常见音视频、流媒体开源编解码库及官网(四十一)
news2026/1/3 0:51:09
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1010765.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
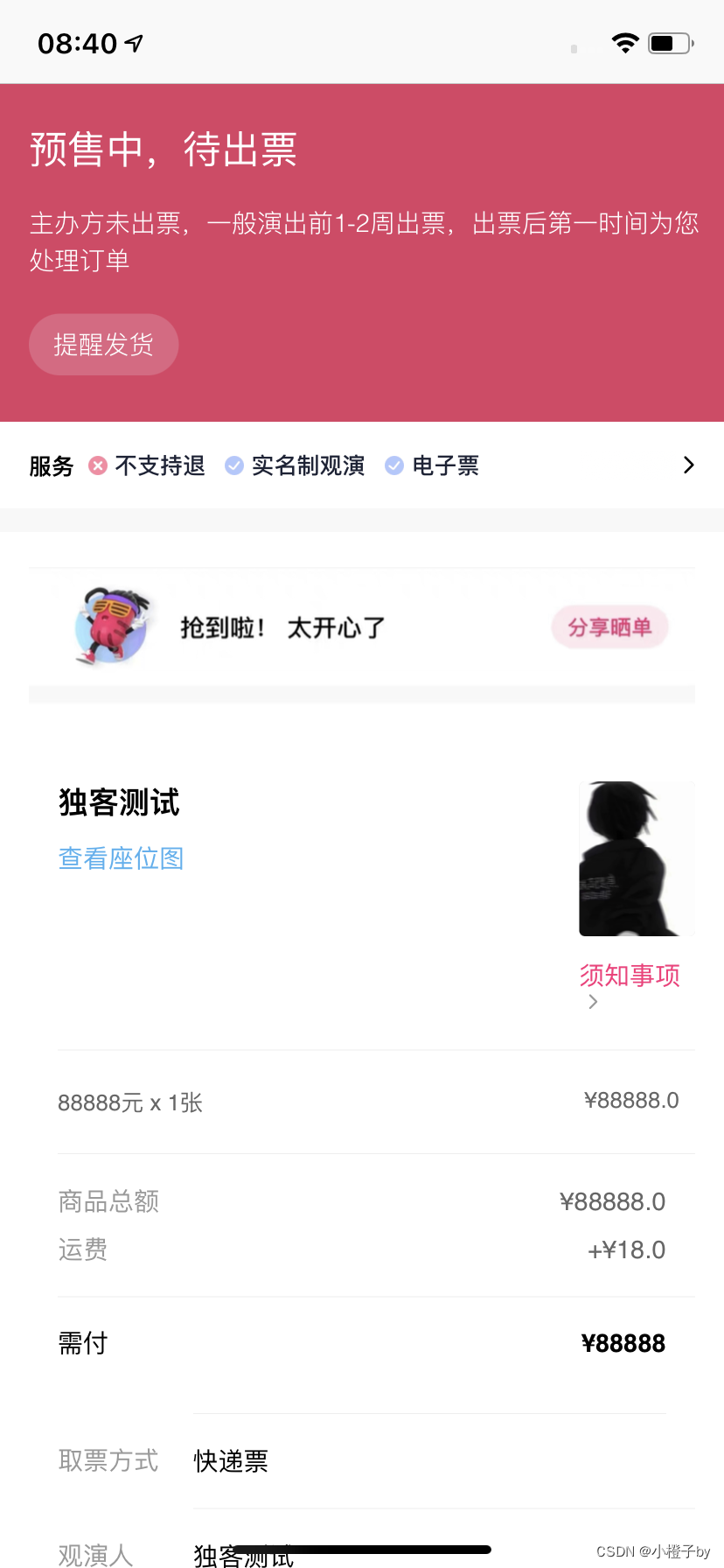
大麦订单生成器最新版 大麦订单一键生成截图
1.可以一键添加,生成的假订单没有水印,界面也很真实。
2.在软件中输入生成的信息,这是产品信息,选择生成的产品图像,最后生成它。 后台一键生成,独立后台管理
教程:解压源码,修改数…
电子学会C++编程等级考试2023年05月(二级)真题解析
C/C编程(1~8级)全部真题・点这里 第1题:数字放大 给定一个整数序列以及放大倍数x,将序列中每个整数放大x倍后输出。 时间限制:1000 内存限制:65536 输入 包含三行: 第一行为N,表示整…
nginx实现路由重定向功能 避免服务器出现 404 Not Found
首先 到服务器上 vue react等项目路由的重定向已解决不了带后缀的访问 这个重定向需要 nginx 来实现
我们先执行
scp -r 用户名 如果没设置过就是root服务器公网地址:/etc/nginx/nginx.conf E:/拷贝地址这里 我将服务器上的nginx配置文件 拷贝到了本地的 E盘下的 拷贝地址目录…
CocosCreator3.8研究笔记(十六)CocosCreator 2D对象
