-
ToPrimitive(obj, Number) 和 ToPrimitive(obj, String) 调用顺序不同在于: 区别在于调用 toString 方法和 valueOf 方法的顺序,区分这一点就行了。
ToPrimitive(obj, Number) ==> Number({})
- 如果 obj 是基本类型,直接返回
- 否则,调用 valueOf 方法,如果得到原始值,则返回
- 否则,调用 toString 方法,如果得到原始值,则返回
- 否则,报错
ToPrimitive(obj, String) ==> Number({})
- 如果 obj 是基本类型,直接返回
- 否则,调用 toString 方法,如果得到原始值,则返回
- 否则,调用 valueOf 方法,如果得到原始值,则返回
- 否则,报错
-
一元运算
+a+a 等同 ToPrimitive(obj, Number)
-
二元运算
a+ba+b 等同 ToPrimitive(obj) + ToPrimitive(obj)
- 当 + 两边有一个是字符串,则按字符串进行拼接
- 否则,转到 number 进行计算
-
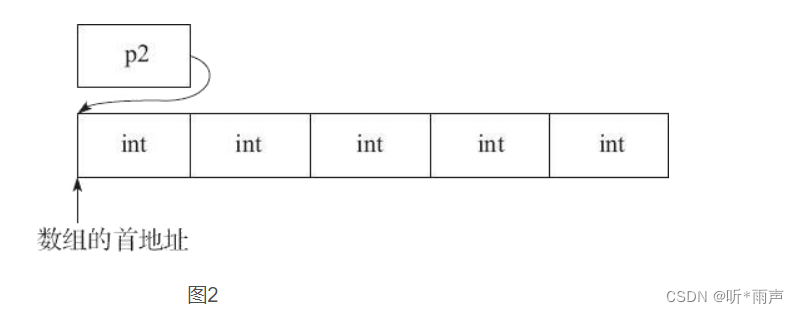
ToPrimitive(arr)
ToPrimitive([]) => [].tostring() => [].join(“,”) => “”
ToPrimitive([1, 2, 3]) => [1, 2, 3].tostring() => [1, 2, 3].join(“,”) => “1,2,3” -
ToPrimitive(obj)
ToPrimitive({}) => {}.toString() => “[object Object]”
ToPrimitive({ a: 1, b: 2 }) => { a: 1, b: 2 }.toString() => “[object Object]” -
其他
console.log(1 + null); //1
console.log([] + []); //‘’
console.log([] + {}); //‘[object Object]’
console.log({} + {}); //‘[object Object][object Object]’ -
