看源码的过程中,少不了得修修改改源码,做点实验。果断去找找源码在哪里,然后就可以快乐动手改源码了。
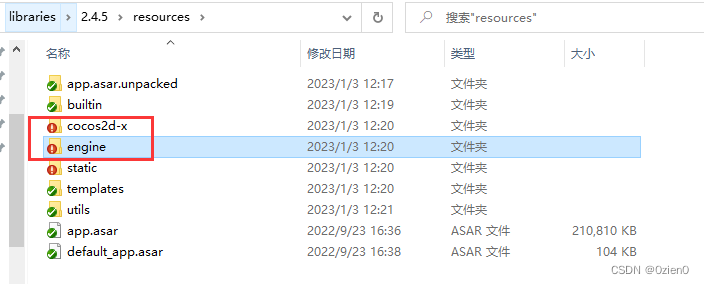
CocosCreator引擎源码主要就是js和原生C++两类,分别在引擎目录的resources/engine和resources/cocos2d-x下,如图:

这次我们主要分析的是web平台相关的JS代码,主要的源码就在engine/cocos2d里面。
PS:cocos2d-x的源码我以前也曾经简单看过:
刨根问底---cocos2d源码的理解与分析-CSDN博客
接下来我们就开始动手改源码呗,如:
这里我们在开始主循环前加了个输出。
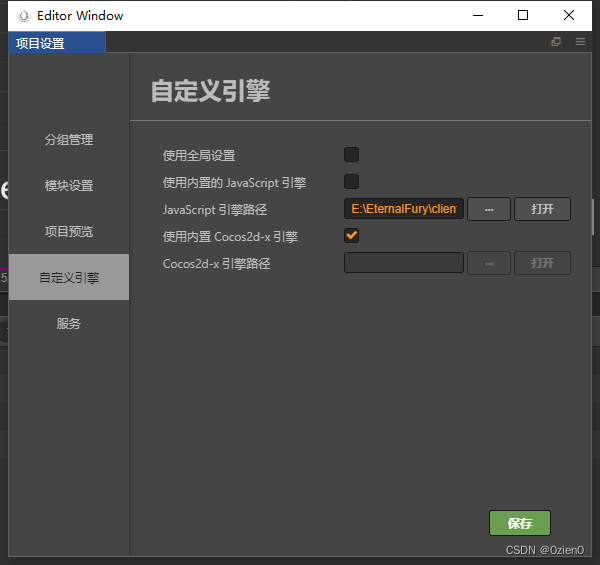
接下来我们就要到creator里面去设置使用自定义的游戏引擎啦,具体设置如下图:

PS:我建议是把原版的resources/engine文件夹复制一份出来,再进去修改,不影响原有的engine,这里我偷了个懒,直接在源代码的基础上修改,因为源码我有上传SVN,测试完只需要SVN还原一下就OK了……
PS:上图还可以设置内置的cocos2d-x引擎,这个需要编译,而且我主要看的是JS的代码,所以就没去测试这个了~ 之前看过2dx的源码也在上面有链接传送门了
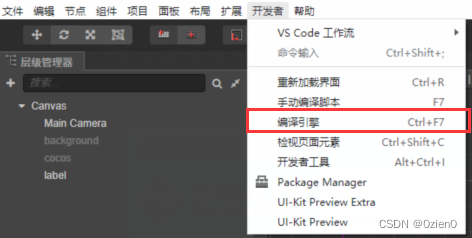
然后再编译一下源码,如图:

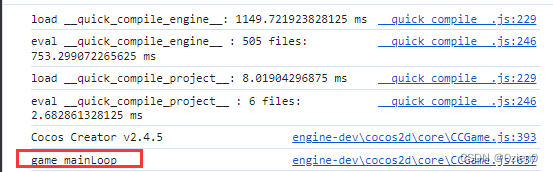
然后就可以运行游戏,看看后台输出啦~

源码里面打的输出出来了~ 后续我们就可以开心改源码,快乐做测试啦~