CocosCreator 中,不涉及模型的图片渲染体统称为 2D 渲染对象。 所有的 2D渲染对象需在 RenderRoot 节点下(带有 RenderRoot2D 组件的节点)才可以被渲染,由于 Canvas 组件本身继承 RenderRoot2D 组件,所以 Canvas 组件一…
分享一个基于微信小程序的汽车租赁小程序 车辆出租小程序 汽车租借小程序源码 lw 调试
💕💕作者:计算机源码社 💕💕个人简介:本人七年开发经验,擅长Java、Python、PHP、.NET、微信小程序、爬虫、大数据等,大家有这一块的问题可以一起交流! 💕&…
typescript环境搭建,及tsc命令优化
typescript
typescript. 是一种由微软开发的 开源 、跨平台的编程语言。. 它是 JavaScript 的超集,最终会被编译为JavaScript代码。. TypeScript添加了可选的静态类型系统、很多尚未正式发布的ECMAScript新特性(如装饰器 [1] )。. 2012年10月…
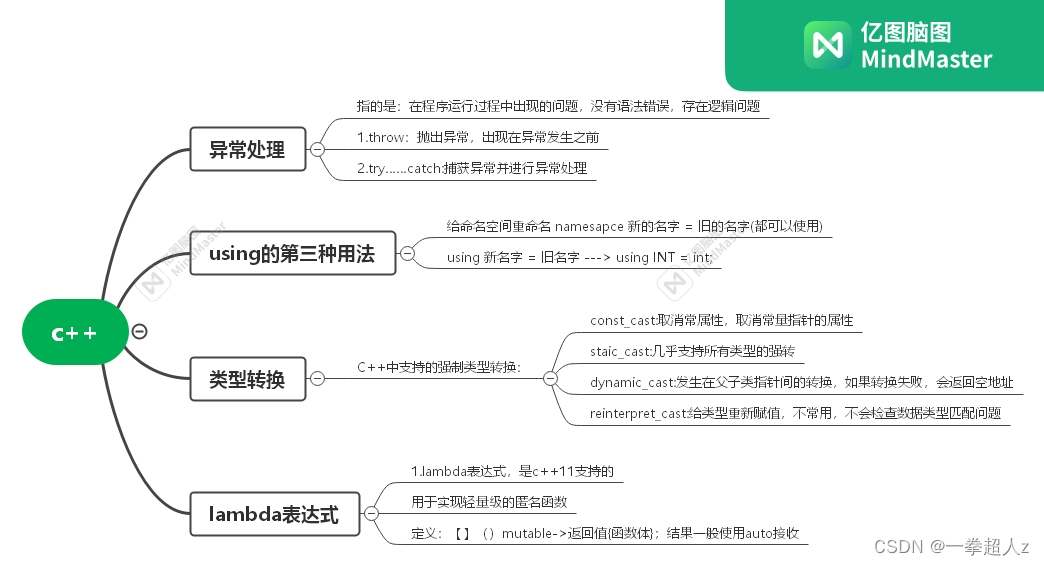
2023/09/14 qtc++
仿照vector手动实现自己的myVector部分功能,最主要实现二倍扩容功能
#include <iostream>using namespace std;
template <typename V>
class myVector
{
private:V *data; //存放数据int size; //数组长度int capacity; //容量大小
public:m…
