1、3D的特点
- 进大远小
- 物体后面遮挡不可见

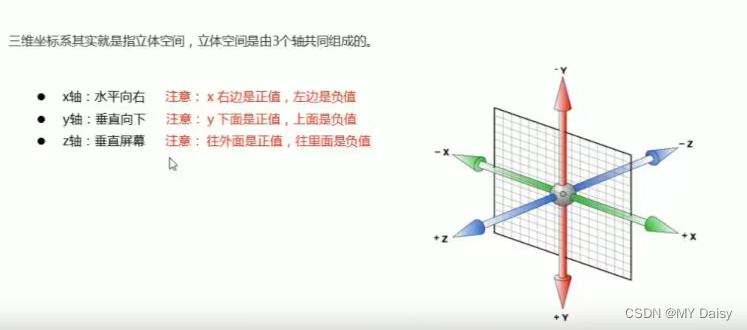
x:右为正
y:下为正
z:屏幕外是正,往里是负
3D移动之translate
transform:translateX(100px);//仅仅是x轴移动。px或百分比
transform:translateY(100px);//仅仅是y轴移动,px或百分比
transform:translateZ(100px);//仅仅是z轴移动,一般用px单位
transform:translate3D(x,y,z);//x,y,z移动,均不可省略,可以写0
透视 perspactive
- 想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 透视也叫视距:人的眼睛到屏幕的距离
- 距离视觉点越近在电脑屏面成像越大,透视值越小,物体看着越大
- 透视的单位是像素
注意:
透视是写在被观察元素的父盒子里的
transtlateZ
1、要搭配perspactive使用,只写translateZ的话,看不出3d在z轴的移动效果
2、透视是写在被观察元素的父盒子里的
3、透视值越大,表示视距越大,代表眼睛离物体越远,视觉效果越小
4、translateZ值越大,表示物体离屏幕外越近,视觉效果看着越大
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
perspective: 500px;
}
div{
width: 100px;
height: 100px;
margin: 100px auto;
background-color: orange;
transform: translate3d(0,0,100px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3d移动和透视
3D旋转rotate3d
可以让元素在三维平面内沿着x轴、y轴、z轴或者自定义轴进行旋转
transform:rotateX(45deg);//沿着x轴正方向旋转45度
transform:rotateY(45deg);//沿着y轴正方向旋转45度
transform:rotateZ(45deg);//沿着z轴正方向旋转45度
transform:rotate3d(x,y,z,deg);//沿着自定义轴(矢量)旋转deg度

左手弯曲,拇指指向x、y正方向,四指弯曲方向就是该元素沿x轴\y轴旋转的正方向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
perspective: 500px;
}
img {
width: 200px;
height: 200px;
margin: 50px;
transition: all 3s ;
}
.dog1:hover{
transform: rotateX(360deg);
}
.dog2:hover{
transform: rotateY(360deg);
}
.dog3:hover{
transform: rotateZ(360deg);
}
.dog4:hover{
transform: rotate3d(100,100,100,360deg);
}
</style>
</head>
<body>
<img class="dog1" src="../images/猛男.jpg" alt="">
<img class="dog2" src="../images/猛男.jpg" alt="">
<img src="../images/media/pic.jpg" alt="" class="dog3">
<img class="dog4" src="../images/猛男.jpg" alt="">
<!-- mmss -->
</body>
</html>
3d旋转
3D呈现transform-style**
- 控制子元素是否开启三维立体环境
- transform-style:flat;子元素不开启3d立体空间(默认/不写)
- transform-style:preserve-3d;子元素开启立体空间
- 代码加到父元素上,但是影响的是子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
perspective: 500px;
}
.box{
position: relative;
width: 200px;
height: 200px;
background-color: purple;
margin: 100px auto;
transform-style: preserve-3d;
transition: all 2s;
}
.box:hover{
transform: rotateY(70deg);
}
.box div{
position: absolute;
top: 0;
left:0;
width: 100%;
height: 100%;
background-color: orange;
}
.box div:last-child{
background-color: olivedrab;
transform: rotate3d(1,0,0,70deg);
}
</style>
</head>
<body>
<div class="box">
<div>1</div>
<div>2</div>
</div>
</body>
</html>