原文网址:CSS之布局系列--顶部导航栏二级菜单居中展示_IT利刃出鞘的博客-CSDN博客
简介
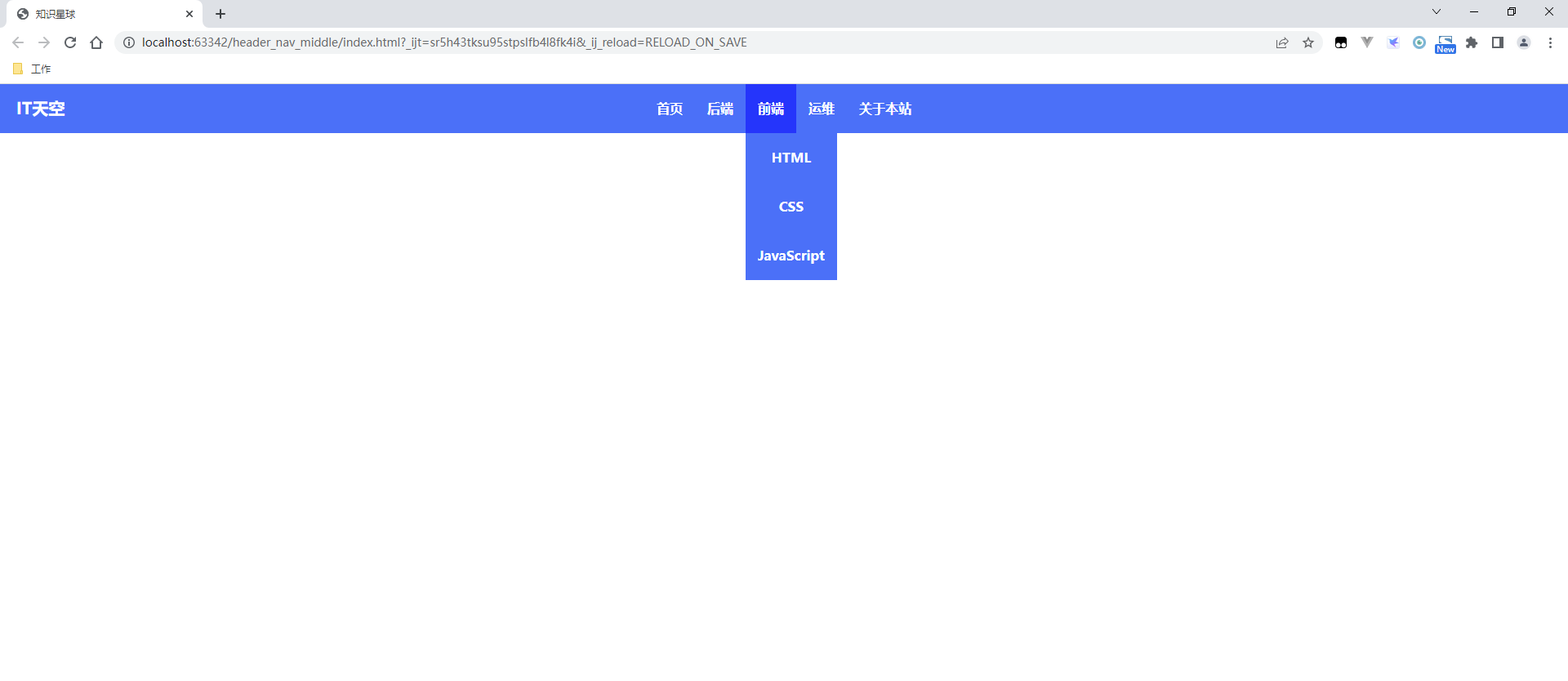
本文介绍CSS将顶部导航栏居中展示并支持二级菜单下拉展示的方法。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>知识星球</title>
<style>
* {
margin: 0;
padding: 0;
}
.top-container {
background-color: #406ff9;
height: 60px;
}
.menu-container {
text-align: center;
}
.logo-container {
position: absolute;
color: white;
line-height: 58px;
font-weight: bold;
margin-left: 10px;
}
.logo {
font-size: 20px;
margin-left: 10px;
}
.first-menu-container {
display: inline-block;
list-style: none;
}
.first-menu {
line-height: 60px;
text-align: center;
float: left;
}
.second-menu {
float: none;
background-color: #406ff9;
}
.second-menu a:hover {
color: white;
background-color: #0033fc;
}
.second-menu-container {
position: absolute;
list-style: none;
display: none;
}
.first-menu:hover ul {
display: block;
}
a {
text-decoration: none;
color: white;
display: block;
padding: 0 15px;
white-space: nowrap;
font-weight: bold;
}
a:hover {
background-color: #0033fc;
}
</style>
</head>
<body>
<div class="top-container">
<span class="logo-container">
<span class="logo">IT天空</span>
</span>
<div class="menu-container">
<ul class="first-menu-container">
<li class="first-menu"><a href="#">首页</a></li>
<li class="first-menu"><a href="#">后端</a>
<ul class="second-menu-container">
<li class="second-menu"><a href="#">Java基础</a></li>
<li class="second-menu"><a href="#">多线程</a></li>
<li class="second-menu"><a href="#">Spring</a></li>
</ul>
</li>
<li class="first-menu"><a href="#">前端</a>
<ul class="second-menu-container">
<li class="second-menu"><a href="#">HTML</a></li>
<li class="second-menu"><a href="#">CSS</a></li>
<li class="second-menu"><a href="#">JavaScript</a></li>
</ul>
</li>
<li class="first-menu"><a href="#">运维</a>
<ul class="second-menu-container">
<li class="second-menu"><a href="#">Linux</a></li>
<li class="second-menu"><a href="#">Docker</a></li>
</ul>
</li>
<li class="first-menu"><a href="#">关于本站</a>
<ul class="second-menu-container">
<li class="second-menu"><a href="#">作者介绍</a></li>
<li class="second-menu"><a href="#">github</a></li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>测试