文章目录
- ⛳️ 选择器
- ✨ 属性选择器
- ✨ 包含选择器
- ✨ 位置选择器
- ✨ 过滤选择器
- ✨ 反向选择器
- ⛳️ 快速投票
⛳️ 选择器

本篇重点讲解jQuery中丰富的选择器,以及他们的基本用法。CSS的选择器均可以用jQuery的$进行选择,部分浏览器对CSS3的选择器支持不全,可以用jQuery作为补充,所以本篇重点介绍jQuery扩展的选择器。
✨ 属性选择器
属性选择器的语法是在标记的后面用方括号[和]添加相关的属性,然后赋予其不同的逻辑关系。jQuery中的属性选择器的用法如下:
| 属性选择器 | 说明 |
|---|---|
| E.C | 选中所有名称为E的标记,并且属性类别为C;如果去掉E,就是属性选择器.C |
| E#I | 选中所有名称为E的标记,并且id为I;如果去掉E,就是id选择器#I |
| E[A] | 选中所有名称为E的标记,并且设置了属性A |
| E[A=V] | 选中所有名称为E的标记,并且设置了属性A的值为V |
| E[A^=V] | 选中所有名称为E的标记,并且设置了属性A的值以V开头 |
| E[A$=V] | 选中所有名称为E的标记,并且设置了属性A的值以V结尾 |
| E[A*=V] | 选中所有名称为E的标记,并且设置了属性A的值中包含V |
【1】追加、移除和切换样式
追加用法:$(‘p’).addClass(‘test’);
移除用法:$(‘p’).removeClass(‘demo’);
备注:p为标记,test和demo为标记的class属性值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>追加和移除样式</title>
<style>
.demo{
color: #f00;
font-size: 30px;
}
.test{
background-color: #ccc;
border: 1px solid #00f;
border-radius: 10px;
}
</style>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<p class="demo">段落标签</p>
<button>追加样式</button>
<button>移除样式</button>
</body>
</html>
效果展示:

以上代码定义了HTML框架,以及相关的CSS类别,供测试使用,此时的显示效果是点击后无任何反应。
如果希望在页面中选择设置了demo属性的标记,并给标记添加或者移除某个样式,可以使用如下方法实现。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>追加和移除样式</title>
<style>
.demo{
color: #f00;
font-size: 30px;
}
.test{
background-color: #ccc;
border: 1px solid #00f;
border-radius: 10px;
}
</style>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<p class="demo">段落标签</p>
<button>追加样式</button>
<button>移除样式</button>
</body>
<script>
$(function(){
//获取添加样式的按钮,并添加点击事件
$('button:first').click(function(){
$('p').addClass('test');
});
//获取添加样式的按钮,并添加点击事件
$('button:last').click(function(){
$('p').removeClass('demo');
});
});
</script>
</html>
效果展示:

不管是追加还是移除,在实际操作中,都不便于具体得使用逻辑,我们大多数使用逻辑都是喜欢点击一个按钮能喜欢两种样式的切换,所以有toggleClass()方法帮我们实现切换样式的需求。
切换用法:$(‘p’).toggleClass(‘demo’);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>切换样式</title>
<script src="js/jQuery-3.6.1.js"></script>
<style>
.demo{
color: #f00;
font-size: 36px;
background-color: #ccc;
}
</style>
</head>
<body>
<p>段落标签</p>
<button>切换样式</button>
</body>
<script>
$(function(){
$('button').click(function(){
$('p').toggleClass('demo');
});
});
</script>
</html>
运行效果:

【2】根据属性值添加样式
案例原始代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
<style type="text/css">
a{
text-decoration: none;
color: #000;
}
.myClass{
/* 设定某个CSS类别 */
background-color: #d0baba;
color: #5f0000;
text-decoration: underline;
}
</style>
</head>
<body>
<ul>
<li><a href="http://www.artech.com">信息列表</a>
<ul>
<li><a href="https://***.sina.com.cn/">新浪</a></li>
<li><a href="https://***.baidu.com/" title="百度">百度</a></li>
<li><a href="https://***.qq.com/">腾讯</a></li>
<li><a href="https://***.google.cn/" title="谷歌">谷歌</a></li>
</ul>
</li>
</ul>
</body>
</html>
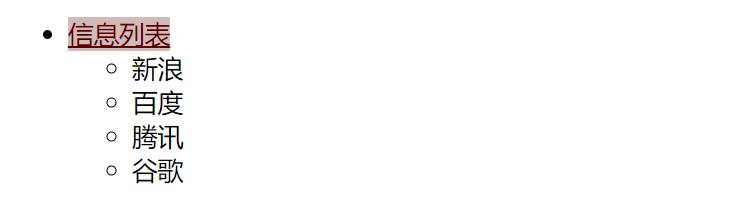
原始代码运行效果:

如果希望在页面中选择设置了title属性的标记,并给这些超链接添加myClass样式,则可以使用如下代码:
<script>
$(function(){
$('a[title]').addClass('myClass');
});
</script>
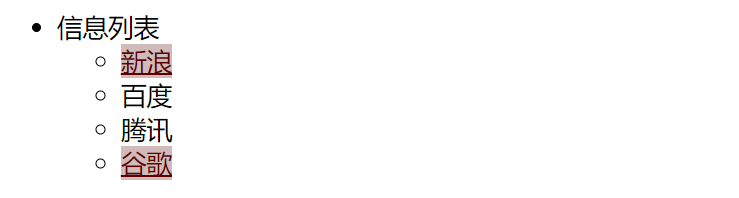
运行效果:

如果希望根据属性值进行判断,例如href属性值为https://***.baidu.com/的超链接添加myClass样式,则可以用如下代码:
<script>
$(function() {
$("a[href='https://***.baidu.com/']").addClass("myClass");
});
</script>
运行效果:

以上两种比较简单的属性选择器,jQuery还可以根据属性值的某一部分进行匹配,例如下面代码选中的href属性值以http://开头的所有超链接。
<script>
$(function() {
$("a[href^='http://']").addClass("myClass");
});
</script>
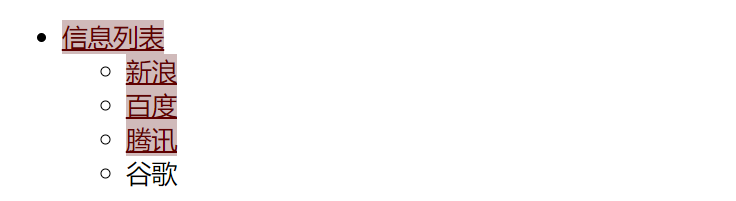
运行效果:

既然可以根据属性值的开头来匹配选择,自然也可以根据属性值的结尾$=来匹配选择,如下代码可以选中href属性值以cn/结尾的超链接集合,这种方法通常用于选取网站中的某些资源,例如所有的.jpg图片、所有的.pdf文件等。
<script>
$(function() {
$("a[href$='cn/']").addClass("myClass");
});
</script>
运行结果:

另外,还可以利用*=进行任意匹配,例如下面的代码选中href属性值中包含字符串com的所有超链接,并添加样式:
<script>
$(function() {
$("a[href*='com']").addClass("myClass");
});
</script>
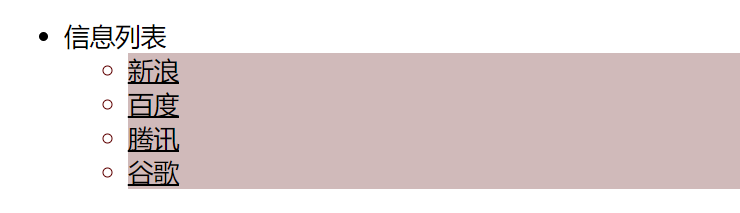
运行效果:

✨ 包含选择器
jQuery中还提供了包含选择器,用于选择包含某种特殊标记的元素。
| 包含选择器 | 说明 |
|---|---|
| E:has(F) | 选中所有名称为E的标记,并且该标记包含F标记 |
同样采用上述例子中的HTML框架,下面的代码表示选中包含超链接的所有li标记:
<script>
$(function() {
$("ul li ul li:has(a)").addClass("myClass");
});
</script>
运行效果:

✨ 位置选择器
CSS3中还允许用过标记所处的位置来对其进行选择,这里的位置是指元素在DOM中所处的位置。页面中几乎所有的标记都可以运用位置选择器,下面的例子展示了jQuery中位置选择器的使用。
| 位置选择器 | 说明 |
|---|---|
| :first | 获取第一个元素 |
| :last | 获取最后一个元素 |
| :odd | 匹配所有索引值为奇数的元素,从0 开始计数 |
| :even | 匹配所有索引值为偶数的元素,从0 开始计数 |
| :eq(n) | 匹配一个给定索引值的元素 |
| :gt(n) | 匹配所有大于给定索引值的元素 |
| :lt(n) | 匹配所有小于给定索引值的元素 |
| :first-child | 匹配第一个子元素 |
| :last-child | 匹配最后一个子元素 |
| :only-child | 如果某个元素是父元素中唯一的子元素,将会被匹配 |
| :nth-child(n) | 第n个元素 |
| :nth-child(odd/even) | 所有奇数号或者偶数号的子元素 |
| :nth-child(xn+y) | 利用公式计算子元素的位置 |
注意:nth-child()选择器编号是从1开始,而其他选择器从0开始。
原始案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
<style>
div{
font-size: 12px;
border:1px solid #003a75;
margin: 5px;
}
p{
margin: 0;
padding: 4px 10px;
}
.myClass{
/* 设定某个CSS类别 */
color: beige;
background-color: #003a75;
text-decoration: underline;
}
</style>
</head>
<body>
<div>
<p>1.大礼堂</p>
<p>2.清华学堂</p>
</div>
<div>
<p>3.图书馆</p>
</div>
<div>
<p>4.紫荆公寓</p>
<p>5.C楼</p>
<p>6.清清地下</p>
</div>
</body>
</html>
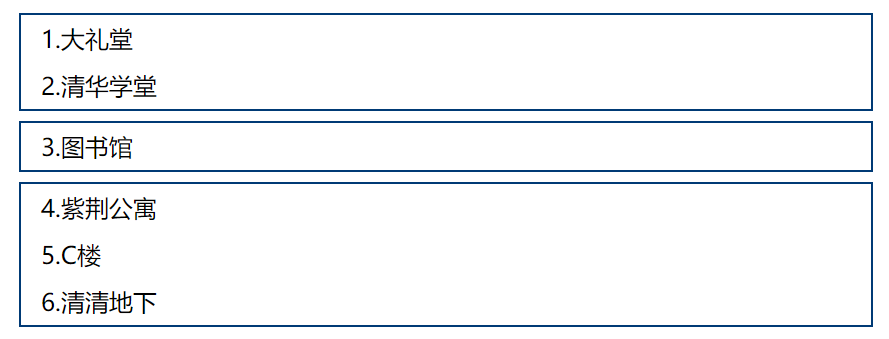
原始代码运行效果:

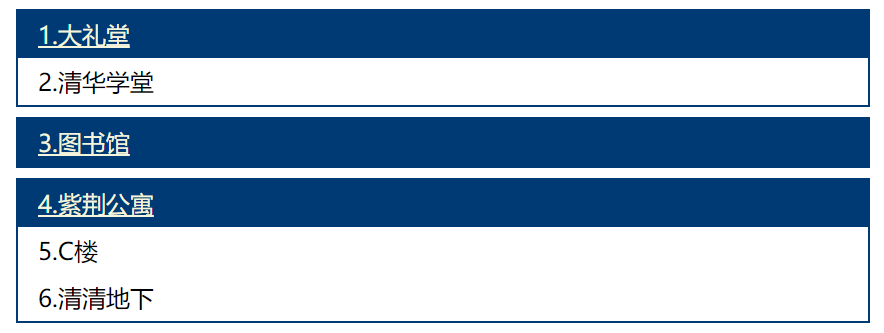
如果希望在页面中选择每个div块的第一个p标记,则可以通过:first-child来选择,代码如下:
<script>
$(function(){
$('p:first-child').addClass('myClass');
});
</script>
运行效果:

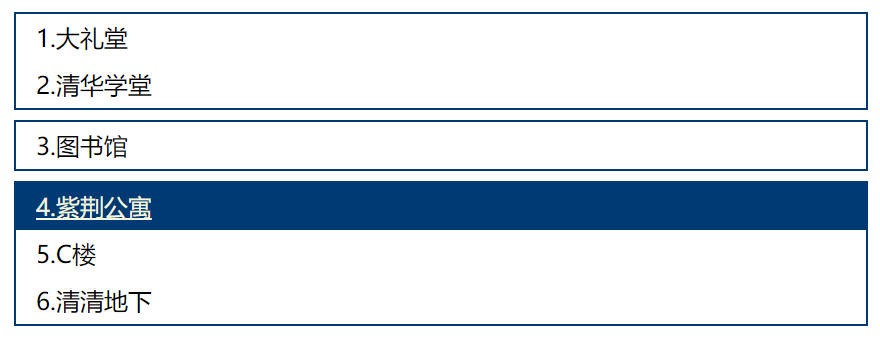
如果希望在页面中选择第n个p标记,则可以通过::eq(n-1)来选择,代码如下:
<script>
$(function(){
$('p:eq(3)').addClass('myClass');
});
</script>
运行效果:

✨ 过滤选择器
除了CSS3中的一些选择器,jQuery也提供了很多自定义的过滤选择器,用来处理更复杂的选择问题。例如很多时候希望知道用户所勾选的多选项,如果通过属性的值来判断,那么只能获得初始状态下的勾选情况。
| 过滤选择器 | 说明 |
|---|---|
| :animated | 选择所有处于动画中的元素 |
| :button | 选择所有按钮 |
| :checkbox | 选择所有多选项 |
| :contains(foo) | 选择所有包含文本foo的元素 |
| :disabled | 选择页面中被禁用的元素 |
| :enabled | 选择页面中没有被禁用的元素 |
| :file | 选择上传文件的元素 |
| :header | 选择所有标题元素 |
| :hidden | 选择页面中被隐藏的元素 |
| :image | 选择图片提交按钮 |
| :input | 选择表单元素 |
| :not(filter) | 反向选择 |
| :parent | 选择所有拥有子元素(包括文本)的元素,空元素被排除 |
| :password | 选择密码框 |
| :radio | 选择单选框 |
| :reset | 选择重置按钮 |
| :selected | 选择下拉菜单中被选中的项 |
| :submit | 选择提交按钮 |
| :text | 选择文本输入框 |
| :visible | 选择页面中所有可见元素 |
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
<style type="text/css">
form{
font-size:12px;
margin:0;
padding:0;
}
input .btn{
border:1px solid #005079;
color: #005079;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
.myClass+label{
background-color: #F00;
text-decoration: underline;
color: #fff;
}
</style>
</head>
<body>
<form name="myForm">
<input type="checkbox" name="sports" id="football"><label for="football">足球</label><br>
<input type="checkbox" name="sports" id="basketball"><label for="basketball">篮球</label><br>
<input type="checkbox" name="sports" id="volleyball"><label for="volleyball">排球</label><br>
<br><input type="button" value="Show Checked" onclick="ShowChecked('sports')" class="btn">
</form>
</body>
<script>
function ShowChecked(oCheckBox){
//使用:checked过滤出被用户选中的复选框
$('input[name='+oCheckBox+']:checked').addClass('myClass');
}
</script>
</html>
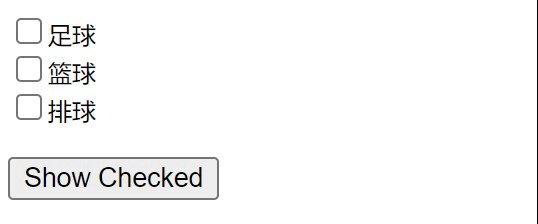
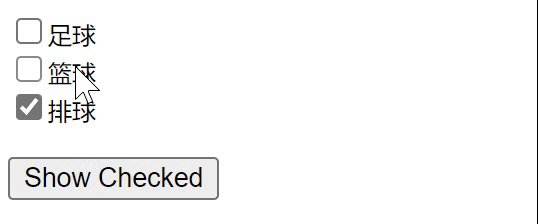
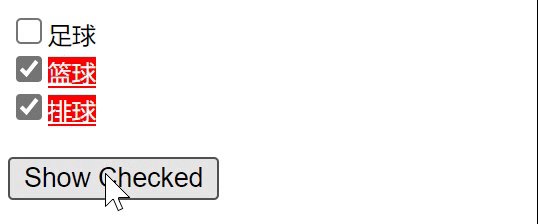
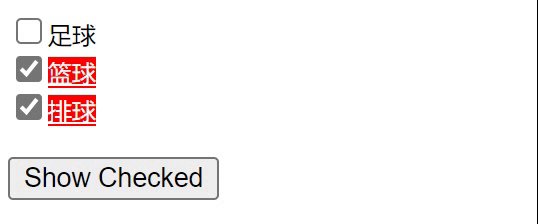
运行效果:

以上代码中有3个复选框,通过jQuery的过滤器:checked便可以很容易地筛选出用户选中的复选项,并赋予其特殊的CSS样式。
✨ 反向选择器
上述过滤选择器中的:not(filter)选择器可以尽享反向选择,其中filter参数可以是任意的其它过滤选择器,例如下面的代码表示input标记中所有非radio元素:
input:not(:radio)
反向选择器也可以使用链式编写方式,例如:
$(‘:input:not:(:checkbox):not(:radio)’).addClass(‘myClass’);
表示所有表单元素中(input、select、textarea或button)非checkbox和非radio的元素,这里需要注意input与:input的区别。
此外,在:not(filter)中,filter参数必须是过滤选择器,而不能是其它选择器。下面的代码表示的是典型的错误写法:
$(‘div:not(p:hidden)’);
正确写法为:
$(‘div p:not(:hidden)’);










![[论文阅读] 颜色迁移-EM概率分割的局部颜色迁移](https://img-blog.csdnimg.cn/52339e78f7ae464e9d95ca4f54f786e9.png)