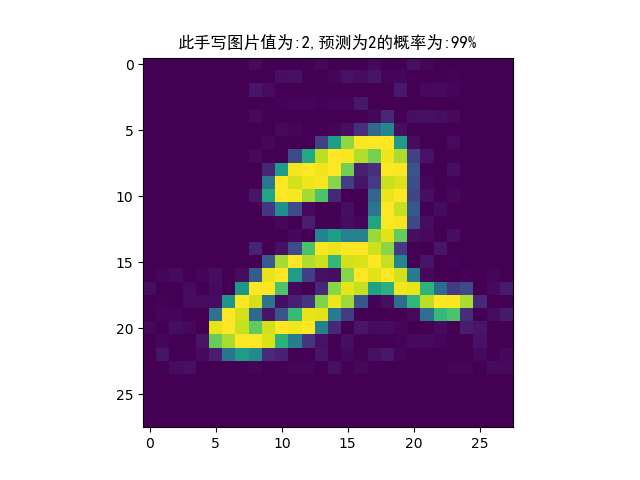
项目实战— pytorch搭建CNN处理MNIST数据集
项目文件夹介绍 项目文件夹 CNN_MNIST_practice文件夹是整个项目的文件夹,里面存放了六个子文件夹以及四个 .py 程序,接下来我们分别来介绍这些文件的内容。 其中 minist_all_CPU.py 是CPU版本的模型训练+测试程序,而 min…
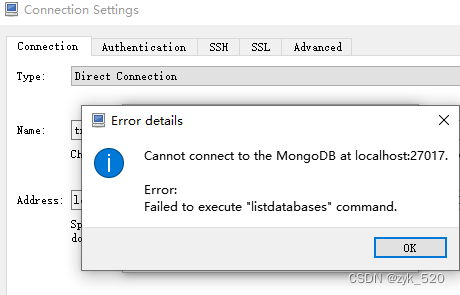
Mongodb+NodeJS实现服务端架构
一、前言 使用Mogodb和Nodejs完成简单的服务端架构,读完此文章后你会学到:1. 如何安装Mongodb2. Mongodb命令行3. Mongodb的图形化工具Robomongo的使用4. 如何使用NodeJS指挥Mongodb二、安装Mongodb
1、Mongodb简介
官网: https://www.mongodb.com/源于…
2023最实用的订单管理软件有哪些?推荐这5款
订单管理软件是基于互联网技术和数据管理的信息化平台,用于维护和管理订单整个生命周期的系统,包括订单创建、订单修改、订单查询、订单管理、订单发货等一系列流程。
实用的订单管理软件,要具备基础功能的订单管理功能,包含订单…
Python中高效的爬虫框架
大家好,我是涛哥。
在信息时代,数据是无价之宝。许多开发者和数据分析师需要从互联网上采集大量的数据,用于各种用途,如分析、建模、可视化等。Python作为一门强大的编程语言,提供了多种高效的爬虫框架,使…
vue echarts条形统计图每个条上部分加数字
