能层叠掉综合属性中重复的部分。
4. 边框 border
- 作用:设置的是内边距外面的边界区域,作为盒子的实体化的最外层。
- 属性值:由三个值组成,分别为线的宽度、线的形状、线的颜色 。
<style> .box { width: 200px; height: 200px; background-color: red; border: 10px solid green; } </style> - border 属性是一个复合属性,根据划分依据不同可以有两种单一属性的划分方式。
按照属性值的类型划分为三个单一属性
划分为:
线宽:border-width
线型:border-style
颜色:border-color
①线宽 border-width
- 作用:设置边框线的宽度。
- 属性值:常用 px 形式的数值,四个方向都有边框,属性值类似于 padding,也有四种值的写法,即单值法二值法三值法四值法。
-
<style> .box { width: 200px; height: 200px; background-color: red; border-width: 10px 20px 30px 40px; } </style>
②线型 border-style
- 作用:设置边框的线条形状。
- 属性值:形状的单词,总体也是类似 padding 的综合属性写法,也有单值法二值法三值法四值法的写法。
- 属性值的单词可能性:

<style>
.box {
width: 200px;
height: 200px;
background-color: red;
border-width: 10px 20px 30px 40px;
border-style: dashed solid groove inset;
}
</style>③边框颜色 border-color
- 作用:设置边框的颜色。
- 属性值:颜色名或颜色值,整体类似 padding 综合属性写法,也有单值法二值法三值法四值法的写法。
<style> .box { width: 200px; height: 200px; background-color: red; border-width: 10px 20px 30px 40px; border-style: dashed solid groove inset; border-color: red green yellow blue; } </style>
根据边框的方向划分为四个单一属性
划分为:
上边框:border-top
右边框:border-right
下边框:border-bottom
左边框:border-left
每个单一属性都必须与复合属性 border 一致,设置三个属性值。
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
border-top: 10px solid green;
}
</style>根据方向和类型综合划分
类似 border-top 的单一方向属性,也可以根据属性值类型继续进行单一属性划分。
单一属性写法:border-方向-类型。
注意:细分时必须先写方向划分再写类型划分,否则属性名错误。
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
border-top-color: green;
}
</style>5. 外边距 margin
- 作用:设置的是盒子与盒子之间的距离。
- 特点:不能渲染背景。
- 属性值:常用 px 为单位的数值。
- 外边距的设置方式与内边距 padding 一模一样。
四个单一属性
上 margin‐top: 20px;
右 margin‐right: 20px;
下 margin‐bottom: 10px;
左 margin‐left: 20px;
复合属性的四种值的写法
四值法 margin: 10px 20px 30px 40px;
三值法 margin: 10px 20px 30px;
二值法 margin: 10px 20px;
单值法 margin: 10px;
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
margin: 10px 20px 30px 40px;
}四、盒模型扩展应用
虽然我们了解了盒模型的五个属性的基本语法, 但是在实际工作中还有更多的方法和技巧需要掌 握,因此,我们需要扩展对盒模型的应用知识。
1. 清除默认样式
大部分标签都有一个浏览器加载的默认样式,会对布局造成一些影响。为了避免默认样式对整体布局效果造成影响,一定要清除默认样式。
①清除盒模型的内外边距
盒模型(例如 body、div、p 等)属性中的内外边距:大部分容器级标签都有默认边距,要么用标签选择器的并集方式,要么用通配符全部清除。
本来设计图没有边距,但是这里都有默认边距,所以要清除默认样式:

标签选择器的并集方式
<style>
/* 标签选择器并集方式清除默认样式(可以提前考虑到还没写的标签) */
body,div,h1,h2,h3,h4,h5,h6,p,ul,ol,li {
margin: 0;
padding: 0;
}
</style>通配符方式
也可以使用这种简便方法,但仅仅适合一些小的案例
<style>
/* 通配符方式清除默认样式(通配符选中所有标签) */
* {
margin: 0;
padding: 0;
}
</style>通配符会选择所有,而标签选择器的并集方式会有针对性的进行选择,所以标签选择器的并集方式的效率要高一些。
在实际项目中,一般用标签选择器的并集方式,如果是一些小案例,为了简化代码量可以使用通配符的方式。
②清除 ul 和 ol 两种列表的默认前缀
<ul> 和 <ol> 两种列表有默认的列表前缀,清除方式:使用 list-style 属性。
<style>
/* 清除 ul 和 ol 两种列表的默认前缀 */
ul,ol {
list-style: none;
}
</style>
③清除 a 标签默认样式
清除<a> 标签的默认样式,顺带设置页面中常用的 a 的公共样式:设置 color 和 text-decoration(可以通过设置color 使得a标签跟其他字体颜色一致,text-decoration设置清除下划线,主要就是想让a标签跟其他字体看起来一样,如果想让有的a标签不这样可以单独设置属性覆盖掉这个)。
<style>
/* 清除 a 标签默认属性 */
a {
color: blueviolet;
text-decoration: none;
}
</style>
</head>
<body>
<a href="">这是一个a标签</a>
</body>
④清除默认加粗效果
一些标签默认带加粗效果,比如h1-h6,b,strong,
清除默认加粗效果:设置font-weight。
<style>
/* 清除默认加粗效果 */
h1,h2,h3,h4,h5,h6,b,strong {
font-weight: normal;
}
</style>⑤设置初始化的公共样式
一般除了清除默认样式之外,做项目时还会设置初始化的公共样式。
可以给 <body> 标签设置整体文字样式,让大部分后代标签全部去继承(body里面的所有标签都可以继承,注意h1-h6标题,他们也继承,但是他们有自己的font-size,所以继承的body的就被层叠掉了,所以他们的字体还是自己原来的样式)。
<style>
/* 设置初始化的公共样式 */
body {
color: blue;
font-size: 20px;
font-family: Arial, "宋体";
}
</style>2. height 应用
根据不同的需求,高度属性可以设置也可以不设置。
• 如果设置了高度:盒子占有的高度位置就确定死了,后面的同级元素会紧挨着在后面加载。
• 如果不设置高度:会根据标签内部内容高度自动撑开。
以 <div> 标签为例,根据情况不同选择是否设置高度:
情况一:必须设置高度
设计图中盒子高度占位是固定的,后面同级元素在高度下面加载,这时候就必须设置高度。

溢出盒子
设置高度会产生一种情况:自身盒子内部内容过多会溢出盒子区域
盒子内部内容过多,但是盒子只有200px的高度,设置了高度后即使盒子装不下这些内容但是盒子也不会被撑开,这就是设置高度之后产生的效果。
而span没有被挤走,还是在盒子下方。

overflow解决溢出问题
对于这个问题,可以使用overflow 溢出属性进行解决。
设置了高度的盒子,如果内部元素的加载高度超过父级,会出现溢出效果。
可以通过一个溢出的属性 overflow,进行溢出部分内容的显示效果设置。

visible跟上面出现的情况一样
hidden是经常使用的(溢出隐藏)