任何对象或数组转换成布尔值都得到true,包括空数组和空对象
-
== 宽松相等的类型转换隐性法则

-
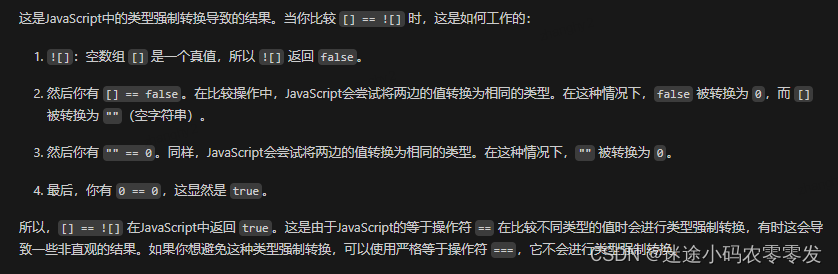
为什么 [] == ![] 的值为true

-
对于基本类型之间的比较,最后是转换成字符或数字的比较,主要向字符或数字转换,然后比较
-
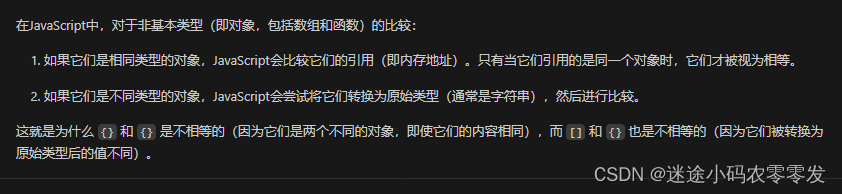
对于非基本类型之间的比较,如果是相同类型就比较地址,非相同类型就进行转换成原始类型比较

-
{} == {}


-
[] == {}

JS数据类型转换注意事项【建议收藏】
news2025/12/25 17:50:19
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1355863.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
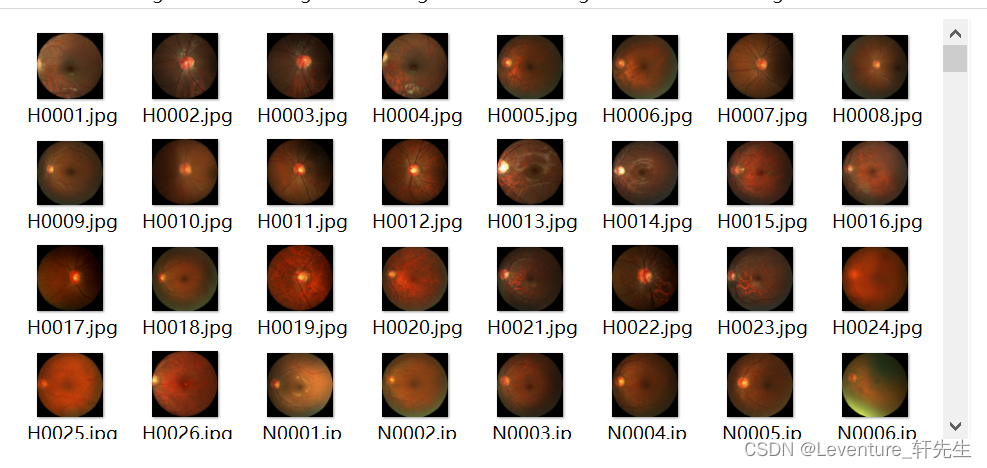
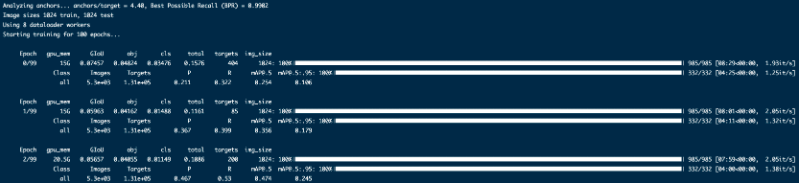
简易机器学习笔记(九)LeNet实例 - 在眼疾识别数据集iChallenge-PM上的应用
前言
上一节大概讲了一下LeNet的内容,这一章就直接来用,实际上用一下LeNet来进行训练和分类试试。
调用的数据集:
https://aistudio.baidu.com/datasetdetail/19065
说明:
如今近视已经成为困扰人们健康的一项全球性负担&…
【观察】Aginode安捷诺:坚守“长期主义”,服务中国数字经济
毫无疑问,随着整个社会加速数字化转型,尤其是5G、人工智能、大数据等技术兴起,以及智慧医疗、智慧金融、智能制造等应用加速落地,算力网络在经济社会发展中扮演了愈来愈重要的角色,成为支撑数字经济蓬勃发展的“新引擎…
2023-RunwayML-Gen-2 AI视频生成功能发展历程
RunwayML是一个人工智能工具,它为设计师、艺术家和创意人士提供了一种简单的方式来探索和应用机器学习技术。
RunwayML官方网页地址:Runway - Advancing creativity with artificial intelligence.
