在Bootstrap中,进度条一般由嵌套的两层结构标签构成,外层标签引入类progress,用来形成进度槽;内层标签引入类progress-bar,用来设计进度条。
目录
- 01-最基本的进度条效果
- 02-为进度条添加文本
- 03-设置进度条的高度
- 04-设置进度条的背景色
- 05-设计进度条的样式和风格
- 05-1-一个进度槽中包含多个进度条
- 05-2-条纹(波纹)进度条
- 05-3-动画条纹条效果
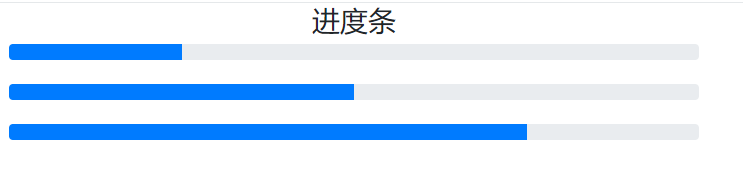
01-最基本的进度条效果
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>进度条</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">进度条</h3>
<div class="progress">
<div class="progress-bar w-25"></div>
</div><br/>
<div class="progress">
<div class="progress-bar w-50"></div>
</div><br/>
<div class="progress">
<div class="progress-bar w-75"></div>
</div>
</body>
</html>
运行效果如下:

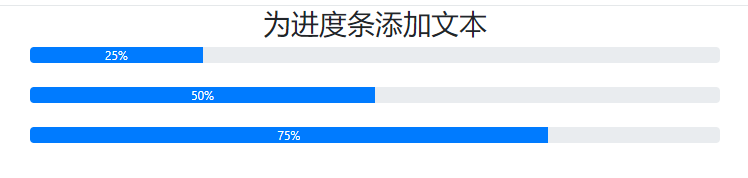
02-为进度条添加文本
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>为进度条添加文本</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">为进度条添加文本</h3>
<div class="progress">
<div class="progress-bar w-25">25%</div>
</div><br/>
<div class="progress">
<div class="progress-bar w-50">50%</div>
</div><br/>
<div class="progress">
<div class="progress-bar w-75">75%</div>
</div>
</body>
</html>
效果如下:

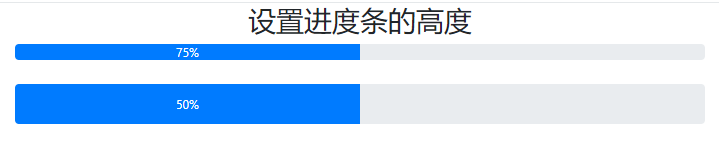
03-设置进度条的高度
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置进度条的高度</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">设置进度条的高度</h3>
<!--默认高度-->
<div class="progress">
<div class="progress-bar w-50">75%</div>
</div><br/>
<!--设置进度条的高度为40px-->
<div class="progress" style="height:40px">
<div class="progress-bar w-50">50%</div>
</div>
</body>
</html>
运行效果如下:

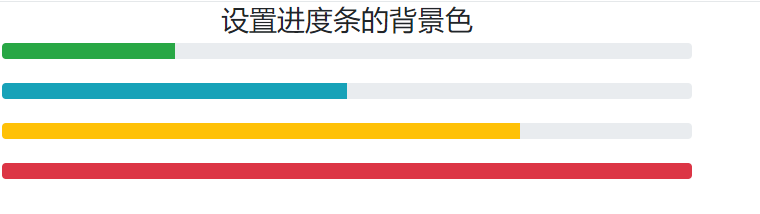
04-设置进度条的背景色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置进度条的背景色</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">设置进度条的背景色</h3>
<div class="progress">
<div class="progress-bar bg-success" style="width: 25%"></div>
</div><br/>
<div class="progress">
<div class="progress-bar bg-info" style="width: 50%"></div>
</div><br/>
<div class="progress">
<div class="progress-bar bg-warning" style="width: 75%"></div>
</div><br/>
<div class="progress">
<div class="progress-bar bg-danger" style="width: 100%"></div>
</div>
</body>
</html>
运行效果如下:

05-设计进度条的样式和风格
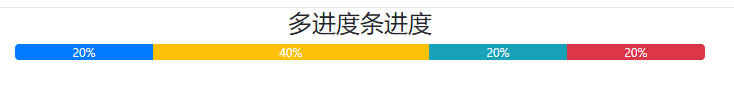
05-1-一个进度槽中包含多个进度条
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多进度条进度</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h4 align="center">多进度条进度</h4>
<div class="progress">
<div class="progress-bar" style="width:20%;">20%</div>
<div class="progress-bar bg-warning" style="width: 40%;">40%</div>
<div class="progress-bar bg-info" style="width: 20%;">20%</div>
<div class="progress-bar bg-danger " style="width: 20%;">20%</div>
</div>
</body>
</html>
运行效果如下:

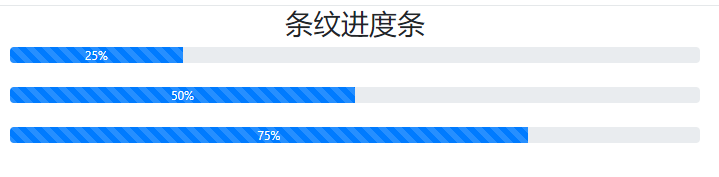
05-2-条纹(波纹)进度条
可以利用类 progress-bar-striped 实现-条纹(波纹)进度条的效果。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>条纹进度条</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">条纹进度条</h3>
<div class="progress">
<div class="progress-bar w-25 progress-bar-striped">25%</div>
</div><br/>
<div class="progress">
<div class="progress-bar w-50 progress-bar-striped">50%</div>
</div><br/>
<div class="progress">
<div class="progress-bar w-75 progress-bar-striped">75%</div>
</div>
</body>
</html>
运行效果如下:

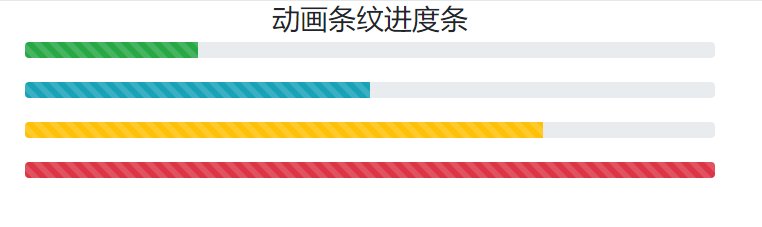
05-3-动画条纹条效果
利用类 progress-bar-animated 可以实现 动画条纹条效果
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>动画条纹进度条</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">动画条纹进度条</h3>
<div class="progress">
<div class="progress-bar w-25 bg-success progress-bar-striped progress-bar-animated"></div>
</div><br/>
<div class="progress">
<div class="progress-bar w-50 bg-info progress-bar-striped progress-bar-animated"></div>
</div><br/>
<div class="progress">
<div class="progress-bar w-75 bg-warning progress-bar-striped progress-bar-animated"></div>
</div><br/>
<div class="progress">
<div class="progress-bar w-100 bg-danger progress-bar-striped progress-bar-animated"></div>
</div>
</body>
</html>
运行效果如下:

注意:上面是截图,实际上的效果为波纹不断在滚动。