scroll在水平和竖直方向各出现一个滚动条,溢出方向出现滑块

auto,类似于文本域textarea,无溢出就正常显示,有溢出就出现滚动条。

auto是哪个方向溢出就哪个方向出现滚动条,不溢出的不会出现;而scroll是无论是否溢出两个方向都会出现滚动条,而只有溢出的才会出现滑块进行滑动。
情况二:必须不设置高度
设计图要求盒子高度必须自适应内部内容的高度,这是就不能设置高度。
比如一些新闻下面有评论区,有的新闻长有的短,新闻设置自适应,新闻内容有多少盒子就自动撑高多少,评论区就在新闻下面。
这时可以选择不设置高度,或者设置height的属性值是自动的,二者效果相同。
<style>
/* 设置高度为自动 */
div {
width: 200px;
height: auto;
border: 1px solid black;
}
</style>3. 居中
在网页中经常见到元素或者文字居中的效果。
① 文本水平居中
水平居中:text-align属性。(不论单行或多行都用这一条属性可以设置)
<style>
/* 设置文本水平居中 */
p {
width: 200px;
height: auto;
border: 1px solid black;
text-align: center;
}
</style>② 文本垂直居中
单行文本垂直居中
单行文本垂直居中:让文字行高 line-height 等于盒子高度 height
(因为文字在自己的行高中是垂直居中的,所以让文字行高等于盒子高度,那么文字就可以在盒子垂直居中了)。
<style>
/* 设置文本水平居中 */
p {
width: 200px;
height: 200px;
border: 1px solid black;
text-align: center;
line-height: 200px;
}
</style>多行文本垂直居中
多行文本垂直居中:让存放文本的元素高度自适应或者设置元素内边距上下值相同。
不设置元素高度:

设置元素内边距上下值相同:
<style>
/* 设置文本垂直居中--设置元素内边距上下相同 */
p {
width: 200px;
border: 1px solid black;
text-align: center;
padding: 20px 0;
}
</style>
③ 元素垂直居中
一个元素内部嵌套的子元素,在父元素中居中。
垂直居中:与多行文字类似,让父元素高度自适应,子元素高度自动撑开父级的高度,再给父元素设置相同的上下边距。
<style>
/* 设置元素垂直居中 */
/* 不给父元素设置高度让其自适应,但设置内边距上下相同 */
.box {
width: 200px;
border: 2px solid greenyellow;
padding: 20px 10px;
}
.demo {
width: 100px;
height: 100px;
background-color: aqua;
}
</style>
</head>
<body>
<div class="box">
<div class="demo"></div>
</div>
</body>
④ 元素水平居中
针对类似 <div> <p>样式上必须独占一行的盒子,如果子盒子宽度低于父盒子宽度,可以设置子盒子的 margin 值,水平方向的值都设置为 auto。(父子都是独占一行的盒子)
原因:auto 只在水平方向有作用,水平方向的 margin 如果设置为 auto,边距会自动无限增大,直到撑满整个父元素除了子元素宽度之外剩余的区域,如果两个水平方向都是 auto,两边都要无限大,只能达到一个平衡,两边距离相同,导致盒子居中。
<style>
/* 设置元素水平居中 */
/* 父元素设置不变,子元素设置magin左右都为auto */
.box {
width: 200px;
border: 2px solid greenyellow;
padding: 20px 10px;
}
.demo {
width: 100px;
height: 100px;
background-color: aqua;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="box">
<div class="demo"></div>
</div>
</body>
4. 父子盒模型
父元素的width ≥ 所有子元素width + padding + border + margin
一般情况下,一个父元素内部可以放一个或多个子元素,而且多个子元素要排成一行显示,必须保证父元素的宽度一定要足够(不考虑溢出情况),需要遵循一个设置尺寸的规律:所有子元素的宽度加在一起不能大于父元素的宽度 width。
父元素的width ≥ 所有子元素width + padding + border + margin
如果不满足条件:要么多余的子元素掉下来,不能在一排,要么溢出父元素
(float: left;浮动属性,添加后就可以让本来独占一行的四个<p>标签排成一排)
<style>
/* 首先清除一下默认样式 */
* {
margin: 0;
padding: 0;
}
.box1 {
width: 1000px;
height: 100px;
border: 1px solid green;
}
.box1 p {
float: left;
width: 200px;
height: 100px;
background-color: blue;
margin-right: 10px;
}
</style>
</head>
<body>
<div class="box1">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</div>
</body>
否则,比如将子盒子的magin-right的值改为60px,子盒子就会掉下来:

magin-right的值极限是50px,子盒子刚好排成一排;51px都不可以。
另一种情况:父子盒模型中,只有一个子元素,且子元素是类似 <div> 标签必须占一行的。他不会出现上述那种掉下去的情况,但是他会出现溢出的情况。
父盒子是200×200,但是子盒子是(200+20)×(200+20),子盒子溢出。

