函数可以成为对象的属性。如果一个函数作为一个对象的属性保存,那么我们称这个函数是这个对象的方法,调用这个函数就是调用对象的方法(method)
比如:console.log()调用console对象的log方法。document.write() 调用document对象的write方法。
注意:方法和函数只是名称上的区别,没有其他区别。
枚举对象中的属性
使用for...in 语句
语法:
for(var 变量 in 对象){
}
for in语句在对象中有几个属性,循环体就会执行几次。每次执行时,会将对象中的一个属性的名字赋值给变量。
for(var n in obj){
console.log("属性名:"+n);
console.log("属性值:"+obj[n]);
}作用域
作用域指一个变量的作用范围,在js中一共有两种作用域:
1、全局作用域
直接编写在script标签中的js代码,都在全局作用域中。
特点:
1、全局作用域在页面打开时创建,在页面关闭时销毁
2、在全局作用域中有一个全局对象window,它代表的是一个浏览器的窗口,它由浏览器创建,我们所创建的变量都会作为window对象的属性保存,创建的函数都会作为window对象的方法保存。
全局作用域中的变量都是全局变量,在页面任意部分都能访问。
2、局部(函数)作用域
直接编写函数中的js代码,都在局部(函数)作用域中。
特点:
1、调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁。
2、全局作用域中无法访问到局部作用域中"定义"的变量。
3、在函数作用域中操作一个变量,它会在自身作用域中寻找,如果有就直接使用,如果没有就向上一级作用域中寻找,直到找到全局作用域。如果全局作用域都没找到,则报错referenceError(就近原则)。
4、函数中不使用var声明的变量都会成为全局变量。
变量、函数的声明提前
特点:
1、使用var关键字声明的变量、声明式创建的函数function,解析器会优先读取。
2、匿名式创建的函数(function)必须等到解析器执行到它所在的代码行才会真正被解释执行。
示例:
<script>
var a = 20;
var identity = {
name: "张三",
age: 18,
grade: 8,
}
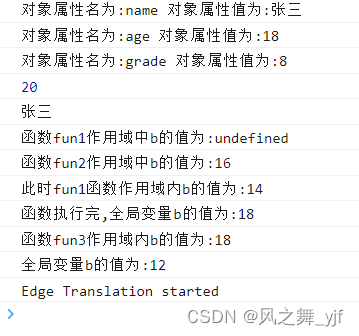
for (var n in identity) {
console.log("对象属性名为:" + n, "对象属性值为:" + identity[n]);
}
console.log(window.a);
console.log(window.identity.name);
var b = 18;
function fun1() {
// 预编译有变量b,但是没赋值,所以报undefined
console.log("函数fun1作用域中b的值为:"+b);
function fun2() {
console.log("函数fun2作用域中b的值为:" + b);
// 此时的b未定义,寻找上一级作用域,即外环函数1内的b,更改为14
b = 14;
}
// 预编译 var b,但是直到此行,b才赋值了16
var b = 16;
fun2();
console.log("此时fun1函数作用域内b的值为:" + b);
}
fun1();
console.log("函数执行完,全局变量b的值为:"+b);
function fun3() {
console.log("函数fun3作用域内b的值为:" + b);
// 函数fun3内b未定义,寻找上一级作用域,即全局作用域中的b,等同 window.b,18变成12
b = 12;
}
fun3();
console.log("全局变量b的值为:" + b);
</script>