先上一段同事写得代码, 此处动态的插入了 MathJax 这个 js 插件, 我不知道为什么如此编写,
//@ts-ignore 此处不知道为什么如此调用, 只能使用 ts-ignore 忽略
dynamicLoadingJs("//xxx.com/latex/MathJax.js?config=TeX-AMS_HTML", () => {
MathJax.Hub.Config({
extensions: ["tex2jax.js", "TeX/noUndefined.js"],
jax: ["input/TeX", "output/HTML-CSS"],
tex2jax: {
inlineMath: [["$", "$"], ["\\(", "\\)"]],
displayMath: [["$$", "$$"], ["\\[", "\\]"]]
},
TeX: {extensions: ["AMSmath.js", "AMSsymbols.js"]},
"HTML-CSS": {showMathMenu: false},
messageStyle: "none",
});
MathJax.Hub.Queue(["Typeset", MathJax.Hub]);
} );
为什么不是这样, 此处省略一万句
import('@/vendor/Export2Excel').then(excel => {
const tHeader = ['timestamp', 'title', 'type', 'importance', 'status']
const filterVal = ['timestamp', 'title', 'type', 'importance', 'status']
const data = this.formatJson(filterVal)
excel.export_json_to_excel({
header: tHeader,
data,
filename: 'table-list'
})
this.downloadLoading = false
})
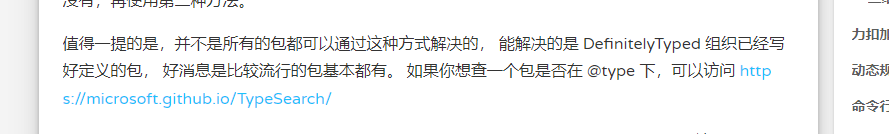
正是因为它的加载模式所以我要手动的给这个 MathJax 添加类型生成, 此时我第一个想到的是找到MathJax 插件提供的 npm type 包, 那么该如何搜索这个文件呢。此时我用 google 搜到一篇文章得到了答案
这篇文章的地址
文中的地址

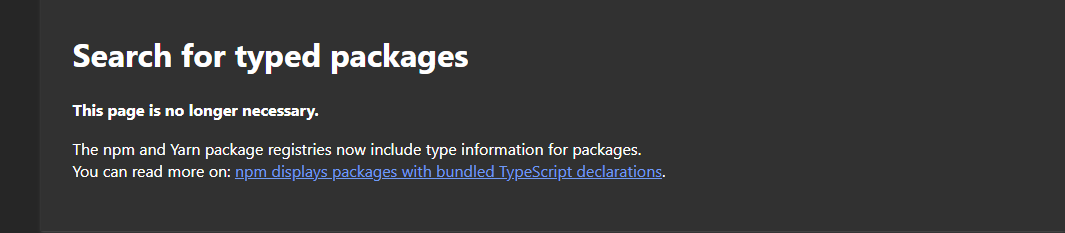
我点击链接来到了一个页面,内容和我的期望完全相反, md 为什么不是一个搜索, 为什么让我去npm官网自己看。这个页面的意思是此页面已经不再需要了,直接去 npm官网 搜索对应的包就可以查看到对应的插件有没有提供相关类型。跟随我的脚本,咱们去 npm 官网转一圈

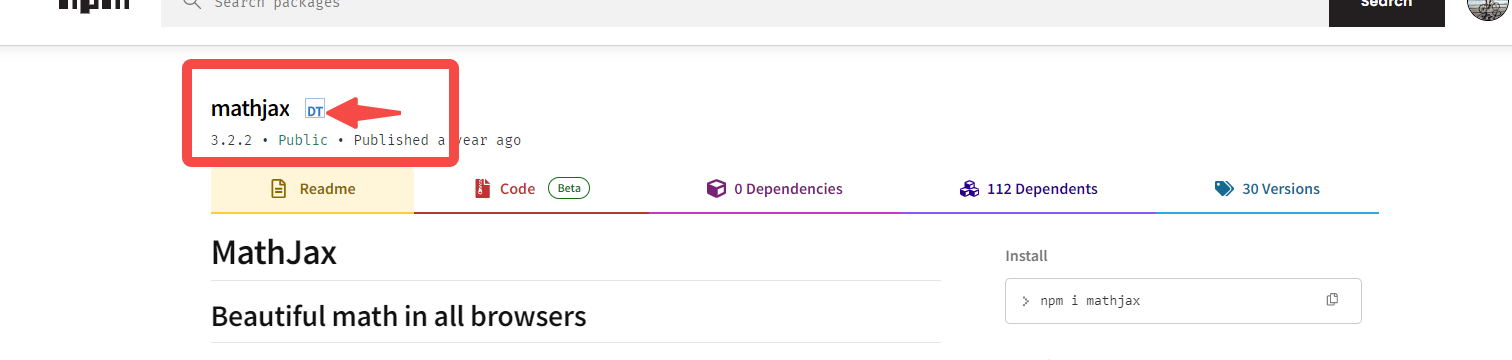
来到官网我们看到这个插件本身没有内置 ts 类型,而是另外提供了一个类型包。点击箭头所指,去寻找那束光。

