本文简介
点赞 + 关注 + 收藏 = 学会了
在 《Fabric.js 使用纯色遮挡画布》 中讲到使用纯色的方式遮盖画布。如果你的常见需要使用图片来遮盖的话,fabric.js 也提供了相应的属性来配置。
相比起使用纯色遮盖画布,使用图片会更复杂。
因为图片本身是有尺寸大小的,所以可能会遇到缩放画布、平移画布等操作。
而纯色的话就不需要管色块的尺寸,移动到哪,怎么缩放都是全屏(整个画布)纯色。
使用图片覆盖画布
如果需要用图片遮盖画布,可以设置 canvas 的 overlayImage 属性,传入的值就是图片地址。
可以使用网图,也可以使用本地图片。和 backgroundImage 的用法差不多。

<canvas id="canvasBox"></canvas>
<script>
let canvas = new fabric.Canvas('canvasBox', {
// 覆盖图像
overlayImage: 'https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/27d1b4e5f8824198b6d51a2b1c2d0d75~tplv-k3u1fbpfcp-zoom-crop-mark:400:400:400:400.awebp',
backgroundColor: 'red', // 背景色
})
// 元素也会被 overlayColor 覆盖
let rect = new fabric.Rect({
width: 80,
height: 80,
})
canvas.add(rect)
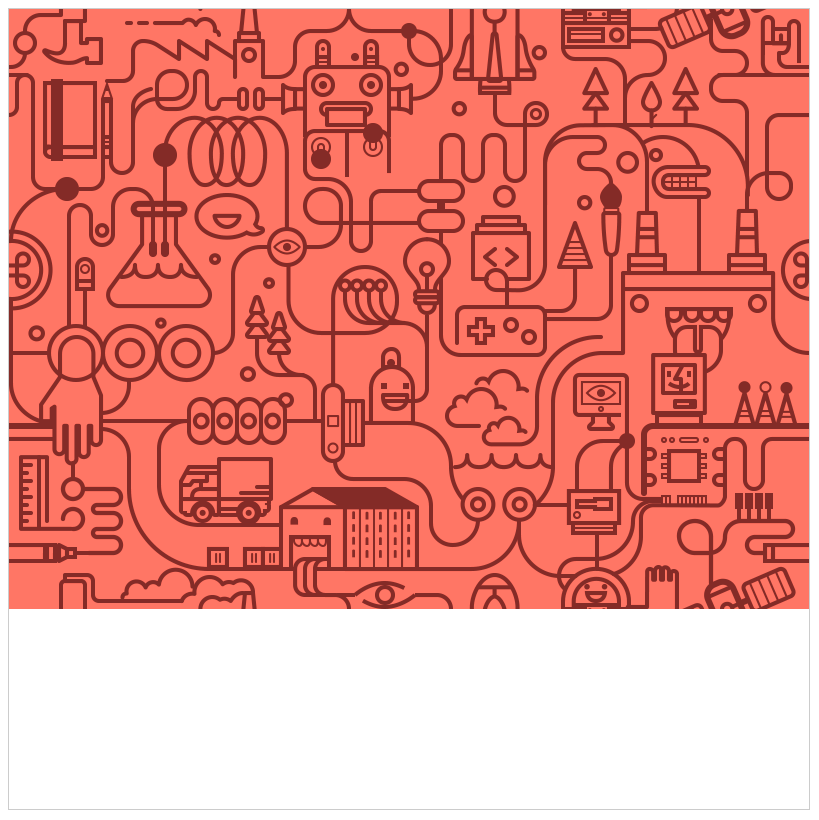
</script>这个例子中,原本应该有一个矩形在画布上的,而且背景色也应该是红色。
但设置了 overlayImage ,所以整个画布都被图片覆盖了。
overlayImage 和 overlayColor 一样,都可以将画布上的所有元素覆盖掉,比如背景图、背景色、图形等元素。
覆盖图像不受视口变换的影响
由于图片是有尺寸的,如果你的场景中,画布可以缩放或者被拖拽,就会出现下图的效果。
覆盖的图片被缩小或者移动后,就露出了背景色(红色)。

