目标
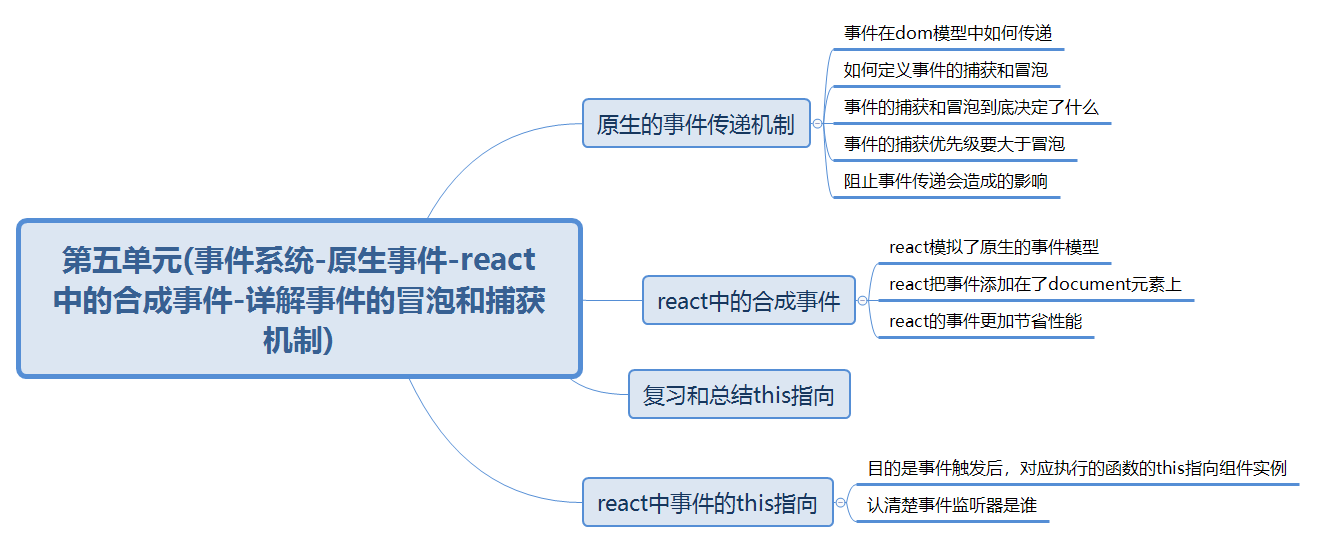
- 深入理解和掌握事件的冒泡及捕获机制
- 理解react中的合成事件的本质
- 在react组件中合理的使用原生事件
知识点
-
在原生的dom模型上触发的事件会进行事件传递。而所谓的事件传递指的是当在A元素上触发某一事件的时候,B元素如果满足了和A元素一定的关系的话,那么B元素上也可能触发改事件(即使B元素未添加该事件);
-
dom模型是怎样的呢?如何一组dom元素可以看成一个是一个家族的族谱,那么我们就可以把dom元素之间的关系描述成直系和旁系,如果事件要进行传递的话,dom元素之间必须先满足直系的关系。且是在直系关系中,真正触发的元素的上层的元素才有可能被传递。如下:
<div>
<h1>hello world</h1>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<div>foot</div>
</div>
假如我们用鼠标点击了 <ul><ul/>这个元素的话,那么哪些元素可能也会触发点击事件呢?那么我们可以这样分析:
- 该元素的直系是这样的 `div > ul > li(4个)`
- 直系中的上层元素是 `div` 那么只有div才有可能触发点击事件。
那么,如果点击了 <li>1</li>这个元素呢?
- 假如点击了
<li>1</li>这个元素的话,根据分析可以知道将要触发事件的元素是ul和div,那么它俩谁先触发呢?这就要涉及到捕获和冒泡的问题了!- 首先,捕获和冒泡决定的是事件传递的顺序,
- 所有元素的事件默认都是冒泡的,但是在添加事件的时候,可以改变这种特质比如使用
addEventListener这个方法。 - 那么冒泡的事件是从内向外传递的,捕获是从外向内传递的。
- 捕获的事件的优先级要大于冒泡的优先级
根据以上的总结,那么点击了<li>1</li>这个元素的话,哪些元素会触发事件,且顺序是怎样的? div和ul会触发事件,顺序是先ul然后是div
-
如果某个事件的事件对象阻止了事件传递(ev.stopPropagation()),那么后续的事件就不会再触发了。
-
所有元素的顶层元素是
document; -
react中的合成事件就是利用了事件传递的这种特性,所有的元素事件触发,肯定会传递到document身上,react中为了节省性能,我们写在虚拟dom中的事件,其实在编译的时候,都被挂载到了document这个元素上,只是react自己实现了一套事件系统,可以记录真正触发的元素是那个,以及其他相关的信息。
-
函数的this指向,应该记住如下几点:
- 函数在调用的时候才能去判断this的指向
- 函数在调用的时候,我们要判断函数当前是在什么环境下调用的,此时函数指向该环境,比如:
function add(){ console.log(this) } cosnt obj = {add: add} add() // this指向window obj.add() // this指向obj这个对象- 函数的this在函数调用如下方法的时候可以被改变: bind call apply
- 以new的方式调用函数的时候,函数的this也会被改变
new 函数名()
-
react中事件的this指向,我们希望this的指向尽可能的指向组件实例。如下:
class Test extends Component {
constructor() {
super(arguments);
this.handleClick2 = this.handleClick2.bind(this);
}
handleClick(){
console.log(this);
return 'hello world';
}
handleClick1 = () => {
console.log(this);
return '123';
}
handleClick2(){
console.log(this)
return '456';
}
render() {
<div>
<h1>{this.handleClick}</h1>
<button className="button" onClick={this.onReactClick}>点击</button>
<button className="button" onClick={() => this.onReactClick()}>点击</button>
<button className="button" onClick={this.handleClick1}>点击</button>
<button className="button" onClick={this.handleClick2}>点击</button>
</div>
}
}
理解上述this的指向以及原理即可,记住一点:当事件触发的时候,对应的事件监听器会触发,要认清楚谁才是事件监听器,而且事件监听器的this指向谁。
授课思路