RunwayML专区RunwayML-喜好儿aigcRunwayML 是一种先进…
大创项目推荐 深度学习卫星遥感图像检测与识别 -opencv python 目标检测
文章目录 0 前言1 课题背景2 实现效果3 Yolov5算法4 数据处理和训练5 最后 0 前言
🔥 优质竞赛项目系列,今天要分享的是
🚩 **深度学习卫星遥感图像检测与识别 **
该项目较为新颖,适合作为竞赛课题方向,学长非常推荐…
如何在win7同样支持Webview2 在 WPF 中使用本地 Webview2 ,如何不依赖系统 Runtime
项目运行环境: .Net Framework 4.5.2 Windows 7 x64 Service Pack 1 WebView2 Microsoft.WebView2.FixedVersionRuntime.120.0.2210.91.x64
考虑到很多老项目,本项目使用的是.Net Framework 4.5.2,.Net 更高版本的其实也是可以支持的。
…
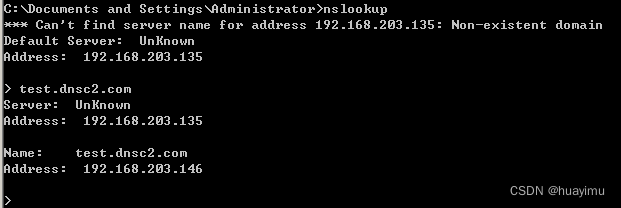
win2003搭建DNS服务器域名解析方法
可以搭建DNS服务器的系统有很多,这里以win2003举例。
要在Windows 2003上搭建DNS服务器,需要按照以下步骤操作:
一 配置DNS服务器
1、打开“控制面板”,选择“添加/删除程序”,点击“添加/删除Windows组件”。
2、在“Windows组件向导”中…
亚马逊促销效果不好怎么办?亚马逊促销规则是什么?-站斧浏览器
亚马逊促销效果不好怎么办?
分析原因:首先需要深入分析促销效果不佳的原因。可能是促销活动的设计不够吸引人,或者是目标受众定位不准确。
调整策略:根据分析结果调整促销策略。例如,优化广告文案、更改推广时段或调…
什么是负载均衡?什么情况下又会用到负载均衡
什么是负载均衡
在大型的网络应用中,使用多台服务器提供同一个服务是常有的事。平均分配每台服务器上的压力、将压力分散的方法就叫做负载均衡。
[利用 DNS来实现服务器流量的负载均衡,原理是“给网站访问者随机分配不同ip”]
什么情况下会用到负载均…
苹果Vision Pro将于1月27日上市!
在无数期待中,苹果全新产品Vision Pro头显终于定下上市日期。
彭博社记者马克古曼(Mark Gurman)于近日在X(前推特)平台爆料了这一信息,预计苹果Vision Pro头显将于2024年1月27日率先在美国上市。
在过去看…
实战SRC | api接口未授权 + 越权漏洞
本文由掌控安全学院 - zxl2605 投稿
一次在fofa上通过学习的fofa语句进行查询,无意中查询到了一个网址
其登录界面如下: 使用浏览器的F12打开开发者工具,查看JS寻找接口: 从JS代码中查询到一处接口如下: 发现是以p…
解决SyntaxError: future feature annotations is not defined,可适用其他包
方法:对报错的包进行降级
pip install tikzplotlib0.9.8site-packages后面是使用pip install安装的包,根据这个找到报错的包
想法来源: 环境是python3.6,完全按照作者要求进行环境配置,但仍报错。 我在网上找的解决…
视频号小店全新赛道,新手如何入驻?
