Linux系统部署部署excalidraw-cn白板工具
- 一、excalidraw-cn介绍
- 二、本地环境介绍
- 2.1 本地环境规划
- 2.2 本次实践介绍
- 2.3 Yarn介绍
- 三、检查本地环境
- 3.1 检查本地操作系统版本
- 3.2 检查系统内核版本
- 3.3 检查系统是否安装yarn
- 四、部署Node.js 环境
- 4.1 下载Node.js安装包
- 4.2 解压Node.js安装包
- 4.3 复制二进制文件
- 4.4 配置环境变量
- 4.5 查看node版本
- 五、安装yarn工具
- 5.1 安装yarn
- 5.2 检查yarn版本
- 六、部署excalidraw-cn白板工具
- 6.1 下载软件包
- 6.2 启动服务
- 七、访问excalidraw-cn
一、excalidraw-cn介绍
- Excalidraw-CN 是支持中文手写和多画布的 Excalidraw 白板工具,也叫做handraw。
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | 本地P地址 | 操作系统版本 | 内核版本 | python版本 |
|---|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 3.10.0-957.el7.x86_64 v16.17.0 | 3.6.8 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境;
2.在centos7.6环境下安装homer静态主页。
2.3 Yarn介绍
- Yarn是一个JavaScript包管理工具,由Facebook开发,旨在提高包的下载速度和稳定性。它可以替代NPM进行包的安装、更新、卸载等操作。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本
[root@jeven ~]# cat /etc/redhat-release
CentOS Linux release 7.6.1810 (Core)
3.2 检查系统内核版本
检查系统内核版本
[root@jeven ~]# uname -r
3.10.0-957.el7.x86_64
3.3 检查系统是否安装yarn
检查系统是否安装yarn
[root@jeven ~]# yarn -v
bash: yarn: command not found...
四、部署Node.js 环境
4.1 下载Node.js安装包
下载Node.js安装包
wget https://nodejs.org/dist/v16.17.0/node-v16.17.0-linux-x64.tar.xz
4.2 解压Node.js安装包
解压Node.js安装包
tar -xvJf node-v16.17.0-linux-x64.tar.xz

4.3 复制二进制文件
将 /root/node-v16.17.0-linux-x64/bin/下的二进制文件复制到/usr/local/bin下
cp -a /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
cp -a /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm
4.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
export NODE_HOME=/root/node-v16.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
4.5 查看node版本
查看node版本
[root@ecs-52b7 ~]# npm -v
8.15.0
[root@ecs-52b7 ~]# node -v
v16.17.0
五、安装yarn工具
5.1 安装yarn
- 使用npm全局安装yarn。
npm install -g yarn

5.2 检查yarn版本
检查yarn版本
[root@jeven ~]# yarn --version
1.22.19
六、部署excalidraw-cn白板工具
6.1 下载软件包
下载xcalidraw-cn软件包
git clone https://github.com/korbinzhao/excalidraw-cn.git
6.2 启动服务
- 进入源码目录
cd excalidraw-cn/
- 安装相关依赖
yarn