series: [{name: "",type: "bar",barGap: "-100%",//两条线可以重合在一起barWidth: 25,itemStyle: {normal: {label:{//在normal中放lable字段show:true,position: top,color:"#c3cbde",formatter:(params)>{//核心部分 formatter…
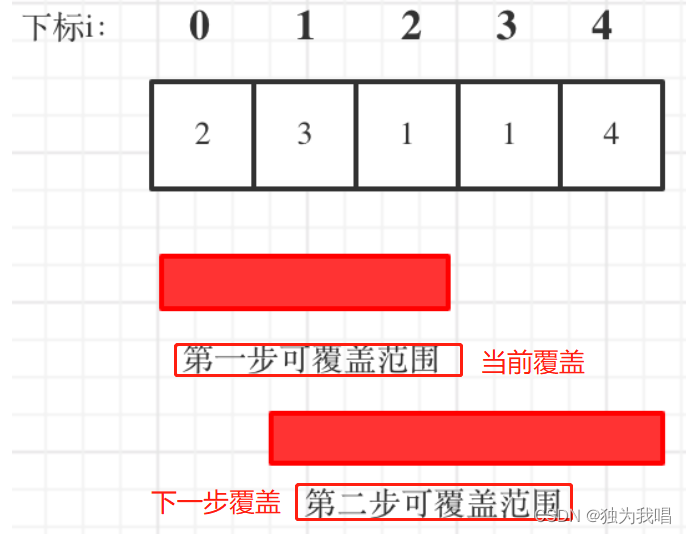
LeetCode 热题 100(八):贪心。121. 买卖股票的最佳时机、45. 跳跃游戏 II
题目一: 121. 买卖股票的最佳时机https://leetcode.cn/problems/best-time-to-buy-and-sell-stock/
思路:因为时间复杂度O(n),所以使用贪心来做。类似双指针,一个指针记录到当前循环时最小的股票价格&…
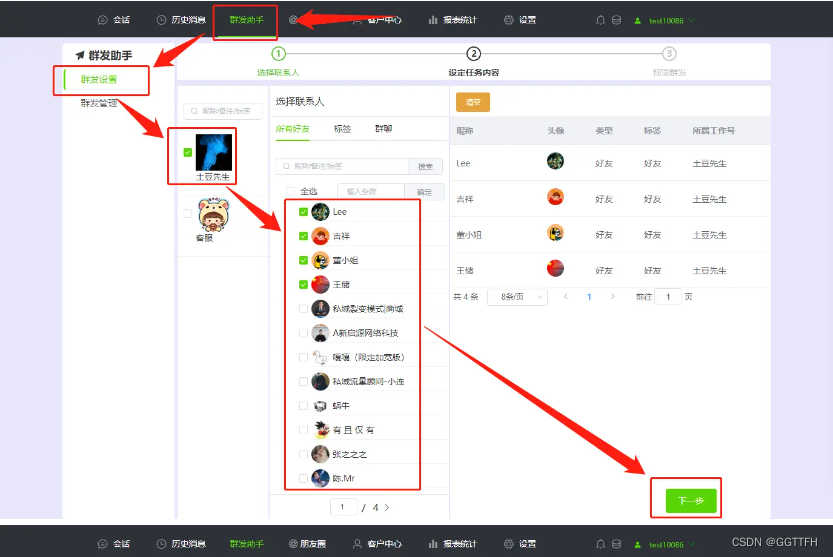
企业高效管理多个微信账号的软件
在现代社交媒体的时代,微信已经成为了人们交流、工作的重要工具之一。然而,对于一些企业来说,管理多个微信账号却是一项令人头疼的任务。好在,现在有了一款强大的软件,能够帮助企业高效地管理各个微信账号,…
投资理财基础知识分享(三)
大家好,我是财富智星,今天跟继续跟大家分享投资理财基础知识,买理财,何时买,何时卖的问题。 一、何时买? 在投资中,决定何时买入资产对于理财新手来说并不是一个应该花费过多精力的问题…
跟模型和中间层聊聊:什么是最好的AI原生应用?