我是电商珠珠
视频号小店为视频号团队所研发。距今为止也才发展了一年时间,在23年下半年掀起了不小的浪花。
我做视频号小店也有一年时间了,在他刚开始三个月的时候,就开始带着团队一起做。到现在也拥有了自己的视频号小店运营团队…
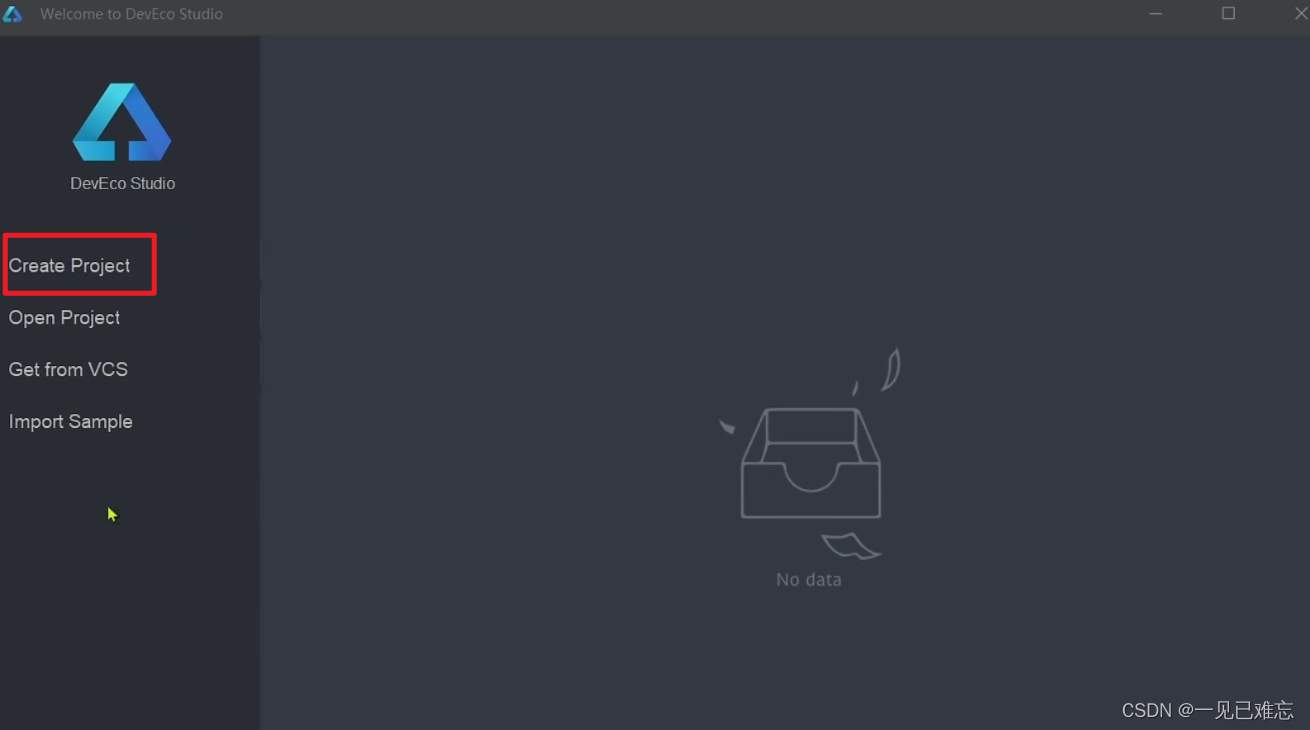
ArkTS语言应用开发入门指南与简单案例解析
文章目录 前言创建项目及其介绍简单案例学习本文总结问答回顾-学习前言
在前几节课中,我们已经了解了ArkTS语言的特点以及其基本语法。现在,我们将正式利用ArkTS来进行应用开发。本节课将通过一个快速入门案例,让大家熟悉开发工具的用法,并介绍UI的基础概念。
创建项目及…
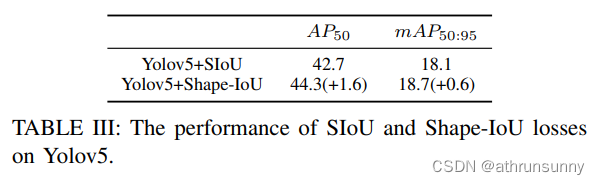
yolo增加Shape-IoU,完美超越SIoU/EIoU/CIoU
论文地址:https://arxiv.org/pdf/2312.17663.pdf 代码地址:GitHub - malagoutou/Shape-IoU 摘要 作为检测定位分支的重要组成部分,边界框回归损失在目标检测任务中起着重要作用。现有的边界框回归方法通常考虑GT框和预测框之间的几何关系&…
Windows内核理论基础学习
文章目录 前言Windosw内核 理论基础Windows体系结构CPU权限级别内存空间布局Windows内核结构硬件抽象层(HAL)内核层执行体层设备驱动程序文件系统/存储管理网络 Windows子系统窗口管理图形设备接口 系统线程和系统进程 内核基本概念处理器模式内存管理进…
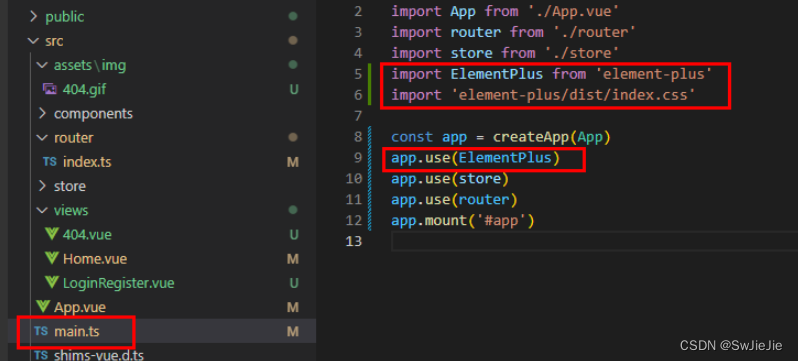
Vue3+TS+ElementPlus的安装和使用教程【详细讲解】
前言
本文简单的介绍一下vue3框架的搭建和有关vue3技术栈的使用。通过本文学习我们可以自己独立搭建一个简单项目和vue3的实战。