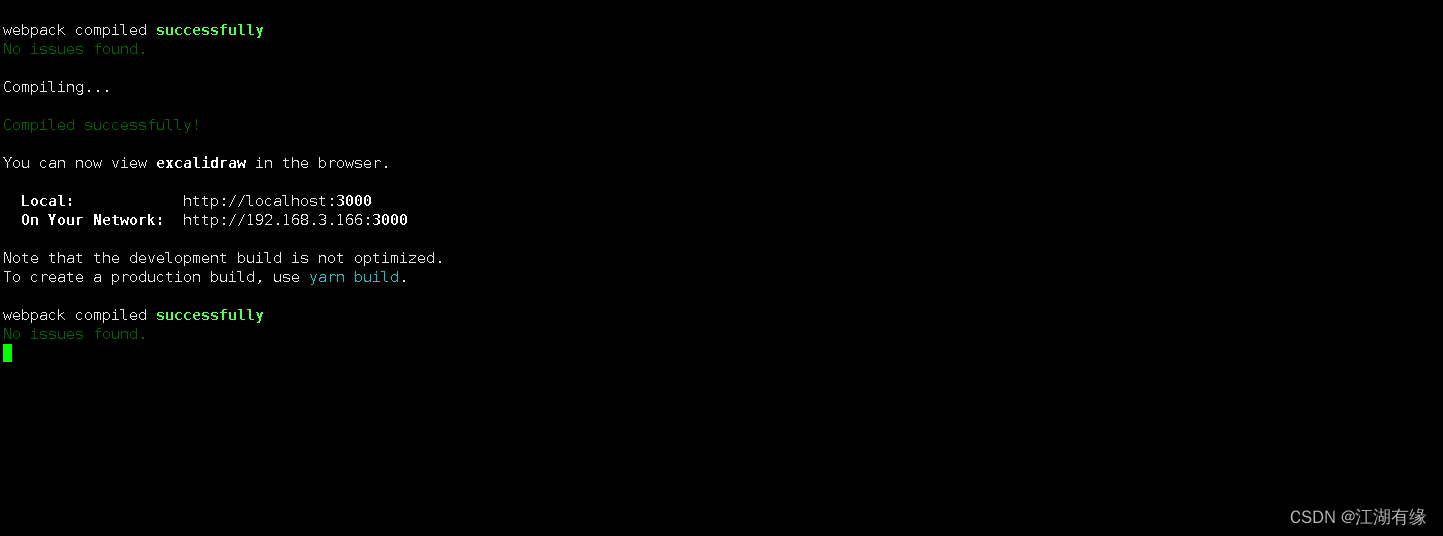
- 启动服务器
yarn start

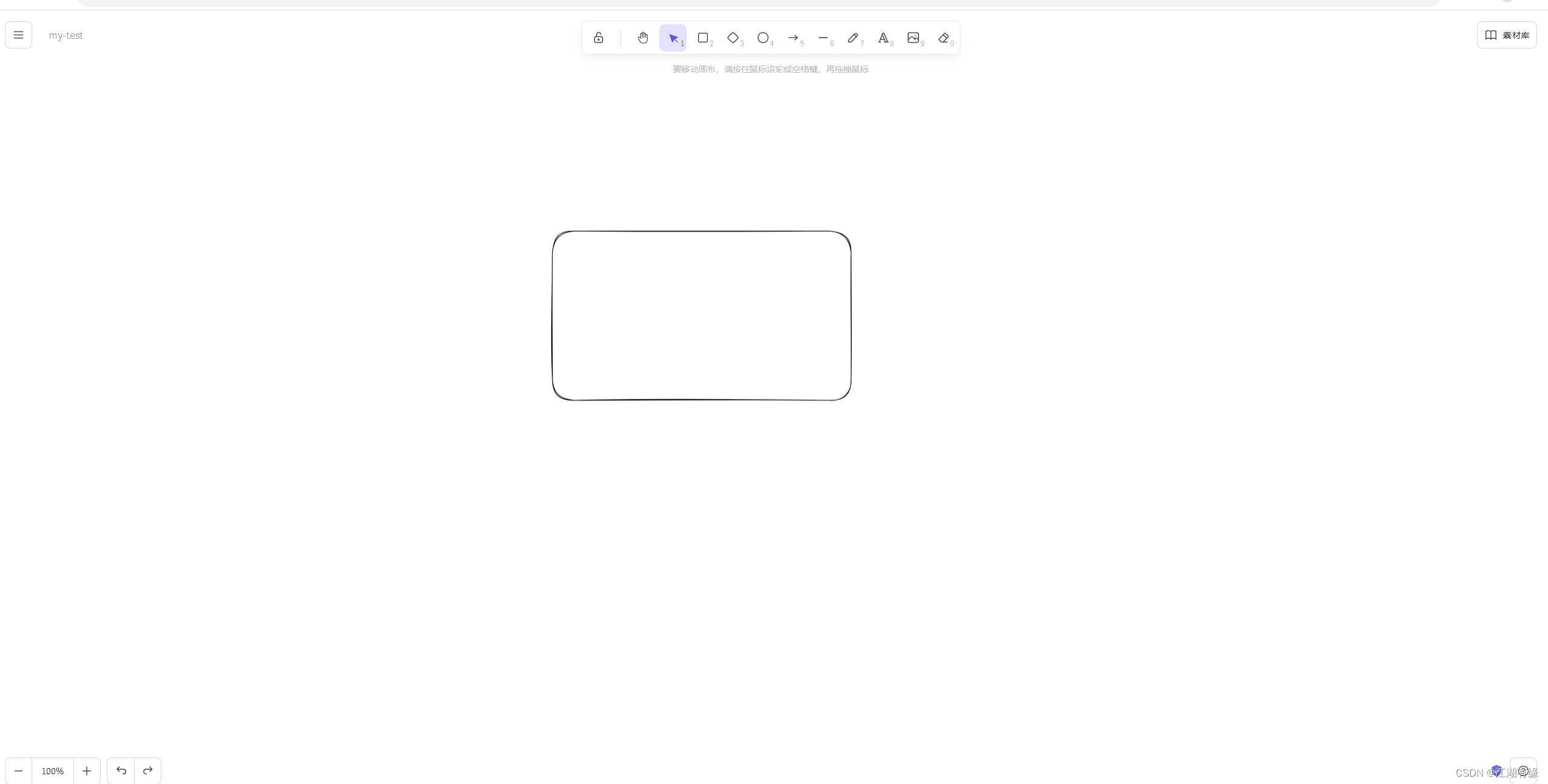
七、访问excalidraw-cn
访问地址:http://192.168.3.166:3000/
将IP地址替换为自己服务器IP地址