在支持 ARKit 的设备上,iOS 12 及以上版本系统中的 Safari浏览器支持 AR Quick Look, 因此可以通过浏览器直接使用3D/AR 的方式展示 Web 页面中的模型文件,目前 Web 版本的AR Quick Look 支持USDZ 格式文件。苹果公司有一个自建的3D模型示例库,网址为 Quick Look Gallery - Augmented Reality - Apple Developer,当通过支持 ARKit 的iOS设备使用 Safari 浏览器访问上述页面时,可以看到每个可以使用AR Quick Look 浏览的模型文件图片右上角都有一个虚立方体标记,如图 所示。
 单击图片即可在浏览器中打开 AR Quick Look,使用体验与本地应用完全一致。AR Quick Look 嵌入与Web 页面融合得非常好,过渡非常平滑。
单击图片即可在浏览器中打开 AR Quick Look,使用体验与本地应用完全一致。AR Quick Look 嵌入与Web 页面融合得非常好,过渡非常平滑。
在技术上,为了从 Web 页面中区分出可以使用AR Quick Look 浏览的模型,苹果公司在HTML 中的<a></a>标签内加入了ー个属性标识<a rel="ar"></a>,Safari 浏览器在检测到该属性后就会调用AR Quick Look 打开接中的内容而不是下裁,在AR 体験完后会直接返回到原面。
除了在くa></a>标签中加入属性标识,为了避免歧文、苹果公司还规定,在くa></a>标签中必须有且只有一个<img />标签用于显示与模型対成的图片(当然也可以使用任何图片),典型的代码下所示。
<a rel =“ar" href = "model.usdz">
<img src = "model - preview.jpg">
</a>在W3C标准中くa></a >标签并不包容rel=”ar”属性标识,所以在くa></a>标签中加人rel="ar属性标识只是苹果公司自己的行为,也只能在 Safari 中得到合理的解析,在其他浏览器(如 Chrome、 Firefox)中则无法识列,因此无法解析所还接的 USDZ文件(通常情况下会直接被当作压缩文件下载),也无法调用ARQuick L.ook,自然更无法使用 AR体验。
为了提高兼容性,我们可以通过 JavaSeript购本检查所使用的浏览器类型,也可以使用一下代码检查rel=“ar”属性的支持情况,以便根据不同情况作出不同处理。
const a = document.createElement("a");
if (a.relList.support("ar")){
//ar 可用
}
在Web 页面中嵌入 AR Quick Look 支持3D/AR 功能,很多时候都是为满足电子商务需要,为方便用户直接从 AR Quick Look 中支付、执行自定义操作,苹果公司扩展了 Web 中使用 AR Quick Look 的功能(需要iOS13.3及以上系统)。
选择支付样式
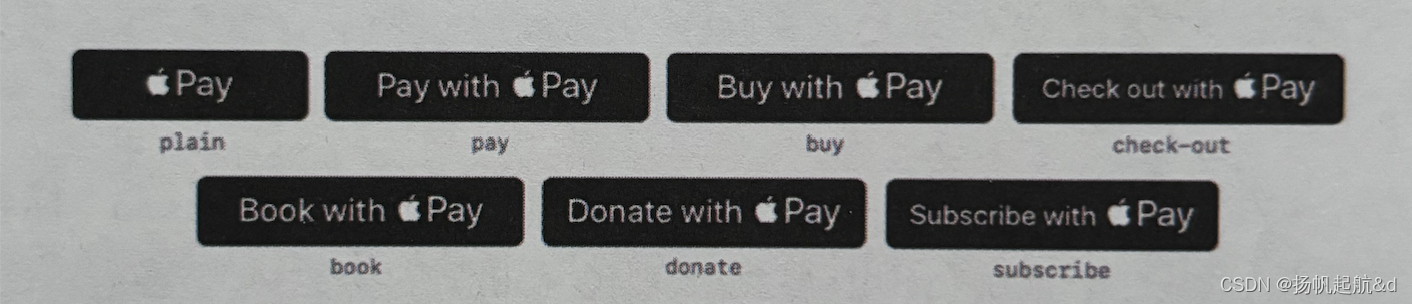
ARKit 预定义了7种支付样式,如图所示,开发人员可以选择其中之一作为 AR Quick Look 中的支付显示类型。

支付显示按钮的使用方法是将显示样式作为模型文件的applePayButton 参数传递,如代码使用 plain 样式显示支付按钮。
<a rel =“ar" href = "model.usdz#ApplePayButtonType="plain">
<img src = "model - preview.jpg">
</a>显示自定义文字按钮文件
除了显示支付图标按钮,也可以显示自定义的文字按钮,显示自定义文字按钮的方法是将文字作为模型文件的 callToAction 参数传递,代码中为显示“go to pay”的示例。
<a rel =“ar" href = "model.usdz#callTbAction="go to pay">
<img src = "model - preview.jpg">
</a>注意附加于模型地址后的参数都需要以 URL 编码的方式对特殊字符进行编码,如空格的编不编码则会导致传输错误而无法解析,在使用汉字时,也需要对汉字进行 URL编码。
自定义显示文字