随着前端的日月更新,技术的不断迭代提高,如今新vue项目首选用vue3 typescript vite pinia……模式。以前我们通常使用…
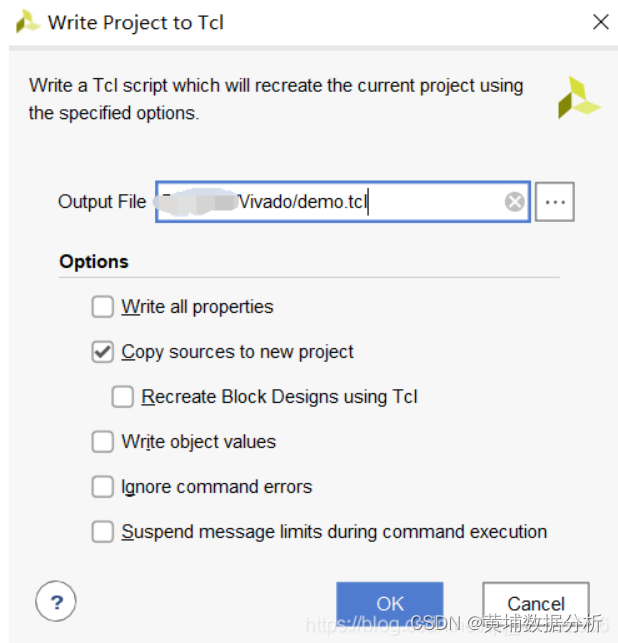
git 管理vivado工程, tcl 恢复vivado工程
使用Git进行Vivado版本控制
english
youtube 如果不是上边目录结果 , 参考上边目录结构 ,重新建一个工程;
在目录work下产生proj.tcl
修改proj.tcl 主要删除bd wrapper相关的部分;
# Import local files from the original project
set files [list \[file normalize…
【嵌入式】About USB Powering
https://www.embedded.com/usb-type-c-and-power-delivery-101-power-delivery-protocol/https://www.embedded.com/usb-type-c-and-power-delivery-101-power-delivery-protocol/
Type-C接口有多强?PD协议又是什么?-电子发烧友网由于Type-C接口自身的强…
详细分析MybatisPlus中的orderBy、orderByDesc、orderByAsc函数
目录 前言1. 概念2. API示例3. 实战 前言
实战中学习并进行补充该类的源码以及应用
1. 概念
在 MyBatis-Plus 中,orderBy、orderByDesc 和 orderByAsc 是用于构建 SQL 查询语句中的 ORDER BY 子句的方法。
这些方法都是通过 QueryWrapper 类的实例来调用的&…