经过上述两种情况:
所以,后续做项目时,计算或量取尺寸时一定要计算准确,一像素都不能偏差。
特殊情况:盒模型自动内减
对于上面第二种,即父子盒模型中,只有一个子元素,且子元素是类似 <div> 标签必须占一行的,有一种特殊的解决方式,即盒模型自动内减的方式。
解决方式:不设置子元素的 width 属性,子元素的 width 属性值会自动加载父级元素的 width。
如果同时设置了子元素水平方向的 padding 和 border 、margin,不需要手动去进行内减(像上面那种,要想子盒子不超出父盒子,width要变成180,加上border的20才能刚好是200,不需要手动减,如果不设置子元素的 width 属性运行程序会自动将width变成180),子元素的 width 会自动收缩尺寸。
子元素所有的水平方向的位置所有属性的加和等于父元素的 width 。

5. margin 塌陷现象
margin 塌陷现象:在垂直方向如果有两个元素的外边距有相遇的,浏览器中加载的真正的外边距不是两个间距的加和,而是两个边距中值较大的,边距值小的塌陷到了边距值大的值内部。
同级元素塌陷
上面的元素有下边距,下面的元素有上边距,两个边距相遇,真正的盒子间距离是较大的那个值。

父子元素塌陷
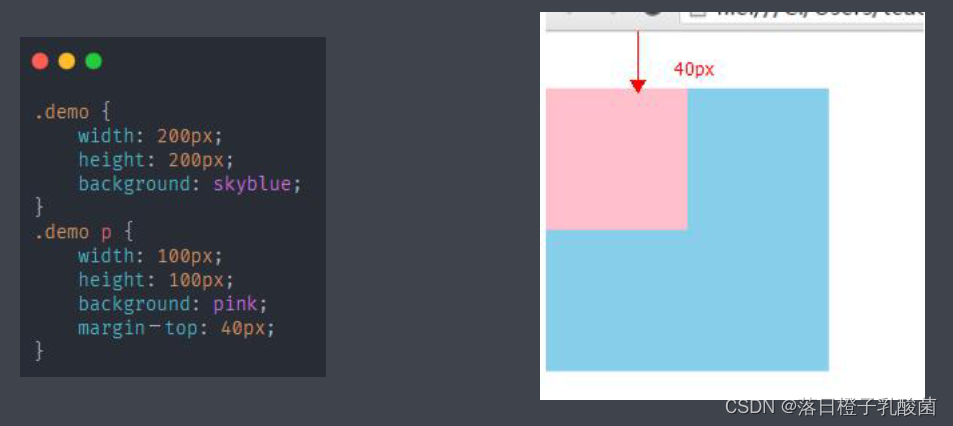
父子元素之间也会出现 margin 塌陷,父元素和子元素都设置了同方向的margin-top 值,两个属性之间没有其他的内容进行隔离(中间没有padding 或者border将两个元素隔开),导致两个属性相遇,发生margin 塌陷。

本身父元素与上一个元素的距离是0,子元素如果设置了垂直方向的上边距,会带着父级一起掉下来。

解决 margin 塌陷问题的方法
同级元素
同级元素:如果两个元素垂直方向有间距,只需要设置给一个元素,不要进行拆分。
想让上面盒子与下面盒子之间有50px间距时,没必要将50拆成20和30,只需要将50给其中任何一个元素即可。
父子元素
父子元素:
让两个边距不要相遇,中间可以使用父元素 border 或 padding 将边距分隔开;
更加常用的方法,父子盒模型之间的距离就不要用儿子的 margin 去踹出来,而是父级的 padding 挤出来。(一般不用子元素的magin,而是使用父级的padding)
另外注意:水平方向的 margin 没有塌陷现象。