如果不希望覆盖图被缩放和平移等操作影响(不受视口变换的影响),可以将 overlayVpt 设为 false 。

<canvas id="canvasBox"></canvas>
<script>
let canvas = new fabric.Canvas('canvasBox', {
// 覆盖图像
overlayImage: 'https://p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/27d1b4e5f8824198b6d51a2b1c2d0d75~tplv-k3u1fbpfcp-zoom-crop-mark:400:400:400:400.awebp',
overlayVpt: false, // 如果设置为假覆盖图像不受视口变换的影响
backgroundColor: 'red', // 背景色
})
// 元素也会被 overlayColor 覆盖
let rect = new fabric.Rect({
width: 80,
height: 80,
})
canvas.add(rect)
// 通过鼠标滚轮缩放画布
canvas.on('mouse:wheel', opt => {
const delta = opt.e.deltaY // 滚轮,向上滚一下是 -100,向下滚一下是 100
let zoom = canvas.getZoom() // 获取画布当前缩放值
zoom *= 0.999 ** delta
if (zoom > 20) zoom = 20
if (zoom < 0.01) zoom = 0.01
canvas.zoomToPoint(
{ // 关键点
x: opt.e.offsetX,
y: opt.e.offsetY
},
zoom
)
opt.e.preventDefault()
opt.e.stopPropagation()
})
// 鼠标拖拽画布
canvas.on('mouse:down', opt => { // 鼠标按下时触发
let evt = opt.e
canvas.isDragging = true // isDragging 是自定义的
canvas.lastPosX = evt.clientX // lastPosX 是自定义的
canvas.lastPosY = evt.clientY // lastPosY 是自定义的
})
canvas.on('mouse:move', opt => { // 鼠标移动时触发
if (canvas.isDragging) {
let evt = opt.e
let vpt = canvas.viewportTransform // 聚焦视图的转换
vpt[4] += evt.clientX - canvas.lastPosX
vpt[5] += evt.clientY - canvas.lastPosY
canvas.requestRenderAll()
canvas.lastPosX = evt.clientX
canvas.lastPosY = evt.clientY
}
})
canvas.on('mouse:up', opt => { // 鼠标松开时触发
canvas.setViewportTransform(canvas.viewportTransform) // 设置此画布实例的视口转换
canvas.isDragging = false
})
</script>感觉这和 《Fabric.js 锁定背景图,不受缩放和拖拽的影响》 里讲到的有点像,对吧~
所以当看到 fabric.js 的相关属性和方法名称里出现 Vpt ,大概率就和 视口 有关。
更灵活的操作方法 setOverlayImage
使用 setOverlayImage 支持更多配置。
setOverlayImage(image, callback, optionsopt) 接收3个参数
image: 图像实例或者URLcallback: 回调函数(主要是设置完后刷新画布)optionsopt: 这是可选项,不填也没事。填了就可以设置图像的配置。

// 省略部分代码
canvas.setOverlayImage(
'../../images/bg4.png',
canvas.renderAll.bind(canvas),
{
originX: 'left',
originY: 'top'
}
)除了设置 originX 和 originY 外,还可以设置 top、left、opacity、angle 等参数。
更多用法可以查看代码仓库。
代码仓库
⭐overlayImage 和 overlayVpt
⭐setOverlayImage
推荐阅读
👍《Fabric.js 从入门到_ _ _ _ _ _》
👍《Fabric.js 控制元素层级》
👍《Fabric.js 上划线、中划线(删除线)、下划线》
👍《Fabric.js 激活输入框》
👍《Fabric.js 输出精简的JSON》
👍《Fabric.js IText 手动设置斜体》
点赞 + 关注 + 收藏 = 学会了
代码仓库