有的业务场景,需要前端自己将文本流导出为excel有的是后端返回的文本流,有的是调用上传组件后,前端组件生成的文本流,组件上传后点击上传的文件名,要求实现下载功能,这时的导出就需要前端自己处理了
直接上核心代码
// 点击文件下载
onPreview(fileData) {
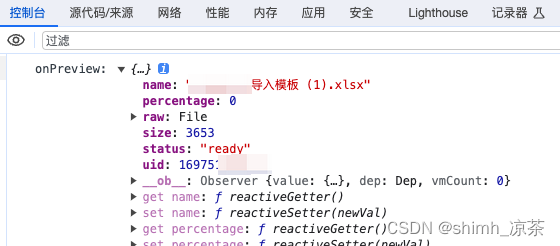
console.log('onPreview:', fileData)
const link = document.createElement('a');
let blob = new Blob([fileData.raw], {type: 'application/x-excel'});
link.style.display = 'none';
link.href = URL.createObjectURL(blob);
link.download = fileData.name;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
上面 onPreview 的 console.log