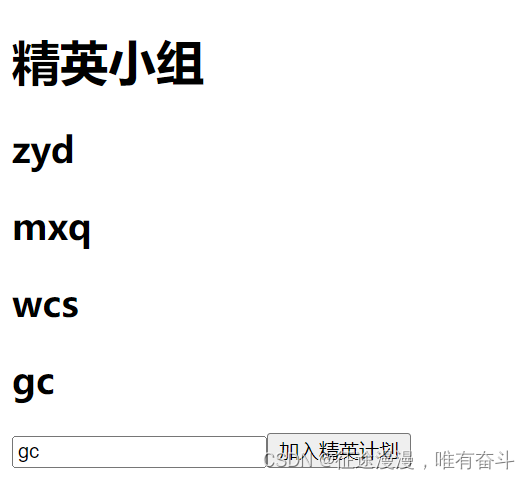
点击加入精英计划可以加入

点击名字可以删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- vue.js -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app">
<!-- 5.循环语句 -->
<div>
<h1>精英小组</h1>
<!--
n: 代表数组项,是一个变量,可以随意命名;所谓的数组项 就是数组中的 每一个值
index: 代表的是数组的索引值,也是一个变量;
names: 是要循环的数组名
-->
<h2 v-for="(n,index) in names" @click="del(index)">{{n}}</h2>
</div>
<!-- 6.双向绑定 表单标签: 输入框(输入框\单选框、复选框)、下拉框、文本域 -->
<div>
<input v-model="name">
<button @click="add">加入精英计划</button>
</div>
</div>
</body>
<script>
// 引入
const {createApp, ref} = Vue
// 创建
createApp({
//setup 标记 Vue3 支持Vue3的语法 直接定义变量、函数都可以
setup() {
// const 常量 一般配合 ref(Vue3语法)把一个常量变成一个对象,这个对象默认拥有属性 value
//变量 数组
const names = ref([
"zyd","mxq","wcs"
])
//双向绑定
const name = ref("")
//增加
const add = () => {
names.value[names.value.length]=name.value;
}
//删除
const del = (i) => {
//splice 数组中删除,参数说明:1.从哪个索引开始删除 2.删除几个
names.value.splice(i,1);
}
return {//只有返回的上面才可以使用
names,name,add,del
}
}
}).mount('#app')
</script>
</html>