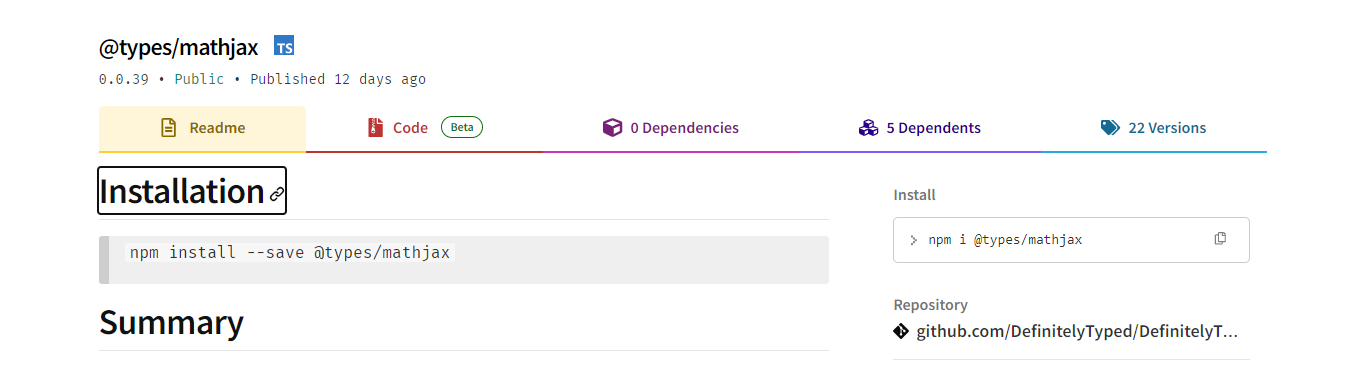
画面一转我们来到了真正的西天,寻找到了真经。现在只要 npm installl,我们就可以重返大唐了。

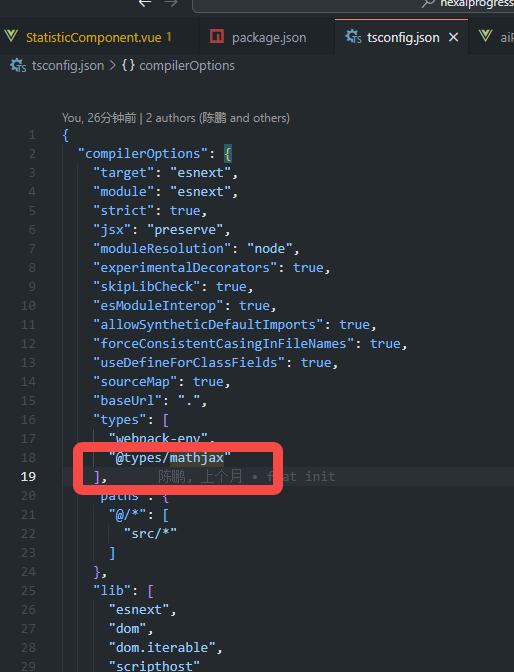
我们安装完成对应的包,你以为一切都结束了?不,还有最重要的一步在你的 tsconfig.json 文件里面加上对应的代码, 让 ts 去读取你安装的包, 为什么要导入, 因为你的代码里面没有任何一个地方导入了这个包。所以要告诉 TypeScript 编译器应该引入哪些第三方库的类型声明。

fuck, 到此就结束了。取得真经又能怎样,不过是那殿堂之上人的工具人罢了。