我们还可以自定义当前显示商品的名称(checkoutTitle)、简要介绍(checkoutSubsitle)、价格(price)使用方法是将文字信息作为模型文件的 checkourTile. checkou Sutile. prie 参数对进行传递。参数之间通过&连接,如代码所示。
<a rel =“ar" href = "model.usdz#callTbAction="go to pay&checkoutTitle=hello&checkoutSubtitle=good&price=$125">
<img src = "model - preview.jpg">
</a>如果 checkoutTitle、checkoutSubtitle 传输的文字过多,AR Quick Look 会直接截断文字,并使用省略号(..)表示文字过多未显示完。
自定义显示条目
上述显示样式是 ARKit 提供的标准参考样式,除此之外,我们也可以提供完全自定义的条目显示样式,通过先预定义一个 HTML 条目显示文件,在模型文件后使用 custom 参数传递该 HTML 文件路径,如代码所示。
<a rel =“ar" href = "https://example. com/biplane. usdz# custom = https://example. com/customBanners/
comingSoonBanner. html">
<img src = "model - preview.jpg">
</a>在上述代码中,我们预先制作了一个名 comingSoonBanner.html 文件,预定义了相应的文字图片样式,然后作为 custom 参考传递。需要注意的是,custom 提供的文件路径必须是绝对URL 路径,出于安全考虑,只允许使用HTTPS协议传输 HTML 文件内容,并且 AR Quick Look 只显示HTML 中的静态信息,任何脚本、事件都将被忽略。
自定义条目高度
在使用自定义条目时,可以通过 customHeight定义条目的高度,AR Quick Look 支持3种高度,分另是small(81像素)、medium(121 像素)、large(161像素),使用方法如下所示。
<a rel =“ar" href = "https://example. com/biplane. usdz# custom = https://example. com/customBanners/
comingSoonBanner. html&customHeight=large">
<img src = "model - preview.jpg">
</a>AR Quick Look会根据硬件设备屏幕尺寸和方向自动缩放宽度,自定义条目的最大宽度为450像素,如果省略 custom Height 参数,则默认使用small类型高度,其他不符合要求的自定义高度信息都将被忽略。
事件处理
在前面设置和显示了支付和自定义文字按钮,但并没有处理按钮单击事件。当用户单击支付或自定义按钮时,会触发一个<a></a>标签事件,我们可以通过定义<a></a>标签ID 检测到该事件,如在代码中,我们定义了一个 ID 名为 ar-link 的<a></a>标签。
当用户单击支付按钮时,Satari 浏览器会触发<a></a>标签单击事件,这时可以通过检测 event.data是否等于_apple_ar_quicklook._button_tapped 判断单击是否来自 AR Quick Look,然后根据判断结果进行不同处理,事件处理如下所示。
const linkElement = document. getFlementById("ar - link") ;
linkElement. addEventListener ("message", function (event) {
if (event. data == "_apple_ar_quicklook button _tapped") {
//用户单击处理逻辑
}
}, false) ;JavaScript 事件消息完全遵循DOM 的处理规则,因此,除了上述代码只侦听特定ID 的方法,我们也可以直接定义一个全局的<a></a>事件监听器,然后使用.target 区分事件来自哪个特定的 1D对象,这样就可以处理所有的<a></a>单击事件。
如果使用苹果支付,可以直接调用Apple Pay JS API 的相关接口进行支付,如果处理的事用户自定义的按钮,一般是将商品添加到购物车或者跳转到支付页面。