软件 2.0 注定会发生:所有软件都值得用神经网络重做一遍。 这个 OpenAI 大神 Karpathy 多年前的预言,指向了今天 LLM 应用层的一个关键问题——如何基于 LLM 能力,设计好 AI 原生应用。 我们看到,应用层的创业者们感到悲观、质疑和…
WebDAV之π-Disk派盘 + 网盘精灵
网盘精灵是一款让您的iPhone、iPod和iPad变成WebDAV客户端的软件。它提供了以下功能:
1、WebDAV操作:网盘精灵支持通过WebDAV协议连接到服务器,进行文件的上传、下载和管理操作。您可以使用它连接到WebDAV服务器,方便地进行文件的传输和管理。
2、文件共享:通过网盘精灵…
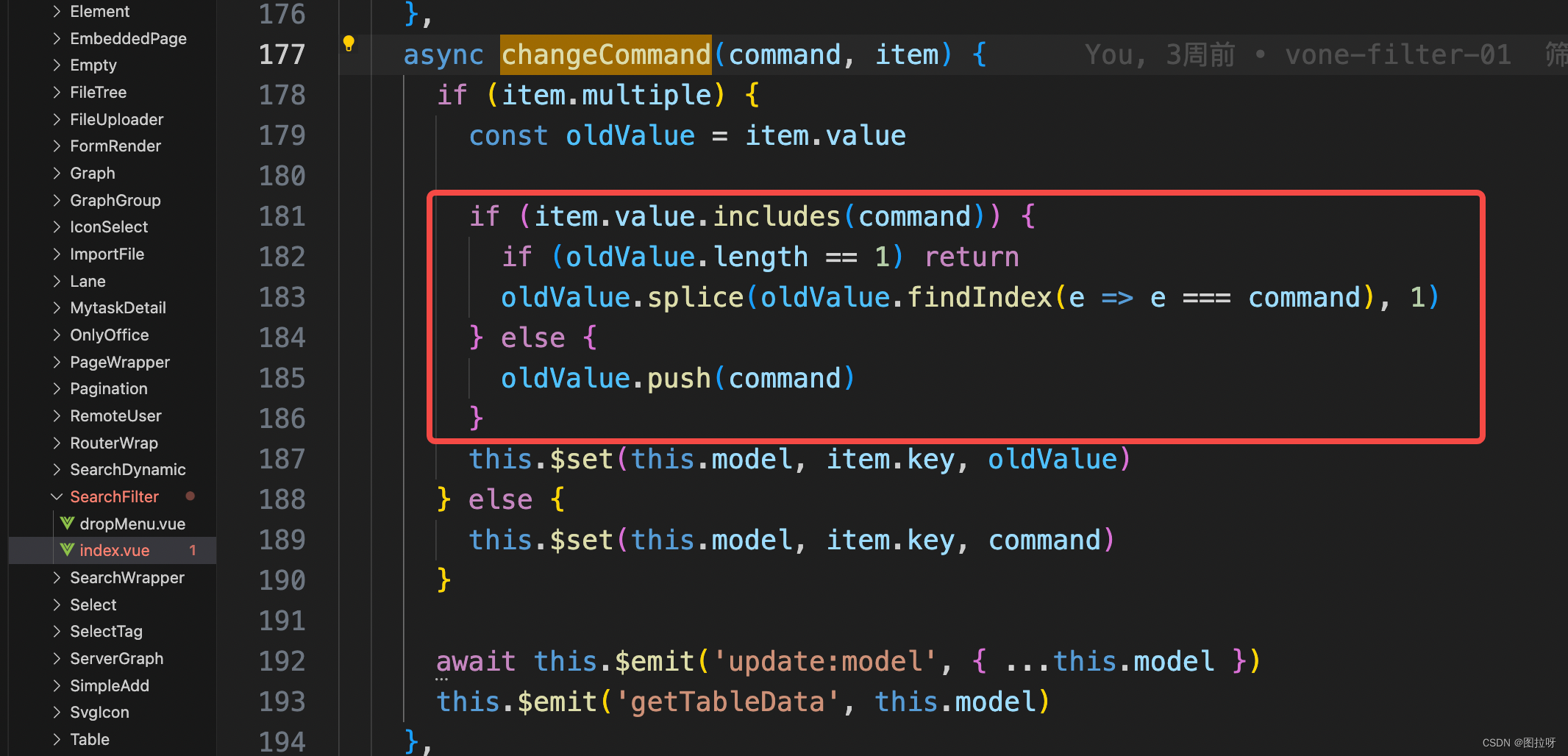
改造el-dropdown ,实现多选效果,且当选项只剩下一个时,不允许取消
实现效果 实现代码 其中virtual-list是使用的插件,使得下拉数据多的时候,不会出现卡顿 正常不使用虚拟列表的时候可以这样写 <el-dropdown-menu slot"dropdown"><el-dropdown-item v-for"i in item.optionList" :key"i.id" :command&…